Делаем «нативное» меню в браузере смартфона

Всем привет. Я думаю, многие любят нативные меню в приложениях на смартфоне. Свайпнул вправо, и оно плавно появилось, либо нажал на бургер, и оно тоже появилось. Так вот в разработке сайтов, как собственных, так и наших клиентах, мы уже давно переняли бургер. На любом адаптивном сайте мы делаем бургер, и адаптивное боковое меню плавно выезжает слева или справа.
Проблемы реализации
Но я всегда хотел, чтобы на сайте можно было открыть меню, просто свайпнув влево или вправо, как в нативных приложениях на смартфонах и планшетах. По ряду причин это было нереально сделать. Так завелось, что в нашем мире все используют прокрутку сайтов вверх-вниз, и, естественно, браузеры, предполагают, что пользователь будет листать сайт вверх или вниз свайпами, и поэтому никак не препятствуют этим свайпам. Но мы никогда не знаем, как мобильный браузер воспримет свайп по странице влево или вправо. Например:
- Год-два назад, браузер Chrome использовал свайпы влево-вправо для того, чтобы пользователь мог переключаться между вкладками. Потом эту функцию перенесли на верхний таскбар, где расположена адресная строка. Может, как раз потому что решили поддерживать для сайтов свайпы влево-вправо.
- Браузер Safari использует свайп влево от конца экрана к середине для того, чтобы вернуть пользователя на предыдущую, а свайп вправо — на следующую (если, конечно, таковые имеются).
Так как сайт никак не может управлять поведением браузера, то разработчикам сайтов приходится подстраиваться под возможности браузеров. Поэтому мы очень долго откладывали этот вопрос, но в глубине души всегда надеялись, что мы реализуем возможность открытия бокового меню свайпом.
Реализация
Не так давно мы открыли для себя один хороший плагин, который называется TouchSwipe. В целом, он очень похож своей функциональностью на другие плагины, предоставляющие возможность работы со свайпами и тапами. Просто этот плагин для нас оказался наиболее простым в работе, с хорошей документацией и возможностями. Нам нужно было некоторое время, чтобы продумать интерфейс, которым управляет пользователь, рассмотреть наиболее частые взаимодействия пользователя, и вот наконец мы воплотили в реальность нашу маленькую мечту!

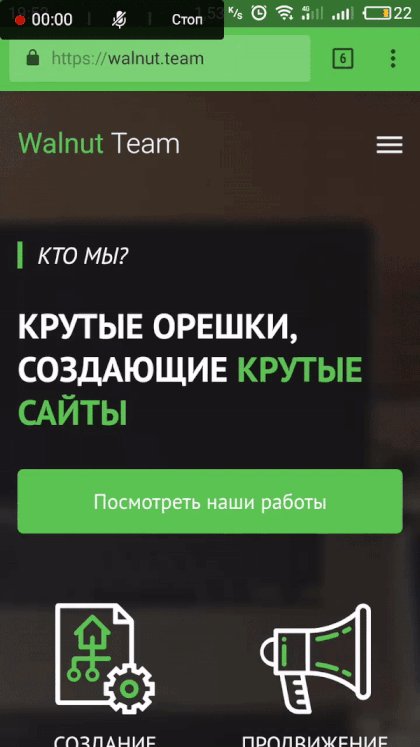
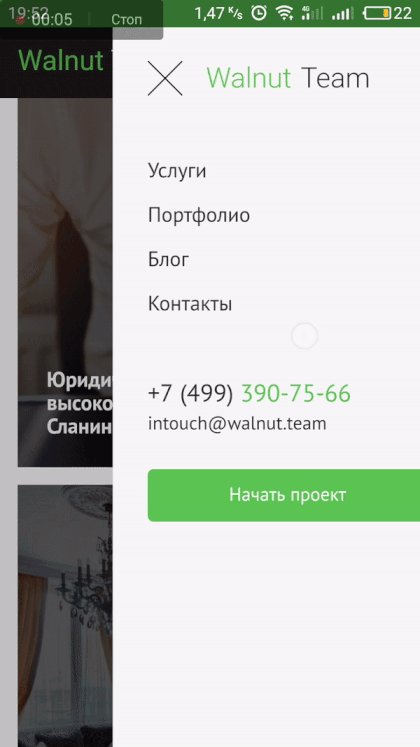
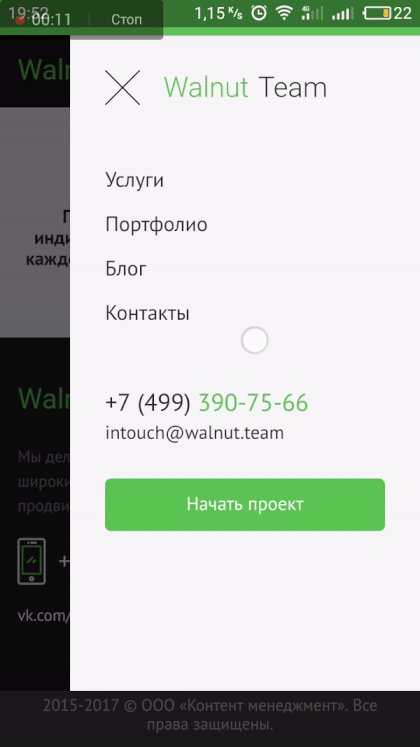
Аним. 1. Пример работы нативного бокового меню на сайте
Анимация специально немного замедлена, чтобы можно было разглядеть принцип работы бокового меню.
Варианты взаимодействия
При создании нативного бокового меню мы рассмотрели следующие варианты взаимодействия пользователя с браузером и сайтом, когда ему не нужно открытие/закрытие бокового меню.
Пролистывание сайта вверх или вниз
Со свайпами вверх-вниз всё понятно, мы их попросту не обрабатываем. То есть обрабатываем свайпы только влево и вправо.
Возврат назад или переход вперёд путём свайпа влево или вправо
Функция назад/вперёд в браузерах заставляет немного «извернуться», так как она напрямую мешает открытию меню. Поэтому мы решили, что боковое меню будет открываться не стандартным свайпом (от края экрана к его середине), а путём свайпа прямо внутри контейнера сайта. Пользователь может в любом месте сайта свайпнуть влево или вправо, и после того, как он завершит свайп, появится боковое меню. Если же этот свайп идёт от края экрана, то браузер отображает анимацию перехода на другую страницу, и, когда пользователь отпускает палец, браузер выполняет своё действие. При этом открытие бокового меню не происходит, так как браузер уже выполнил своё действие и перекинул пользователя на другую страницу.
Взаимодействие с элементами сайта, у которых есть поддержка свайпов влево или вправо
Для некоторых элементов на странице необходима поддержка свайпов влево/вправо. Например, в любом слайдере на сайте должна быть возможность свайпом листать изображения. Также существуют адаптивные галереи, у которых изображения листаются свайпом. Для них мы создаём специальные исключения. При разработке сайта можно очень легко исключать такие области — указать специальный класс в плагине, например, .disable-touchswipe, и вставлять его в вёрстке для всех областей, где открытие бокового меню будет лишним.
Вместо заключения
Как Вы поняли, на нашем сайте мы уже реализовали эту возможность. Поэтому, если Вы читаете статью со смартфона или планшета, то можете прямо сейчас попробовать свайпнуть справа налево в любой области экрана, и меню плавно появится. А что Вы считаете по поводу такой реализации бокового меню? Оставляйте ваши вопросы и комментарии!

