Врум-врум! Как мы делали лэндинг для Capital-Engine

Заказчик:
Александр Ласточкин – генеральный директор Capital Engine.
Задача:
Подготовить и реализовать продающую посадочную страницу для компании по профессиональному подбору запчастей для легковых и грузовых автомобилей.
С чем работаем?
Посадочная страница — веб-страница, основной задачей которой является сбор контактных данных целевой аудитории. Используется для усиления эффективности рекламы, увеличения аудитории. Целевая страница обычно содержит информацию о товаре или услуге.
Именно для создания такой страницы к нам обратились Capital Engine – быстрорастущая и набирающая обороты компания по профессиональному подбору запчастей для легковой и грузовой техники.
Как проходила работа:
Как все начиналось
Александр уже имел посадочную страницу на момент обращения к нашей команде, но, к сожалению, страница не отвечала требованиям современных сайтов — на ней не очень удобно было ориентироваться с телефона или планшета, дизайн требовал переосмысления, необходима была работа над текстом и подачей услуги. Успешно отбрифовав Александра, наш менеджер пришёл к команде для мозгового штурма. Основная задача очертилась достаточно быстро: необходимо было разработать свежую подачу услуг компании, и, как следствие, получить новое позиционирование для компании на рынке для адекватного восприятия компании потенциальным покупателем.
Подготовка «скелета»
Менеджер, проанализировав бриф и уже имеющийся лэндинг, определил конечный вид структуры лэндинга. Всего было выделено 7 основных экранов:
- Приветственный экран с формой, который ёмко раскрывает и описывает суть деятельности компании и даёт возможность сразу же оставить заявку.
- Экран преимуществ данной компании по сравнению с другими на рынке.
- Экран доступных к заказу групп запчастей, для того, чтобы сразу же дать возможность заказать необходимые запчасти из представленных.
- Экран с развернутой формой со сформулированным УТП — крайне важный экран для воздействия на потенциального покупателя, призывающий совершить отправку заявки.
- Экран с этапами работ и гарантиями, который получает потенциальный покупатель при сотрудничестве с данной компанией. Этот экран раскрывает алгоритм работы (показывая, что в нем нет места скрытым действиям), а также представляет гарантии компании, показывая, что покупатель сокращает риски.
- Экран с отзывами уже сотрудничающих с компанией клиентов и их отзывами об успешно проделанной работе.
- Экран с завершающей формой запроса обратного звонка и контактные данные компании в Москве и Санкт-Петербурге.
Приняв во внимание пожелания к дизайну, менеджер передал материалы дизайнеру для разработки первых концептов.
Первые шаги. Работа с логотипом
Первым шагом нужно было с чего-то начать. Какой имелся материал? Старый логотип, старый лэндинг, преобладает белый цвет, все достаточно угловато, сильно разнится кегль надписей.
Начинать с проработки сайта, не переработав логотип было бы опрометчиво — и поэтому сначала нужно было освежить логотип. Заказчик с этим полностью согласился и поделился комментариями: как оказалось, изначально при разработке логотипа заказчик вдохновлялся логотипом Harley Davidson, и определил его как главный референс. На момент разработки логотипа не было необходимости его серьезной проработки, поэтому наш дизайнер взял за основу логотип и слегка доработал его в соответствии с пожеланиями заказчика.
Первые версии лэндинга
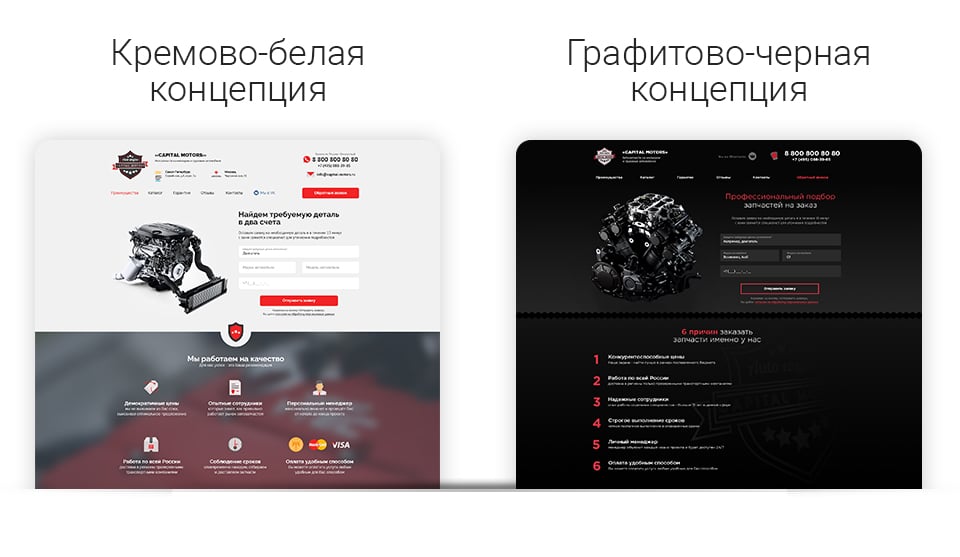
Взяв за основу цвета логотипа и сделав ставку на целевую аудиторию, мы решили подготовить две концепции — минималистичную кремово-белую (более открытую и подчеркивающую прозрачность и четкость работы) и загадочную графитово-черную (фокусирующую внимание на сути услуг и придающую эксклюзивности).
После того, как концепции были определены, началась реализация обеих концепций. В целях экономии времени было решено подготовить всего пару экранов для каждого из концептов, этого должно было быть достаточно для понимания, в том ли мы движемся русле.
Как только концепции приняли презентабельный вид, менеджер отправил работы заказчику на утверждение для принятия первой и самой важной обратной связи, определяющей дальнейшую работу над проектом.
Перед презентацией мы прикинули, какой вариант понравится заказчику больше, и решили остановиться на белой концепции.
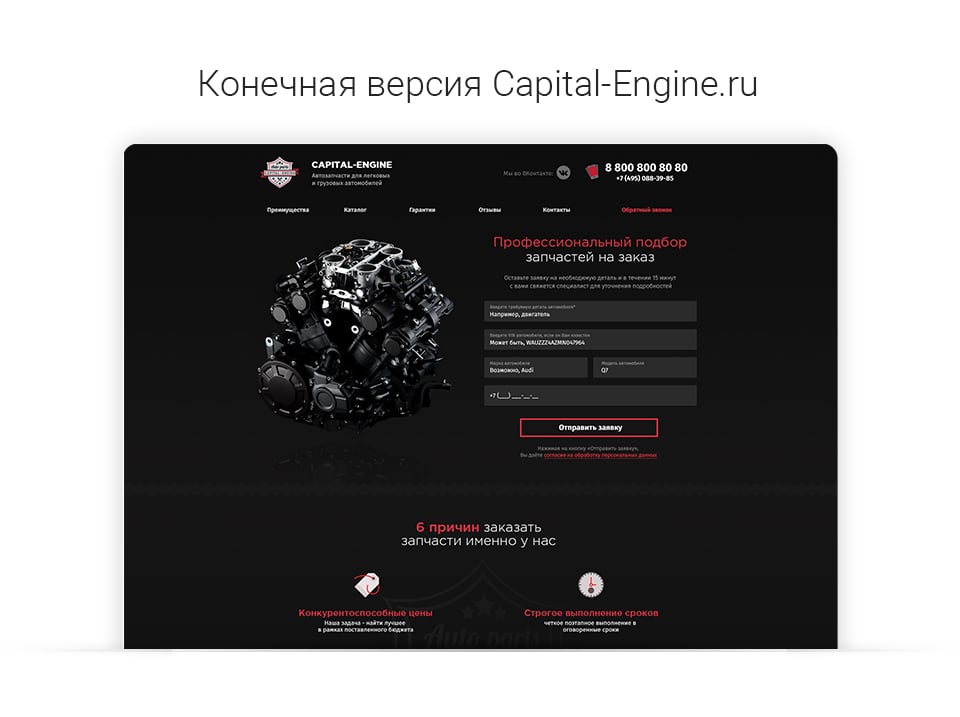
Неожиданно оказалось, что черный концепт импонирует заказчику куда больше. Приняв во внимание, что мнение команды и мнение заказчика может расходиться, дизайнер отправился доводить концепцию до ума, попутно внося первые правки в ещё свежий макет — заказчику больше понравилась подача иконок из белого варианта.
Обрастая задачами
Так как заказчику очень понравился черный вариант, командой было решено дополнить лэндинг сопутствующими рекламными материалами в теперь уже обновленном черном фирменном стиле.
Пока дизайнер ковырял и заканчивал макет всего лэндинга вместе с макетами для разработки адаптива, заказчик дал добро на рекламные материалы и сувенирку — попросил сделать кружку, рекламную листовку и визитку в новом стиле.
Готовый макет снова отправился заказчику, правок после окончания работ над десктопной версии посадочной страницы пришло немного и все носили, в основном, информационный характер, не требующий утверждения. Разработка рекламных материалов и листовки прошла быстро — нарекания возникли только в форм-факторе необычной рекламной листовки в форме таблички для автомобиля, изначально она была формата А5, но её пришлось адаптировать в горизонтальную листовку формата 1/3 А4.
Как только финальное утверждение прошло на «УРА», все макеты отправились на изучение и растерзание разработчикам.
Счастливый финал
Спустя 5 дней кропотливой работы и оживления макетов, посадочная страница Capital-Engine увидела свет — все это время frontend и backend разработчики верстали, вносили интерактивность и настраивали формы на странице. После небольшого багтестинга страницу бережно перенесли с рабочего поддомена на основной http://capital-engine.ru/