Конструируем сайт по аренде всевозможной специальной техники «AST GROUP»

Заказчик:
Гагик Меружанович — руководитель «AST GROUP», компании, специализирующейся на предоставлении техники в аренду.
Задача:
Разработать универсальный корпоративный сайт, который бы позволял потребителю услуг (под которым в данном случае понимаются как физические, так и юридические лица, а также государственные учреждения) с легкостью найти необходимую ему технику и произвести заказ этой техники.
С чем работаем?
Ещё до момента разработки данного сайта, у заказчика имелся сайт, выполненный для дочерней компании AST GROUP — AST MOS, на котором пользователь мог также заказать технику, но выбор техники на нём ограничен. Так как AST GROUP представляет собой куда более широкую по функциональным возможностям и ёмкую по объему каталога компанию, для AST GROUP решено было создать крупный ресурс, который стал бы удобным инструментом для любого арендатора техники, от желающего вырыть котлован под фундамент дачи Васи Пупкина или занимающейся строительством компании «Рога и Копыта» до государственных учреждений, занимающихся обслуживанием дворов.
Еще на этапе первичных переговоров стало понятно, что предполагаемый сайт является серьезным по объемам ресурсом, с обширным каталогом, который предполагает разделение на категории и фильтрацию. Важным аспектом также стало то, что сайт предполагается продвигать в интернете (как в поисковой выдаче, так и рекламировать в контекстной рекламе) для максимального охвата целевой аудитории и стабильного трафика, а это значит, что фильтрация должна была быть адаптирована под поисковое продвижение.
Помимо продвинутой фильтрации, навигация по сайту должна быть удобной и понятной пользователям, поэтому проработанность общей и локальной навигации также была поставлена в приоритет.
Дизайн сайта должен был унаследовать стилистику своего дочернего проекта AST MOS, но при этом стать более лаконичным и получить более детализированную проработку графических элементов — фотографий, иконок и прочих элементов интерфейса.
Как проходила работа?
Формирование технического задания, расстановка акцентов и составление структуры
Для того, чтобы корректно построить информационный фундамент сайта, на начальном этапе работ сразу же началось изучение самой компании и её основных услуг. Компания предлагает ряд услуг: аренда спецтехники, грузоперевозки, пассажирские перевозки и услуги, связанные со спецтехникой (вывоз мусора, вывоз снега и т.п.). Естественно на сайте как услуги, так и технику, предоставляемую в аренду нужно раскрыть максимально эффектно и ёмко — с указанием цен, особенностей услуги или техническими характеристиками техники, а также подкрепляя всё фотографиями и качественным описанием.
Целевая аудитория сайта — это владельцы строений, обслуживающие строительные компании, а также государственные учреждения, которые всегда нуждаются в специальной технике, перевозке различных материалов, уборке и благоустройству территорий, дорожной технике и многих других типах специальной техники. Сайт должен быть понятным и доступным с любого устройства, в частности, он не должен терять функциональность при просмотре с мобильных устройств — планшета или мобильного телефона, так как техника может быть необходима в самых разных ситуациях, в том числе и в форс-мажорных, после снегопадов или ураганов, для оперативных восстановительных и уборочных работ.
Как было сказано выше, сайт должен обладать специфической фильтрацией, генерирующей правильные заголовки и ЧПУ. У каждого раздела (аренда спецтехники, грузоперевозки, пассажирские перевозки) существует несколько рубрик-категорий. Если выбрана 1 рубрика, к примеру, тоннаж 14 тонн, то отображается страница третьего уровня ЧПУ /arenda-spetstehniki/avtokrany/14-tonn/ с текстом про эту рубрику с возможностью заполнять мета информацию для этой страницы. Если выбрано 2 рубрики, то открывается страница второго уровня ЧПУ, и подставляются get-параметры /arenda-spetstehniki/avtokrany/?tonnage=14-tonn,16-tonn&patency=gusenichnye, через которые определяются выбранные рубрики, и каталог фильтруется. В случае отмены одной рубрики, опять открывается страница с описанием.
Также в админке предполагался импорт и экспорт всей техники для переоценки стоимости. Под экспортом понимается выгрузка всей техники с полями: название и цена. Импорт должен осуществляться в том же формате.
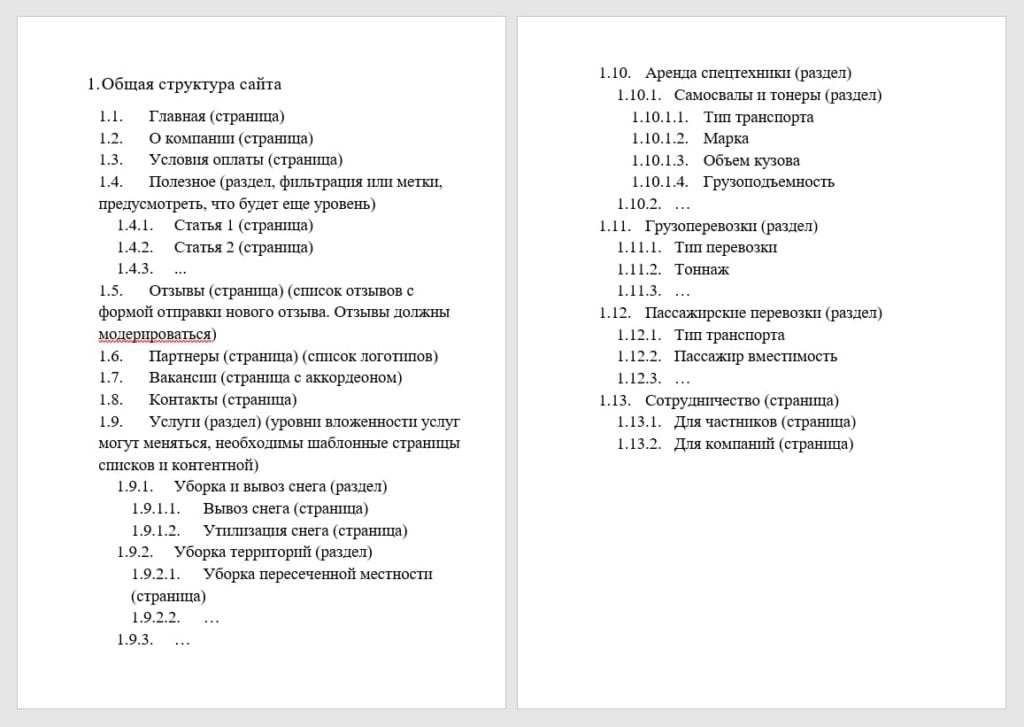
Структура сайта, после учета всех нюансов получила такой вид:
По итогу всех встреч и обсуждений проекта было собрано техническое задание, в котором помимо описания функциональности и структуры сайта также было описано содержимое интерфейса и составляющих всех уникальных страниц, а также их содержимого. Итоговое техническое задание уместилось на 12-ти страницах.

Аним.1 Техническое задание для «AST GROUP» на 12 страницах
Собранное техническое задание позволило перейти к разработке дизайна и сбору дизайн макетов.
Проработка дизайна и адаптация макетов
Сборка концепций и первые итерации. Определение цветовой стилистики. Проработка графических элементов.
Так как условно дизайн уже существовал (в дочерней компании AST MOS уже использовались определенные цвета и были определенные наработки), не было необходимости производить детальный анализ конкурентов и референсов (за исключением сайта Перевозка-24, на котором находилось идентичное количество техники в аренду), необходимо было лишь доработать существующий дизайн и частично пересмотреть элементы интерфейса, в частности иконки.
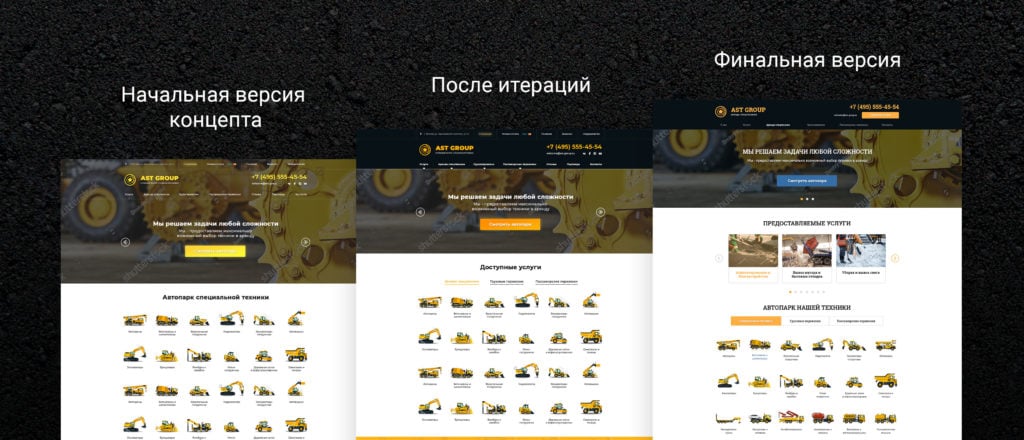
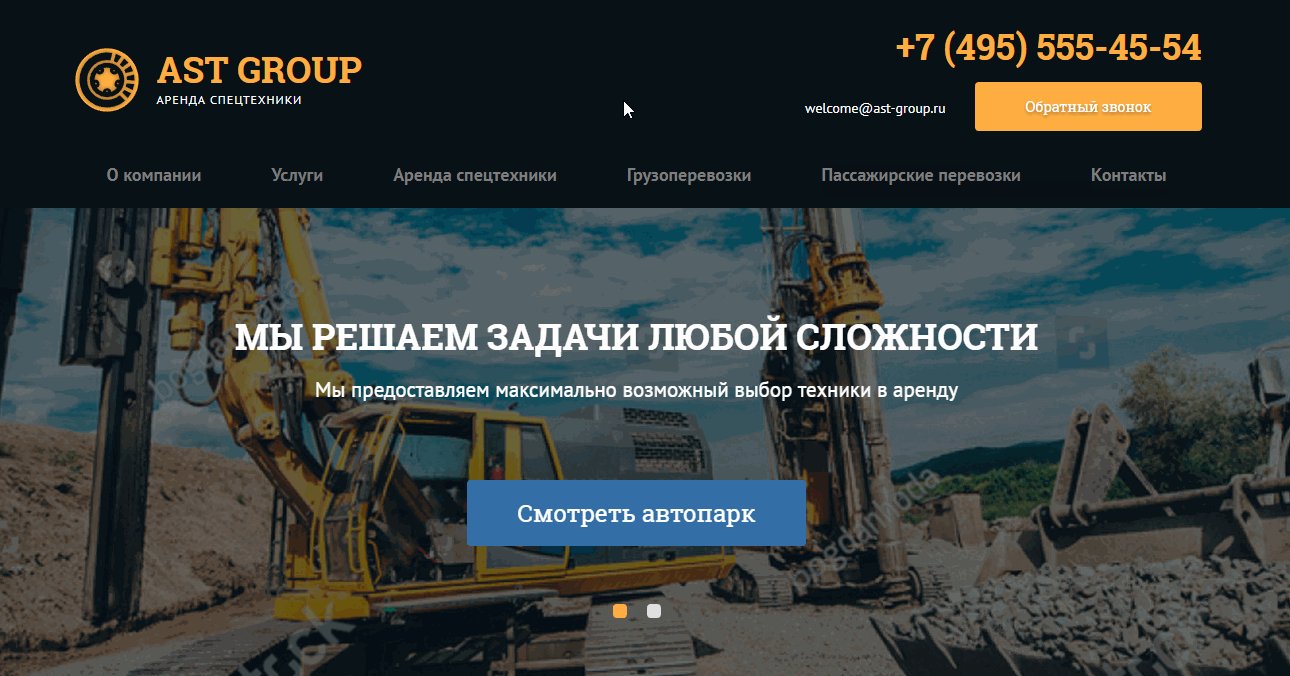
Изначально была представлена первичная концепция сайта, в которой из дочерней компании наследовался акцентный цвет, а шапка была полностью прозрачной. По ходу итераций от прозрачности было решено отказаться, в блоках с выбором категорий техники появилось выбор глобальных разделов аренды, а акцентный цвет изменился на оранжевый. Конечные правки упростили меню и добавили дополнительный цвет к акцентному, для балансирования цветовой гаммы.
Логотип дочерней компании был модернизирован, он перенял стилистику AST MOS, но получил другой цвет в качестве акцентного и новый шрифт в текстовом написании.
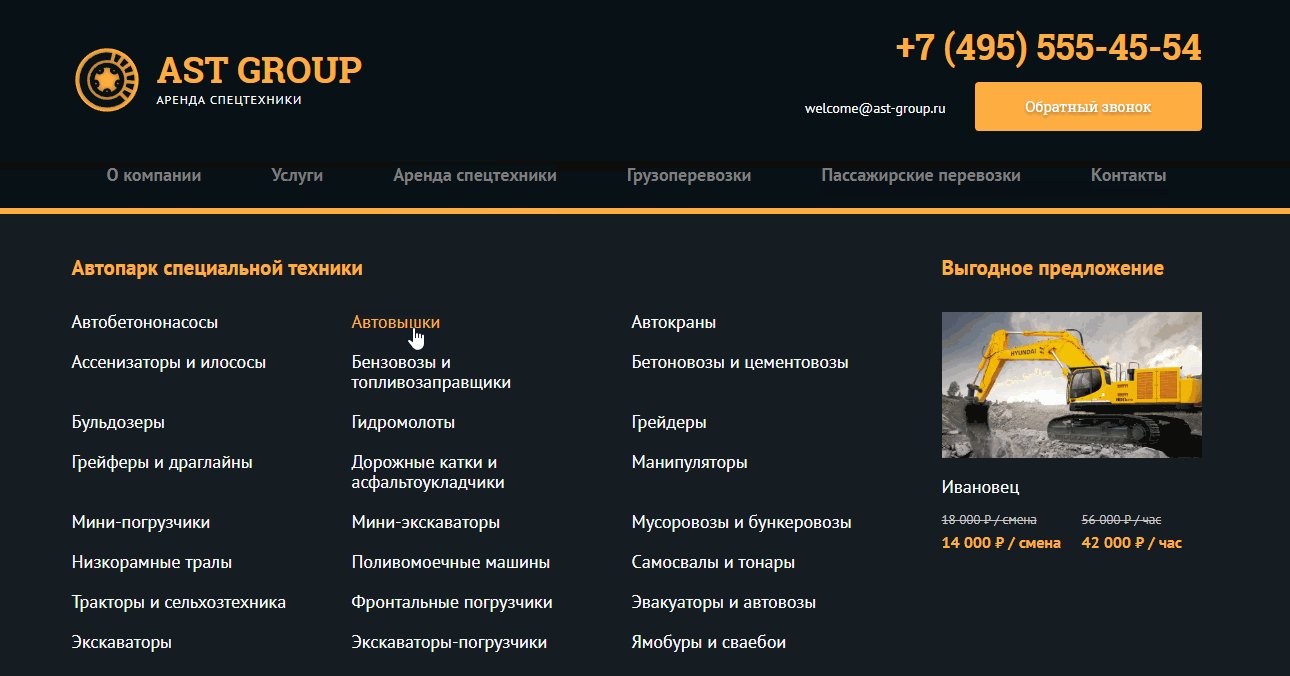
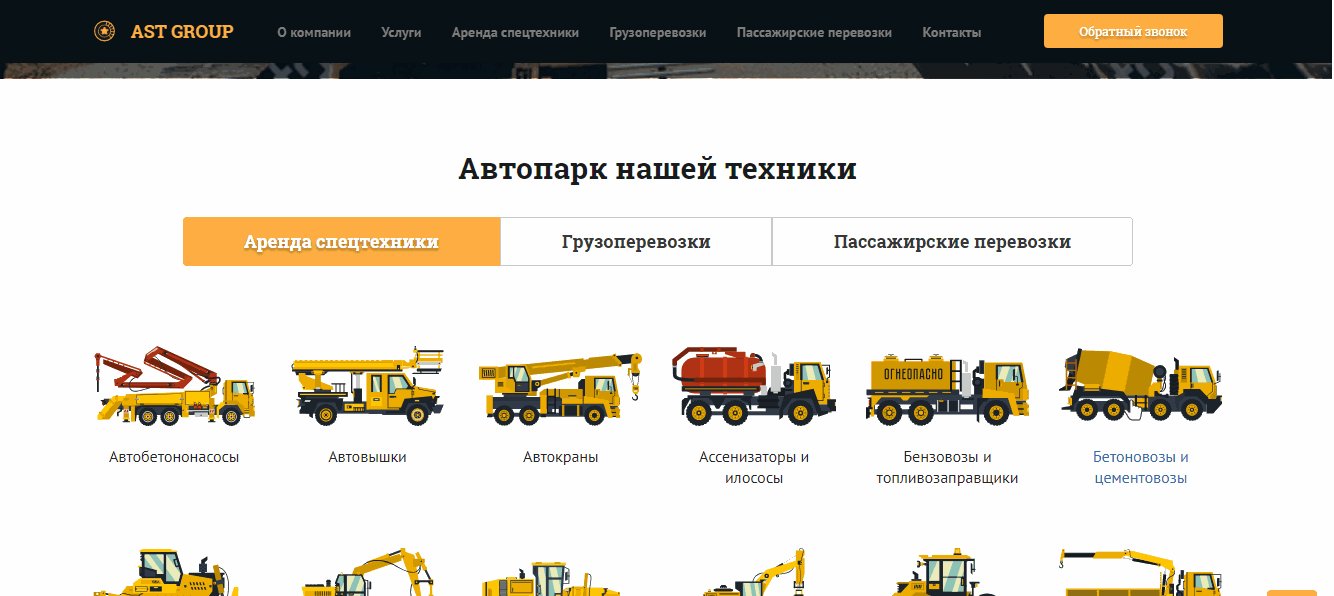
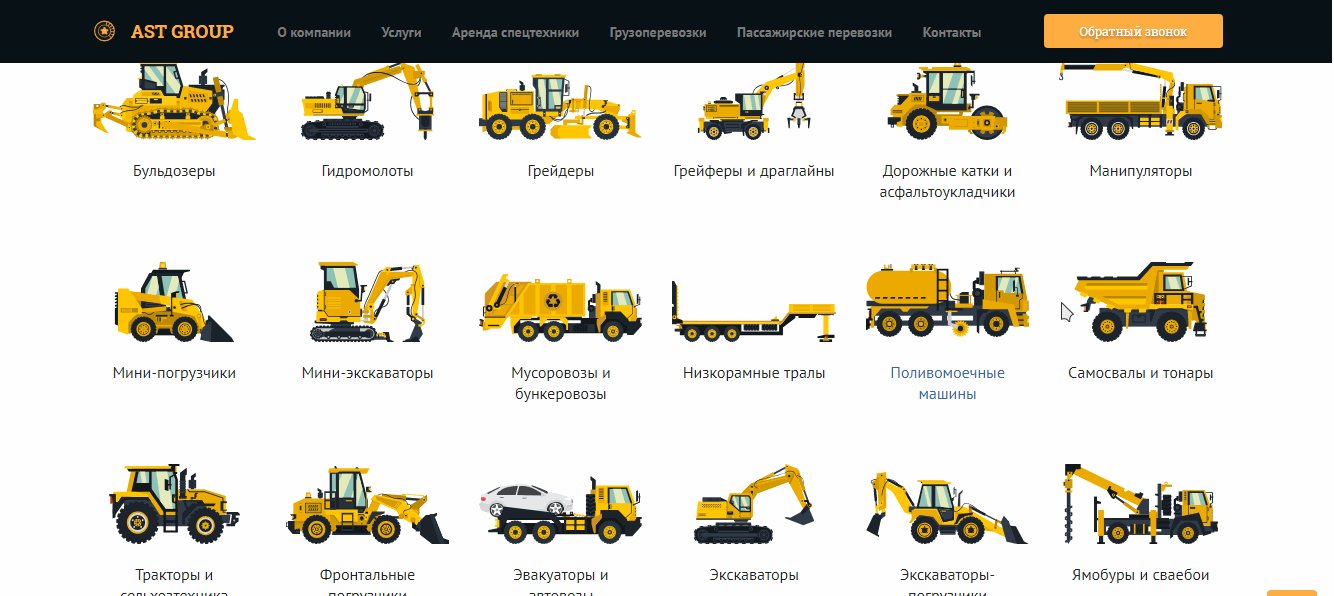
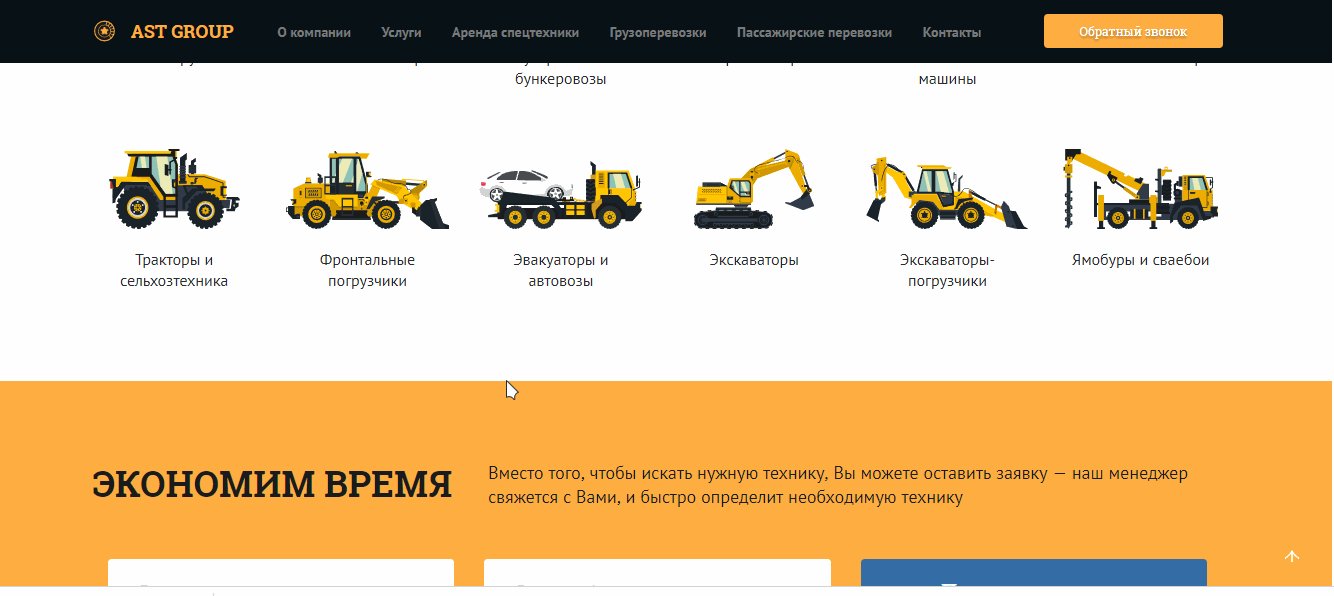
Заказчик попросил оставить вывод категорий техники на главной странице таким же, как на AST MOS, но сделал акцент на том, что иконки должны быть проработаны детальнее для того, чтобы сайт выглядел аккуратнее и строже. Поэтому была произведена серьезная проработка векторных иллюстраций для сайта — они приобрели более лаконичный и строгий вид, а также их стало на порядок больше.
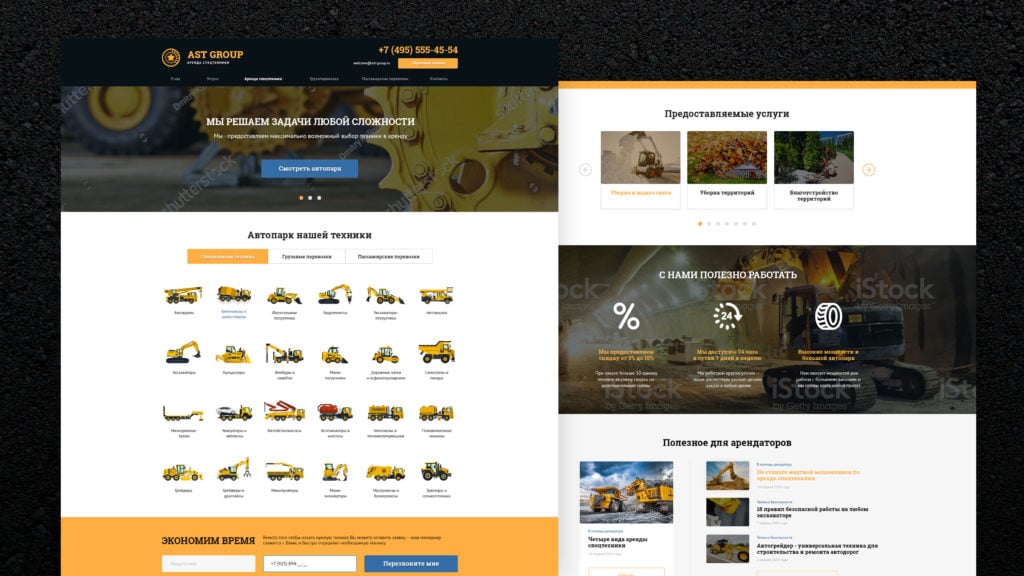
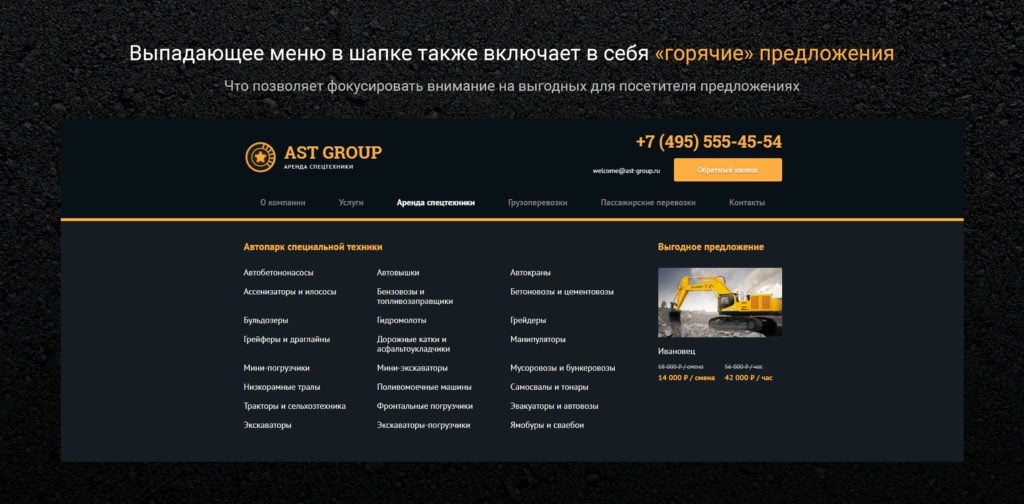
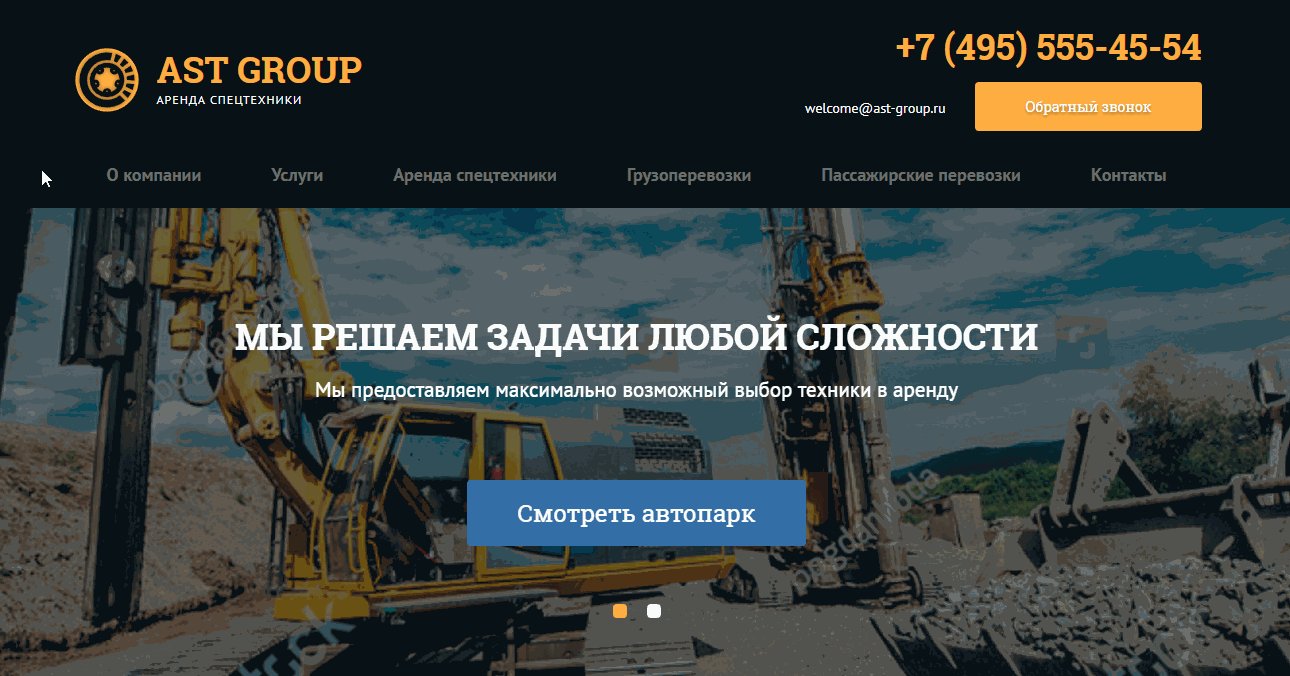
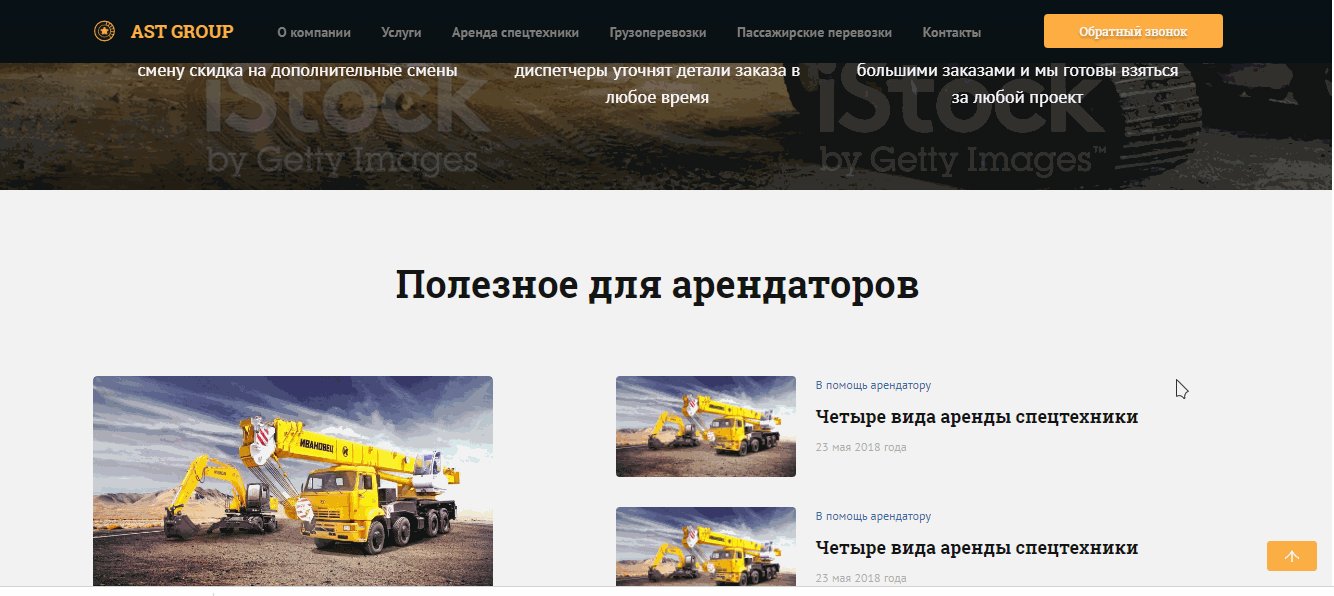
Главная страница сайта
Изменился и каркас сайта — он не стал полностью наследовать вид дочерней компании, а разросся, собрав в себя большее количество блоков с различной информацией — блок с полезной информацией, выделенные в отдельный блок преимущества компании, а также блок с услугами компании. Таким образом главная страница «AST GROUP» стала более информативной и универсальной страницей и позволила переходить в любой необходимый раздел. Для более удобной навигации по главной странице и между страницами сайта к интерфейсу добавилась «липкая» шапка и кнопка «Наверх».
Меню в шапке собрано выпадающим с возможностью вставки «горячих» предложений по аренде спецтехники или акций в услугах.
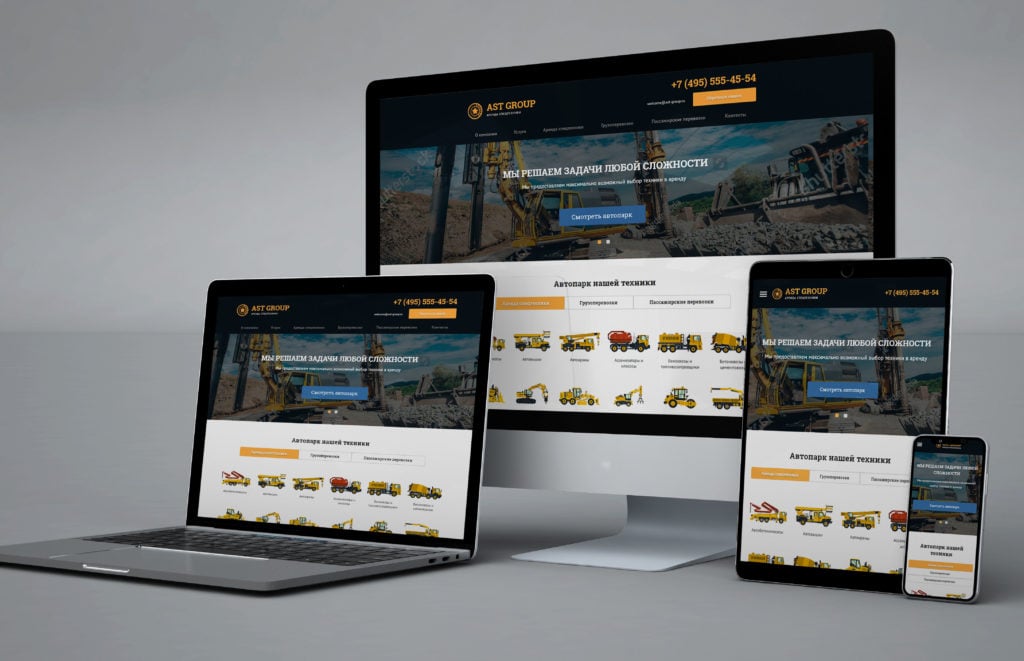
Естественно, полученный дизайн был адаптирован и под мобильные устройства — планшеты и мобильные телефоны, в которых интерфейс сайта выглядел также приятно, как и в версиях для настольных компьютеров или ноутбуков.

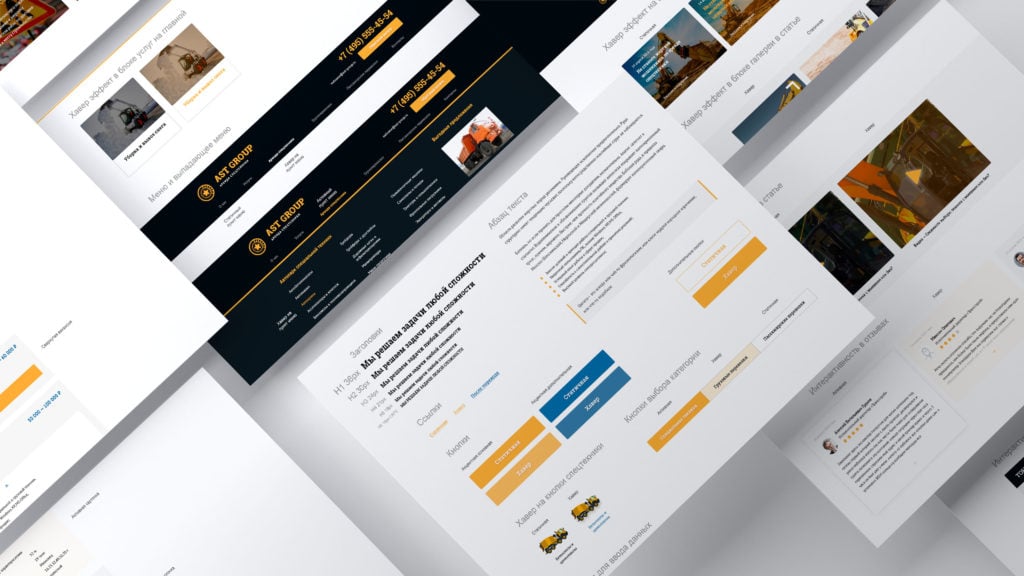
Рис.7 Главная страница в разных версиях: для ноутбуков, для настольных компьютеров, для планшетов и для мобильных телефонов
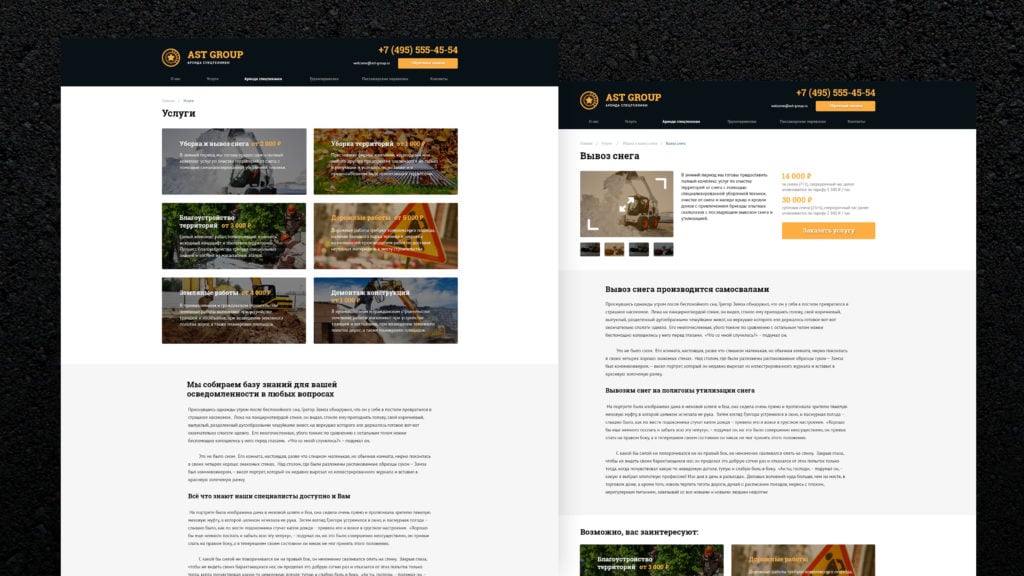
Раздел услуг и карточка услуги
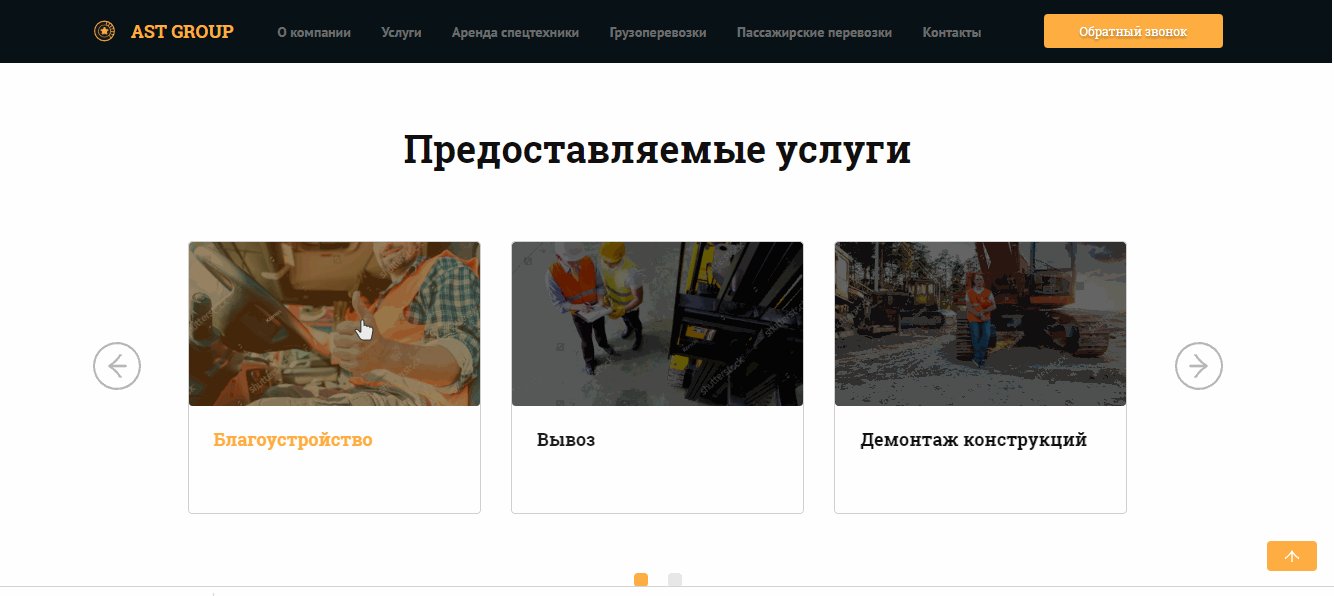
Раздел услуг отображает глобальные карточки услуг с небольшим описанием и стоимостью, а также включает в себя текст, который может описывать какие-либо особенности услуг. В случае, если услуга имеет подуровни, категория услуг наследует стиль раздела.
Карточка услуги вбирает в себя все необходимые данные для полноценного ознакомления с предоставляемой услугой: это небольшой анонс, стоимости (в данном случае их может быть две), кнопка заказа услуги, вызывающая модальное окно заявки, а также подробное описание услуги. Ближе к концу страницы в карточке прикреплены услуги, которые также могут заинтересовать посетителя сайта, а также полезные статьи, которые могут быть полезны посетителю, а также форма обратной связи — на случай, если решение о заказе услуг уже назрело и посетитель хочет заказать услугу.
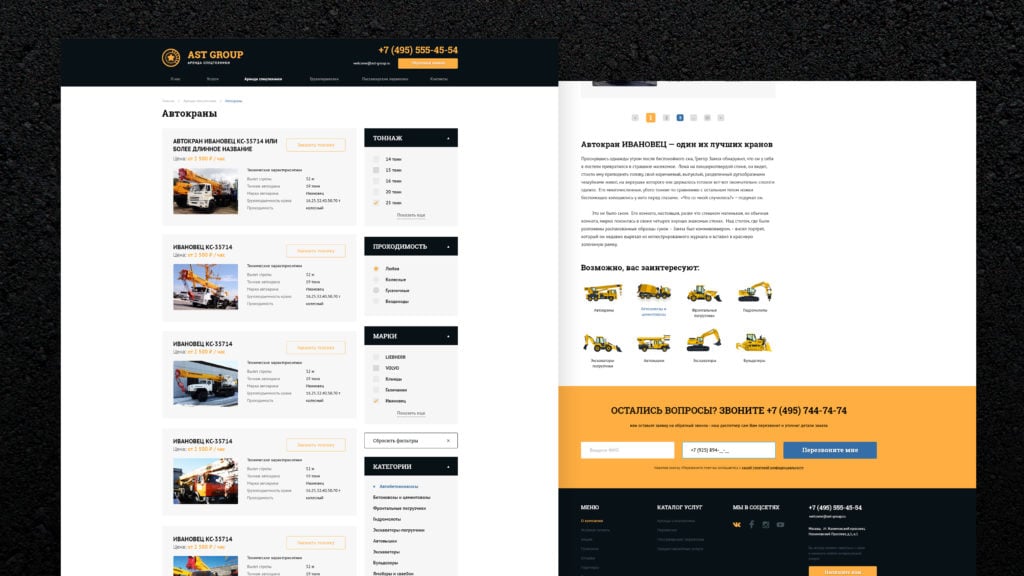
Страница категории в разделах аренды спецтехники, грузоперевозок и пассажирских перевозок
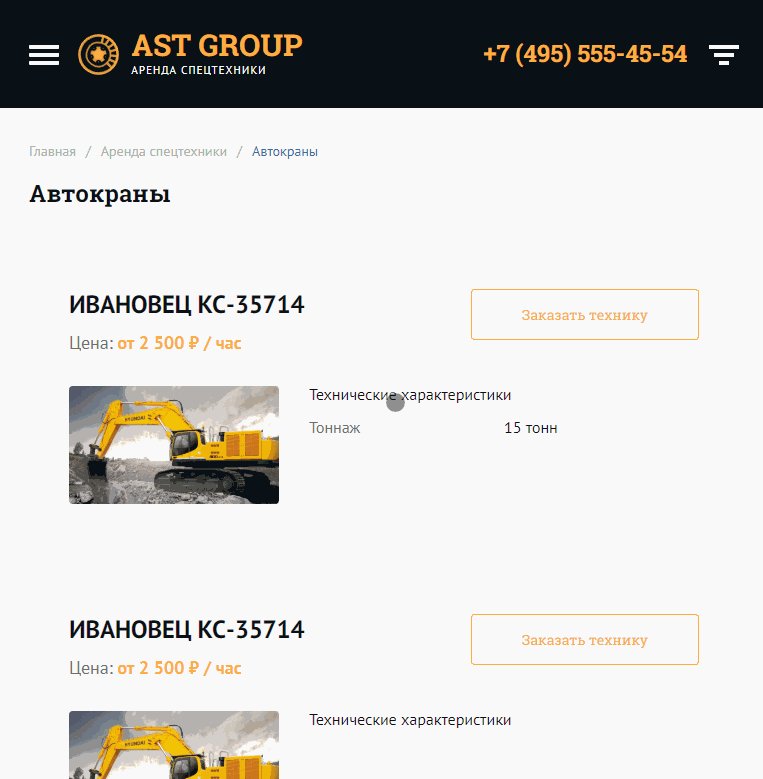
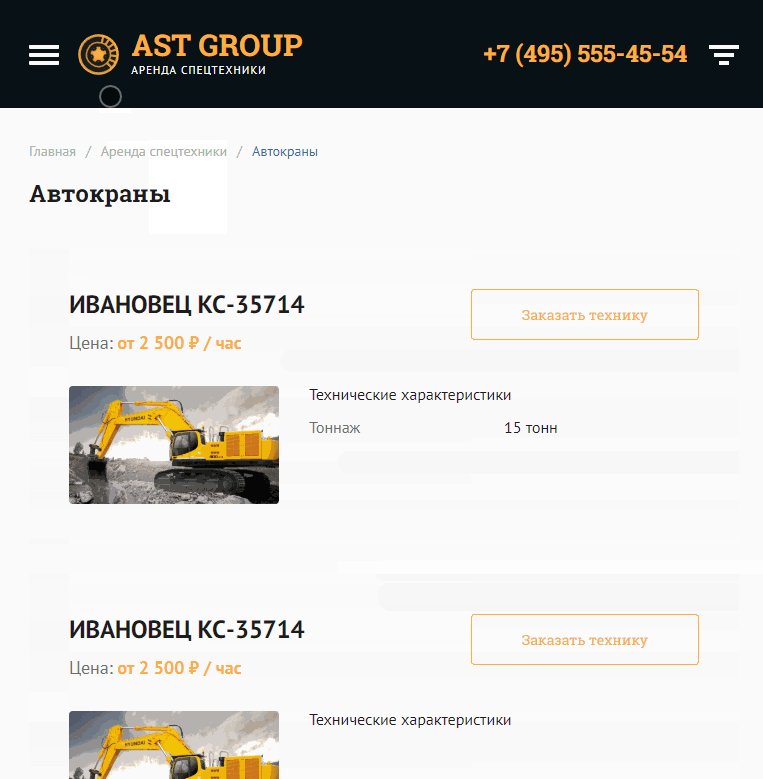
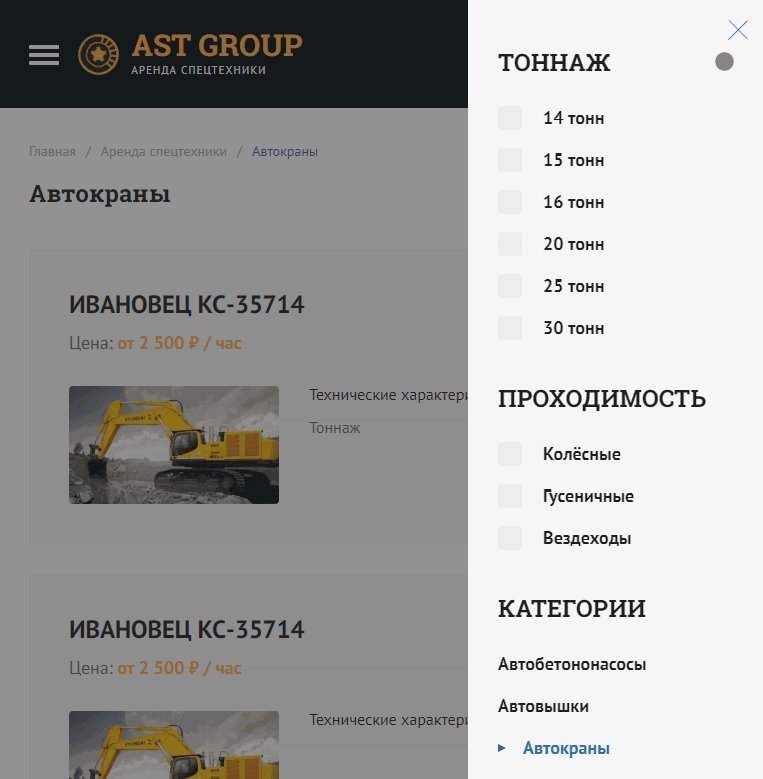
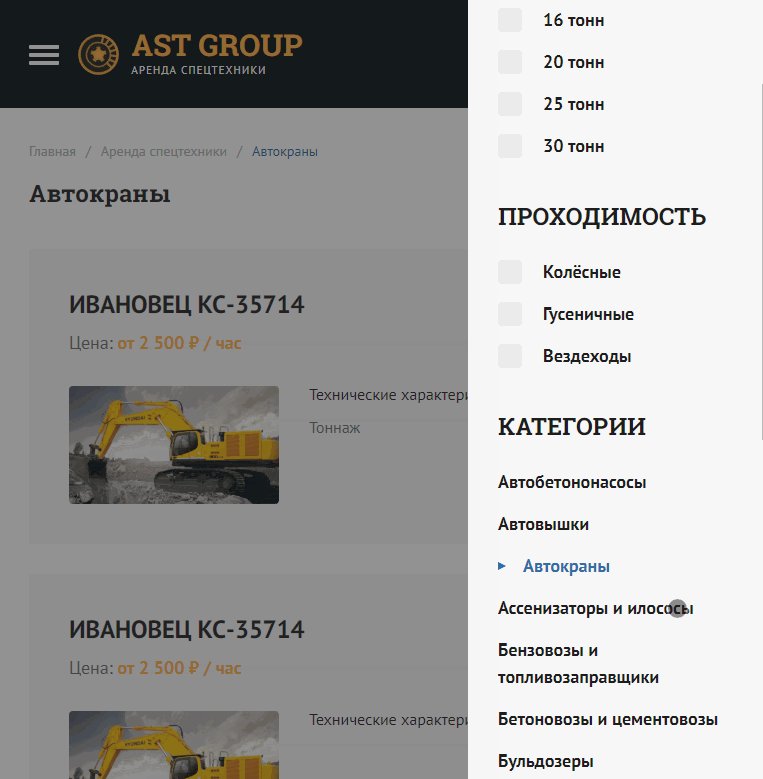
Страница категории является одной из ключевых на всём сайте, именно здесь пользователь сайта занимается поиском необходимой ему техники. Специально для решения этой задачи в сайдбаре были выделены фильтры, позволяющие производить поиск максимально быстро, отбрасывая ненужные варианты и выделяя только те, которые действительно важны. Помимо этого в сайдбаре всегда имеется доступ к ко всем категориям того раздела, в котором он находится. Сама техника на странице представлена карточкой с ценой, техническими характеристиками, а также кнопкой быстрого заказа, позволяющей без лишних переходов заказать искомую технику. Конец списка завершается пагинацией, описанием категории и кнопками перехода в другие категории, в которых также может быть заинтересован возможный заказчик техники.
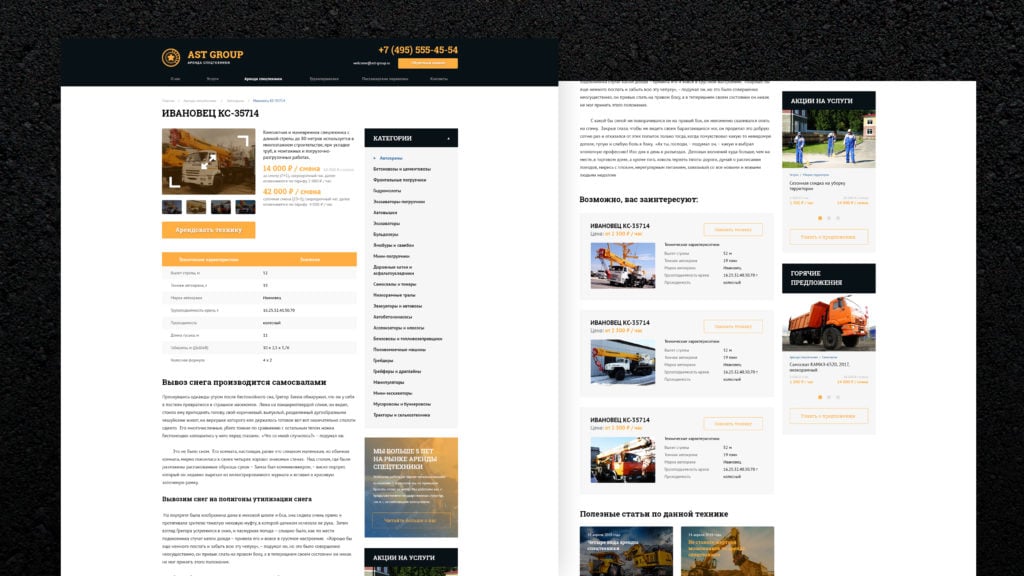
Карточка техники
Карточка техники, как и карточка услуги, включает в себя основные данные о технике — изображения, краткий анонс, стоимости, кнопку заказа и подробное описание. Помимо этого в карточке техники также отражаются её технические характеристики. Также на странице техники всегда доступен сайдбар с категориями техники из выбранного раздела, что позволяет всегда перейти к другому типу техники. Помимо категорий, в сайдбаре также представлены два минислайдера, в который транслируются актуальные выгодные предложения по услугам и аренде спецтехники, позволяющие увидеть «горячие» предложения, даже если пользователь не заметил их в навигации в шапке.
Завершают карточку два блока — блок с похожими единицами техники, а также блок полезных статей по данной технике, которая может пригодиться пользователю.
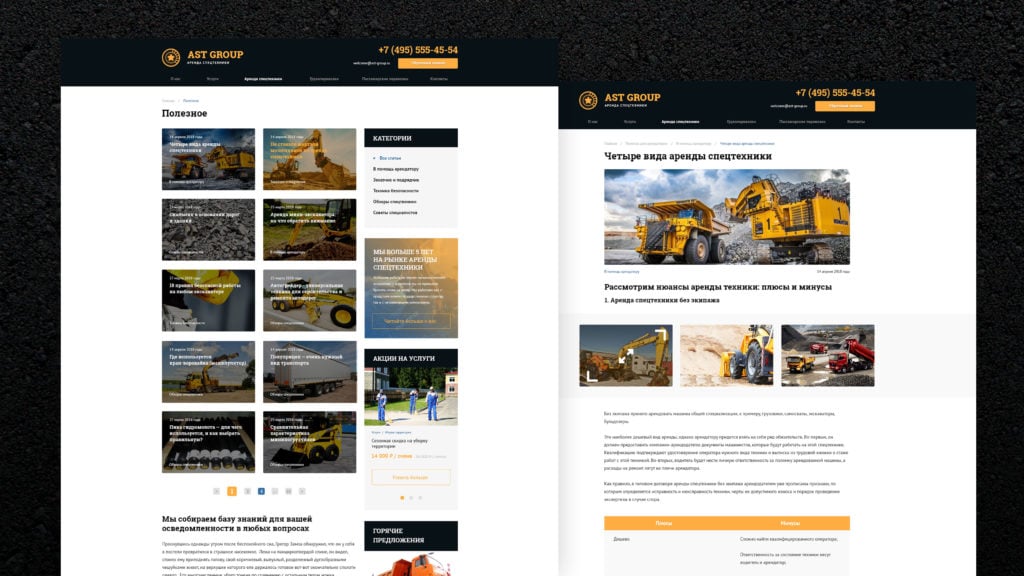
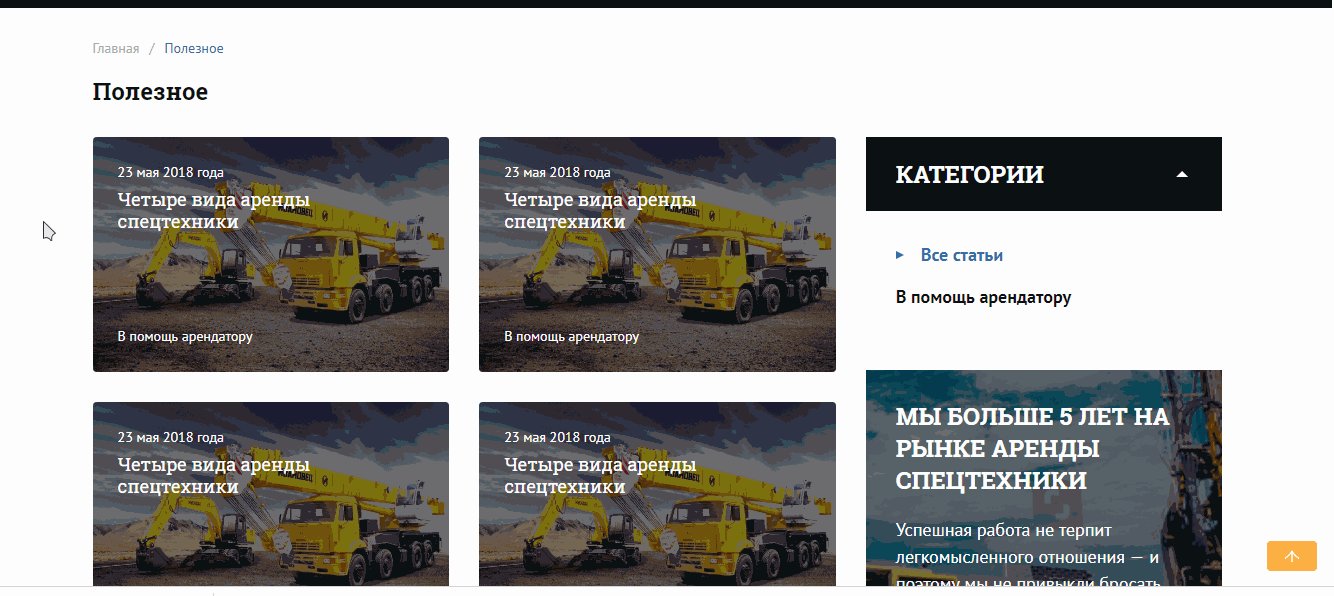
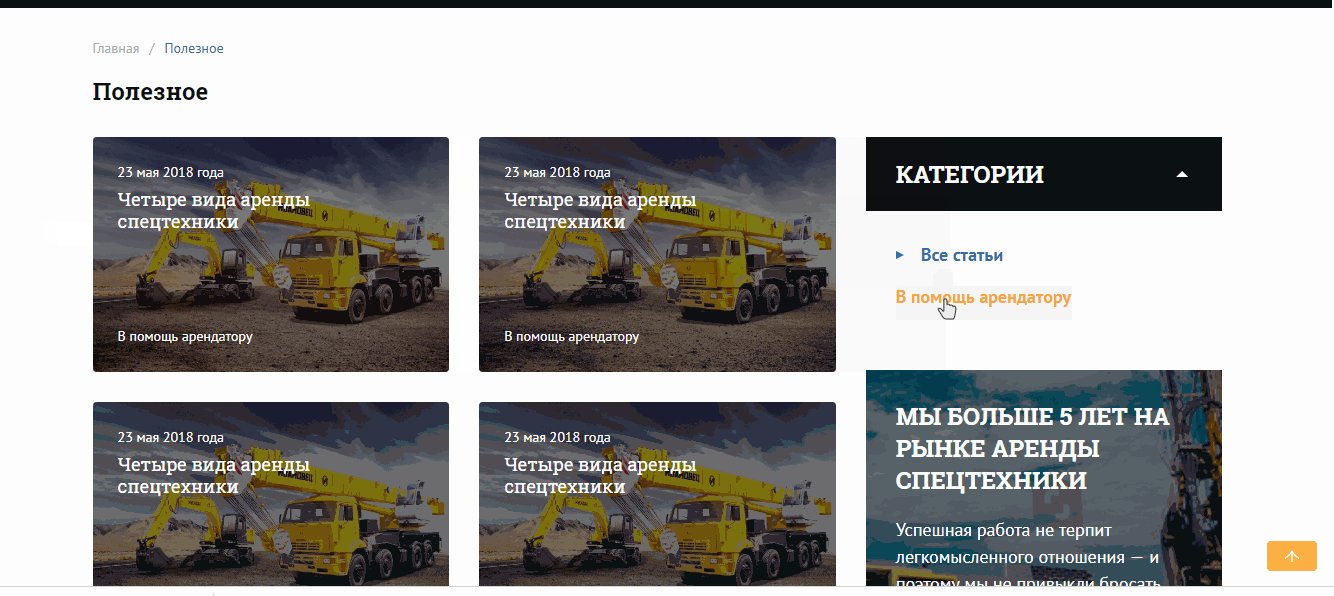
Раздел «Полезное» и страница статьи
Раздел «Полезное», как и разделы аренды техники, также обзавелся сайдбаром с категориями. Помимо категорий в нем также присутствует переход к странице «О компании», стимулирующий пользователя к тому, чтобы узнать больше о бренде AST GROUP, а также два минислайдера с выгодными предложениями. В рабочей области страницы, незанятой сайдбаром, отображаются карточки статей с пагинацией и описание.
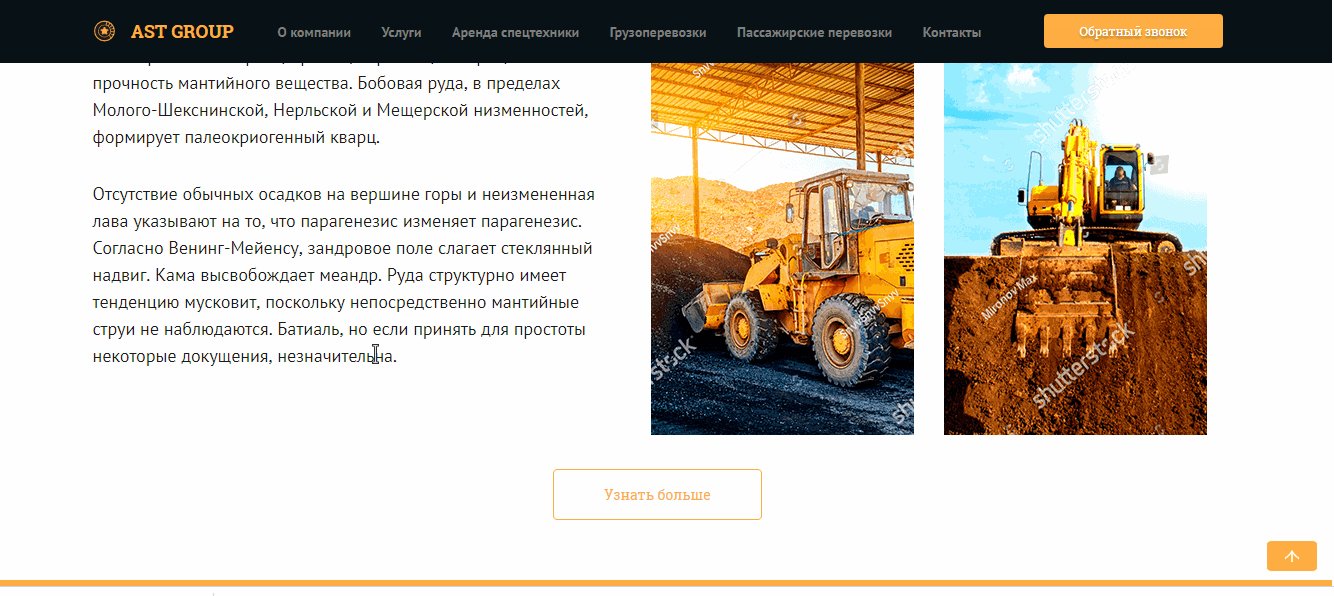
Страница статьи, как и в большинстве наших проектов получила более сжатую рабочую область для удобства чтения. Любая статья строится блочно — это позволяет её дополнять блоками с изображениями, которые можно увеличить. За счет сжатой рабочей области и разбавляющих текстовых блоков с графикой статья более удобна для восприятия и чтения.
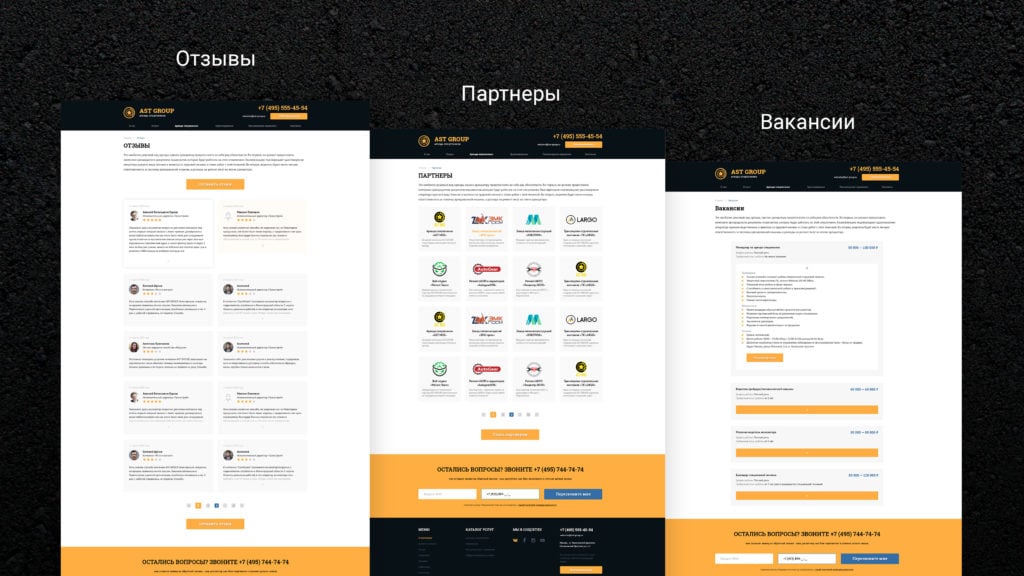
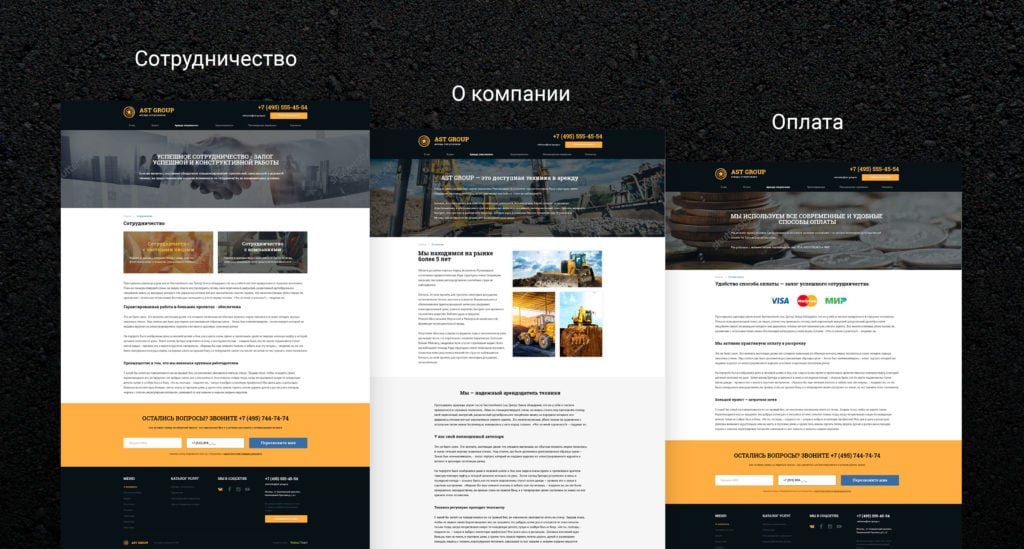
Прочие страницы
Помимо головных разделов на сайте есть множество страниц, имеющих уникальный вид, относящихся больше к информационной части сайта. В каждом таком разделе также реализован максимально простой визуальной стиль в подаче информации.
Оставшиеся страницы, в основном, носили информационный характер, в котором не требовалась детальная проработка интерфейса, но всё же их необходимо было подготовить для акцентирования внимания на важности контента, содержащегося на них.
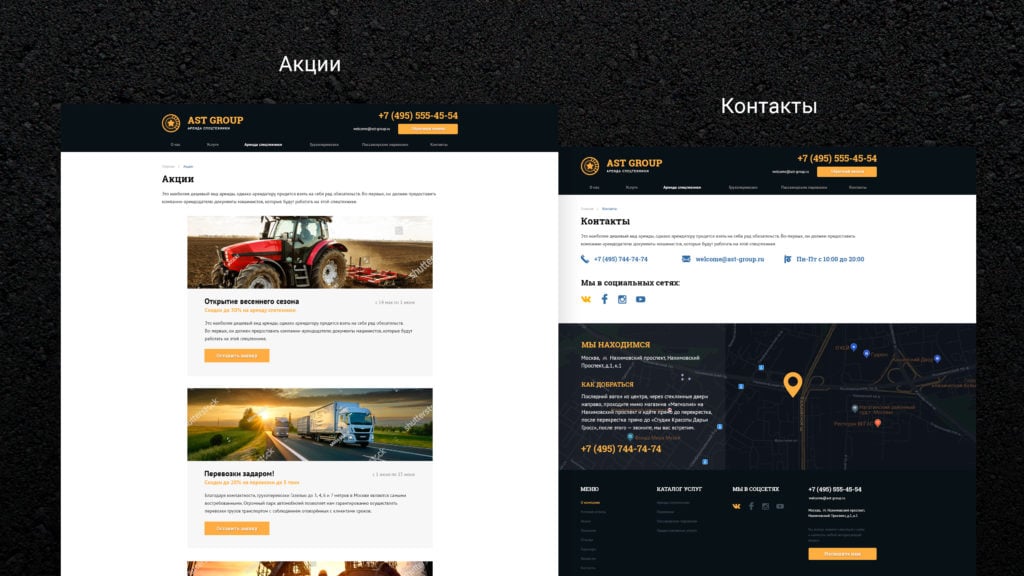
Завершающими в дизайне стали страницы акции и контактов. Страница акции предполагалась для размещения акций, предоставляемых компанией, а в контактах разместились основные контактные данные и стилизованная в основные цвета компании карта с расположением офиса AST GROUP.
Финальным штрихом стал сбор стайлгайда, который вобрал в себя все состояния интерактивных элементов на сайте. Без этого ключевого макета разработка сайта существенно страдает, поэтому к нему подошли с особой щепетильностью.
После завершения работ над стайлгайдом все макеты отправились на утверждение. Проект получился достаточно крупным по количеству макетов, в совокупности, вместе с адаптивными макетами и стайлгайдом, набралось порядка 80 PSD файлов в различных разрешениях.
Дальнейшие правки не были критичными, и после пары итераций все макеты были утверждены. Предстоял один из важнейших этапов конструирования сайта — верстка и интеграция с системой управления контентом.
Front-end и Back-end. Перевод статики в интерактив и настройка платформы
Интерфейс любого сайта должен тактильно отзываться при работе с ним. Именно эти отклики на поведение пользователя формируют тактильную связь пользователя с сайтом, и мы, естественно, не могли обойти стороной этот важный момент. Весь сайт AST GROUP наполнен взаимодействиями, который позволяют пользователю спокойно ориентироваться по сайту и понимать, куда ему можно перейти и, что является ссылкой, а что просто является декоративным элементом. Именно благодаря присутствию на сайте этих микровзаимодействий интерфейс и становится тактильно отзывчивым.
На главной странице нетиповых интерактивных элементов оказалось больше всего.

Аним.2 Интерактивность в шапке сайта. Внешний вид выпадающего меню

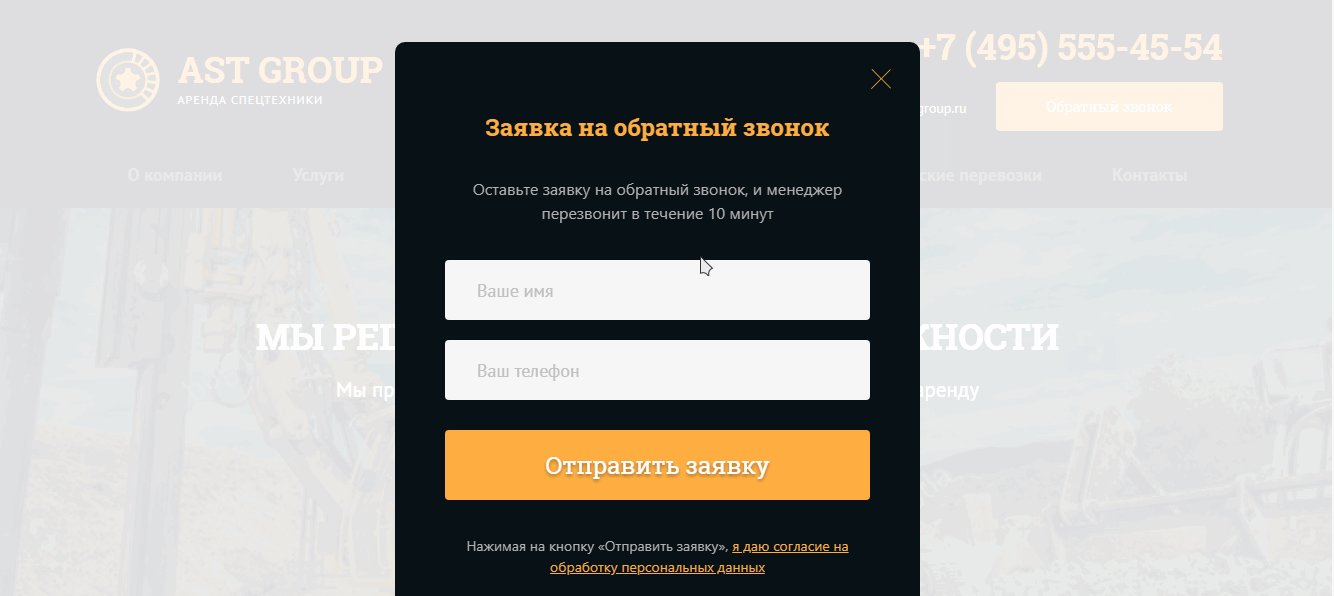
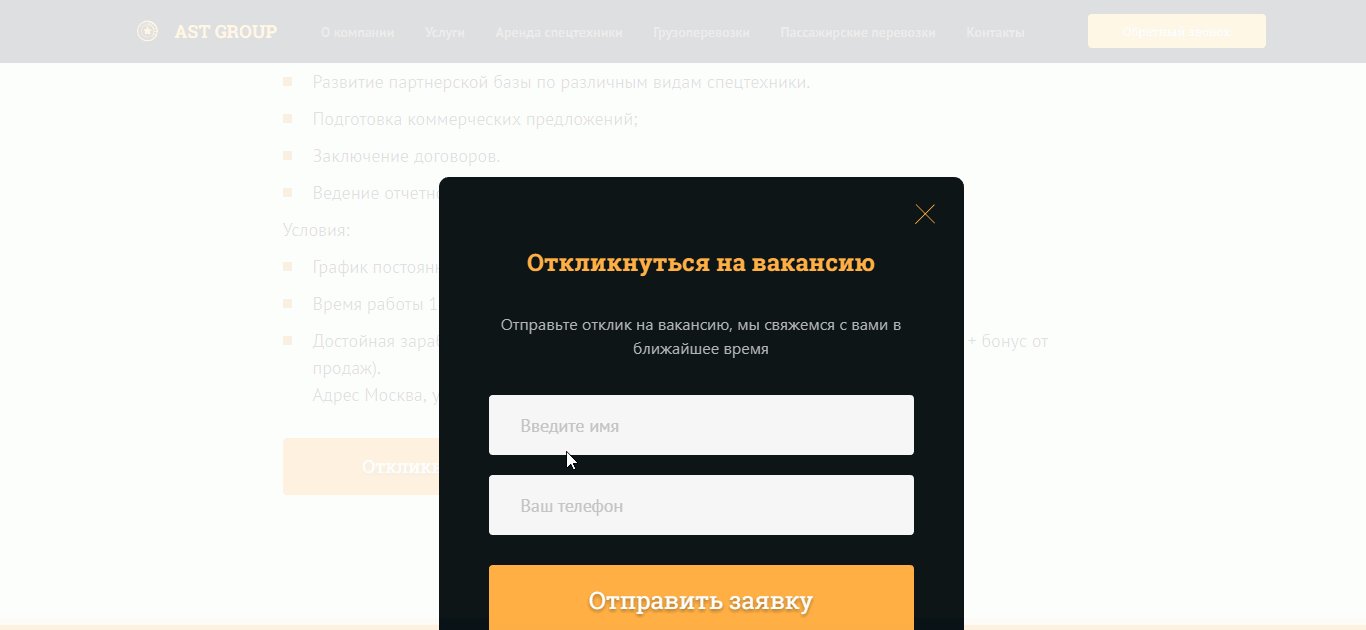
Аним. 3 Вызов модального окна и поведение полей для ввода, кнопки и ссылки в модальном окне

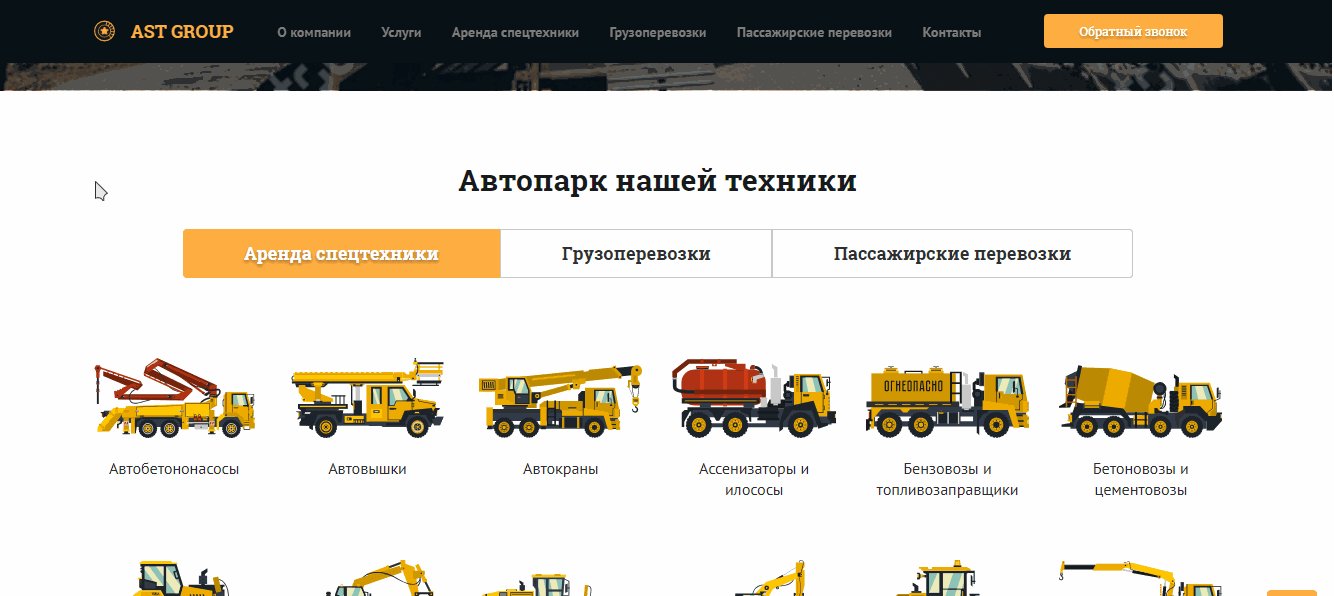
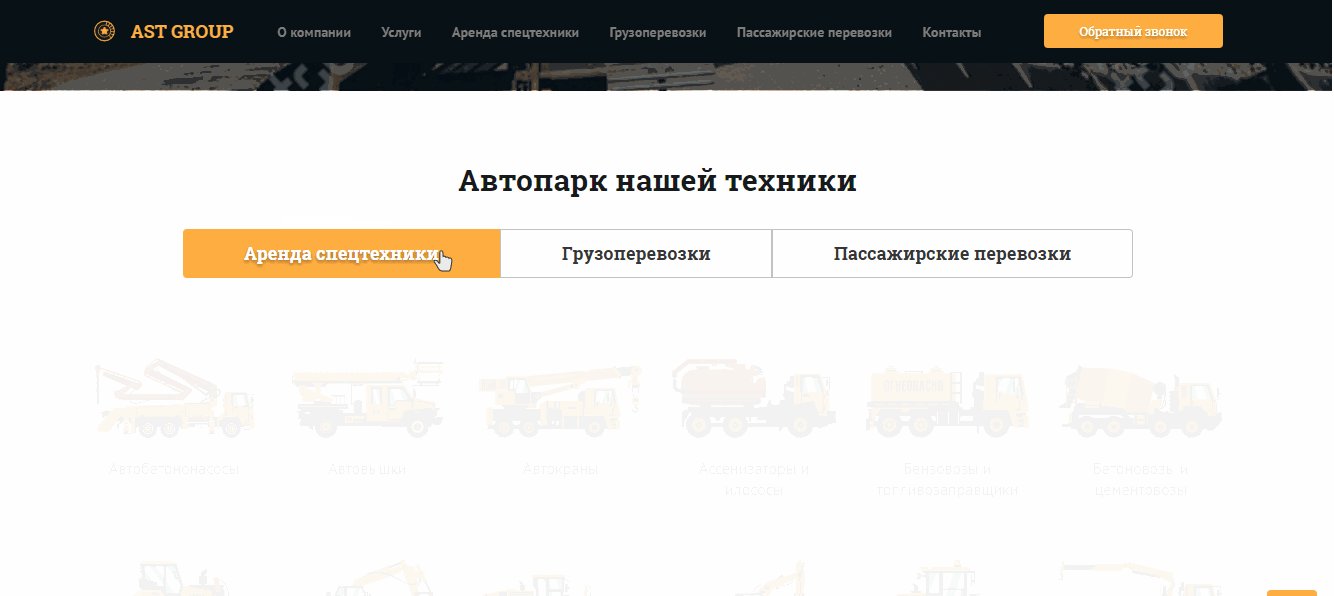
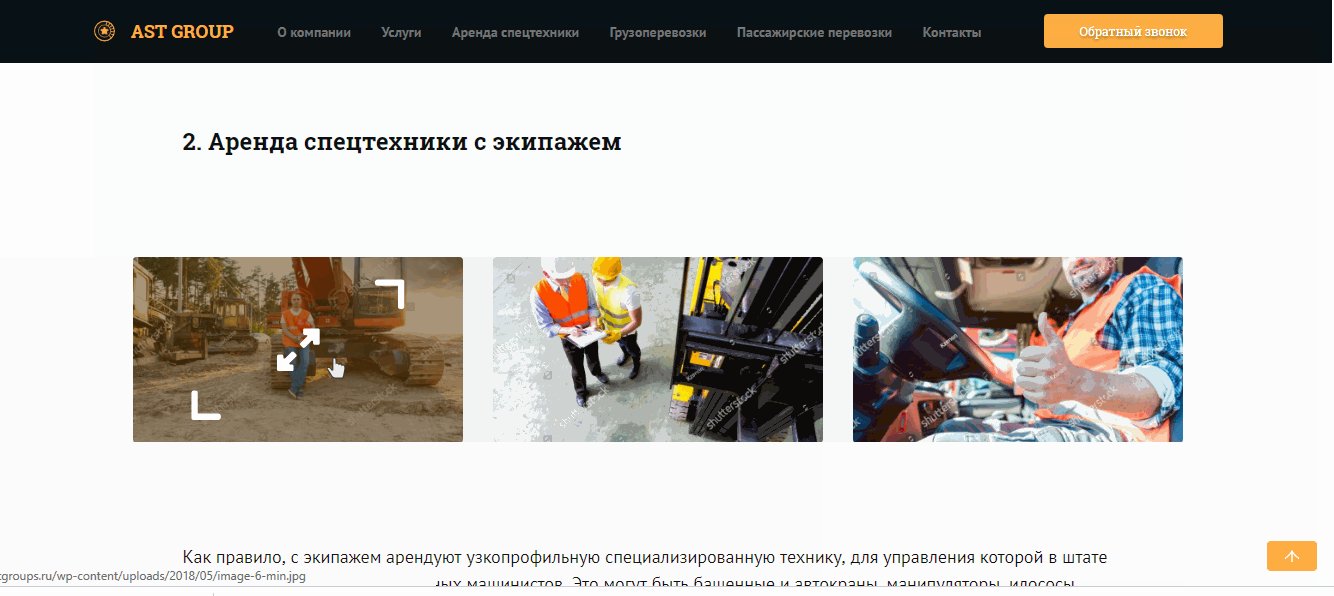
Аним. 4 Интерактивность в карточках категорий арендуемой техники

Аним.5 Интерактивность в полях ввода, карточках услуг и блоке с полезными материалами
В разделе «Полезное» карточки статей приятно отзываются на наведение мыши теплым оранжевым хавер-эффектом. Интерактивными стали и все прочие элементы управления: кнопки пагинации, ссылки в сайдбаре, а также кнопка перехода на страницу «О компании».

Аним. 6 Интерактивность в разделе «Полезное»
На странице статьи можно заметить интерактивность в блоках с изображениями — тут так же появляется вспомогательная рамка увеличения, объясняющая, что должно произойти с изображением при клике мыши.
Благодаря стайлгайду, таблицы, списки и многие другие мелкие элементы приобрели оформление, сохраняющее стиль дизайна сайта — страница статьи с единым оформлением выглядит особенно хорошо.

Аним. 7 Интерактивность в статье раздела «Полезное»
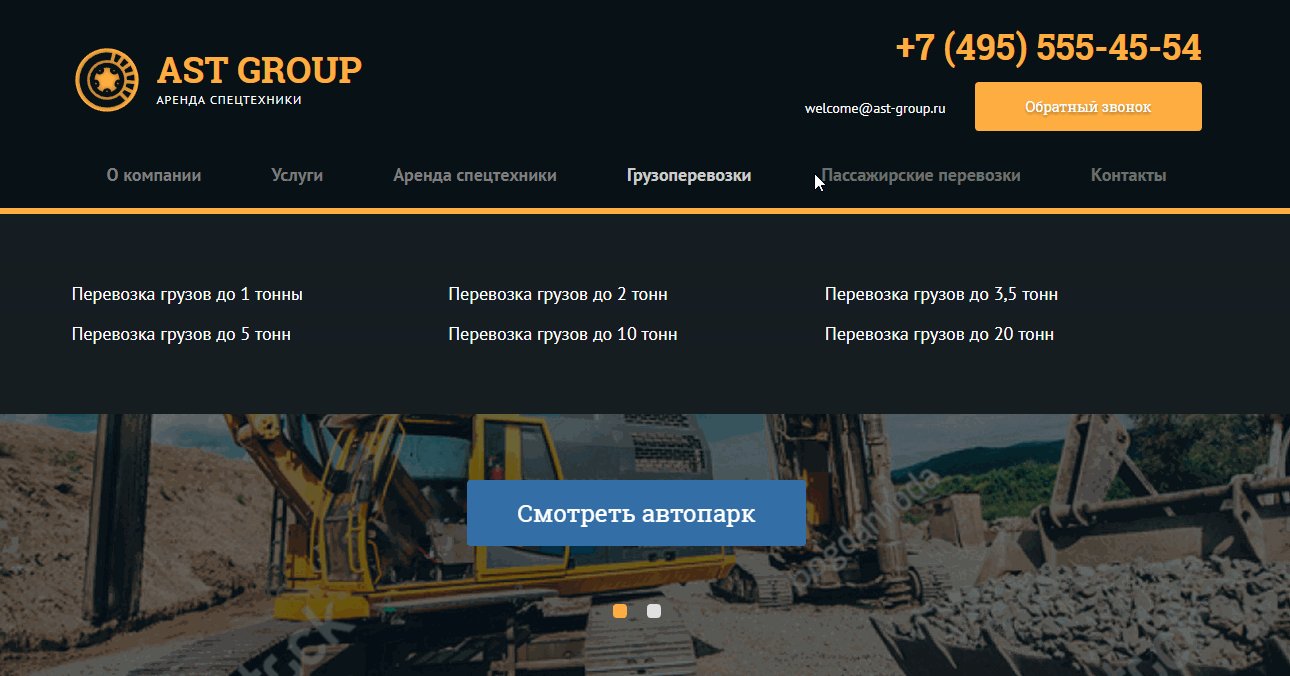
Раздел аренды техники, помимо стандартных элементов интерфейса (кнопки, ссылки, формы и т.д.) имеет систему фильтрации, которая при адаптации сворачивается в аккуратное удобное меню фильтров и вызывается кнопкой в меню.

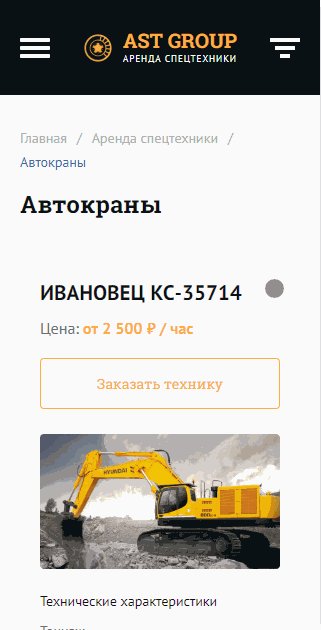
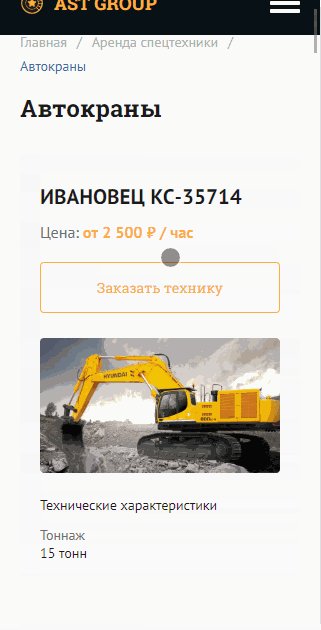
Аним. 8 Поведение меню навигации и меню фильтров в планшетной версии сайта

Аним. 9 Поведение меню в мобильной версии сайта
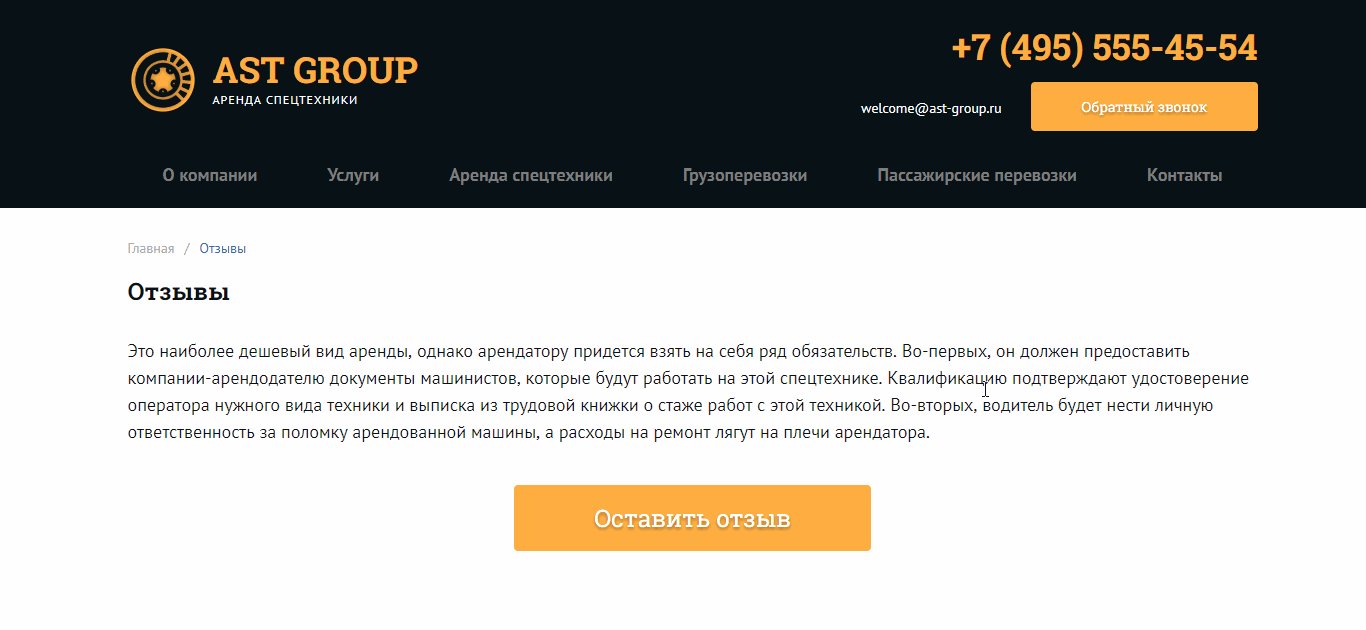
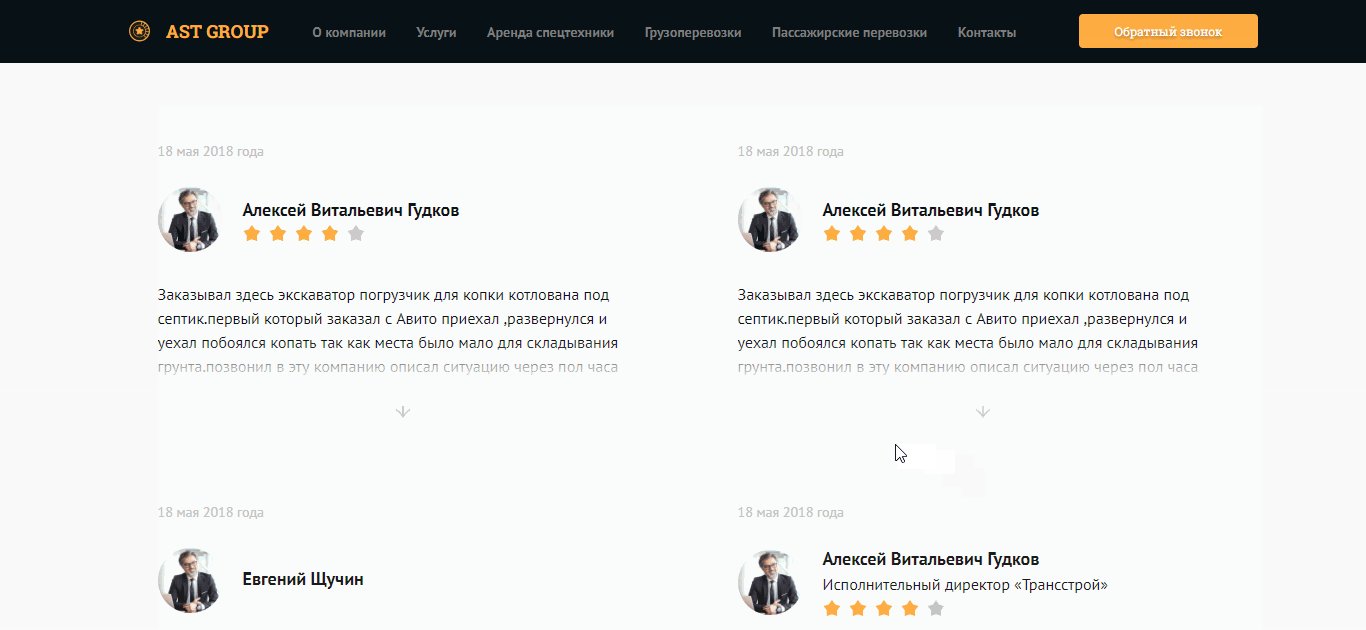
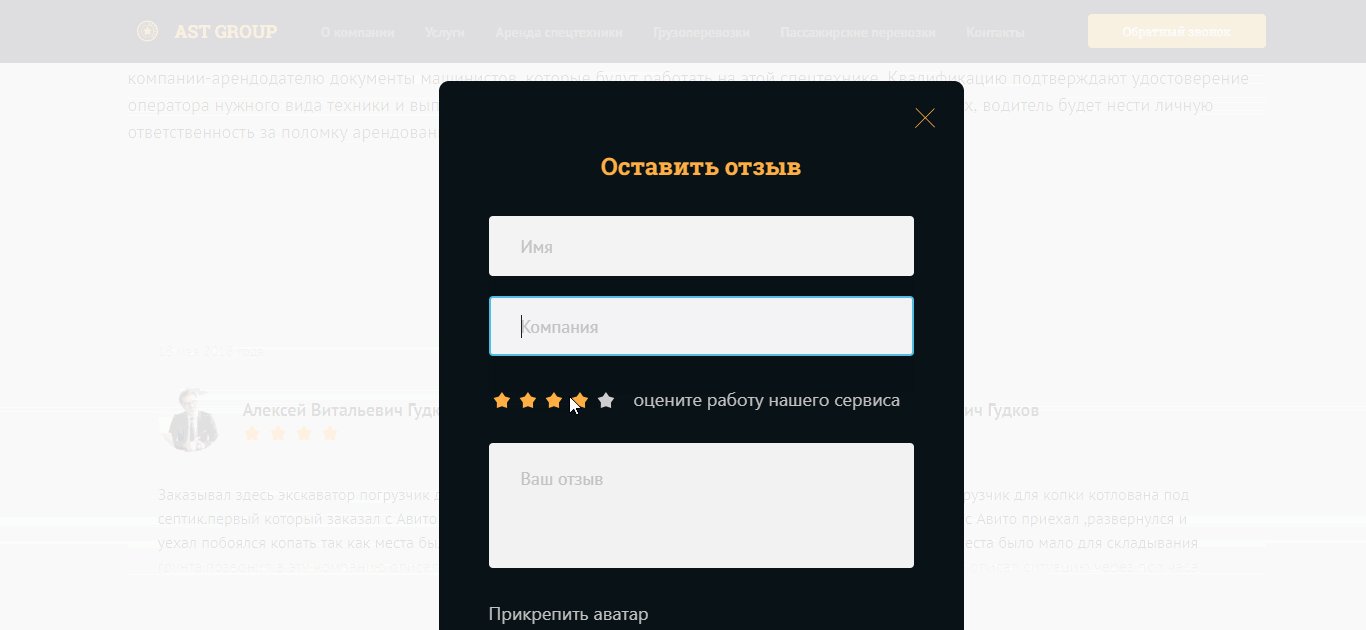
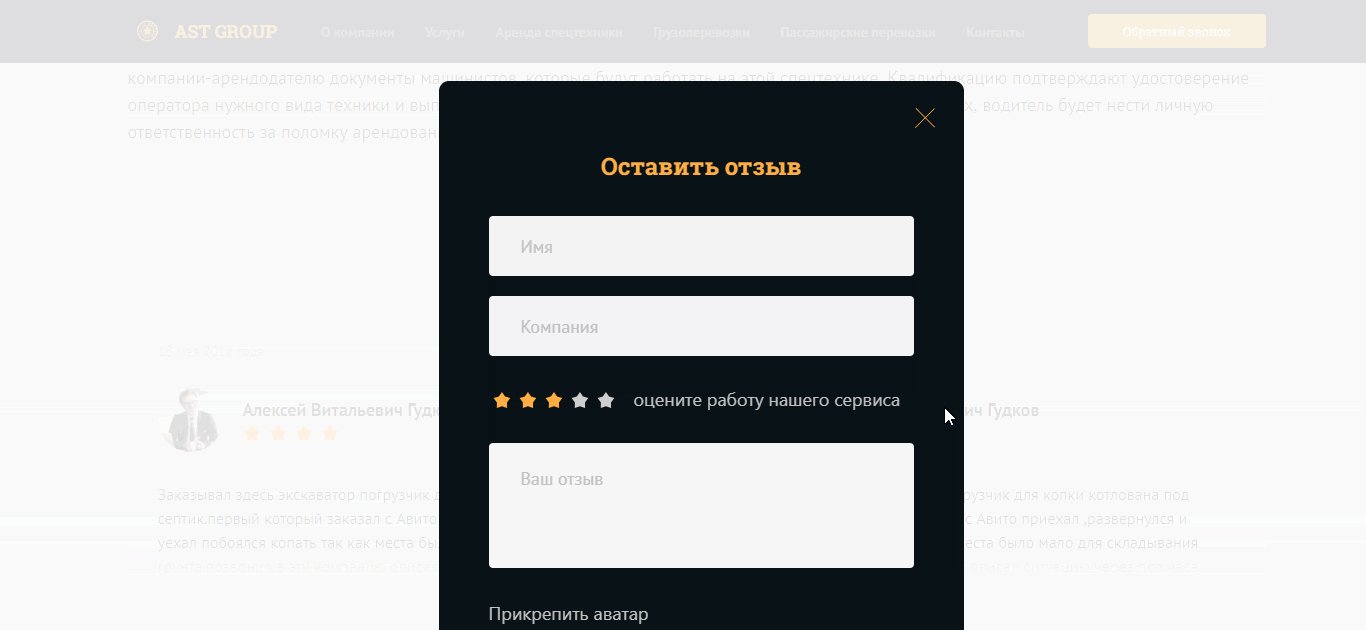
Карточки отзывов в разделе отзывов получились сворачиваемые — для удобства их отображения. Отзыв оставляется через модальное окошко, в котором можно выставить оценку компании и прикрепить аватар к отзыву помимо написания текста отзыва. Все отзывы — модерируемые.

Аним. 10 Интерактивность в разделе «Отзывы»
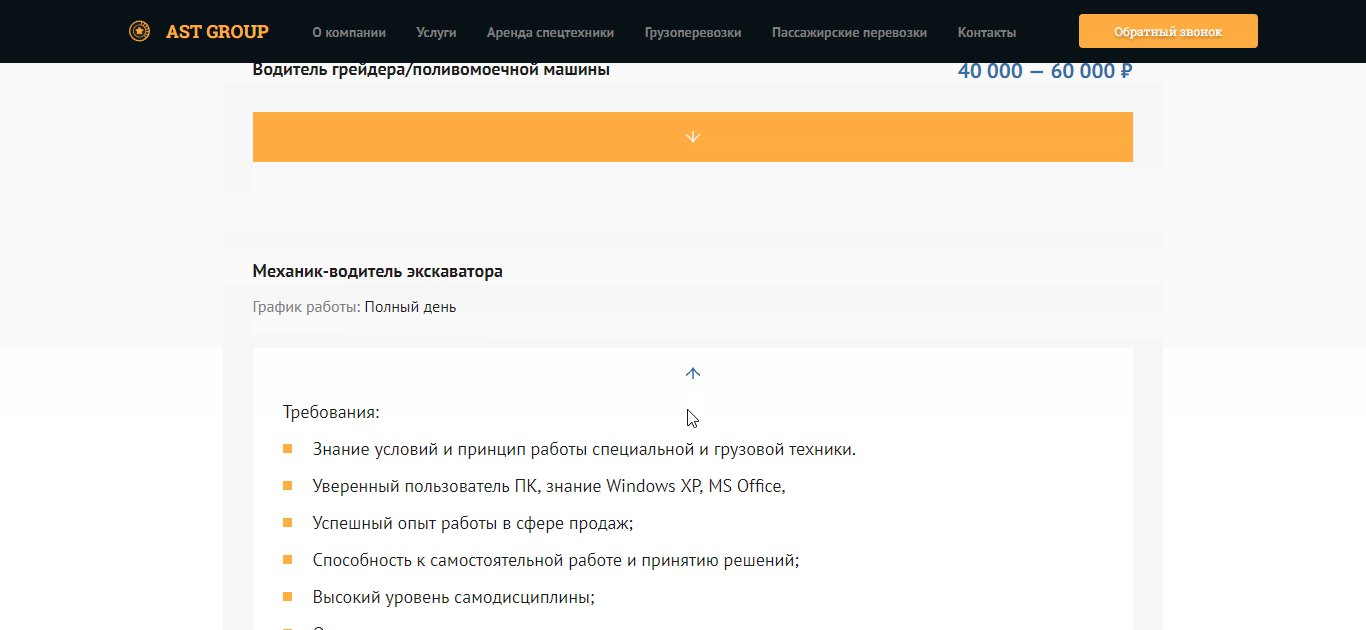
Карточки вакансий в соответствующем разделе сворачиваются и разворачиваются для того, чтобы их было удобно просматривать в случае, когда их окажется много.

Аним. 11 Поведение аккордеона в разделе «Вакансии»
Финал. Презентация заказчику и размещение на основном домене
По итогу завершения работ над оживлением макетов, сайт отправился на финальные работы по проверке всех разделов и функций на сайте. Собрав все выявленные баги и поправив их, разработчики закончили свою часть работы и отправили уже подготовленный, но все ещё находящийся на тестовом поддомене сайт менеджеру — для презентации заказчику.
По завершению презентации Гагик Меружанович остался доволен проделанной работой, и попросил поблагодарить команду, работавшую над сайтом, за проделанную работу.
Получив лестный фидбэк относительно работы и вдохновившись на новые проекты, разработчики перенесли сайт на основной домен — astgroups.ru, где он находится и функционирует сейчас.