Кнопка «Наверх», как Вконтакте, и другие виды кнопок

Красивая, удобная и функциональная кнопка «Наверх» — любой пользователь любого сайта так или иначе начинает её искать в определённый момент. Кнопка «Наверх» в данный момент стала важной частью удобного интерфейса любого сайта. Если этой кнопки нет, то это может означать, что либо сайт очень старый, либо его контент влезает в один экран, и поэтому навигация построена совсем другим образом. Во всех остальных случаях создатели сайтов добавляют кнопку «Наверх» в каком-либо виде.
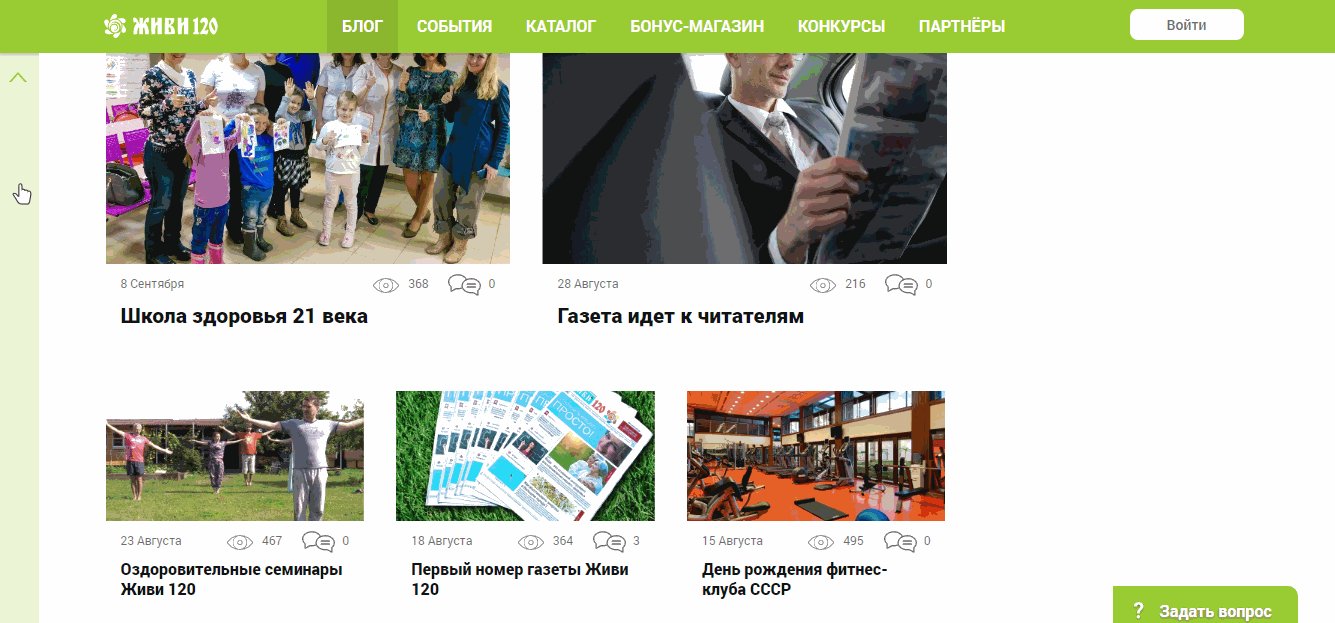
Вообще кнопка «Наверх» жизненно необходима любому сайту, на страницах которого отображается какой-нибудь довольно длинный список или просто множество больших по высоте блоков. И тут важно понять, какая же кнопка «Наверх» нужна на сайте?! Какой она будет иметь дизайн? Какую функциональность. В основном встречаются 2 случая. Разберём их на примерах: наш сайт и сайт информационного портала Живи 120.
Стандартная кнопка «Наверх»
Самый распространённый вид кнопки «Наверх» — это небольшая круглая кнопочка в нижнем правом углу экрана. Иногда её добавляют в левый угол. Иногда она расположена только в подвале сайта. На некоторых сайтах её вставляют в стики шапку, выполняющей роль локальной навигации. Точное расположение такой кнопки зависит от многих факторов, таких как, дизайн сайта, контентное наполнение сайта, общая навигация по сайту и так далее. Всё это определяется разработчиком.
Единственная функция такой кнопки — плавный скроллинг страницы до самого верха. Если кнопку расположили в углу экрана, то, как правило, по умолчанию кнопка не отображается, но как только вы начали скроллить страницу, сайт тут же её показывает, чтобы вы могли вернуться наверх, к началу.
Такую кнопку мы добавили и на своём сайте. Вы можете увидеть её в правом нижнем углу, где и ожидают увидеть её большинство пользователей. Наша кнопка «Наверх» имеет несколько «плюшек» — попробуйте поскроллить страницу вверх и вниз до конца.
Кнопка «Наверх», как Вконтакте
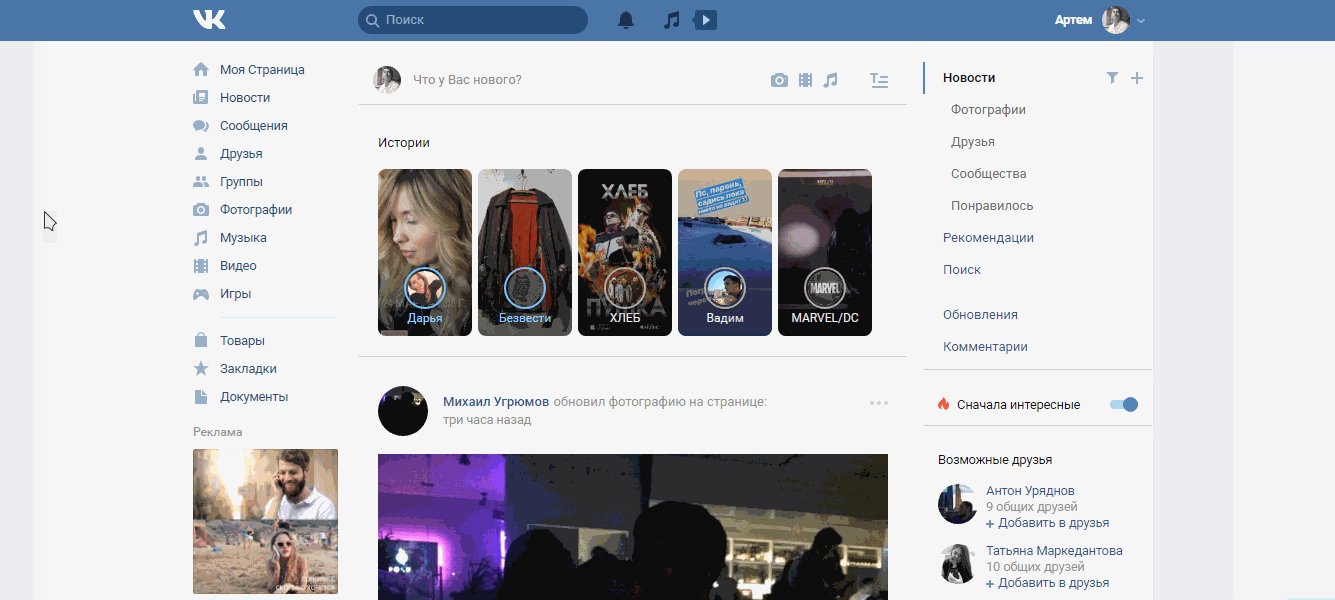
Такой вид кнопки стал очень популярным благодаря социальной сети Вконтакте. Её назначение не такое тривиальное, как у обычной кнопки. Помимо того, что она отправляет пользователя наверх, она может и вернуть его обратно, в то место страницы, с которого он только что ушёл. Но и это ещё не всё! Вконтакте добавили возможность с помощью этой кнопки вернуться на предыдущую страницу. Но такая функциональность применима только Вконтакте из-за специфики навигации по сайту. Почти на всех сайтах, на которых добавляется такая кнопка, функция возврата на предыдущую страницу не реализовывается по причине совсем иной навигации, нежели в социальной сети Вконтакте.
Как мне кажется, такая кнопка понравилась многим веб-мастерам и клиентам из-за её «изюминки». Она резко перекидывает пользователя вверх или вниз, и в последний момент добавляет очень маленькую плавность просто для того, чтобы у пользователя возникло чувство плавности перехода. Таким образом пользователь ощущает ответное взаимодействие сайта с ним.
Из известных мне сайтов, на которых используется такая кнопка, помимо Вконтакте, могу сказать только об одном — Кинопоиск. Правда, по каким-то причинам они решили не реализовывать маленькую плавность в конце перехода, которая так всем полюбилась. Поэтому я считаю это большим упущением Кинопоиска. Но, как говорится, каждому своё. Наверняка, кого-то эта маленькая плавность бесит, и ему больше по душе вариант кнопки Кинопоиска. Хотя, если верить вордстату (кто не знает — это сервис Яндекса для оценки пользовательского интереса к чему-либо через статистику запросов в поисковике), то запрос «наверх как на кинопоиске» вводят всего 2 раза в месяц, в то время как запрос «наверх как вконтакте» появляется в поисковике 71 раз в месяц.
Нововведения в кнопку
Уже существует довольно много туториалов по созданию кнопки «Наверх», как в социальной сети Вконтакте, их можно влёгкую найти в интернете. Я не буду грузить Вас кучей разного кода, я лишь хочу рассказать о том, какое новшество мы привнесли в такой вид кнопки. Итак, кнопка «Наверх» Вконтакте имеет функцию отправки пользователя наверх, к началу, и функцию возврата вниз в то место, с которого пользователь ушёл, использую первую функцию. Мы дополнили кнопку одной важной, как мы считаем, функцией.
Разрабатывая информационный портал Живи 120, мы решили сделать такую же удобную кнопку «Наверх», как Вконтакте, ведь на портале имеется «бесконечная» прокрутка, как и во Вконтакте, то есть страница становится такой большой по высоте, что иногда пользователю хочется вернуться наверх, а потом вернуться вниз — к тому месту, на котором он остановился. Здесь мы всё реализовали в точности, как в социальной сети. А вот дальше начинается самое интересное. Довольно часто возникает такая ситуация: пользователь скроллит страницу вниз, читает, потом возвращается наверх, немного пролистывает страницу вниз, и место, на котором он остановился до этого теряется, так как сайт уже запомнил новую позицию скролла, и не даёт вернуться вниз, куда пользователю действительно нужно. Да, словами сложно описать ситуацию, поэтому анимация ниже Вам поможет её понять.

Аним.1 Механизм работы кнопки «Наверх» в социальной сети «ВК»
Мы же пошли дальше, и дали пользователю возможность вернуться вниз, в нужное ему место. В тот момент, когда пользователь вернулся наверх, и прокрутил немного страницу вниз, а потом снова прокрутил страницу вверх, сайт даёт пользователю вернуться в точку, где он остановился в прошлый раз, а не в последний. Если же пользователь уже много прокрутил вниз, то при нажатии кнопки, он просто вернётся наверх, и запоминание позиций скролла начнётся сначала, в обычном режиме.

Аним.2 Механизм работы кнопки «Наверх» на информационно-коммуникационном портале «Живи120»
Вместо заключения
Честно говоря, когда мы разрабатывали эту «умную» кнопку, мы не планировали создать такую функцию, которая бы записывала позицию, даже тогда, когда ты уже прокрутил страницу вниз и обратно вверх. Это получилось случайно. И очень удачно. Когда мы поняли, что мы сделали, мы очень обрадовались. Знаете, как говорят, многие великие открытия происходили случайно. Вот и мы сделали маленькое открытие для себя и пользователей портала. Такие открытия мы между собой называем «предусмотрел, не предусмотрев»!

