Как пользоваться диспетчером тегов Google или «Почему тег-менеджер не работает?»

Проблема
Клиент просит настроить на сайте код, чтобы он мог с ним работать. Мы добавляем код на сайт и говорим клиенту, что разместили его. Но клиент утверждает, что код не работает или добавлен неправильно.
Решение
Решением является прочтение данной статьи каждому человеку, который столкнулся с такой проблемой или хочет начать работать с тег-менеджером.
Установка Диспетчера тегов Google
Создание аккаунта
Итак, для создания аккаунта диспетчера тегов нам понадобится:
- Google аккаунт (если у Вас его до сих пор нет, самое время его завести)
- Ссылка на Диспетчер тегов
- Терпение!
Ну что ж, теперь у нас всё есть, можно двигаться дальше 🙂
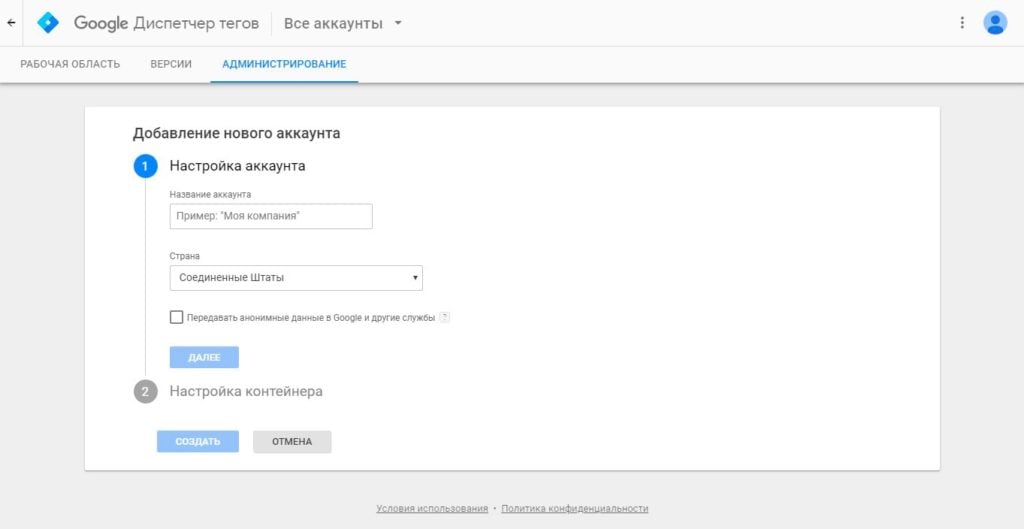
Как только Вы зашли в Диспетчер тегов Google через свой аккаунт Google, Вам сразу предлагается добавить новый аккаунт. Казалось бы, у Вас ведь уже есть аккаунт Google… Но нет, тут Вам необходимо добавить новый аккаунт конкретно для диспетчера тегов. Сейчас в Google Портал Suite везде такая фишка. Все сервисы позволяют делить аккаунты на двух- или трёхуровневые группы.
Здесь Вам нужно указать название аккаунта и вашу страну. Галочку об отправке анонимных данных можно не ставить.
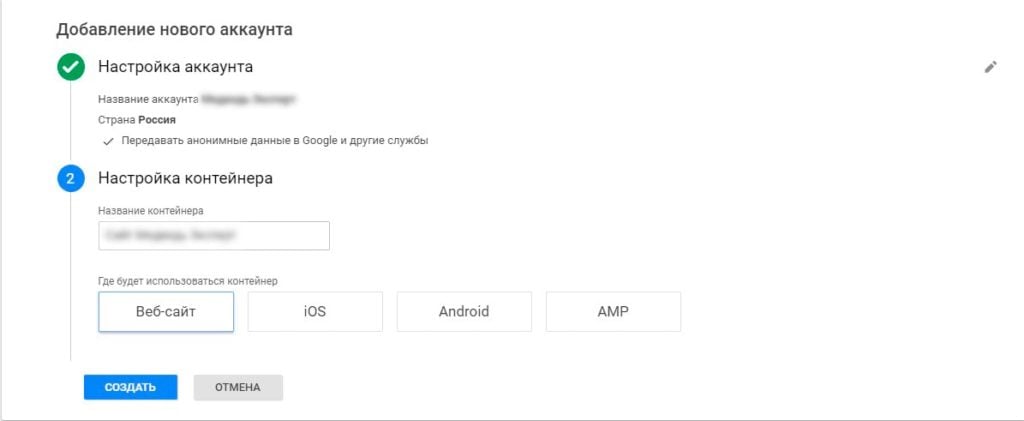
Далее необходимо указать название контейнера (название проекта, где будет использоваться контейнер) и указать, где будет использоваться контейнер, в нашем случае это веб-сайт.
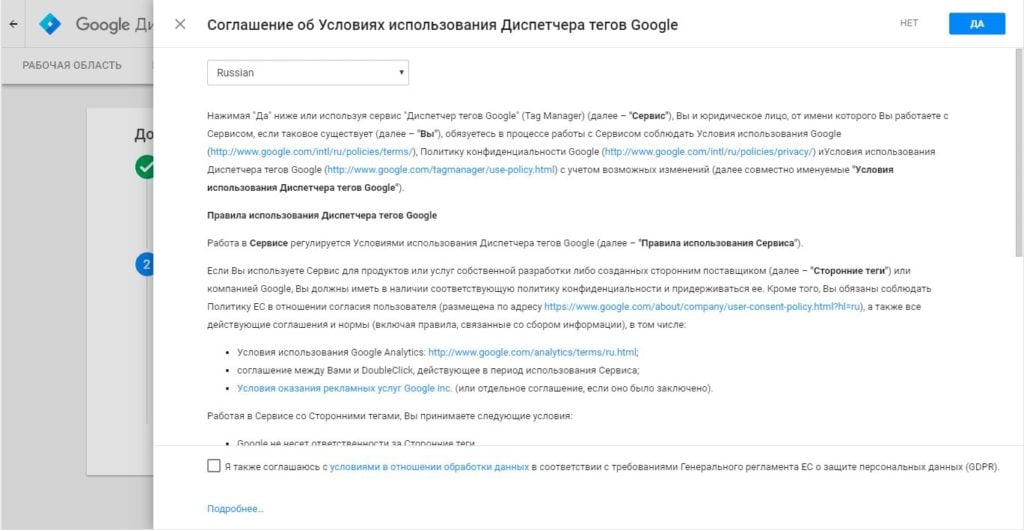
Нажмите кнопку «Создать». Откроется соглашение, с которым нужно ознакомиться и принять его. Поставьте снизу галочку, и нажмите сверху «Да».
Установка кода
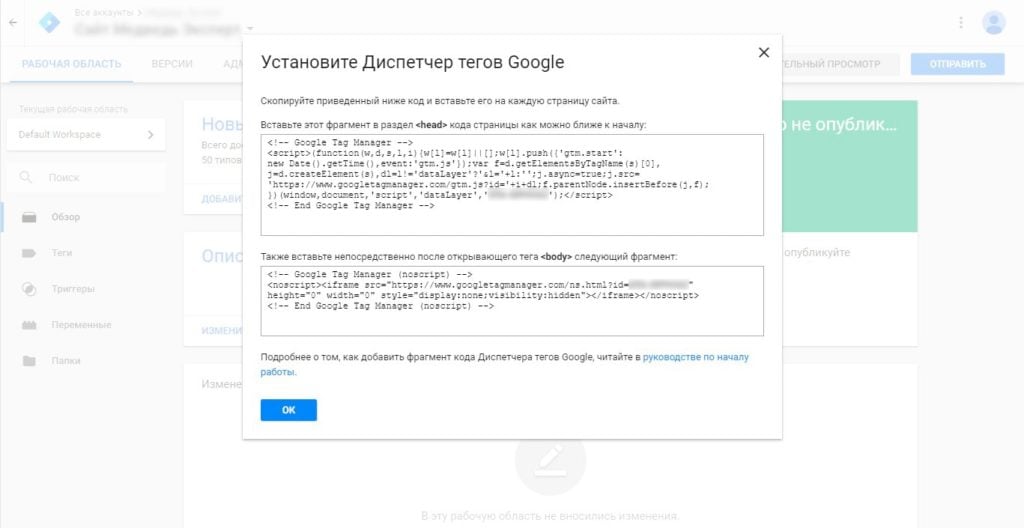
Дальше Google предложит установить код на сайте.
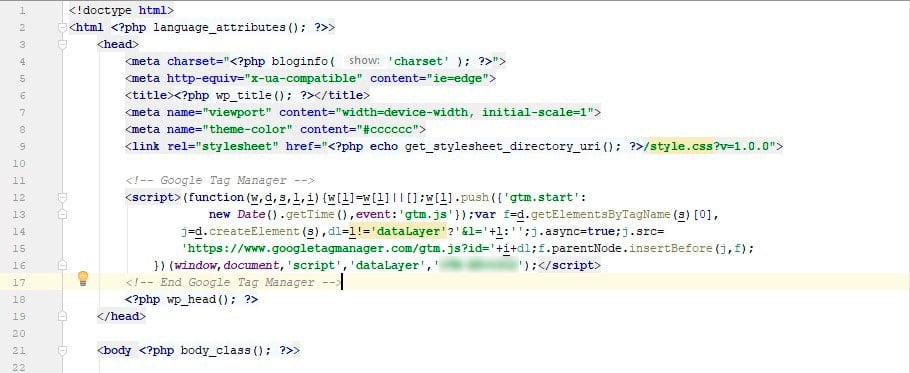
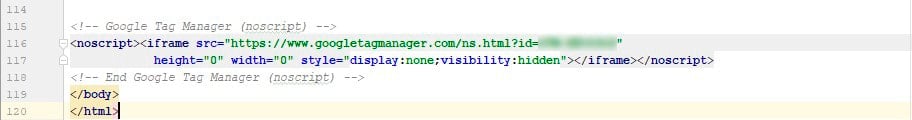
Здесь представлено 2 кода, один устанавливаем в раздел <head>, другой в раздел <body>.
Некоторые CMS предоставляют удобный интерфейс для добавления кода диспетчера на сайт. Если же этого интерфейса нет, то здесь Вам нужны некоторые технические навыки для того, чтобы найти нужное место. Если вы ими не обладаете, вам нужно найти специалиста, который может это сделать правильно.
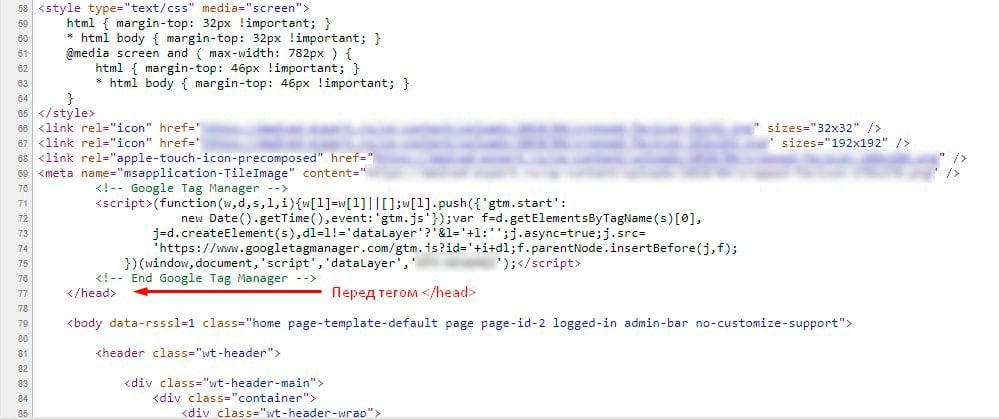
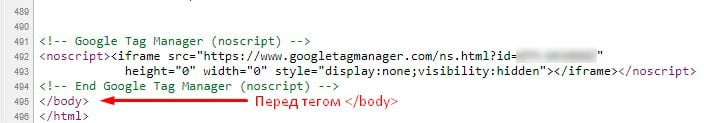
Гугл рекомендует добавлять код в начале разделов, но Вы можете поставить их так, как это представляется возможным, главное, чтобы верхний код был размещён перед закрывающим тегом </head>, а нижний – перед закрывающим тегом </body>. В общем случае это выглядит примерно так:
Как только Вы разместили код на сайте, зайдите на сайте и проверьте его. Он должен быть правильно установлен.
Чтобы увидеть код сайта в браузере Chrome нажмите правую кнопку мыши на любом пустом месте сайта и кликните по опции «Просмотр кода страницы». В других браузерах может быть другое название опции, но смысл всегда один.
Далее в коде страницы Вы ищете размещённый Вами код в двух местах:
Если Вы не обнаружили в коде сайта код Диспетчера тегов, значит Вы что-то сделали неправильно или сайт/браузер использует кэш, и его нужно сбросить. Как это делать, зависит от конкретного сайта/браузера. Тут я подсказать Вам ничем не смогу.
Публикация контейнера
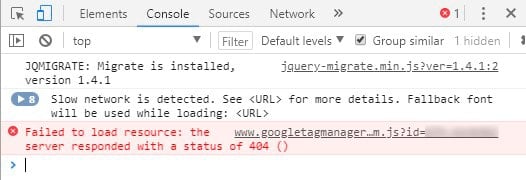
Если Вы – немного продвинутый пользователь, и знаете, что такое консоль браузера, то, открыв её, Вы увидите там ошибку: «Failed to load resource: the server responded with a status of 404 () https://www.googletagmanager.com/gtm.js?id=GTM-XXXXXX».
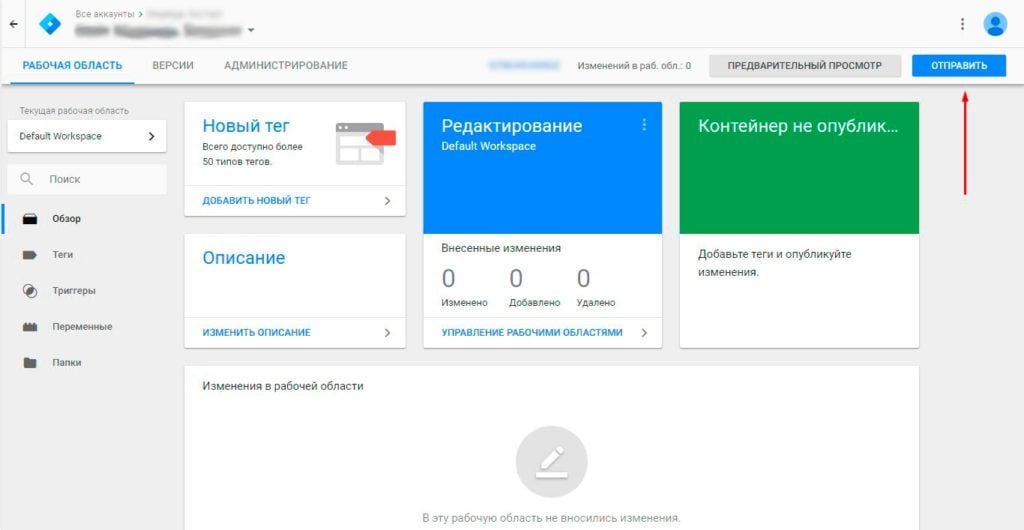
Ничего страшного в этом нет, просто Вы ещё не опубликовали свой контейнер. Дело в том, что в Диспетчере тегов Google используется система версионирования. Каждое изменение в диспетчере тегов нужно опубликовывать, и оно будет запомнено системой. Чтобы опубликовать контейнер, необходимо нажать кнопку «Отправить» в правом верхнем углу диспетчера.
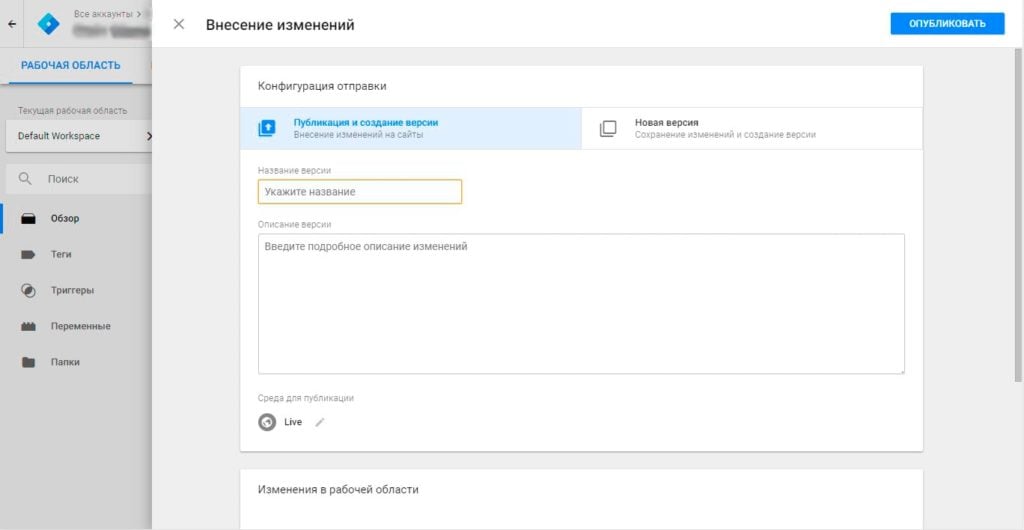
Откроется окно, в котором нужно указать название и описание создаваемой версии.
И нажать кнопку «Опубликовать». После этого действия никаких ошибок, связанных с Диспетчером тегов Google, в консоли не будет.
Вот и всё, Вы создали и настроили Диспетчер тегов. Самое сложное позади. Но для чего мы вообще это делали?
Зачем нужен диспетчер тегов?
Всё просто. В одном контейнере можно разместить сколько угодно различных тегов (Google Аналитика, Яндекс.Метрика, отслеживание конверсий AdWords, Google опросы и т.д.), и делается это всё через удобный интерфейс диспетчера.
Давайте разберём 2 примера: добавление на сайт Google Аналитики и Яндекс.Метрики.
Для начала Вам нужно создать счётчики Аналитики и Метрики. Я не буду описывать, как это делается. Это тема другой статьи. Пишите в комментарии, стоит ли писать о том, как правильно создавать и размещать на сайте различные счётчики.
Добавление тегов в Диспетчер тегов Google
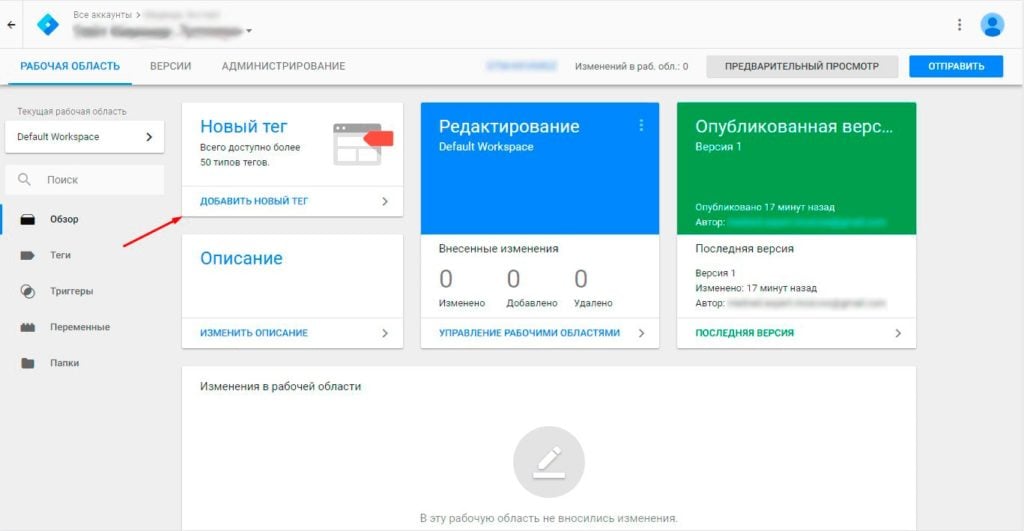
Для начала необходимо нажать «Добавить новый тег».
Откроется окно настройки тега.
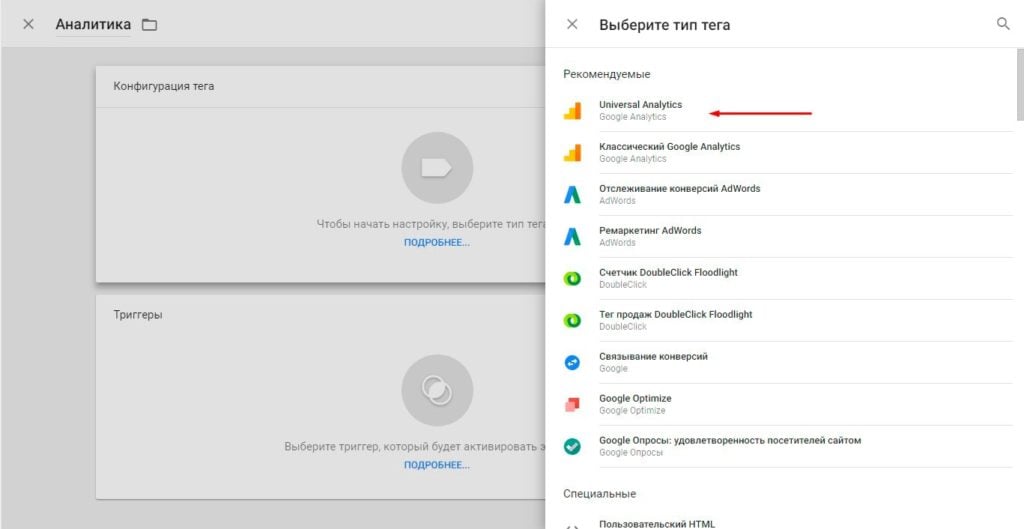
Добавление Google Аналитики
В верхнем левом углу окна следует указать название тега. Далее нажмите на блок конфигурации тега и выберите «Universal Analytics».
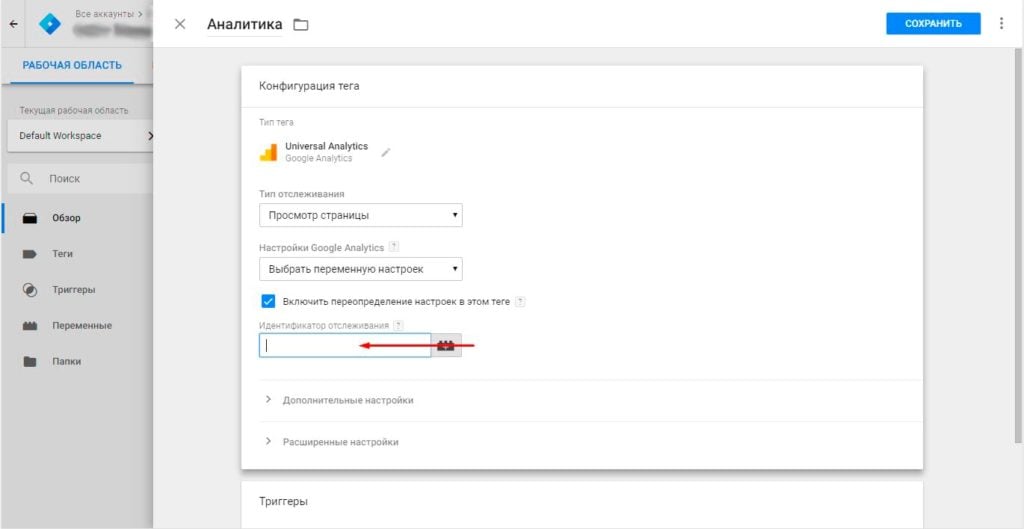
Для тега аналитики можно указать тип отслеживания и различные настройки. Самое важное, указать идентификатор отслеживания Аналитики. Для этого поставьте галочку «Включить переопределение настроек в этом теге» и укажите идентификатор. Сам идентификатор необходимо взять из настроек Аналитики. Он имеет следующий вид: UA-XXXXXXXX-X.
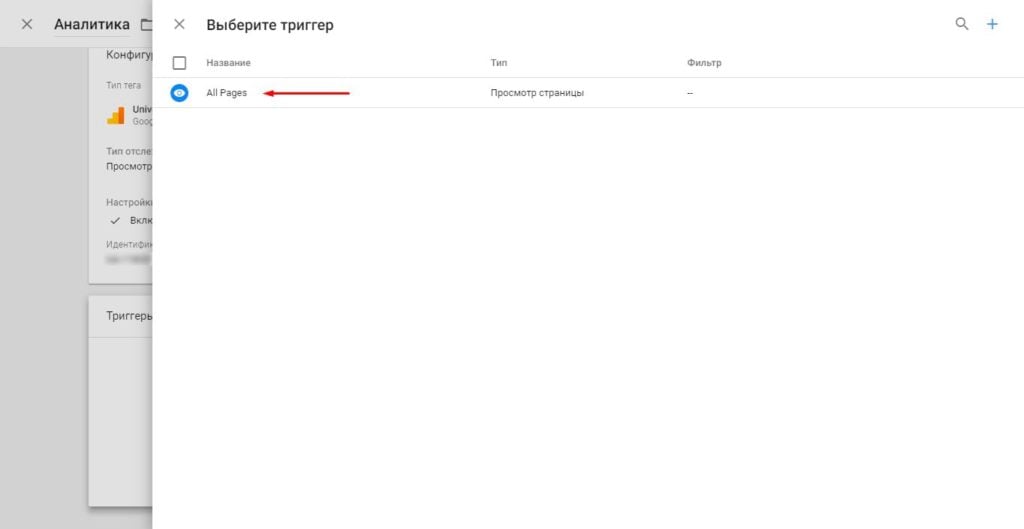
Для начала можно больше ничего не трогать, а просто перейти вниз к настройке триггеров. Нажав на блок триггеров, откроется окно с выбором триггера. Там у Вас будет только «All Pages», что означает активацию тега на всех страницах. Выберите его.
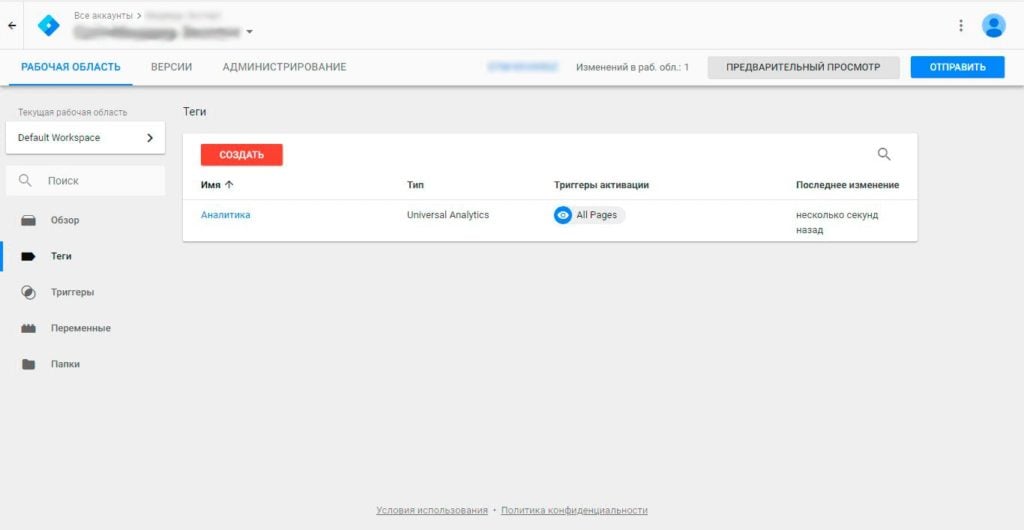
Теперь просто нажмите кнопку «Сохранить» в верхнем правом углу. В разделе тегов у Вас появится созданный Вами тег.
Но он не отобразится на сайте, пока Вы не опубликуете изменения контейнера. Для этого снова нажимаете «Отправить» и опубликовать новую версию.
Как только Вы опубликуете версию, Google Аналитика сразу появится на сайте.
Добавление Яндекс.Метрики
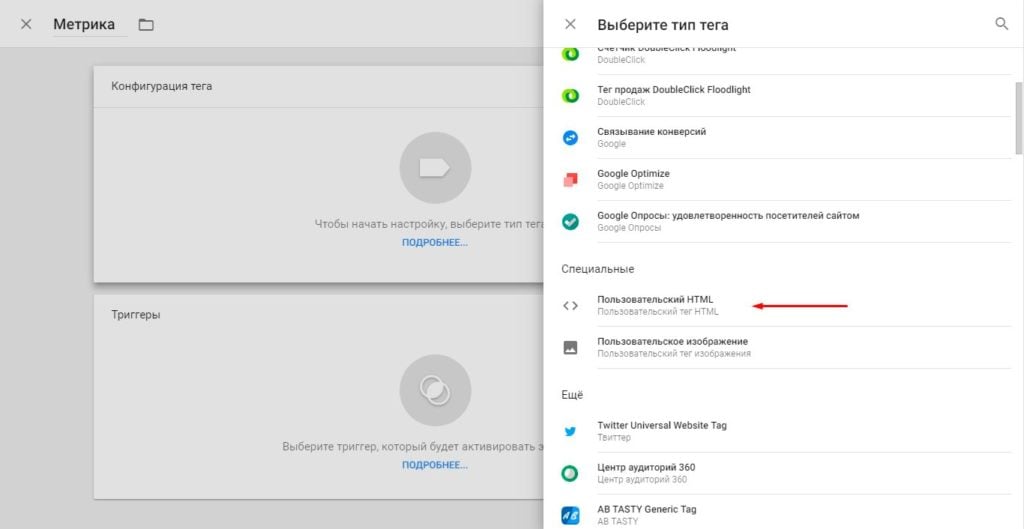
Здесь почти всё также, как и в предыдущем случае, с той лишь разницей, что вместо конкретного тега, нужно выбрать «Пользовательский HTML».
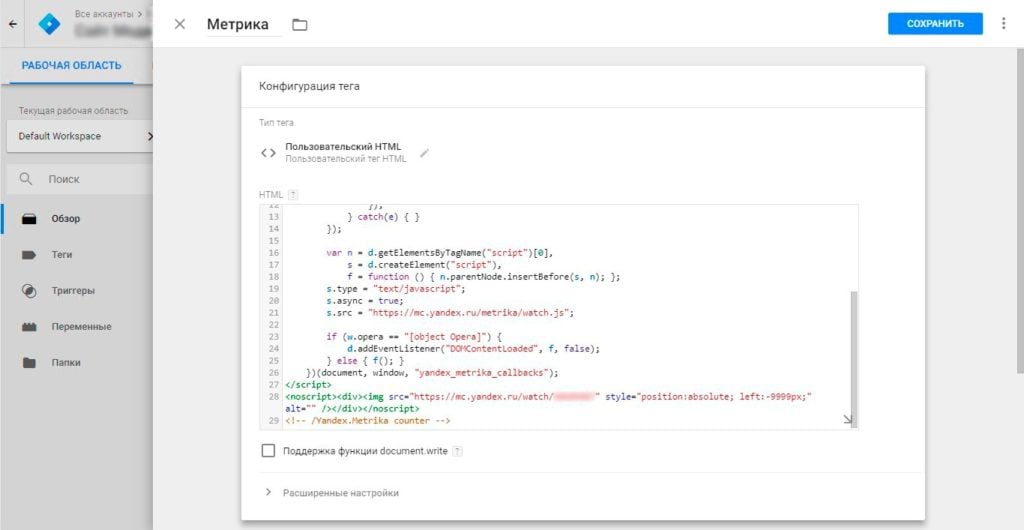
В качестве HTML-кода укажите код Метрики.
В качестве триггера укажите «All Pages» и сохраните тег. Теперь нужно снова опубликовать версию контейнера, и Метрика окажется на вашем сайте.
Итог
Работать с Диспетчером тегов довольно просто, когда знаешь, что делаешь. Однако простое добавление счётчиков — это лишь «верхушка айсберга». В Диспетчере тегов очень много различных функциональных возможностей (Рабочие области, теги, триггеры, переменные, версии и т.д.). Всеми этими возможностями можно управлять и настраивать различные сценарии активации, деактивации и управления тегами на сайте.
P.S. Если Вы боитесь сделать на сайте что-то неправильно при создании новой версии контейнера, в Диспетчере тегов есть специальная функция «Предварительный просмотр». Включив её и зайдя на сайт через текущий браузер, Вы увидите на сайте панель отладки Диспетчера тегов, в которой можно протестировать новую версию контейнера перед его публикацией. Другие посетители никаких внешних изменений не заметят.
Есть вопросы? Задавайте их в комментариях.