Свежий сайт для интерфейсных адаптеров Trioma

Заказчик:
Владимир – директор компании «Trioma» по производству интерфейсных адаптеров для магнитол зарубежных автомобилей
Задача:
Проанализировать старый сайт trioma.ru и разработать новую современную и адаптивную платформу с каталогом товаров, удобным подбором интерфейсного адаптера, адаптированными таблицами и читаемыми инструкциями.
С чем работаем?
Корпоративный сайт-каталог — это квинтэссенция функциональности и вместе с этим неимоверно емкий интернет-ресурс, который требует особого внимания к деталям и раскрытия особенностей товара без визуального перегруза.
В данном случае, визуальный перегруз наблюдается на старом сайте и нужно максимально направить силы на удобство взаимодействия пользователя с интерфейсом сайта, пользователь должен свободно ориентироваться в принадлежности адаптера к своей модели магнитолы, а также с легкостью найти все необходимые инструкции, которые ему понадобятся в процессе использования товара.
Как проходила работа?
Выявляем особенности
Обратившись к нашей команде, Владимир сразу указал на основные недостатки старого сайта. Сайт морально устарел, на нем неудобно искать что-либо с телефона, дизайн сайта тоже устарел и ему нужен «глоток свежего воздуха».
Для сбора всех пожеланий и фиксации всех нюансов проекта менеджером вместе с Владимиром был составлен бриф, на основе которого стало возможным вычленить ключевые моменты работы.
Дружелюбный интерфейс
Важно, чтобы механизм взаимодействия с сайтом не был изменен, так как многие пользователи старого сайта «сдружились» с интерфейсом.
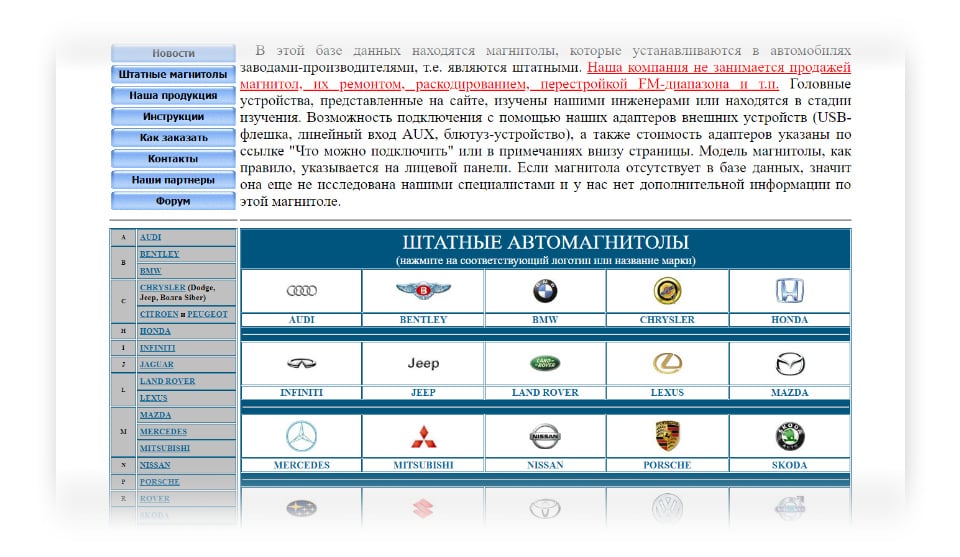
Опираясь на этот нюанс было решено не переделывать логику переходов по сайту «с нуля, а дорабатывать нынешнюю, переделав часть заголовков разделов (например, раздел «Штатные магнитолы» переименован в «Подбор адаптеров»).
Каталог продукции
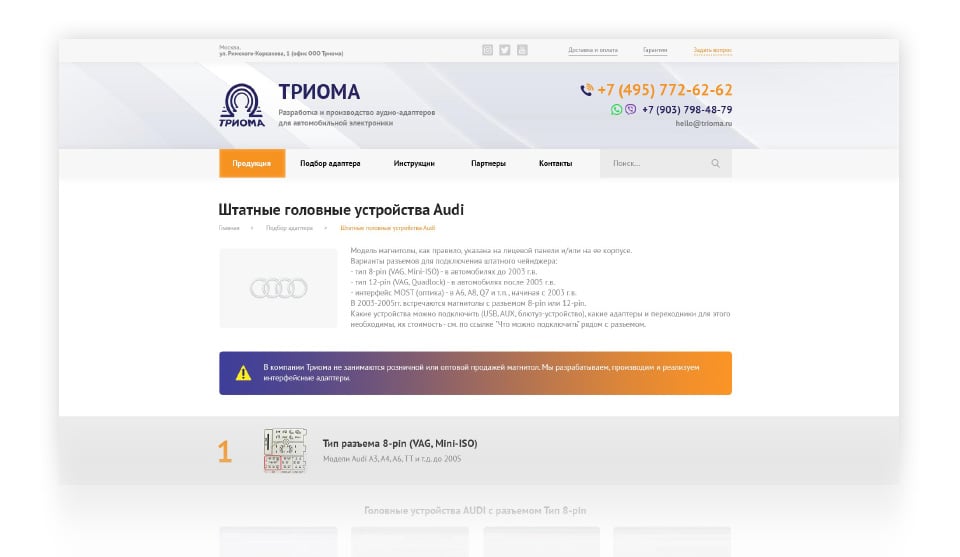
Вся продукция старого сайта была очень сильно сжата и пользователь не мог увидеть продукцию и её принадлежность к марке и модели авто без дополнительных действий и кликов на сайте.
Было решено перевести продукцию в каталог с карточками ( в которых отражена важная информация и внешний вид с комплектацией адаптера).
Карточка товаров
Развернутая карточка товаров должна была стать проще, собрав только самую необходимую в ней информацию. В итоге она должна получить новый внешний вид — нужно чтобы из карточки товаров можно было легко перейти как в инструкцию на сайте, так и скачать её в формате PDF, а в случае необходимости сразу же произвести заказ товара прямо на сайте (эти функции были доступны и прежде, но сейчас приобрели новый внешний вид, и внимание начало фокусироваться на них).
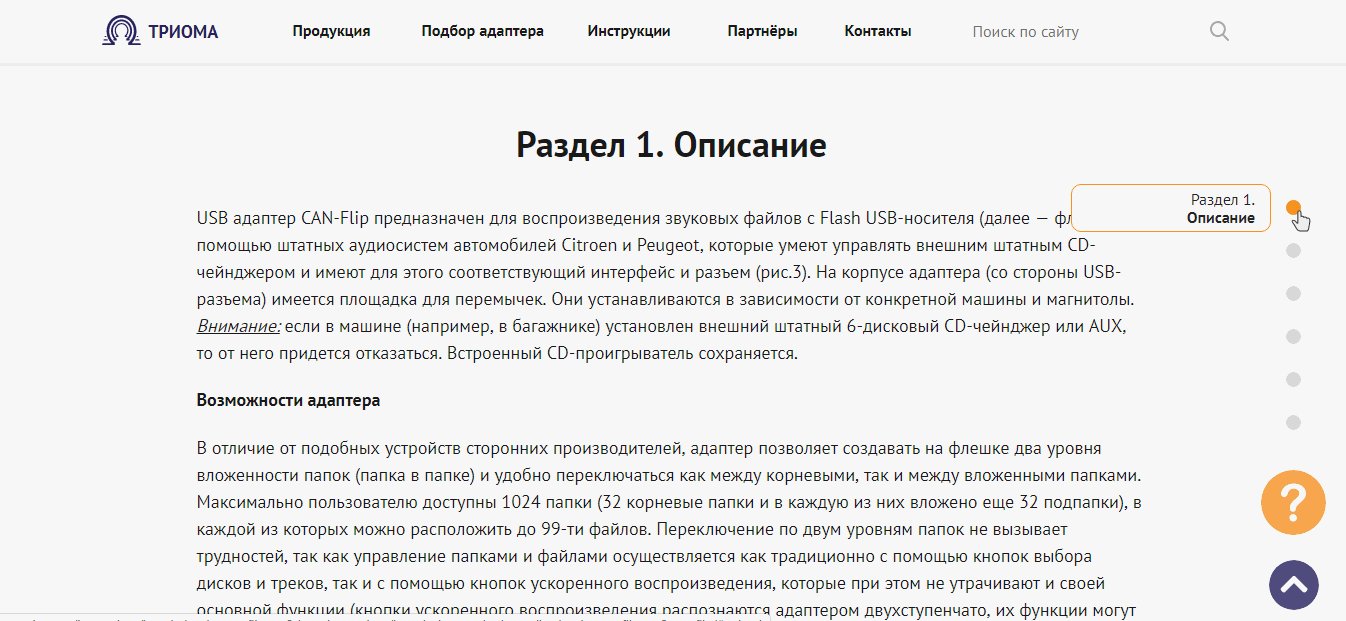
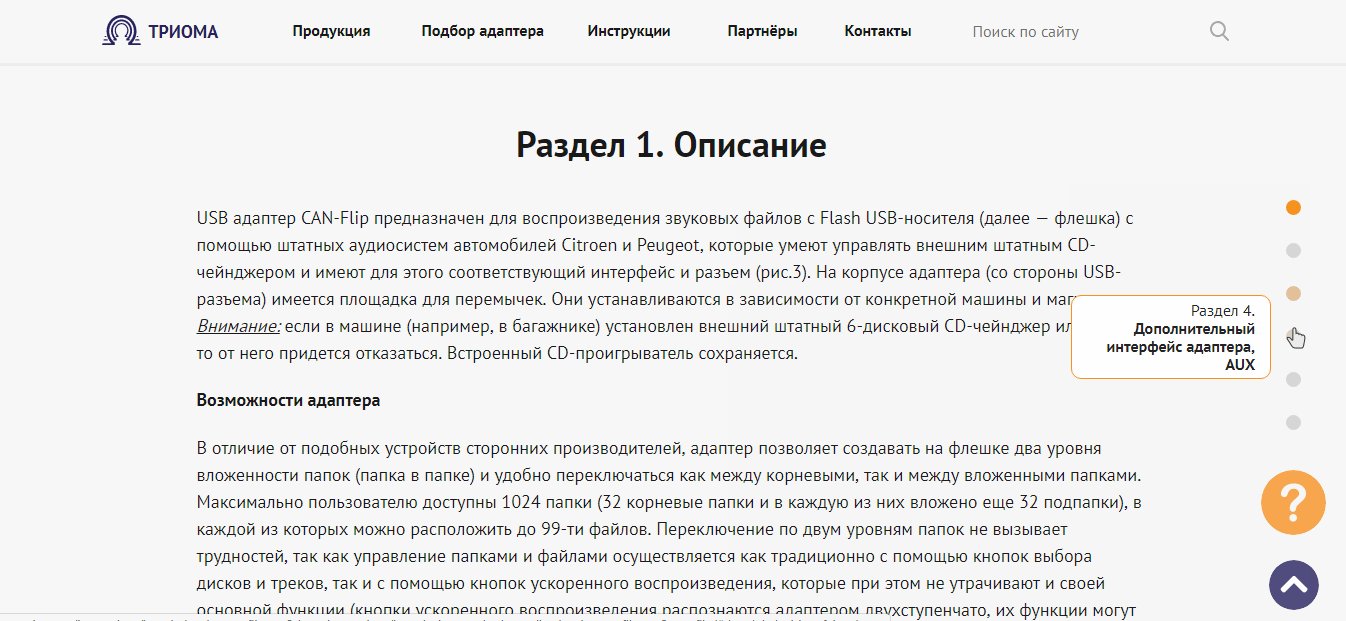
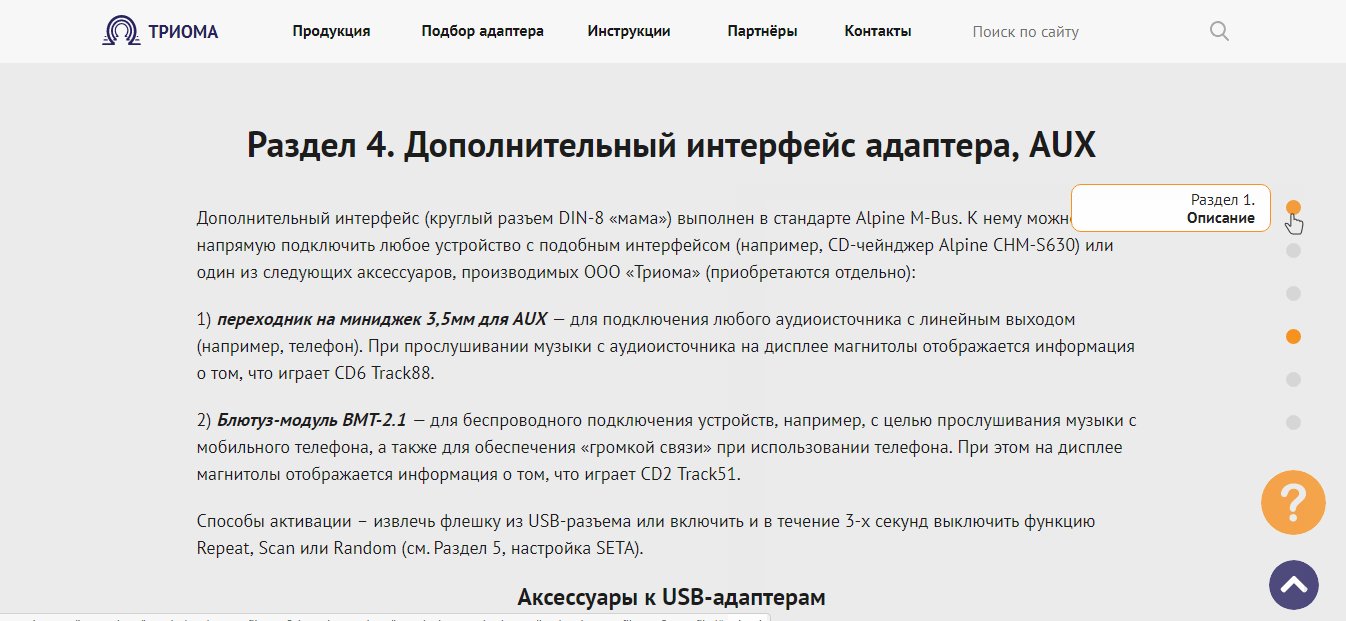
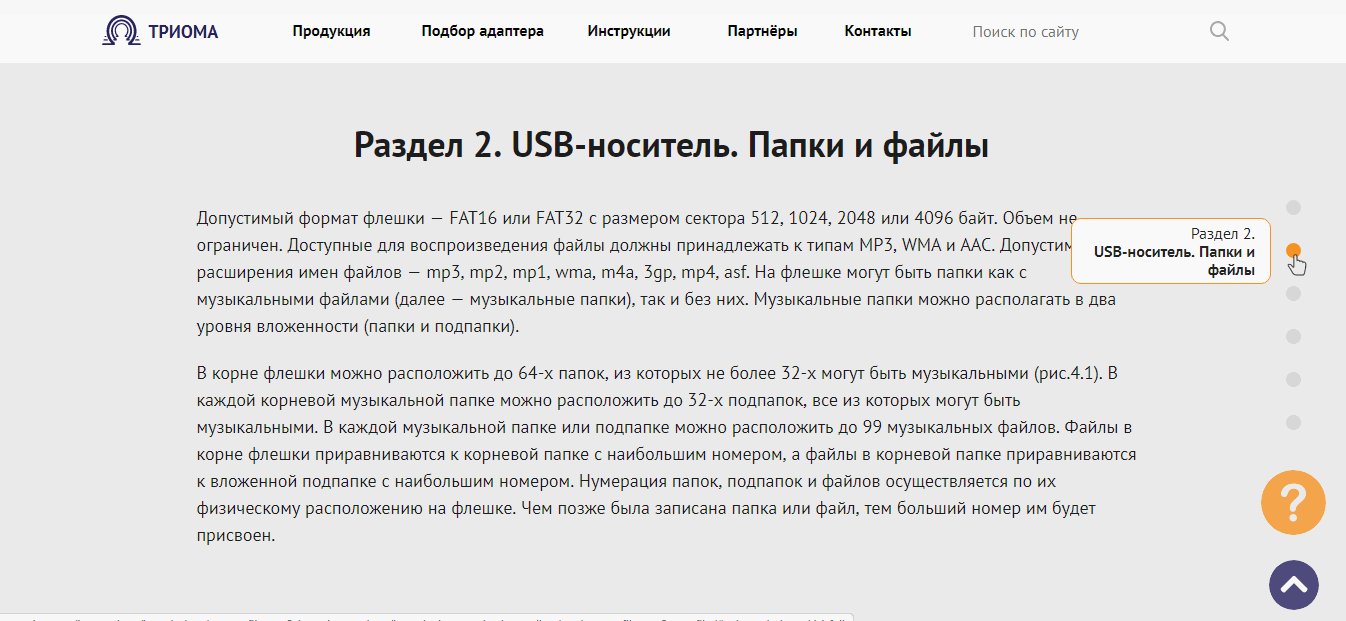
Страница инструкции
Инструкции на старом сайте выглядели достаточно ёмко — читать инструкцию в таком виде было не очень удобно. Чтобы сделать чтение инструкции более дружелюбным необходимо было перенести инструкции в отдельный раздел с локальной навигацией (упрощающей переход от главы к главе и возвращение к началу инструкции) и при этом не потерять связь с каталогом.
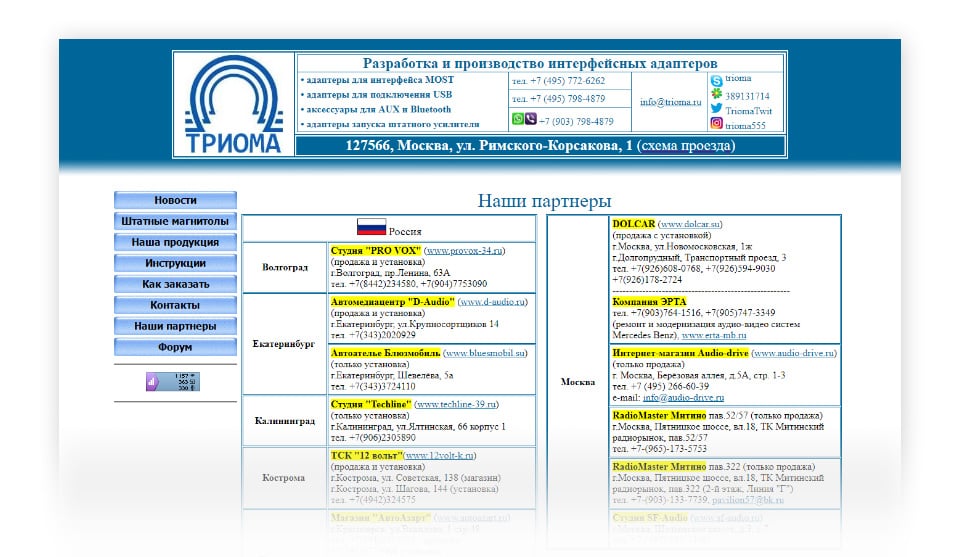
Раздел «Партнеры»
Пересмотра требовал раздел «Партнеры». Триома, как компания существует уже достаточно долгое время и за время работы компании сформирован обширный пул партнеров, реализующий продукцию не только на территории России, но и в странах СНГ. Всех их нужно было упорядочить и отсортировать как по странам, так и городам, для наглядного представления охвата мирового рынка продукцией Триомы.
Приняв во внимание все тонкости старого сайта и разобравшись в том, какие требуются изменения, менеджер с брифом отправился к проектировщику для создания первых достаточно «сырых» скелетов страниц, на базе которых конструировался конечный дизайн сайта.
Прототипирование и первые шаги будущей дизайн-концепции
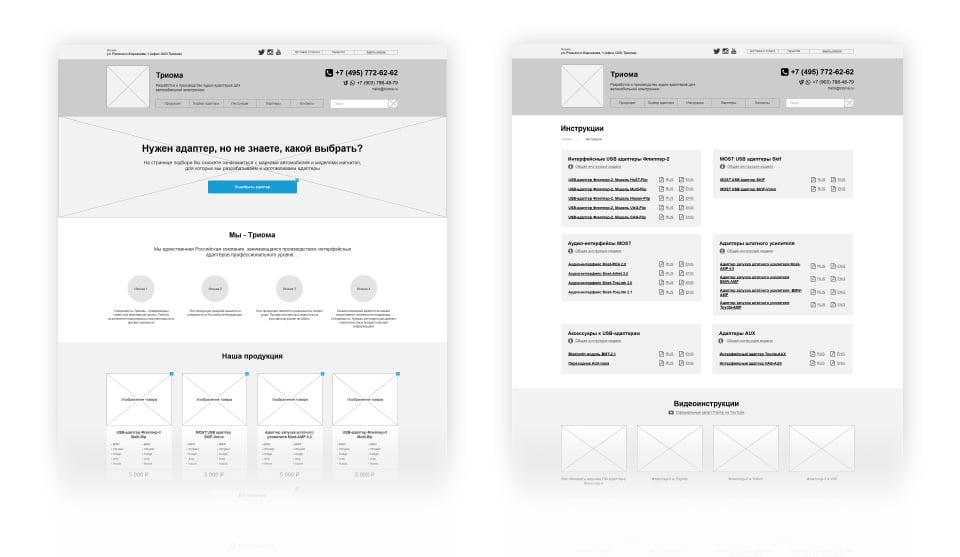
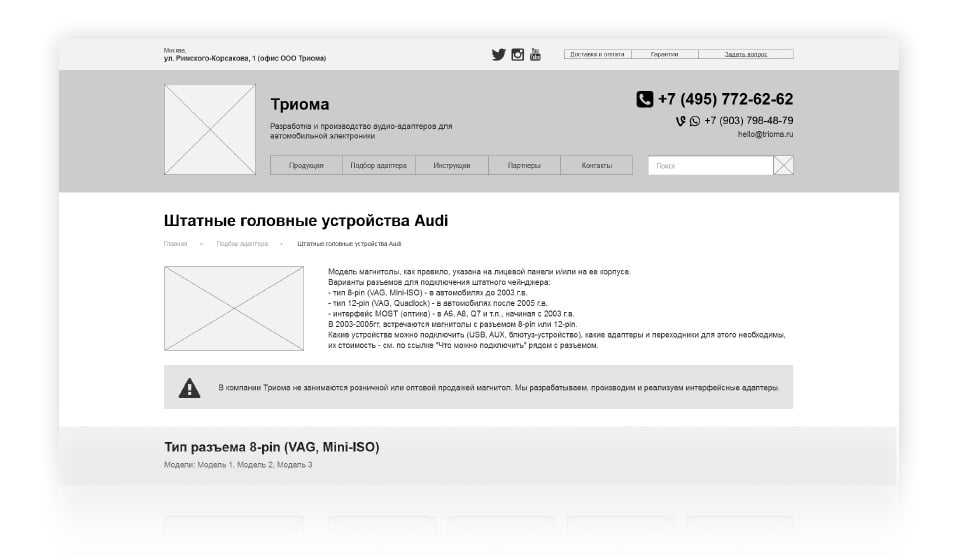
По итогу ознакомления с брифом и нюансами, на которые в первую очередь стоило обратить внимание, было принято решение сформировать 7 прототипов основных страниц для отражения функционала и самых сложных в реализации элементов сайта. Страницы со списками («Новости») и статичные страницы («Доставка и оплата» и пр.) решено было не проектировать для сокращения срока разработки сайта.
Прототипы
Собранные прототипы дали более четкую картину интерфейса сайта.
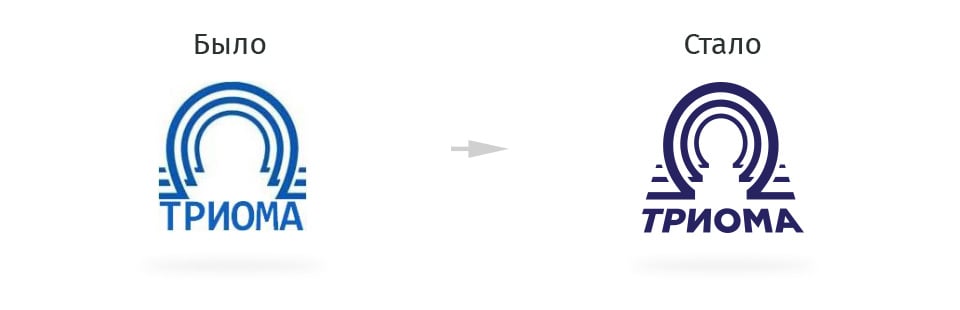
Логотип
Пока проектировались прототипы, дизайнер слегка «освежил» существующий логотип.
В итоге тройная греческая литера «Омега» стала отчетливее восприниматься в графическом знаке, а за счет перспективы у логотипа появилось немного больше глубины, создавая сходство со входом AUX.
Шрифты
В качестве нового корпоративного шрифта был подобран PT Sans — аккуратный гротеск от Google.
Цвета
Основной цвет логотипа стал весомее, подчеркивая внушительный опыт работы компании на рынке и глубину профессионального подхода компании к созданию своей продукции. В противовес новому основному цвету был подобран умеренный желтый цвет, который выступил акцентным, балансируя основной цвет и фокусируя внимание на кнопках, ссылках и важных заголовках.
Внедрение цветовой схемы в прототипы и стилизация страниц сайта
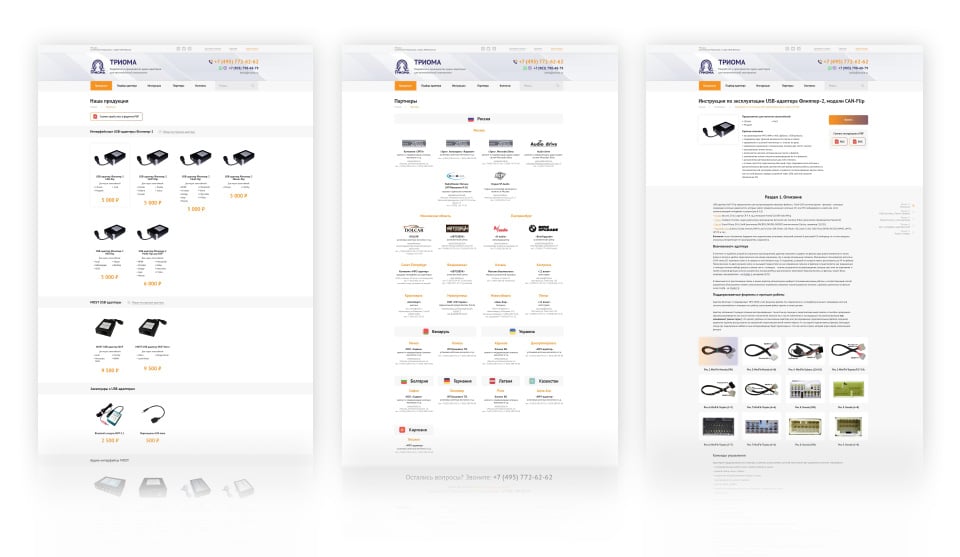
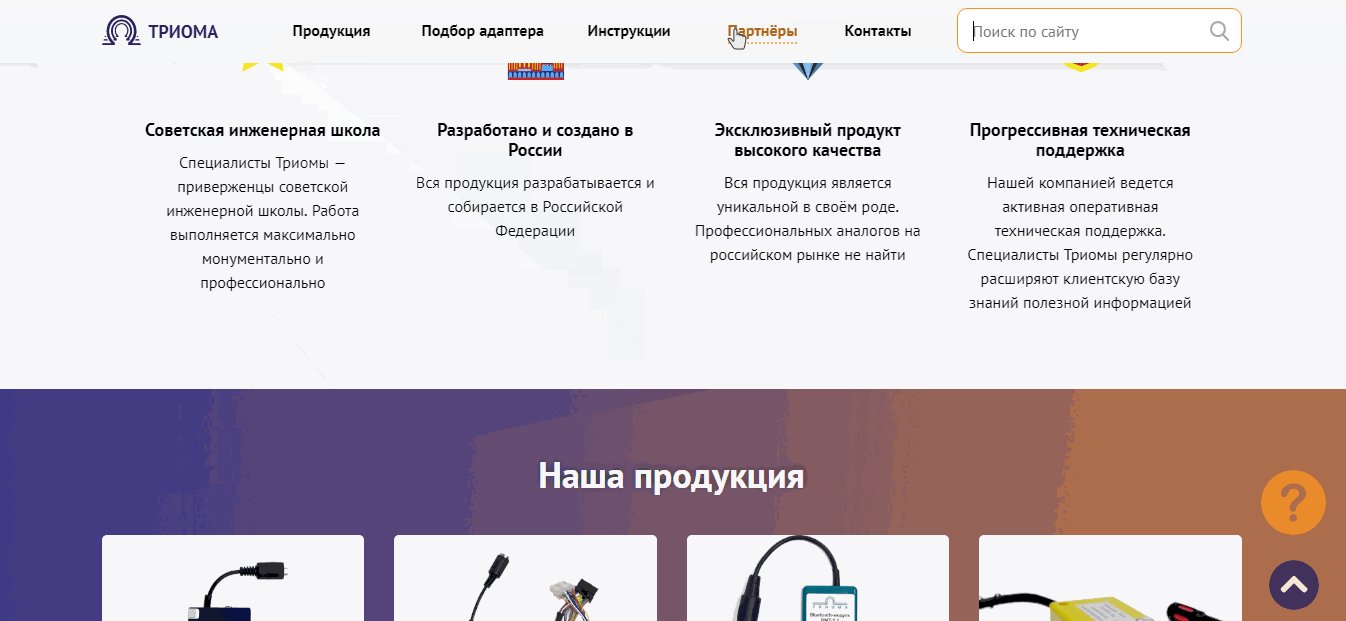
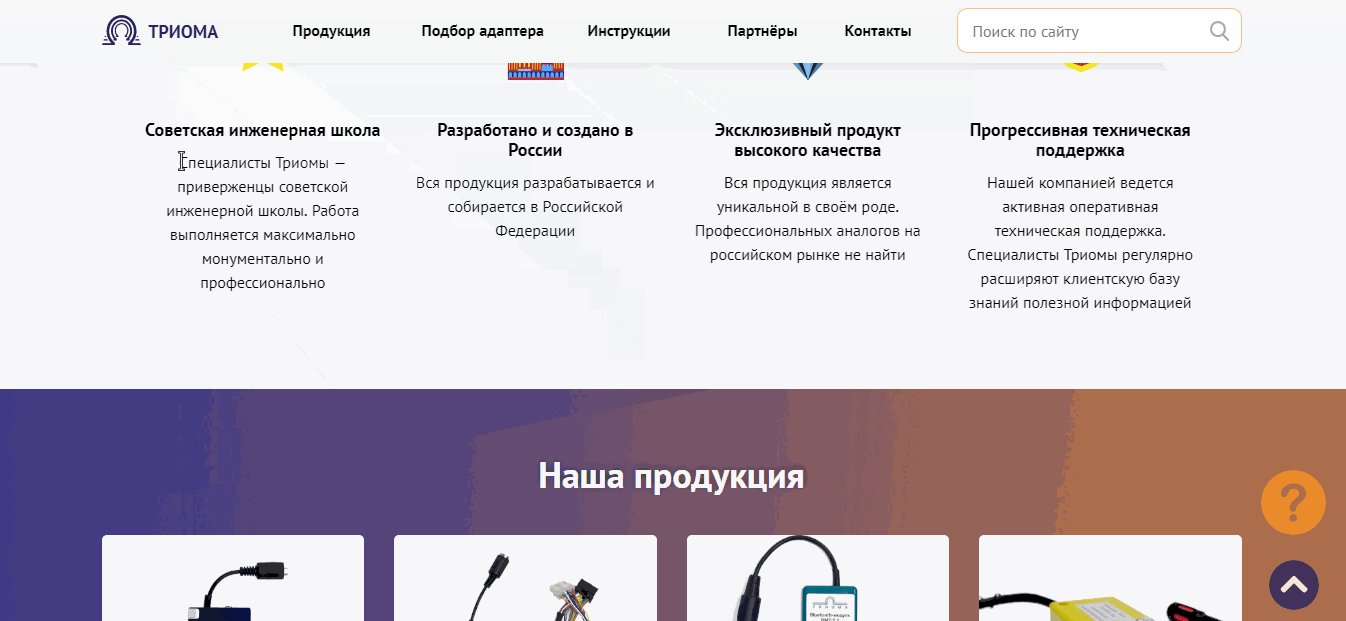
Как только был сформирована цветовая схема логотипа и базовых элементов, началась стилизация прототипов страниц сайта.

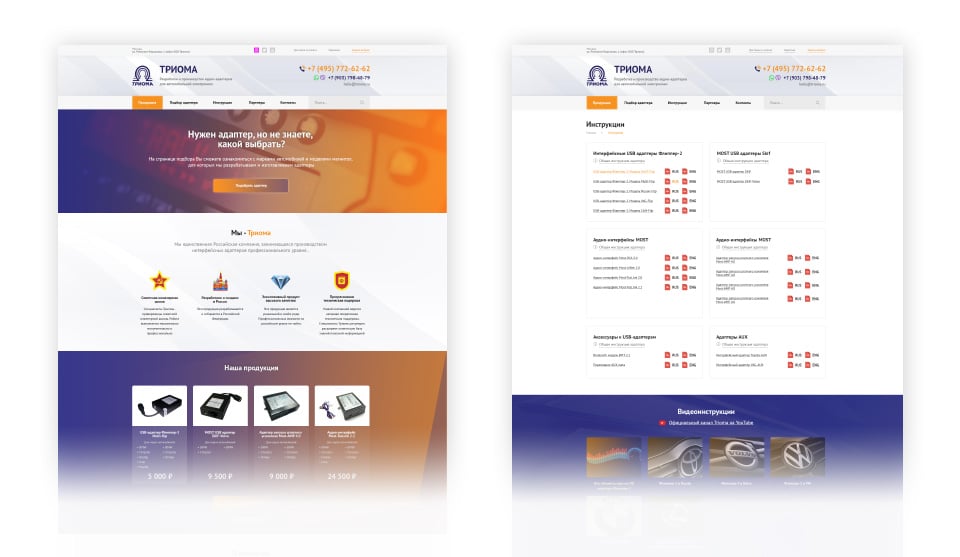
Рис.11 Главная страница и страница списка инструкции после распространения на неё новой цветовой схемы
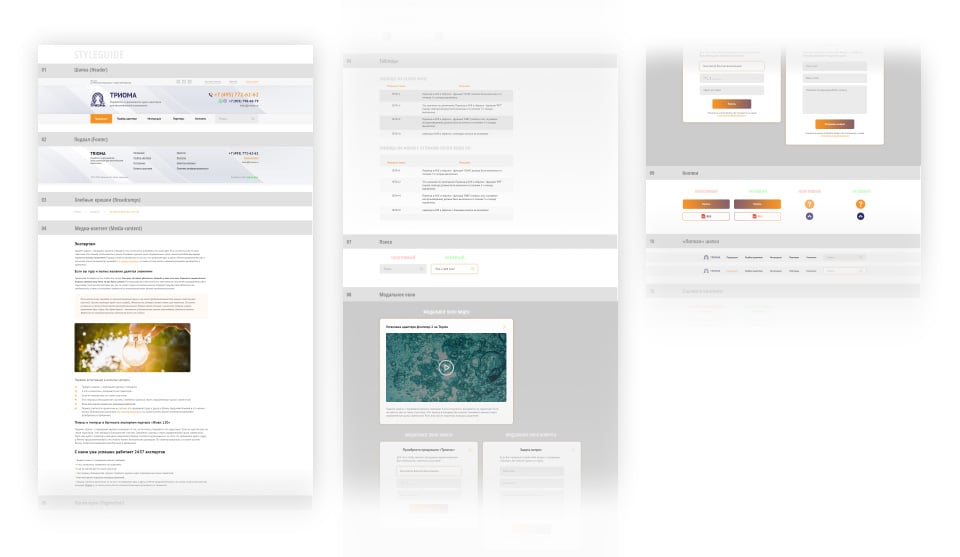
Для корректного отображения интерактивных элементов сайта необходимо было собрать стайлгайд с различными состояниями кнопок, ссылок, меню и модальных окон. Сборка стайлгайда позволила спланировать комфортную работу с состояниями интерактивных элементов интерфейса.
Вёрстка — оживление интерфейса и презентация готового сайта заказчику
Как только все корректировки по макетам сайта были внесены и дизайн был полностью утвержден, менеджер вместе с техническим заданием и пачкой дизайн-макетов отправился к разработчикам, которым необходимо было указать на все элементы, требующие пристального внимания.
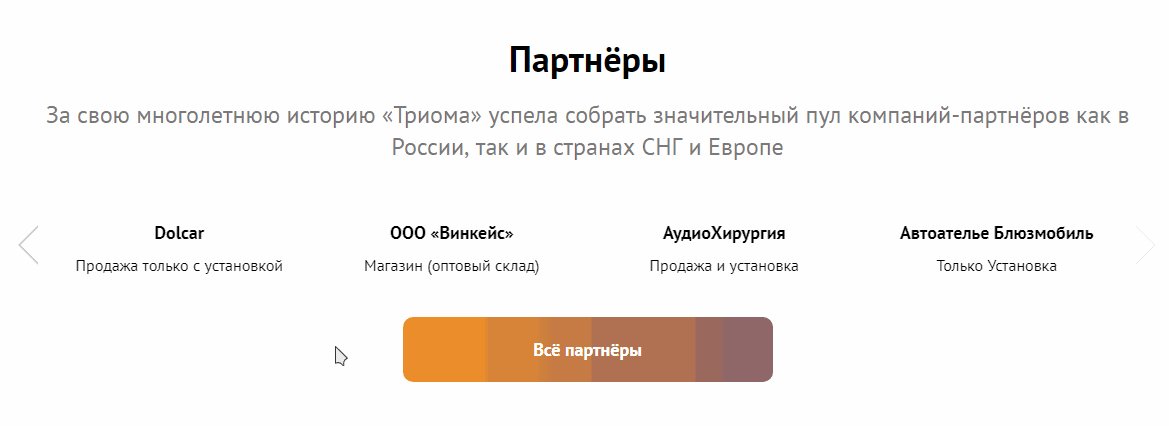
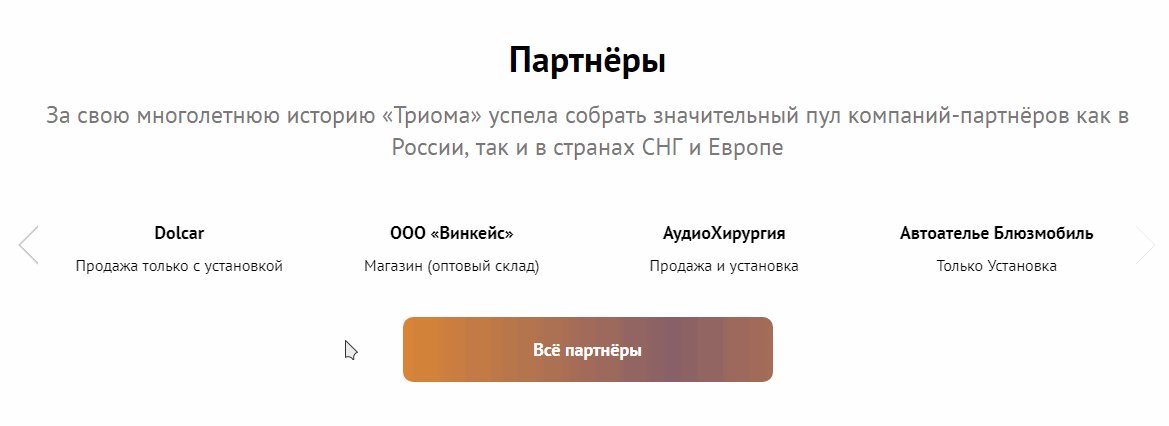
Многие элементы получили приятные анимированные эффекты для отклика интерфейса на действия пользователя. Большинство из них было создано за счет активного использования CSS3 параметра transition. Анимированность отдельных блоков (к примеру, блок «Партнеры» или галерея карточки товара) была реализована посредством подключаемых плагинов, которые были настроены исключительно под данный сайт.

Аним.1 Пример интерактивных элементов в блоке партнеры главной страницы

Аним.2 Пример интерактивных элементов в «шапке» сайтаДля раздела с инструкциями было подготовлено меню локальной навигации, позволяющее быстро перейти к нужному разделу инструкции. Решение оказалось настолько удачным, что заказчик попросил добавить меню в другие разделы с большим количеством контента, что улучшило взаимодействие с интерфейсом сайта.

Аним.3 Меню локальной навигации по странице инструкции
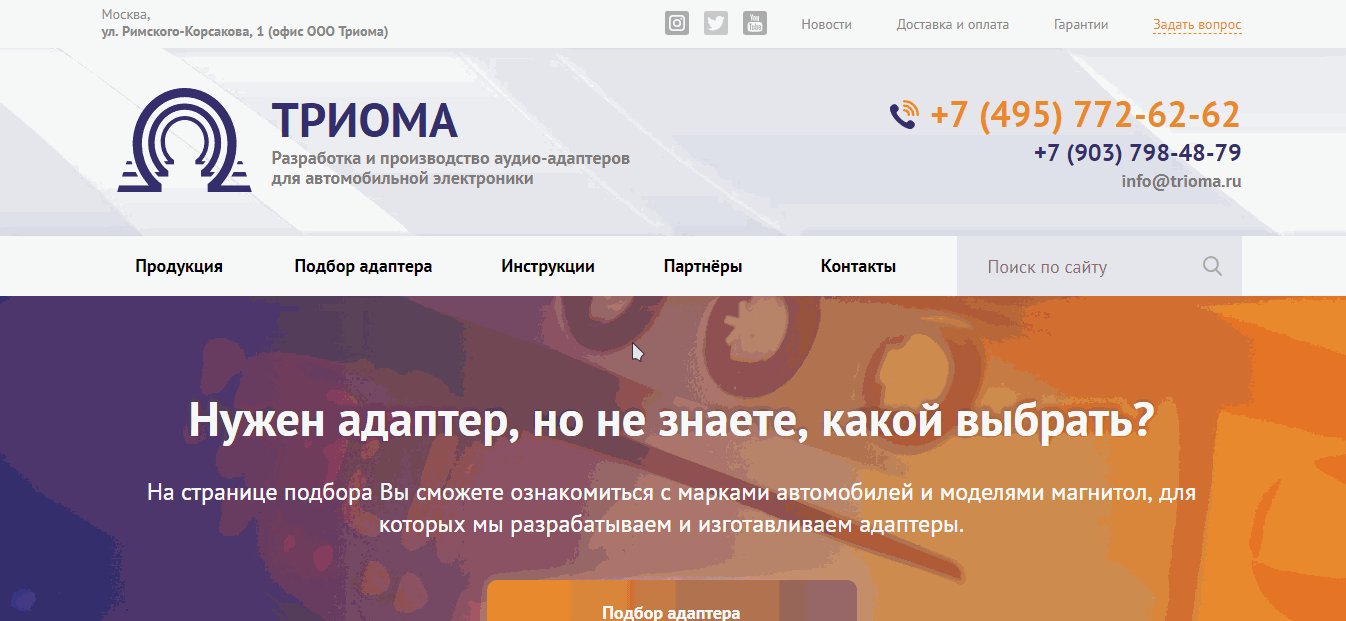
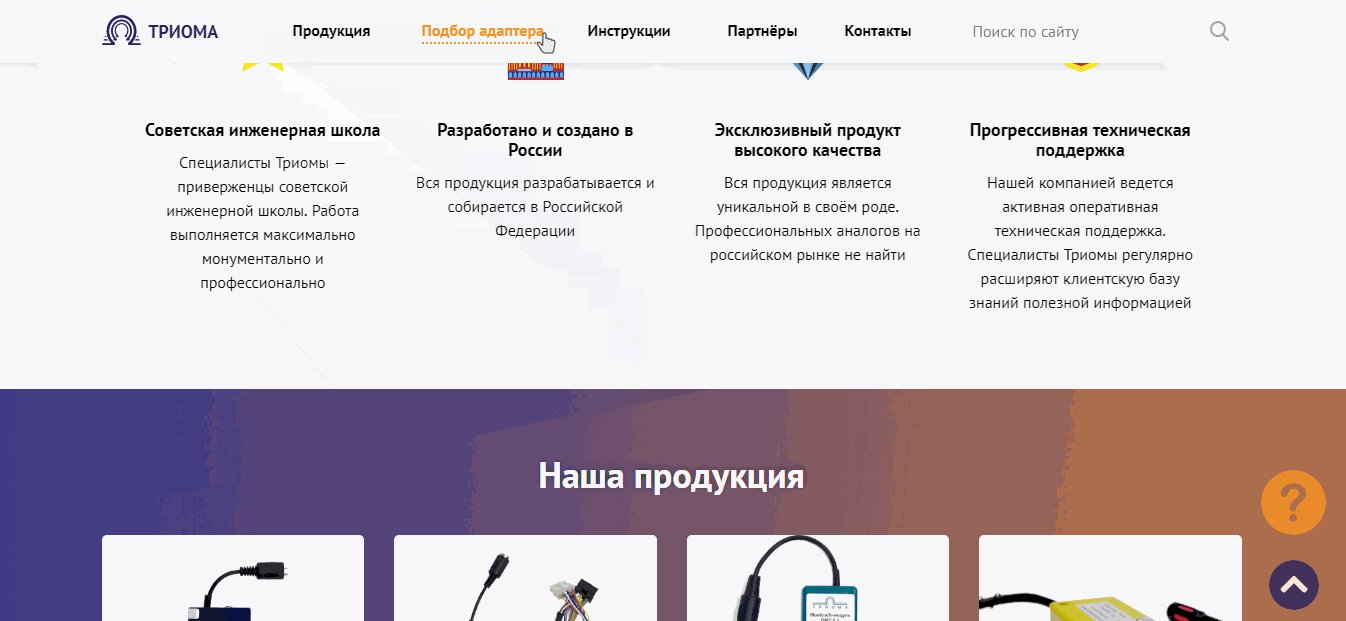
Для оперативной навигации по сайту решено было использовать «липкую шапку» — выпадающее меню, которое появляется при прокрутке сайта вниз по странице.

Аним.4 Интерактивность в «липкой» шапке
Окончание работ
Как только завершились конечные работы по интеграции дизайна в CMS WordPress, сайт отправился на отладку и тестирование, а в это время с заказчиком были обговорены нюансы по созданию нового оформления инструкций в печатном виде, и дизайнер собрал новый дизайн для инструкций.
Итоговая отладка и баг-тестинг были проведены успешно! Далее последовал этап заполнения сайта информацией со старого сайта, и новыми специально подготовленными фотографиями и инструкциями.

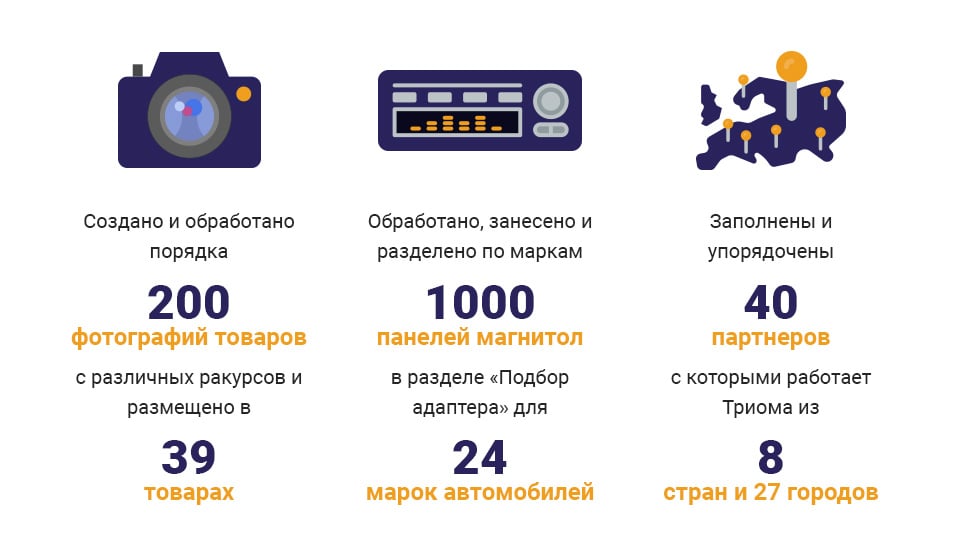
Рис.16 Количественные показатели, зафиксированные в процессе заполнения нового сайта Триомы информацией
В процессе заполнения выяснилось, что заказчик долгое время сам фотографировал лицевые панели магнитол-проигрывателей, и этих фотографий собрано огромное количество. Дабы бесценный труд не пропадал даром, решено было внедрить водяной знак в изображения на сайте.

Рис.17 Пример водяного знака в изображении-обложке карточки новости
Заказчик попросил не убирать старый сайт, планируя плавный переход пользователей со старого интерфейса на новый — эти меры были необходимы, так как многие пользователи привыкли к старому интерфейсу, а посещаемость сайта насчитывает больше 10 000 посетителей в месяц.
Специально для этого новый сайт был бережно перенесен на new.trioma.ru, а старый сайт продолжил работу на основном домене.
Update (01.03.2018): В настоящий момент новый сайт уже функционирует на основном домене trioma.ru, а старый сайт перенесён на http://old.trioma.ru