Аккуратный невесомый сайт для «Аква Оптима»

Заказчик:
Владимир Масленников — представитель компании «Аква Оптима», которая занимается реализацией дистиллированной воды со степенью чистоты выше 99,5% для самых разных нужд.
Задача:
Создать сайт для реализации дистиллированной воды. Сайт должен обладать признаками всех современных сайтов: быть адаптивным, интерактивным, а также легким и доступным во взаимодействии как для возможного покупателя, так и для сотрудников компании.
С чем работаем?
Изначально заказчик предполагал покупку любого простого шаблона для представления своей дистиллированной воды, однако мы посоветовали ему не использовать шаблон ввиду того, что, в дальнейшем, сайт на шаблоне бы продвигался не так хорошо, как сайт, который будет собран с использованием наработок нашей компании. Так как дальнейшее продвижение ресурса всё-таки предполагается, заказчик склонился к разработке сайта, а не покупке шаблона, после чего наша команда получила задачу на разработку сайта.
В качестве входного материала сайт предоставил старый сайт veknew.ru, на котором располагалась большая часть информации для будущего сайта.
Как проходила работа?
Подготовка структуры сайта
На начальном этапе, естественно, нужно было начать со структуры сайта для того, чтобы понимать объем работы ресурса, который мы разрабатываем. Изучив предыдущий сайт, мы разобрались с какими разделами будет представлен каталог продукции, и какой объем специальных страниц нужно подготовить:
- Главная
- О компании
- Каталог
- Дистиллированная вода в малой таре
- Дистиллированная вода для бытовых приборов
- Дистиллированная вода в большой таре
- Карточка товара
- Сертификаты
- Полезное (Блог)
- Страница статьи
- Контакты
Структура такого вида полностью охватывает всю информацию старого интернет-представительства компании. Естественно, для каждого из уникальных разделов или страниц необходим дизайн-макет.
Дизайн и акцентирование внимания
Компания заказчика с большим стажем работы и реализации своей продукции за всё время своей работы наработала определенные принципы работы и имела явные преимущества перед другими компаниями. Об этом не стоит умалчивать на корпоративном сайте, поэтому решено было отразить триггеры преимуществ на большинстве страниц.
Именно эти преимущества хорошо раскрывают пользу сотрудничества с заказчиком у большинства компаний.
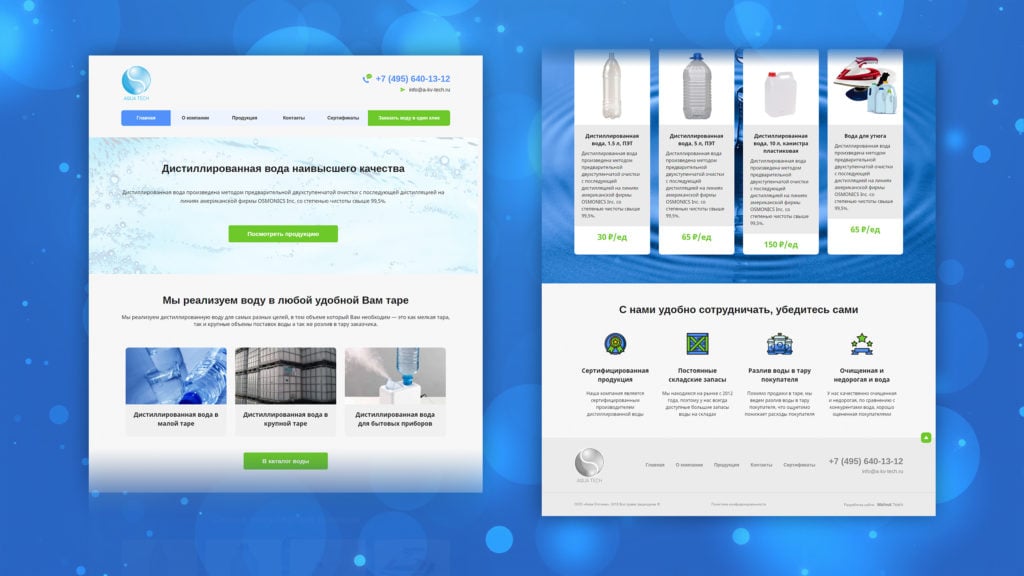
Так как четкого ориентира в создании дизайна не было, было решено создавать сайт максимально легким и аккуратным, с интерактивностью в разумных пределах. Концепт главной страницы создали в достаточно сжатые сроки, и он был отправлен заказчику для утверждения.
Ответ от заказчика пришел относительно быстро — дизайн его устроил, и практически сразу началась работа над оставшимися страницами.
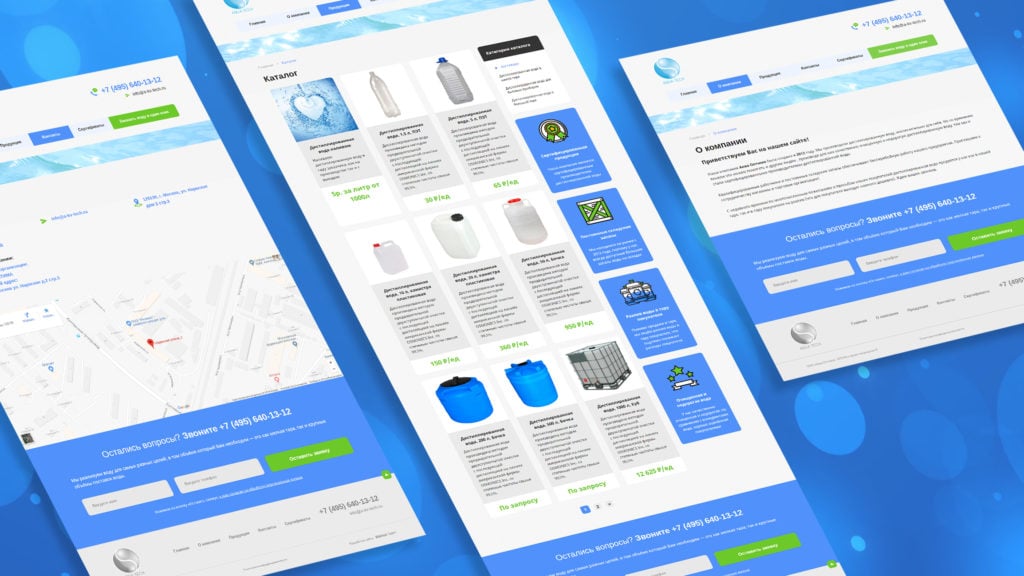
Страница контактов в её привычном виде позволяет быстро и удобно получить информацию о контактных данных компании. На странице каталога преимущества уютно уместились в сайдбаре, заполнив пустое пространство в нём. Страница «О компании» вобрала в себя краткий очерк об истории и преимуществах компании.
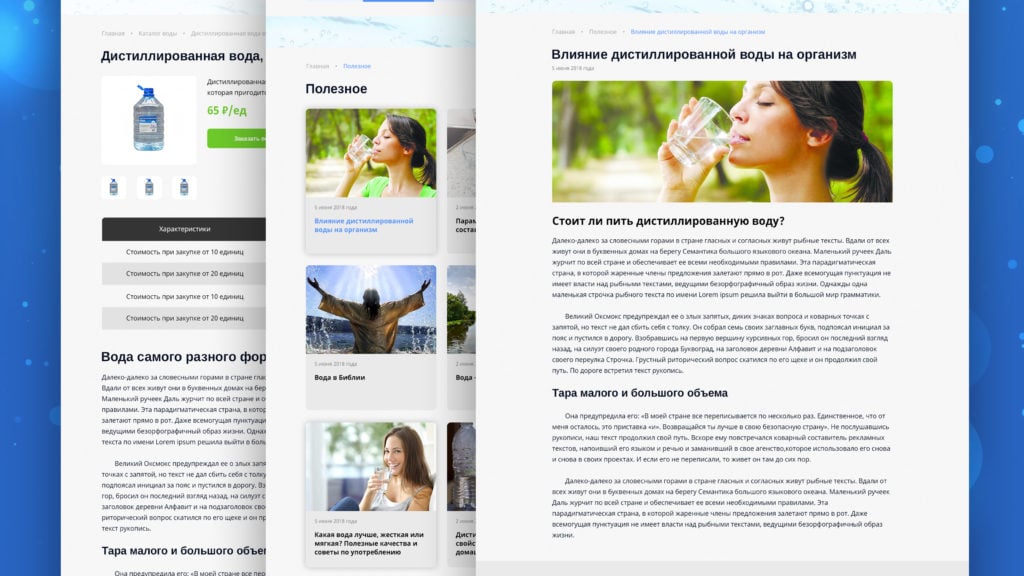
Страница карточки товара стала выглядеть свежее по сравнению с предыдущей версией сайта. Теперь можно визуально посмотреть на товар с разных сторон (если имеется несколько фотографий), а также указать какие-либо ключевые характеристики воды в таблице.
Раздел «Полезное» получил типовой внешний вид, состоящий из карточек, в котором просто и быстро можно перейти к нужной странице. Навигация по разделу реализована посредством пагинации.
Статьи на сайте удобно читать, потому что рабочая область сужается на 20%, тем самым сокращая разброс текста по строчке. Статью всегда можно дополнить изображениями с возможностью увеличения в отдельном блоке, что несомненно позволяет читателю глубже погрузится в статью.
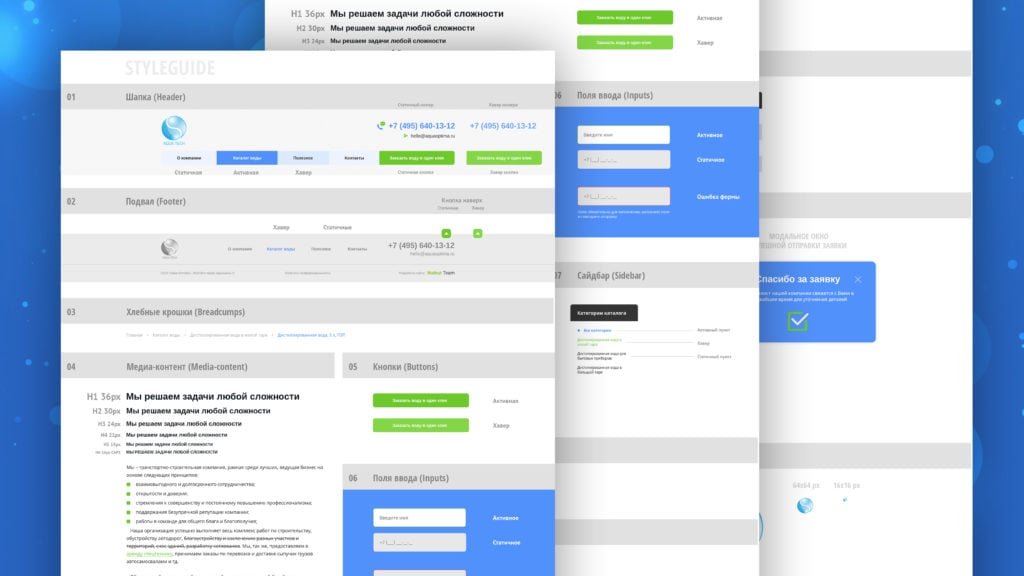
В заключении работ над макетами завершающим штрихом стал полный стайлгайд, объясняющий и раскрывающий состояния интерактивных элементов.
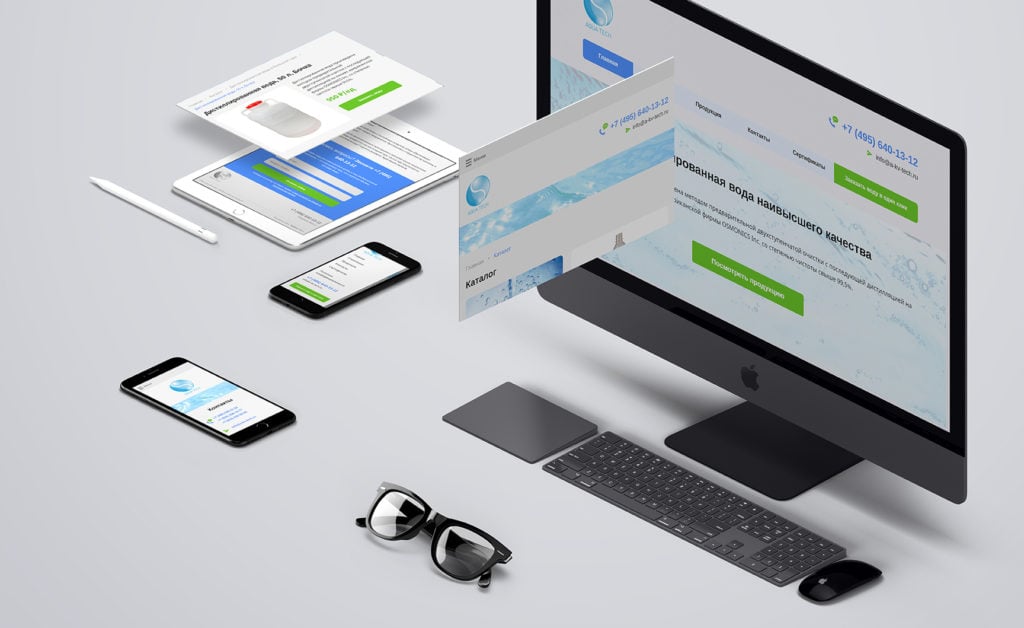
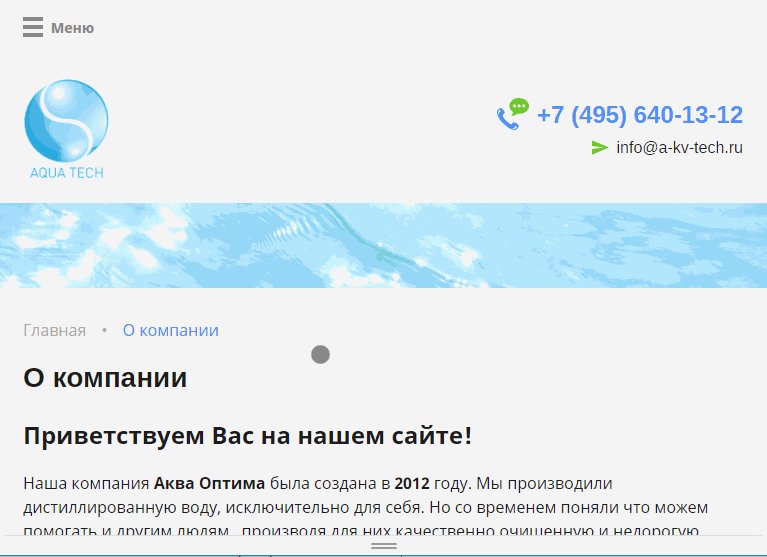
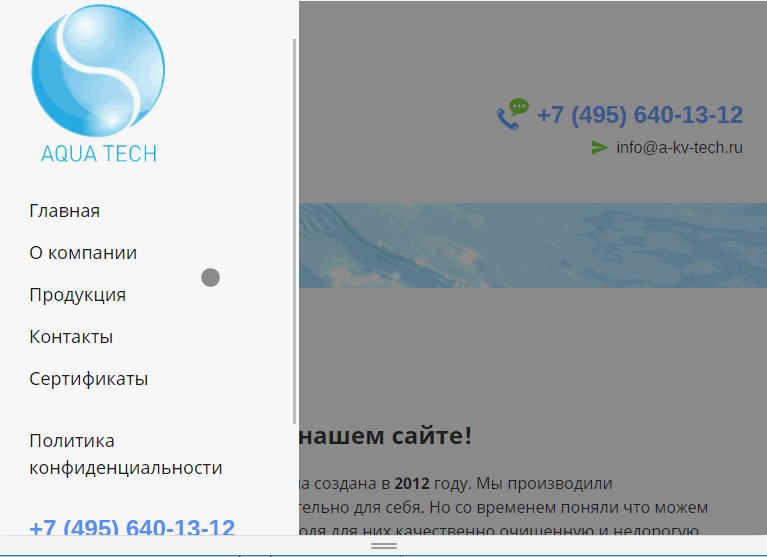
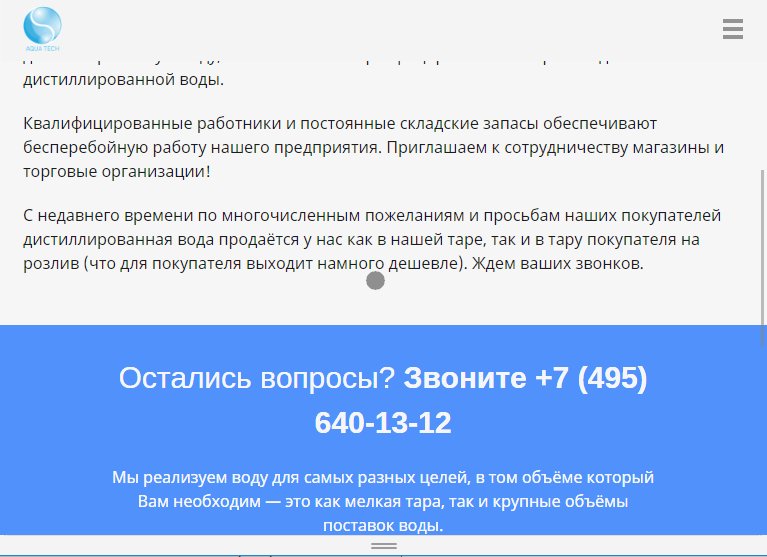
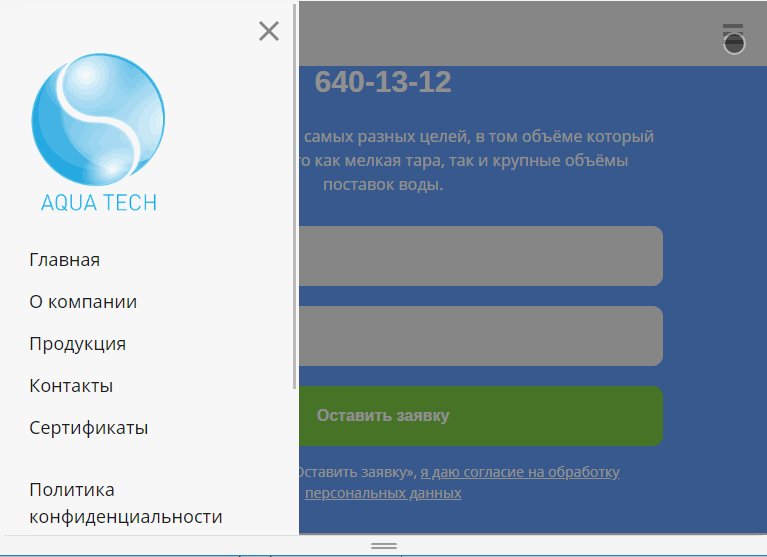
Как и любой другой сайт, разрабатываемый нашей командой, сайт подразумевает в себе адаптивность, дабы пользователи получали адекватный доступ к сайту, как с настольных компьютеров и ноутбуков, так и с планшетов и смартфонов.

Рис.6 Адаптивный дизайн в действии — поведение интерфейса сайта при различной ширине экранов устройств, на которых он открыт
Сайт отлично адаптирован на всех устройствах — в планшетных и мобильных версиях сайта меню адаптируется в бургер, который включает в себя все основные элементы навигации, а также контактные данные и кнопку заказа обратного звонка. Таким образом функциональность десктопной версии сохранена по максимуму.
Верстка макетов и интеграция с CMS WordPress
Как только работа над визуальной частью была закончена и дизайн был успешно утвержден, макеты отправились к разработчикам для того, чтобы дизайн обернулся ожившим интерфейсом сайта.
В проекте традиционно присутствуют основные интерактивные навигационные элементы — липкая шапка и кнопка возврата на самый верх страницы, а также нативный сайдбар, который легко вызывается свайпом вправо в планшетной и мобильной версиях сайта. Большая часть интерфейса тактильно отзывчива — карточки, ссылки, кнопки и прочие элементы, требующие интерактивности, реагируют на наведение мыши. Работа в мобильной версии сайта и планшетной организована таким образом, чтобы ничего не мешало зашедшему пользователю.

Аним.1 Интерактивность в шапке сайта «Аква Оптима»
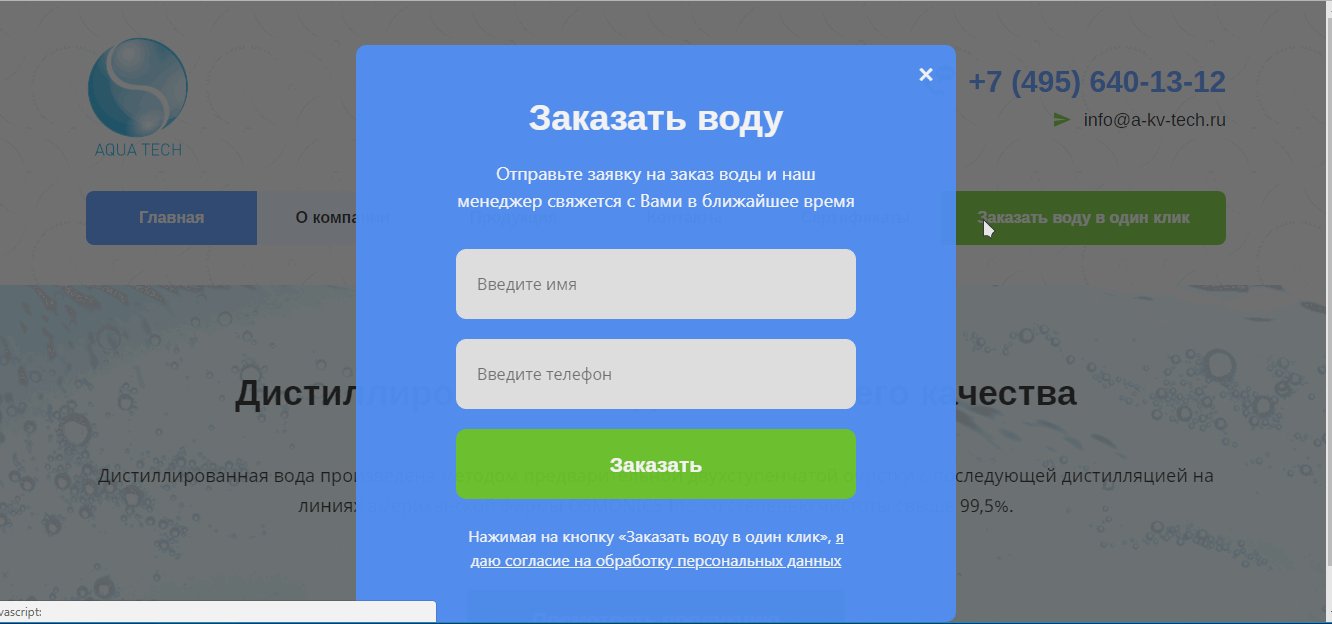
Поля для ввода данных также интерактивные и различаются в состояниях, а поле для ввода телефона предусмотрительно имеет маску телефона, для того чтобы пользователям было удобнее ввести телефон.

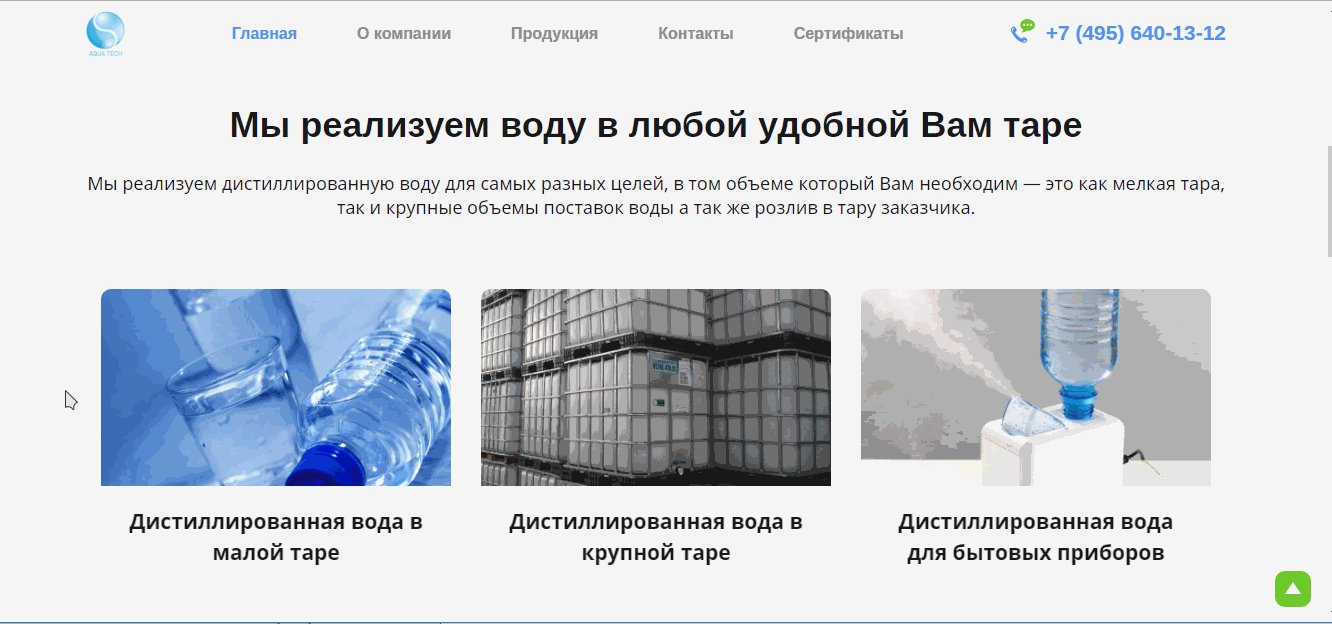
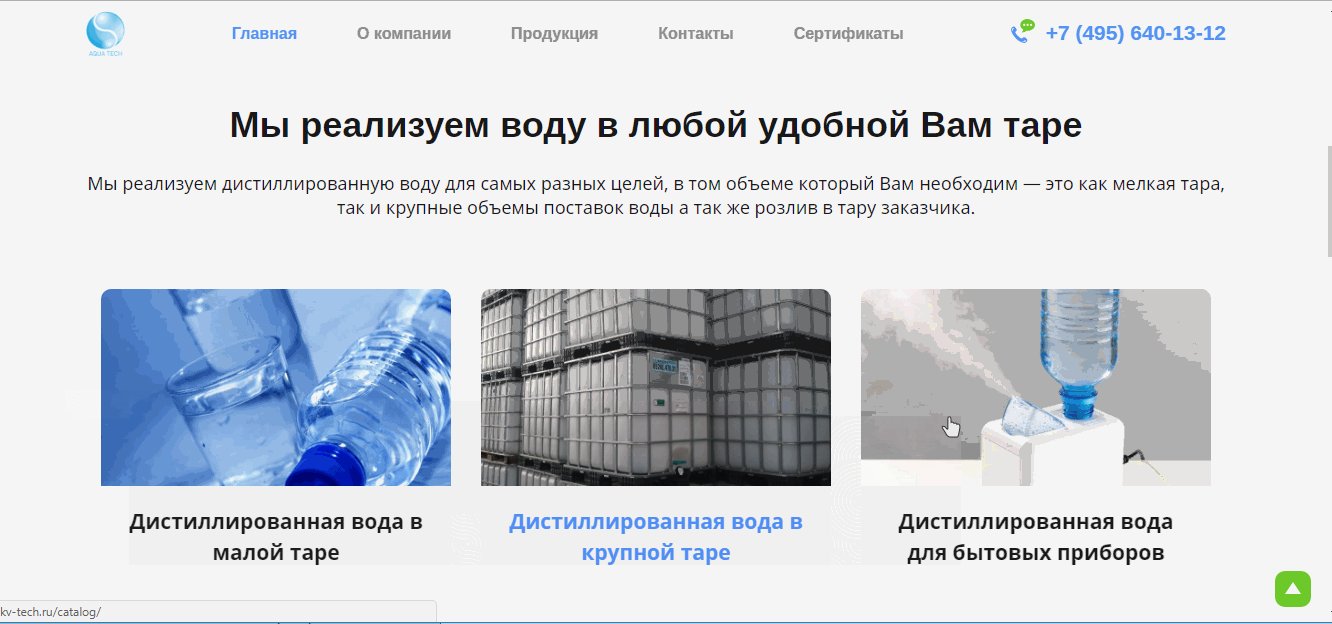
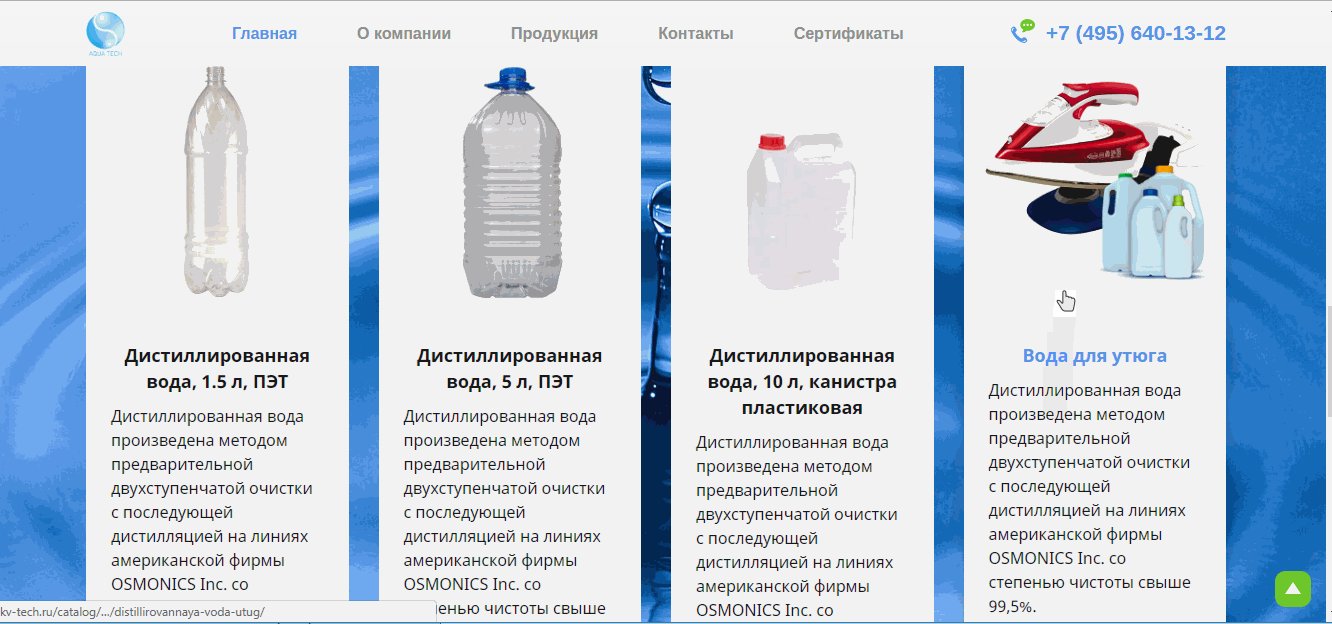
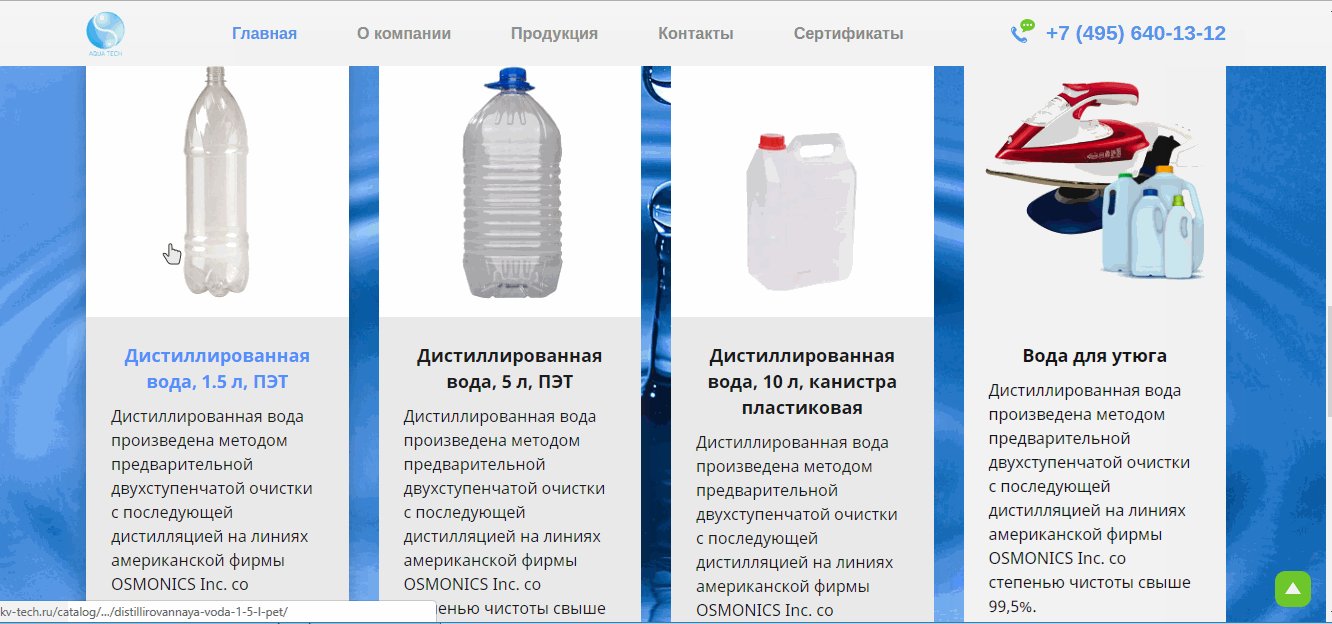
Аним.2 Интерактивность карточек разделов и товаров на главной странице сайта

Аним.3 Боковое меню и поведение липкой шапки с кнопкой бургера в планшетной версии сайта

Аним.4 Поведение слайдеров с объектами в мобильной версии сайта «Аква Оптима»
После того, как работы над версткой и интеграцией сайта были завершены, сайт на тестовом домене отправился менеджеру для проверки на баги и общую готовность проекта.
Попутно менеджер заполнил ресурса первичными необходимыми материалами для сдачи сайта заказчику.
Окончание работ. Размещение на домене заказчика
Финальным этапом работы стала презентация сайта заказчику. Никаких нареканий в ходе презентации сайта не возникло, поэтому его практически сразу отправили на подготовленный для него домен — a-kv-tech.ru, на котором он успешно функционирует.