Аудит сайта www.find-hero.com

Задача:
Наши партнеры обратились к нам с просьбой изучить сайт о ежегодном международном музыкальном конкурсе искусств «Найти героя». На момент написания аудита заказчика устраивает дизайн сайта, техническая составляющая и общая атмосфера сайта. Изучив ресурс и сам конкурс, мы собрали ряд определенных комментариев к сайту, проанализировав которые, заказчик сможет понять, какие меры необходимо предпринять для того, чтобы сайт начал соответствовать общепринятым понятиям современности и целесообразности ресурса.
Логика и посыл
Для меня, как для человека непосредственно работающего с дизайном интерфейсов, всевозможных графических материалов и полиграфии, да и просто, как человека, который активно занимается серфингом в интернете, сайт сразу же показался не просто некорректным, а даже немного отталкивающим. Больше всего удивило то, что сайт нацелен на привлечение нынешней молодёжи, хотя дизайн сайта гораздо больше молодёжь отталкивает, нежели привлекает.
Такой эффект сайт произвел не просто так, этому есть рациональное объяснение. Видно что сайт сделан человеком, который знаком с функционалом конструктора сайтов Wix и дизайном интерфейсов весьма отдаленно.
Почему такой нелестный комментарий для создателя сайта? Ответом на вопрос станет прочтение статьи об ошибках начинающих дизайнеров. В статье описано 7 ошибок, и разработчик анализируемого нами сайта допустил все эти 7 ошибок… Если статья уже прочтена, давайте пройдемся по дизайну сайта более подробно.
Несмотря на присутствие логики в описании проекта и наличии сносного контента, весь контент подан слишком по-любительски. Возможно, именно такой посыл и предполагался дабы не отпугнуть аудиторию, но, скорее всего, это вызвано тем, что у создателя сайта не хватало навыков в работе с интерфейсами сайтов.
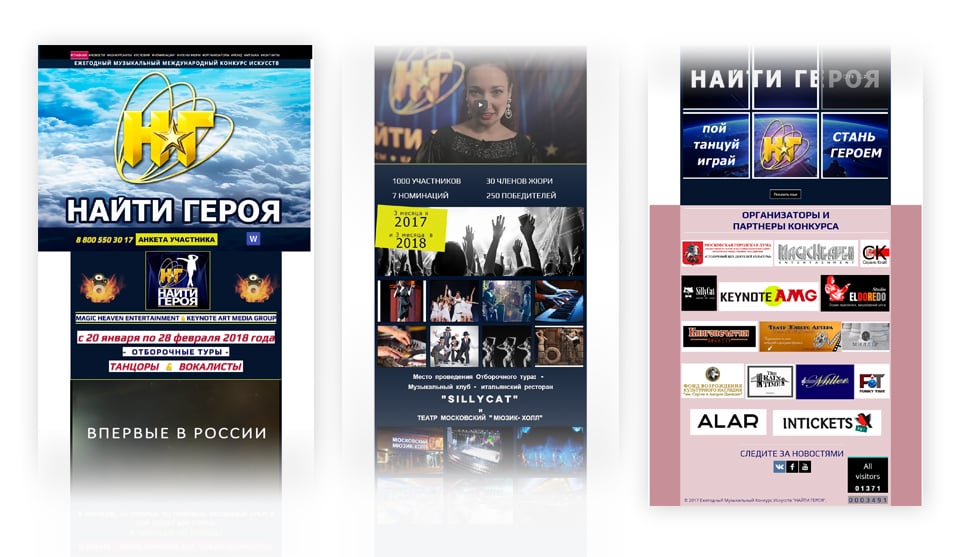
В данном случае визиткой проекта выступает именно главная страница. Это логичное решение, однако по ходу прокрутки главной страницы логика, которую создатель внёс в главную страницу теряется, она приобретает некую двойственность — ведь задача визитки проекта рассказать о проекте, для того чтобы заинтересовать возможного участника, и он принял решение стать конкурсантом проекта, а в данном случае страница строит с пользователем коммуникацию примерно такой последовательности:
- Открываю сайт
- Вижу конкурс
- Хочу узнать что за конкурс
- Листаю ниже и вижу даты отборочных туров и анкету
Уже здесь логика нарушается, ведь я еще не узнал о проекте достаточно - Листаю ниже и вижу первую визитку проекта
- Листаю ниже и вижу вторую визитку проекта
Зачем? можно было объединить два видео на одном уровне? - Листаю ниже и вижу показатели в цифрах
Они помогают мне оценить масштаб конкурса, но слишком поздно, о них стоило рассказать раньше - Листаю ниже и вижу длительность проведения конкурса в 2017 и 2018 году
- Листаю ниже и вижу категории конкурсантов
Которые даже не озаглавлены, понятно что это, становится только при взаимодействии с карточками категорий - Листаю ниже и вижу галерею с местом проведения и информацией о музыкальном клубе
Информация актуальная только для владельца заведения, так как большинство выступающих оценивают масштаб количества аудитории только если слышат цифры об объемах зрителей в клубе - Листаю ниже и вижу фотоотчет в инстаграм без фотоотчета
Логично было бы учесть возможность отсутствия фотоотчета и скрыть блок с пустым инстаграммом - Листаю ниже и вижу огромный блок партнеров без отдельно выделенных генеральных спонсоров и прочих партнеров
Как правило большой размер логотипов действует отталкивающе — «кичиться» спонсорами нужно тактично - Завершает страницу огромный счетчик и отсутствие посыла к действию
К примеру кнопки «Заполнить заявку» или перехода в другие разделы сайта, которые могли бы привести человека к ознакомлению с другими нюансами проекта (членами жюри, номинациями, условиями и др.)
Важно понимать, что логика изложения информации о конкурсе присутствует, но к отдельным пунктам в ней появляется много вопросов «зачем?» и «почему?». По ходу сценария можно заметить, что человек изучающий главную страницу спотыкается об анкету или такие элементы, которые по логике изложения где-то встречаются раньше положенного, а где-то позже. Конечно представленный выше сценарий поведения пользователя не является идеальным и не раскрывает самый лучший подход к изложению, но, тем не менее, он помогает выявить ряд затруднений в восприятии материала на сайте.
Дизайн
Дизайн выглядит слишком по-любительски. Как это понять? Легко — я сам когда-то создавал дизайн такого плана, когда не хватало опыта и приходилось всё извлекать из множества собственных ошибок.
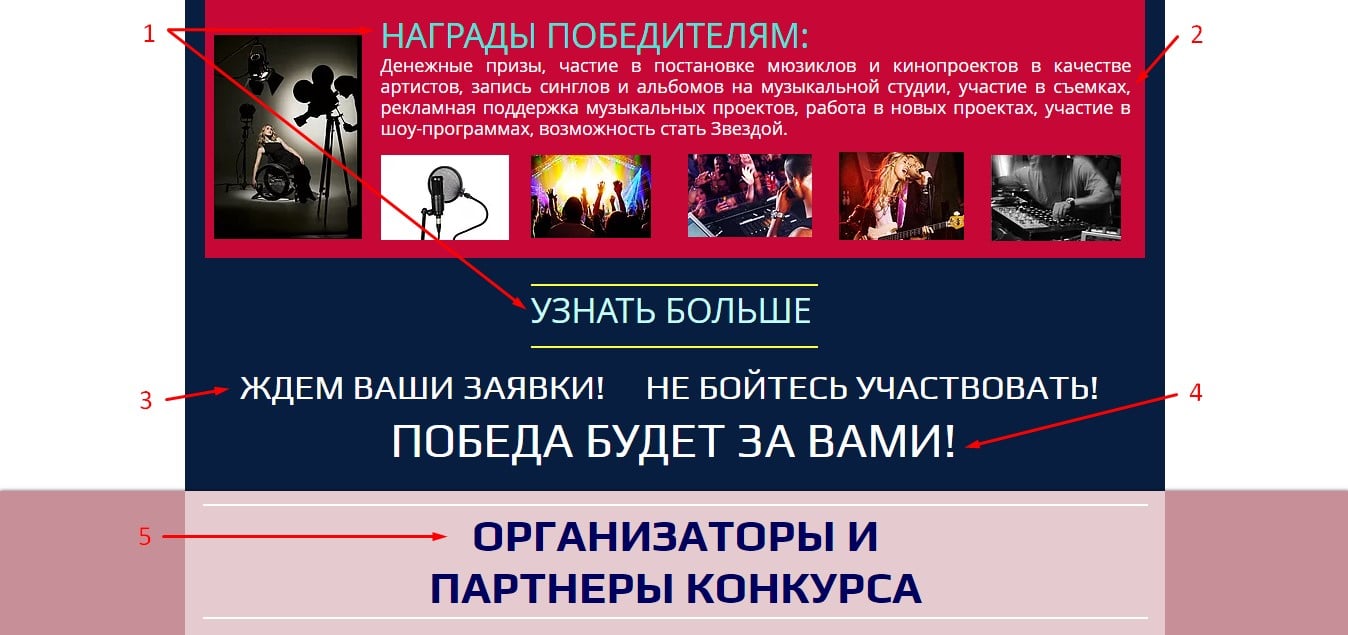
КРИЧАЩИЕ, привлекающие внимание текста

Рис.4 Кричащие на пользователя заголовки про поиск героя, анкету, генеральных спонсоров и отборочные туры танцоров и вокалистов с кашей из акцентов
Любой человек не любит, когда ему кричат в ухо, не важно, голосом это происходит или текстом на сайте. Восторженно кричат или гневно, крик в тексте — ТАКЖЕ ОСЯЗАЕМ, КАК И ОБЫЧНЫЙ КРИК. Важно всегда помнить, что от повышенного содержания прописных букв на вашем сайте ТЕКСТ НЕ СТАНЕТ привлекательнее.
Кроме этого, на странице часто встречается выделение текста посредством изменения фона под ним, так называемая «выворотка» текста — которая в рамках одного абзаца текста ломает повествование сильным контрастом между основным текстом и выделяемым. Такое применение неуместно, особенно в столь тесном пространстве.
Прописные буквы, преобладающие в большинстве текста — моветон, ими необходимо пользоваться аккуратно. Убедитесь сами. И еще можете убедиться тут. Уместный баланс прописных и строчных букв — хорошо.
Типографика
Помимо этого, вся типографика на сайте — несоизмеримо разная. Когда текст от блока к блоку начинает выглядеть то крупно, то мелко (хотя на сайте преобладают крупные начертания), это выглядит как минимум неэстетично.
Создатель явно пытался текстом заполнить пространство по всей ширине рабочей области сайта, при этом используя абсолютно все средства привлечения внимания, которые попадались под руку — это такой же признак плохого тона в коммуникации с пользователем, как и кричащий набор текста.
Хорошая типографика – это качество, которое человек, заходя на ваш сайт, не замечает, но чувствует.
Цитата из статьи https://habrahabr.ru/post/324944/
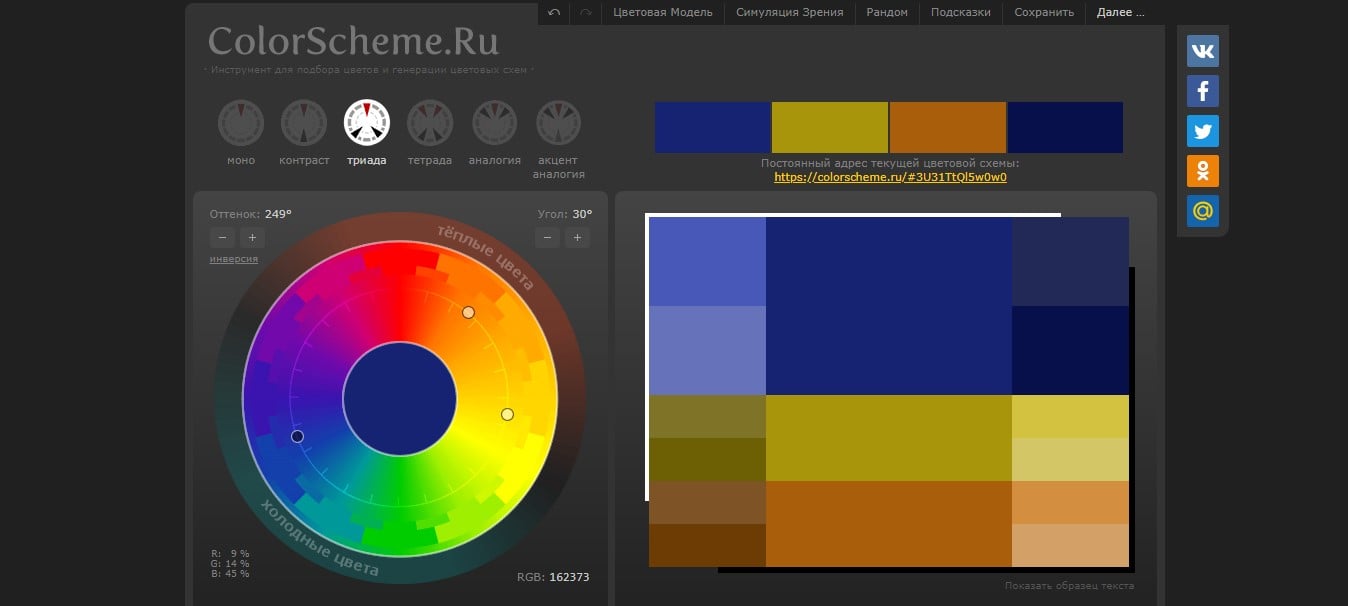
Цветовая гамма
В качестве основного и дополнительного цвета используются два цвета — это темно-синий и золотой желтый. Совершенно непонятно, зачем в дизайне всплыли такие цвета, как розовый, и его оттенки. Вместе с цветами, составляющими гармоничную цветовую гамму, розовый цвет не стоит даже рядом.
Пространство и «воздух»
Пространство рабочей области вписано на синий фон — что уже делает сайт заключенным в рамки, а плашки, полоски, обводки и прочие лишние оформительские элементы окончательно захламляют пространство рабочей области. Все мы когда-то в своей жизни искали связку ключей или телефон среди кучи хлама — и обычно это действие сопровождается неимоверной тратой нервов. На сайте всё также — пытаешься вычленить главное, хотя оно вроде бы перед носом и тратишь время впустую на копошение в хламе. Это плохой пользовательский опыт, так делать — плохо.
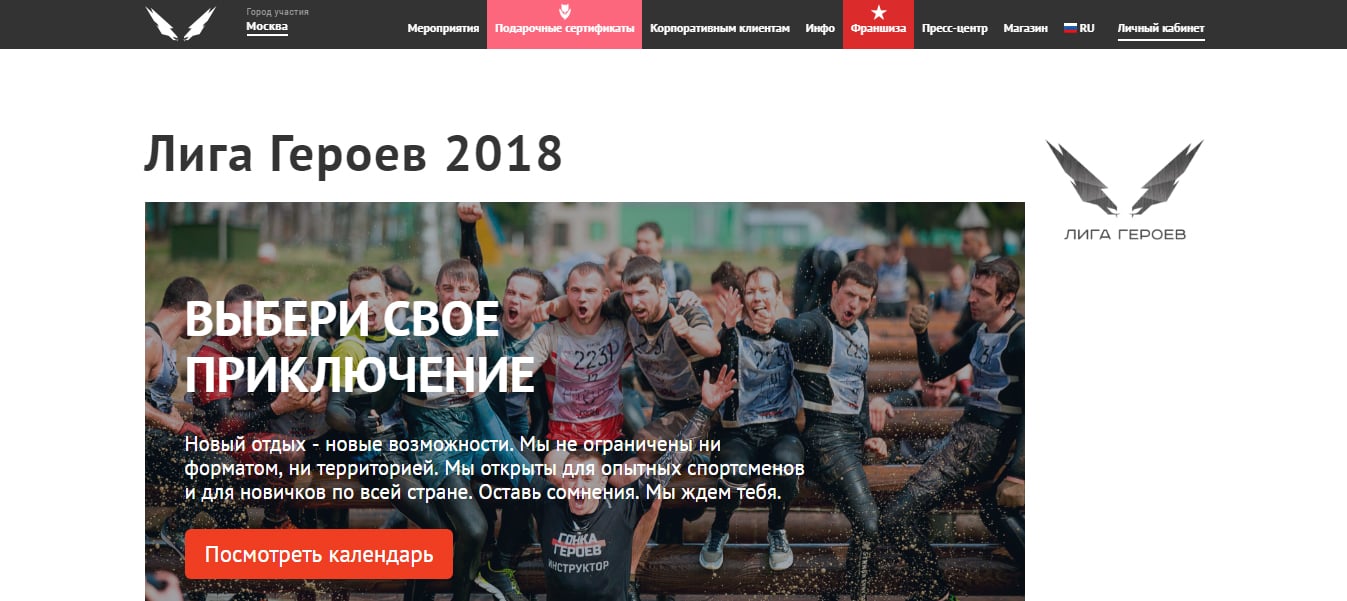
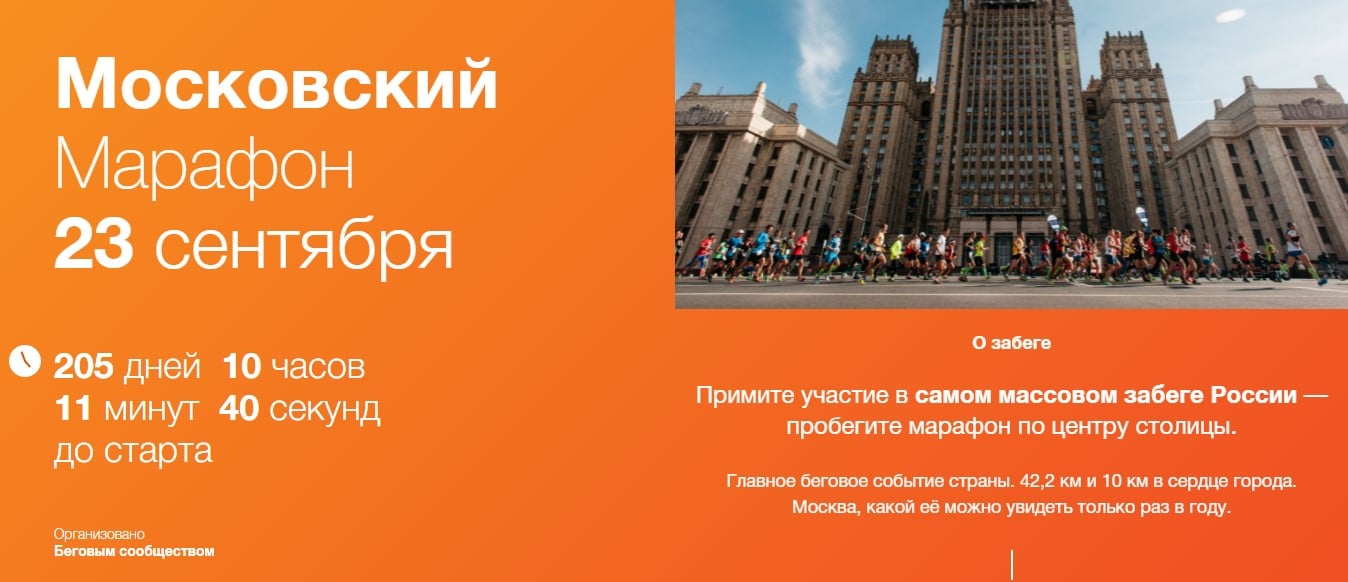
На рисунке 9 представлен хороший пример блока с информацией о событии.
Вся информация представлена грамотно и лаконично с чётким посылом.
Техническая составляющая
Сайт «Найти Героя» собран на конструкторе сайтов Wix.
Wix — это международная облачная платформа для создания и развития интернет-проектов, которая позволяет конструировать сайты и их мобильные версии на HTML5 c помощью инструментов drag-and-drop.
В целом инструмент для создания небольших проектов крайне удобный, в частности он очень удобен для дизайнеров и фотографов, для того чтобы без знания верстки и программирования красиво показать свои работы в интернете. В целом Wix годится и для более масштабных проектов, но быстрая и грамотная работа такого проекта уже не гарантируется.
Для сайта такого плана предпочтительнее было бы собрать его на CMS платформе (WordPress, 1С-Битрикс и другие) — это сделает его более дружелюбным к поисковым системам, а код будет выглядеть опрятно и чисто.
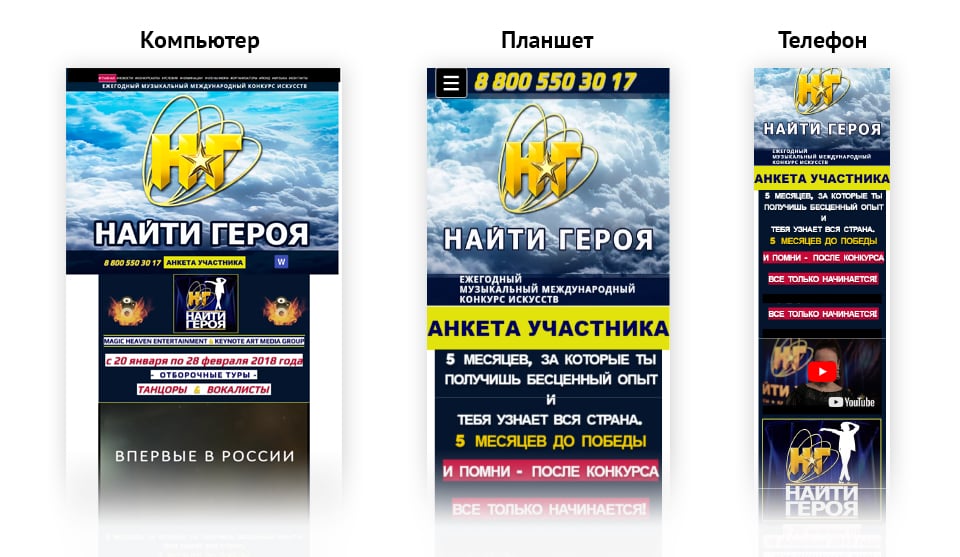
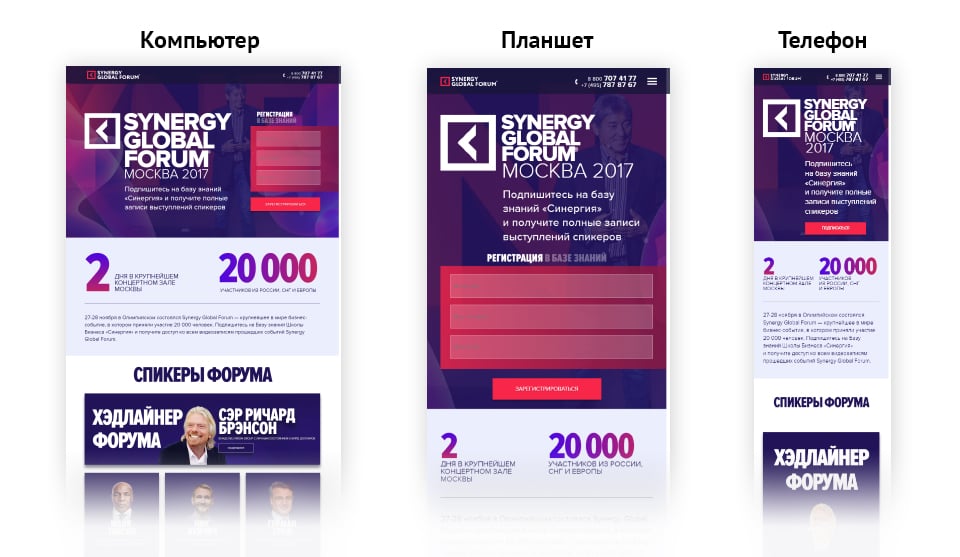
Адаптивность и правильное отображение на разных устройствах
Сайт адаптивный — но при адаптации весь контент на сайте превращается в кашу. Логика блоков искажается, повествование становится ломаным, тяжелым к восприятию.
В то же время в правильно адаптированном сайте все элементы выстраиваются логично, нигде не теряются и легко воспринимаются.
Итог
Сайт имеет логику и контент. Есть с чем работать и что оформлять. Сейчас сайт технически грязный, дизайн сайта перегружен, а логика изложения материала на сайте имеет несовершенства.
Сайт — это визитка проекта в интернете. Если сайт выглядит любительским — о проекте также складывается мнение, что он любительский. А ведь сам проект, который имеет уровень международного — наверняка действительно является таким. Именно поэтому следует немалое внимание уделить правильной дизайнерской и технической упаковке — возможно именно работа над сайтом и социальными сетями поднимает на порядок выше отношение к самому проекту, выгодно выделив его в глазах возможных участников.