Цель и задачи проекта
Цель
Разработать дизайн посадочной страницы компании по производству спортивных площадок
Задачи
- Разработать концепцию дизайна и десктопную версию дизайна
- Адаптировать полученный дизайн
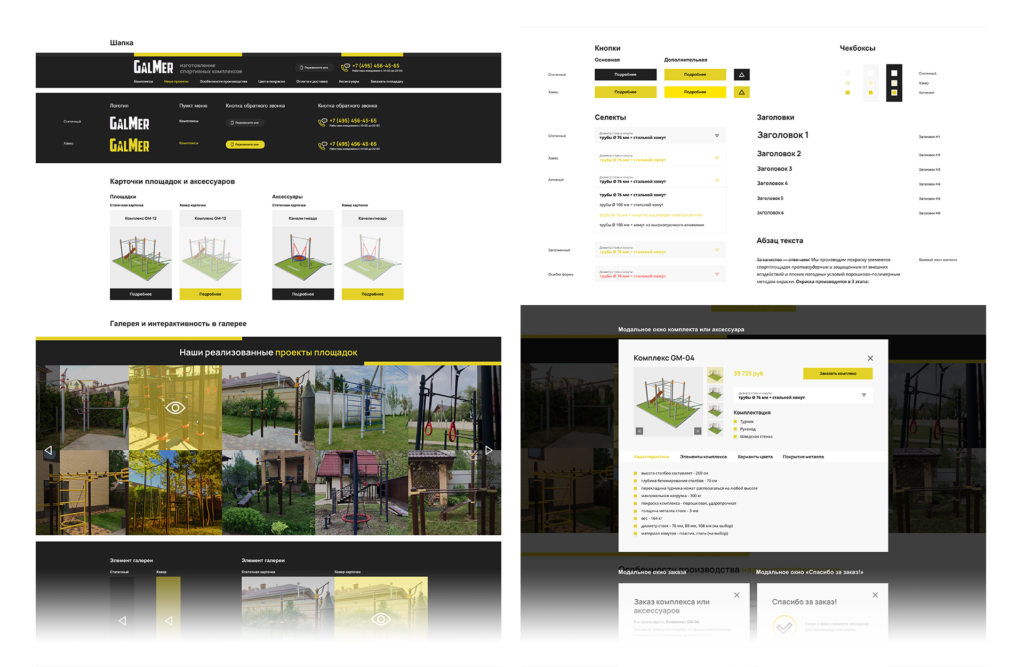
- Подготовить стайлгайд с состояниями интерактивности элементов
С чем работаем?
Заказчик, обратившись в нашу компанию сразу же определил, что ему необходим дизайн продающего и раскрывающие основные преимущества перед конкурентами лендинга. Логотип уже имелся, оставалось только создать адаптивный дизайн сайта и собрать стайлгайд для того чтобы было понятно, где какая интерактивность в элементах предполагается.
Состав блоков и цветовая схема лендинга определились в ходе брифования заказчика — нам рассказали об особенностях компании, дали референс и логотип, этой информации было достаточно чтобы собрать структуру и понять в какую сторону двигаться.
Структура лендинга
Опираясь на информацию, которую получили от заказчика, собрали структуру сайта. Состав блоков на лендинге:
- Шапка с якорной навигацией по сайту, контактной информацией и кнопкой обратного звонка,
- Блок с товарами — спортплощадками,
- Блок-галерея с реализованными проектами спортплощадок,
- Блок с триггерами — конкурентными преимуществами (изготовление площадок любой сложности за 3 дня, любые цвета без дополнительных переплат, самовывоз и доставка по Москве, МО и России, любые удобные способы оплаты),
- Блок, раскрывающий особенности производства: расписали процесс покраски в 3 этапах, тонкости монтажа, максимальные нагрузки для понимания насколько безопасны конструкции,
- Блок с цветами каталога RAL,
- Блок с оплатой, доставкой и самовывозом,
- Блок с имеющимися аксессуарами,
- Блок обратной связи и контактов,
- Футер с дублирующей навигацией и информацией.
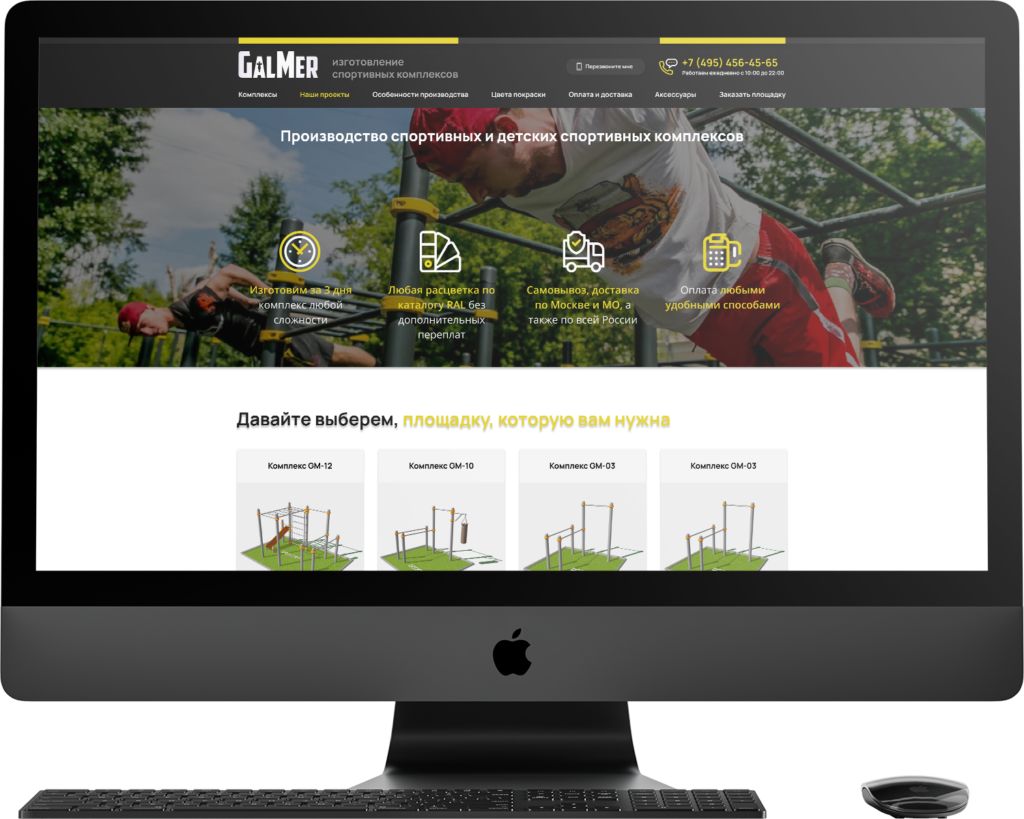
Концепт и десктопная версия сайта
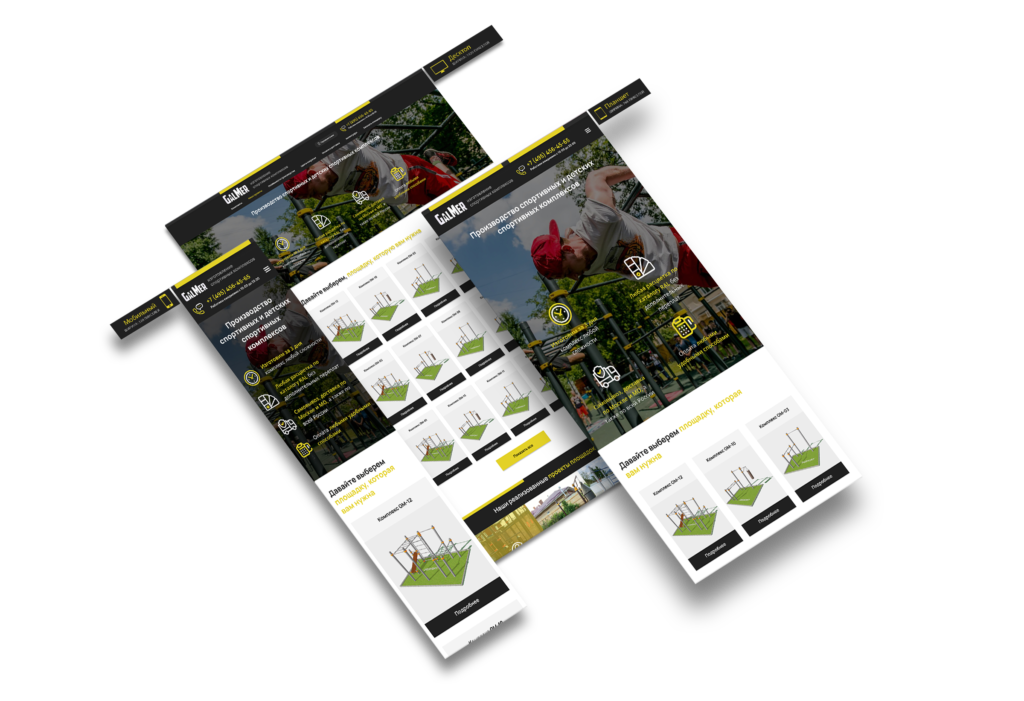
Адаптация лендинга
Следующим этапом после утверждения дизайна десктопа стала адаптация сайта под планшет и мобильное устройство. По умолчанию мы адаптируем макеты в размеры 768 для планшета и 320 для мобильного устройства.

Макеты сайта в адаптиве