Цель и задачи проекта
Цель
Поддерживать и развивать интернет-магазин бренда Yuliawave
Задачи
Постоянно поддерживать сайт в рабочем состоянии
- Контролировать работоспособность оформления заказа
- Еженедельно проводить тестирование функционала на сайте, проверять отображение элементов интерфейса
- Отслеживать изменения в работе синхронизации Моего Склада с интернет-магазином, своевременно исправлять проблемы, возникающие в процессе синхронизации
- Регулярно производить оптимизацию на сайте
Произвести доработки по появляющимся от команды заказчика задачам
- Добавить фильтрацию и сортировку в каталоге
- Доработать сквозные элементы на сайте — шапку и подвал
- Доработать карточку товара
- Внедрить бонусную систему в рознице
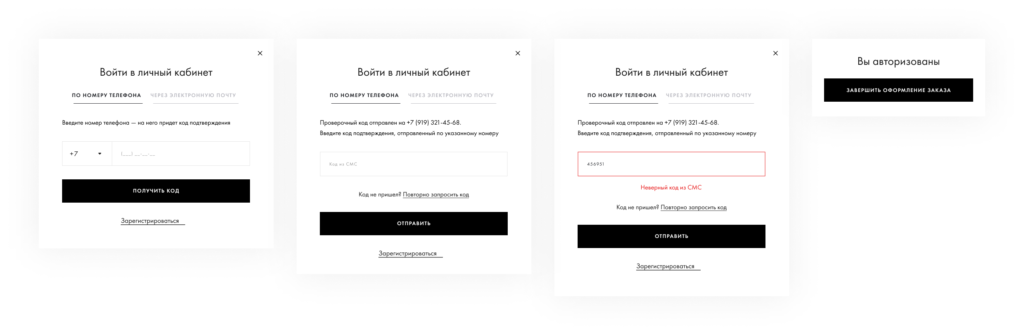
- Перевести сайт на регистрацию и авторизацию по номеру телефона
- Автоматизировать программу лояльности на сайте
- Разработать дополнительные маркетинговые инструменты
- Прочие доработки по функционалу
С чем работаем?
Мы знакомы с брендом Yuliawave уже достаточно давно, но именно в 2022 году началась активная фаза в работе над интернет-магазином и сопутствующими сервисами, которые напрямую влияли на работу сайта. В апреле 2022 года на плечи нашей команды легли новые амбициозные задачи, поставленные представителями бренда — сайт необходимо было оптимизировать, локально доработать некоторые из страниц, разработать новый функционал маркетинговых инструментов, а также внедрить бонусную систему, сначала в офлайне, а затем и в онлайне. И это далеко не весь перечень задач.
Основной упор, как это и должно быть, был сделан на исправление накопленных ошибок и багов в работе сайта. Интернет-магазин как инструмент при современном минималистичном дизайне имел свои недостатки в коде и работе функционала, над которыми надо было работать.
Поддержка проекта
Для того чтобы отловить все проблемные моменты на сайте начали активно и регулярно проводить тестирование на сайте, для того чтобы выловить по максимуму багов в рабочем процессе. Собранные баги отправлялись в баг-репорт со статусами и описанием как баги выловить — это позволило систематизировать найденные ошибки и не терять их, а также отслеживать что было исправлено, а что еще нет.
Не все баги удавалось лечить — так как некоторые из них ловились только на определенных устройствах, и их приходилось откладывать, а к моменту когда к ним возвращались они либо утрачивали силу, либо их невозможно было воспроизвести. Но так или иначе работа над оптимизацией сайта и исправлением ошибок велась ежемесячно и сравнении января 2022 и декабря 2022 скорость работы сайта была в разы выше, а количество ошибок свелось относительному минимуму.
Так нам удалось сократить время загрузки страницы каталога с >20 секунд до 4-5 секунд, частично за счет оптимизации кода, частично перезагрузкой контента и новыми требованиями к изображениям, частично правильным подключением шрифтов, пересборкой стилей и систематизацией иконок. Количество обращений в оперативных чатах в WhatsApp из-за проблем с сайтом снизилось с 10-15 в день до 8-10 в неделю, что одназначно означало более стабильную и бесперебойную работу сайта.

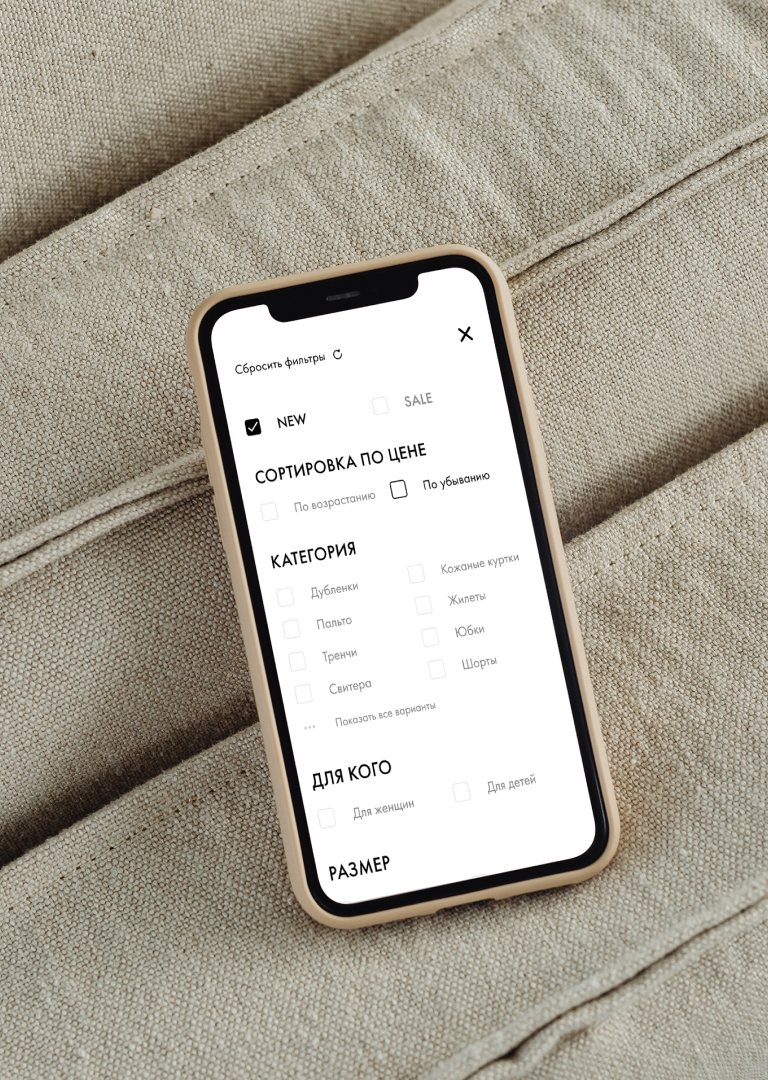
Фильтрация и сортировка товаров в каталоге
Одной из первых задач, решенных для интернет-магазина Yuliawave стало добавление фильтров и сортировки по цене в раздел каталога.
Первым делом сделали фильтрацию по категории, назначению для кого и цвету. При этом отображение позиций фильтров соответствует активным товарам в каталоге, то есть если в каталоге на сайте нет розовых вещей, то фильтр не будет отображаться. Следующей итерацией стало добавление фильтрации по меткам, которые делят товары на смысловые группы — NEW и SALE. В завершении в панель фильтров добавили сортировку по цене и закрепление фильтров в верхней части экрана при пролистывании ленты каталога.
Доработка сквозных элементов интерфейса
Несмотря на то что кардинальных изменений в шапке и подвале сайта не планировалось, тем менее в них необходимо было также внести изменения. В шапке этих изменений оказалось немного — мы скрыли иконку бургера в десктопе за ненадобностью, а также слегка доработали отображение поиска, для того чтобы им было удобнее пользоваться. В дизайне шапки для мобильных телефонов убрали иконку личного кабинета, которая не умещалась в шапке. Цвет фона в адаптивном меню сменили с черного на белый.
В подвале сайта решили активнее задействовать пространство подвала и добавить форму подписки на email рассылку — теперь подписаться можно было с любой страницы, а не только во всплывающем попапе.
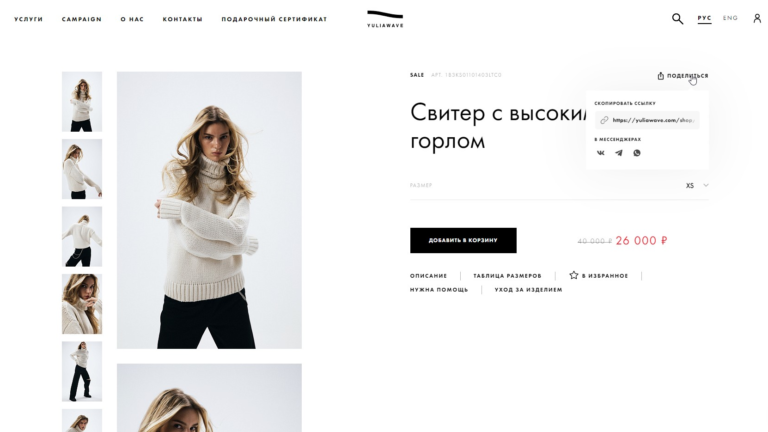
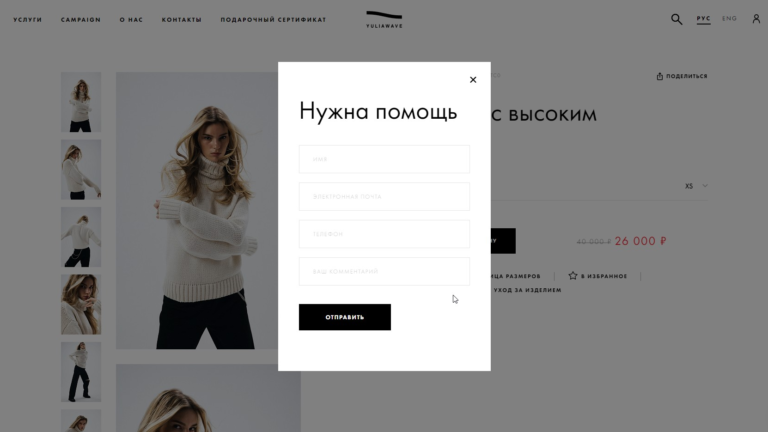
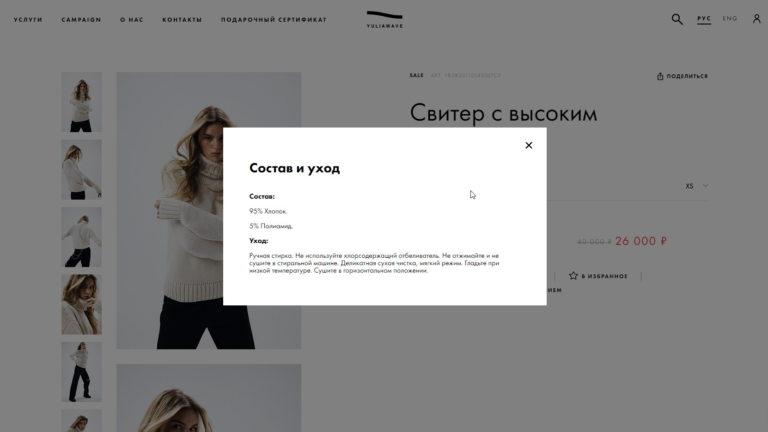
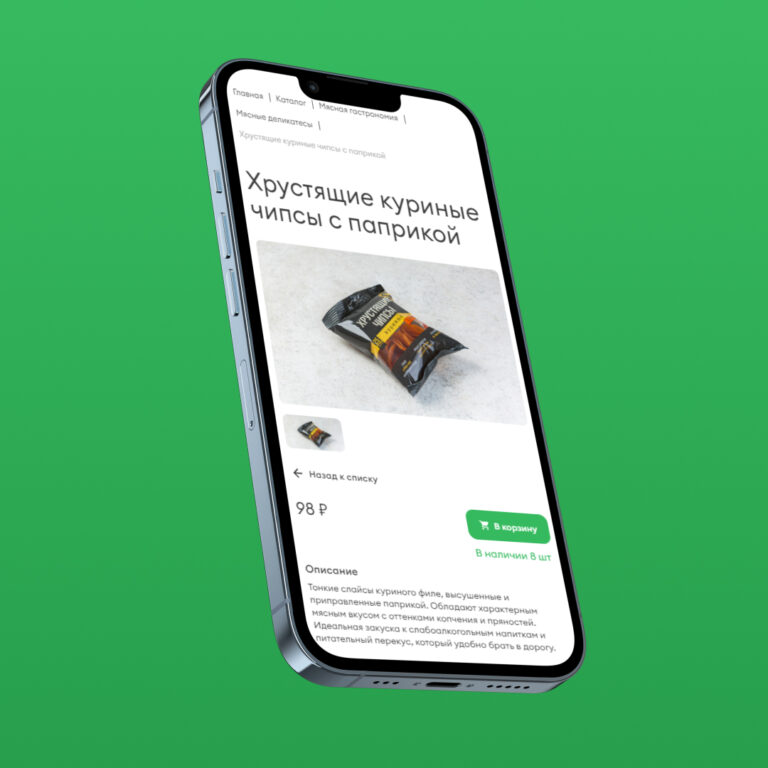
Карточка товара
В карточке товара также произошли небольшие изменения: на странице добавились новые табы — «нужна помощь» с формой обратной связи и «Уход за изделием» с текстовой информацией, которые открываются в модальном окне. Также на страницу добавили возможность скопировать ссылку на карточку товара и поделиться в VK, WhatsApp и Telegram.
Внедрение бонусной системы
Одной из крупнейших задач в ходе работы с Yuliawave стала задача по внедрению бонусной системы в бизнес-процессы бренда. Так как значительная часть бизнес-процессов ведется в программе автоматизации склада и торговли Мой Склад необходима была бонусная система, которая хорошо работает с Моим Складом и имеет готовую интеграцию без долгой и затратной разработки. Помимо этого у бонусной системы должны быть в наличии базовые и дополнительные маркетинговые механики:
- Бонусные карты с уровнями (серебрянная / золотая / черная карта) с механикой прогресса при достижении определенной суммы покупки и механикой регресса, в случае если клиент не проявляет активность и не совершает покупки.
- Сгорание бонусов, в случае если клиент не проявляет активность и не совершает покупки
- Бонусная система должна иметь интеграцию с Wallet, для того чтобы клиенты могли установить карту в телефон и использовать её на кассе в розничной точке. Помимо этого Wallet минимизирует затраты на коммуникацию с клиентом, так как ему можно отправлять рекламные и информационные пуш сообщения, а также отправлять триггерные пуши по геометке.
- Отправка смс сообщений по базе клиентов
- Скидки/акций с возможностью тонкой настройки для запуска временных и постоянных акций
- Триггерные рассылки (отправка смс со скидкой на день рождения, реанимация клиентов)
- Отчетность по операциям
Из 5 изученных на рынке бонусных систем по соотношению цена/функциональность выбор пал на Бонус Плюс, функционал которого позволял реализовать все поставленные перед бонусной системой задачи.

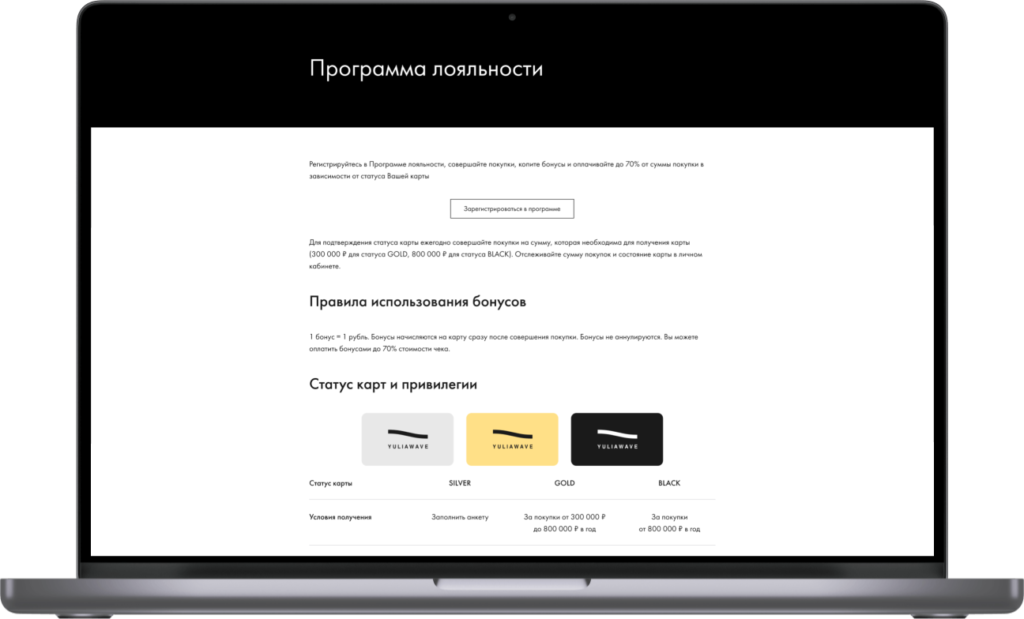
Для описания условий программы лояльности была подготовлена информационная страница в публичной части сайта, на которой пользователь может ознакомиться с полными условиями программы лояльности и бонусной системы.
В течение месяца проводилась настройка и тестирование бонусной системы и её возможностей, и когда работа системы была отлажена её запустили в бой. Следующим этапом во внедрении бонусной системы должен был стать запуск списывания/начисления баллов на сайте, однако для того, чтобы запустить систему в интернет-магазине в автоматическом режиме требовались масштабные изменения на сайте.
Авторегистрация и авторизация по номеру телефона
Для того чтобы реализовать автоматическое списание/начисление баллов за заказ на сайте нужно было поменять механику регистрации и авторизации и сделать главным идентификатором пользователя не электронную почту, а номер телефона.
Мысль о том, чтобы использовать номер телефона в качестве главного идентификатора не родилась просто так — в Бонус Плюсе основным идентификатором клиента как раз выступает номер телефона. На сайте же на момент внедрения бонусной системы главной для клиента была почта и далеко не у всех пользователей имелись номера телефонов в профиле, да к тому же имелись дубли пользователей, объединить которые было достаточно проблематично. Переход к авторегистрации и авторизации по номеру телефона так же глобально решал несколько задач:
- Упрощение регистрации на сайте. Теперь не нужно было заполнять большое количество полей и придумывать пароль, достаточно было ввести номер телефона, получить код подтверждения и ввести его. Теперь клиент зарегистрирован и может спокойно продолжать покупки/оформление заказа. Да, не все нужные данные собраны, но клиент же по итогу будет оформлять заказ, где и заполнит полноценный профиль о себе и контактных данных.
- Сокращение дублей аккаунтов для одного и того же клиента. Теперь повторить кейс с дублирующимся аккаунтом будет гораздо сложнее так как требует наличия нескольких номеров телефонов.
- Отключение гостевой покупки. Гостевая покупка на сайте собирала данные о покупателях, но не создавала базу зарегистрированных пользователей, для того чтобы в дальнейшем можно было проводить информационные и рекламные маркетинговые компании с клиентской базой.
- Унификация клиентских баз. Разнородные базы в используемых системах сильно усложняли работу с клиентской базой.
Автоматизация бонусной системы на сайте
Страница программы лояльности в личном кабинете
Как только механизм авторизации на сайте поменялся, начали работу над получением клиентских данных программы лояльности по API от Бонус Плюс. Для этого в личном кабинете создали отдельную страницу программы лояльности, где клиент может увидеть уровень своей карты и историю операций с бонусами.

После того как подготовка базиса для запуска бонусной системы была окончена можно было бросить силы на интеграцию по API с Бонус Плюс для автоматического расчета скидок и списания/начисления бонусов в заказах на сайте.
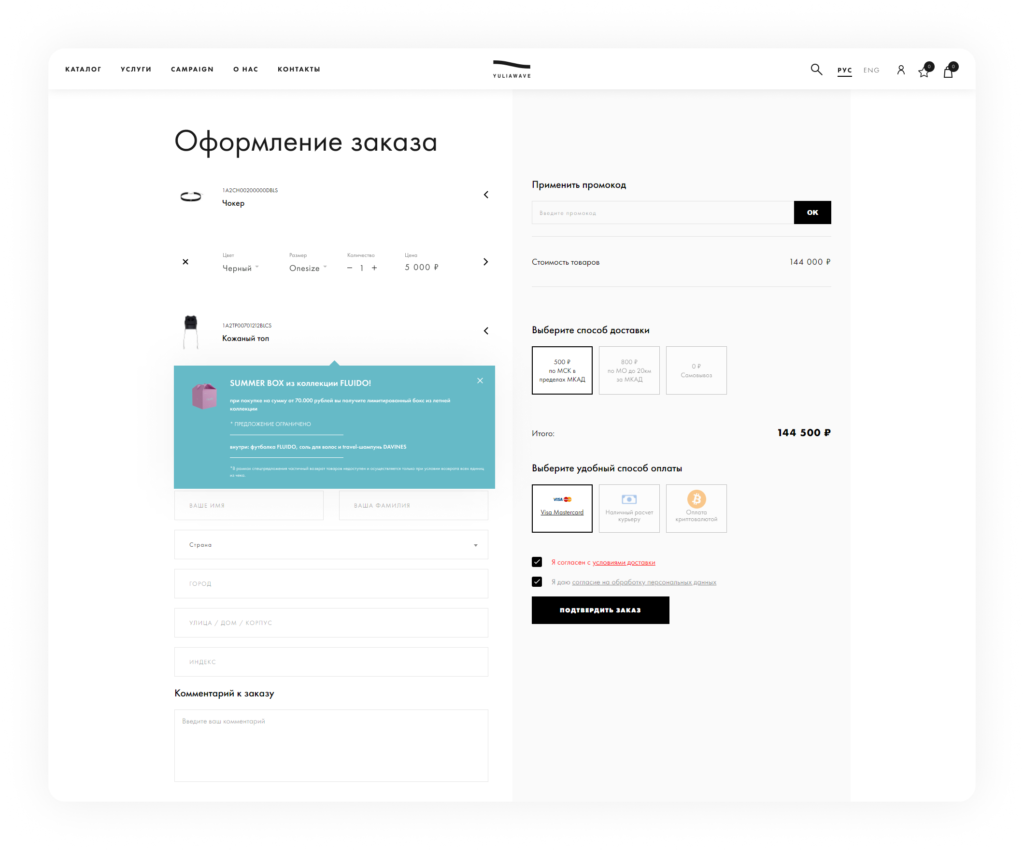
Оформление заказа с использованием Бонус Плюс
Особенность работы с Бонус Плюс заключается в том, что расчет скидок производится на стороне Бонус Плюс по позициям. Это значит что при оформлении заказа необходимо было передать идентификатор клиента (его номер телефона) и собранную им корзину и действующие на корзину промокоды в Бонус Плюс по API . Тут возникла небольшая проблема: чтобы передать с сайта товары, нужно передать их с тем GUID, который находится в Бонус Плюсе, при том что Бонус Плюс получает GUID’ы товаров из Моего Склада. GUID’ы товаров, которые присутствовали на сайте при отправке их в Бонус Плюс не совпадали с GUID’ами в Бонус Плюс, и для того чтобы решить проблему с совпадением GUID’ов нам пришлось дописать скрипт, который доставал из Бонус Плюса корректные GUID’ы по присутствующим на сайте позициям. С полученными GUID’ами интеграция благополучно начала работать (списание/начисление баллов, расчет скидок, работа промокодов) с фиксацией заказов в Бонус Плюсе.

Дополнительные маркетинговые инструменты
Событийная страница
Для периодически проводящихся в оффлайне событий (например, презентация новой коллекции) была подготовлена новая страница с выводом короткого видео и информации по событию.

Страница закрытой предпродажи
Для закрытого доступа участникам программы лояльности Yuliawave была подготовлена страница, на которой аккумулировались товары новой коллекции в статусе предпродажи.

Страница закрытой распродажи
Для закрытого доступа участникам программы лояльности Yuliawave была подготовлена страница закрытой распродажи, на которой клиенты могут приобрести вещи раньше чем на общей распродаже.

Страница промо товаров
Для проведения промоакций с использование купонов мы создали страницу на которую выводятся только товары с меткой «промо».

Подарок за покупку на сумму
Для стимуляции достижения покупок на определенную сумму мы подготовили функционал, добавляющий подарок к корзине.

Модальное окошко для событий
Для оповещения клиентов о действующих акциях и событиях мы также разработали отдельное модальное окошко с баннером.

Прочие доработки по функционалу
Помимо описанных выше задач, был еще ряд функциональных доработок, которые так или иначе влияли не только на удобство работы с сайтом, но и также решали вопросы безопасности или коммуникации с клиентом.
Конвертация цены из рубля в доллары и евро
Для того чтобы облегчить труд контент-менеджера, на сайте реализовали посуточную конвертацию цены из рубля в нужные валюты согласно курсу ЦБ. Теперь контент-менеджеру не нужно было периодически выставлять курсы валют вручную.
Валидация полей на Frontend вместо Backend
Изначально на сайте валидация была реализована на Backend, к тому же пользователю было трудно считать ошибки в заполнении полей. Мы переработали валидацию в оформлении заказа на Frontend и слегка переработали вывод ошибок форм, это позволило детальнее понять где именно была совершена ошибка и ускорить процесс оформления заказа.
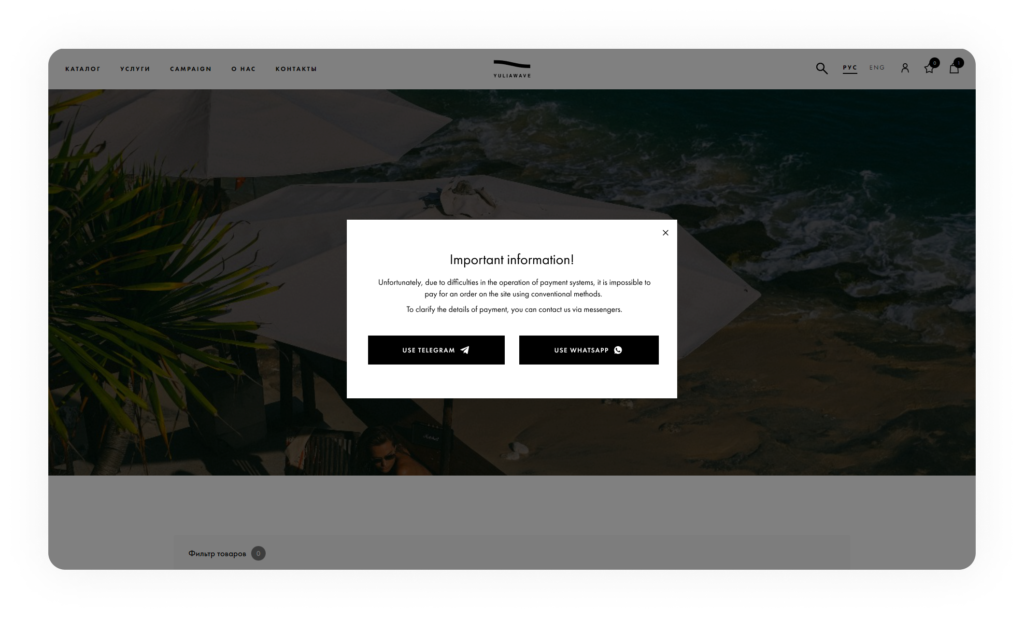
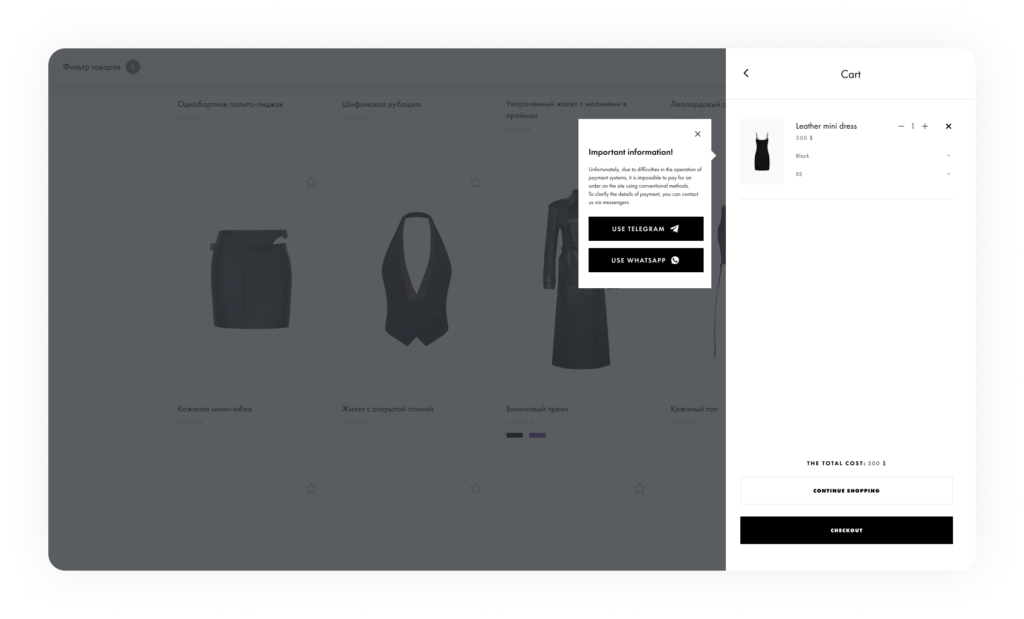
Уведомления об оформлении заказа через WhatsApp и Telegram
Так как в марте 2022 года международные оплаты на сайте перестали работать, необходимо было как-то выстроить коммуникацию с пользователями желающими оформить заказ, но которые находятся за рубежом. Для этого на международной версии сайта мы добавили уведомление о заказе через WhatsApp или Telegram в модалке, а также добавили напоминания в модалку миникорзины и страницу оформления заказа.


Возможность менять вес товаров
Так как мы часто сталкивались с тем что необходимо было менять вес товаров, согласно которому меняется сортировка товаров в каталоге, было принято решение добавить в админку возможность через дополнительную настройку менять вес товаров, и как следствие менять порядок их вывода на странице каталога. Теперь у контент-менеджеров сайта появилась менять вес товаров в любое время без помощи разработчиков.
Режим «SALE»
В периоды распродаж на сайте существенно повышалась нагрузка на менеджеров интернет-магазина, поэтому нужно было как-то минимизировать возможность оформить заказ без оплаты. Мы добавили на сайт «режим SALE», который выводил дополнительное информационное сообщение о том, что обрабатываются только оплаченные заказы и по таймеру производил редирект на платежный шлюз для оплаты заказа. Режим можно включать/выключать в настройках.