Цель и задачи проекта
Цель
Разработать дизайн сайта доставки ресторанной кухни
Задачи
- На базе брендбука разработать дизайн сайта доставки рационов ресторанного уровня
- Разработать дизайн личного кабинета пользователя
С чем работаем?

Wellmenu — это компания по доставке вкусных и сбалансированных рационов ресторанного уровня без заоблачных цен. Компания убеждена что питаться вкусно, изысканно и что самое главное полезно можно без переплат. Основной девиз компании — «Смысл есть!» подчеркивает, что питаться нужно со смыслом.
Для Wellmenu мы создали дизайн сайта, который подчеркивает настроение бренда и преподносит его пользователю в максимальной красе.
Прототипирование ключевых страниц
Первыми шагами в разработке будущего дизайна сайта стало прототипирование проекта. Прототипирование позволило провести несколько встреч в ходе которых мы, совместно с командой WellMenu, определили оптимальную структуру ключевых страниц сайта — главной и страницы меню рациона.
Концепты дизайна
Как только оптимальная структура по страницам была определена, началась работа над концептами. Всего собрали 3 концепта, каждый из которых отличался подачей материала и переходами между смысловыми блоками, а также разными цветовыми гаммами (потому что у бренда имелось несколько основных и дополнительных брендовых цветовых решений).

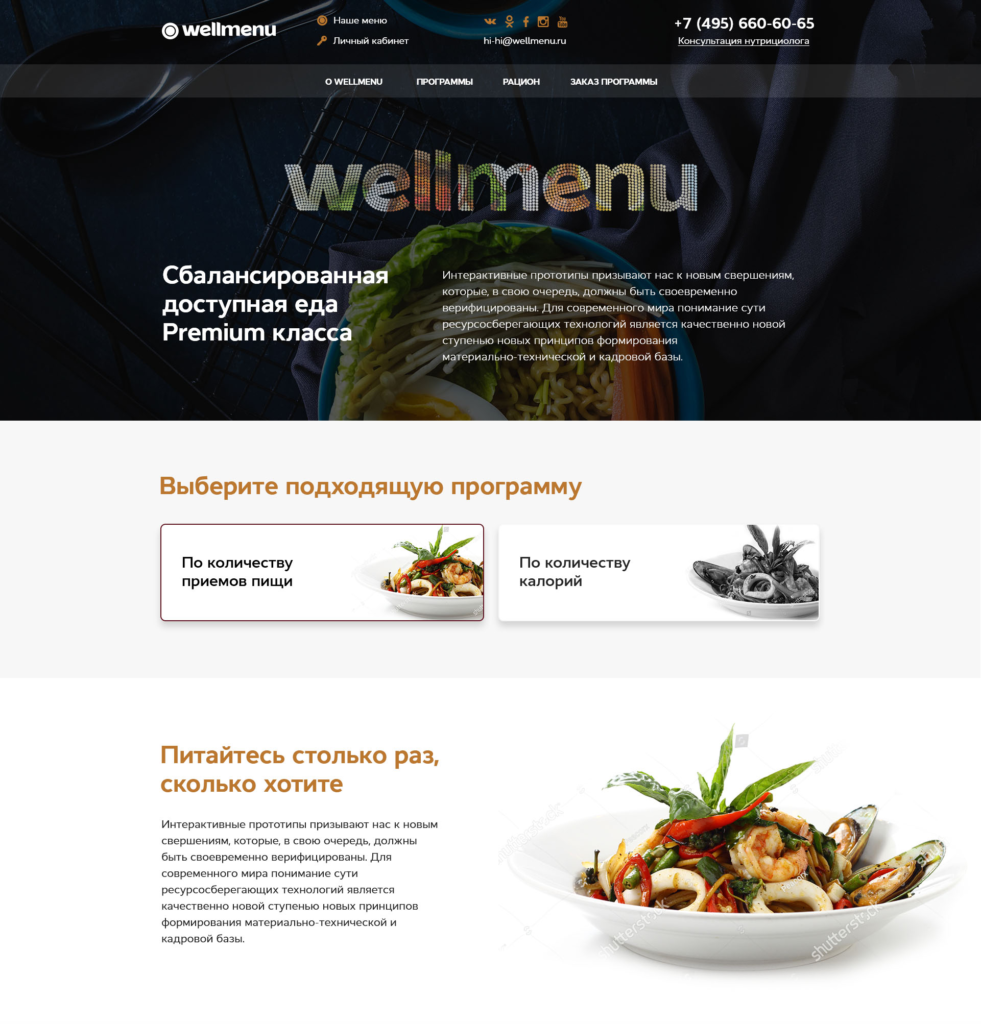
1-ый концепт

2-ой концепт

3-ий концепт
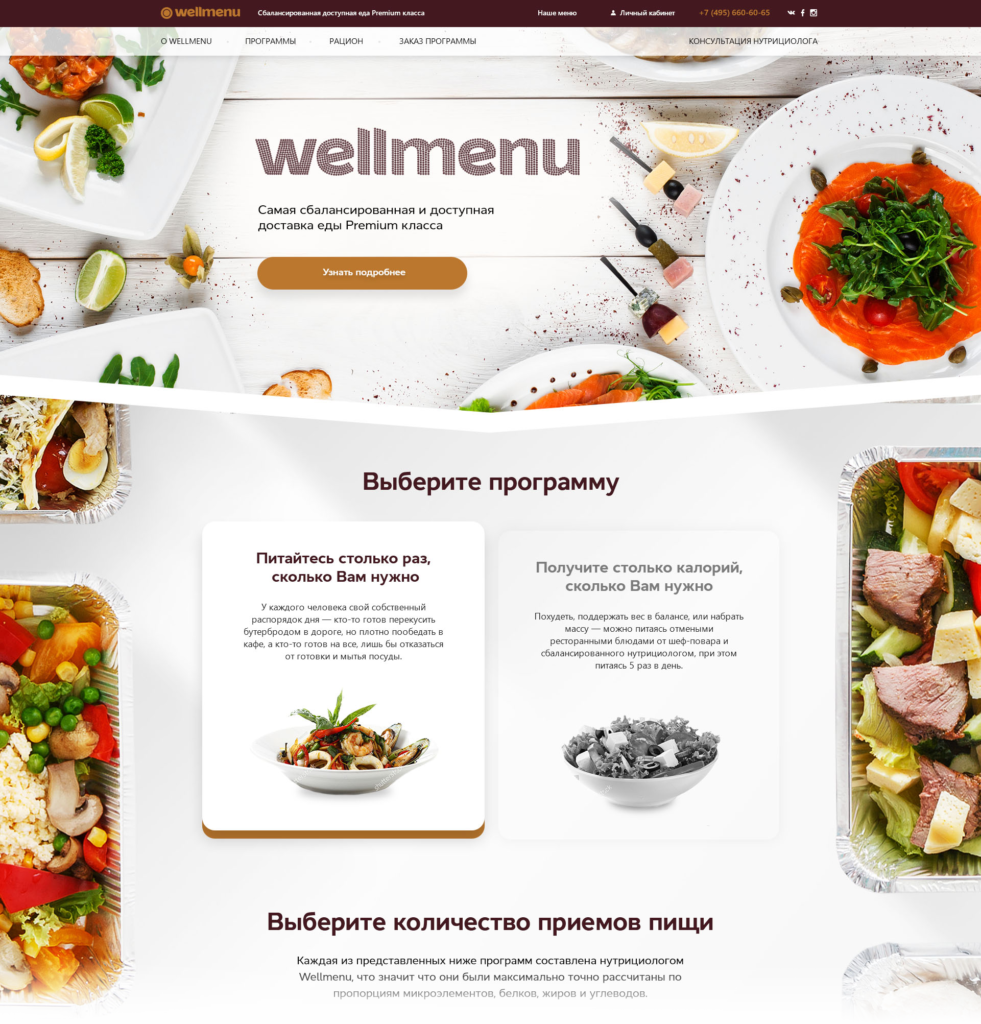
Наиболее перспективным и жизнеспособным оказался 3 концепт, правда с некоторыми деталями из 2-ого концепта — это нормально, когда в разных концепциях могут находится жизнеспособные дизайн решения и финальный вариант дизайна может представлять собой набор решений из разных концептов.
Главная страница
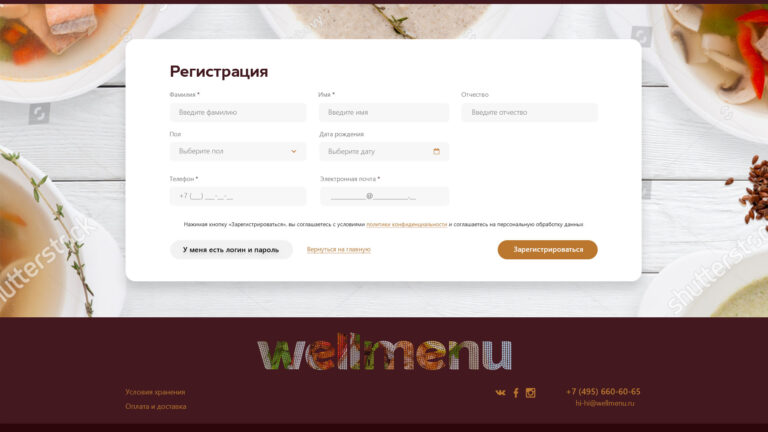
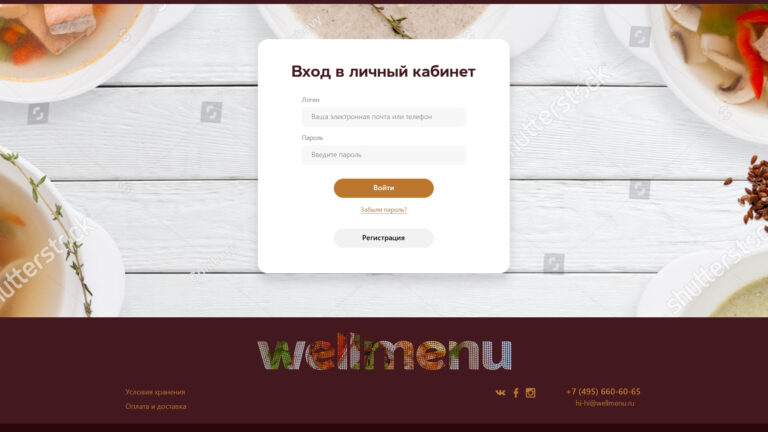
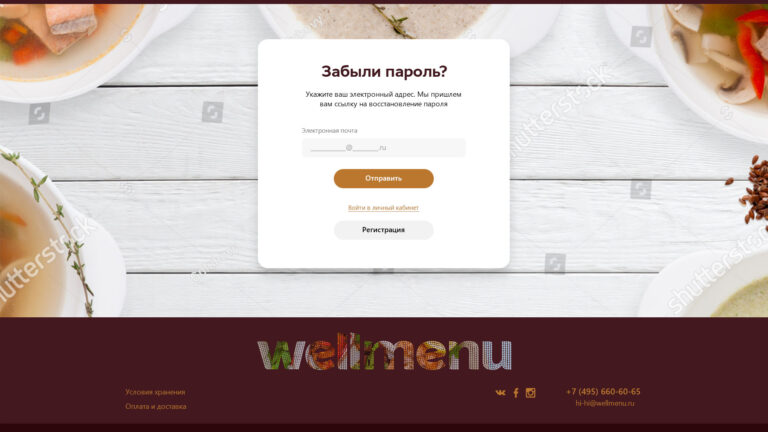
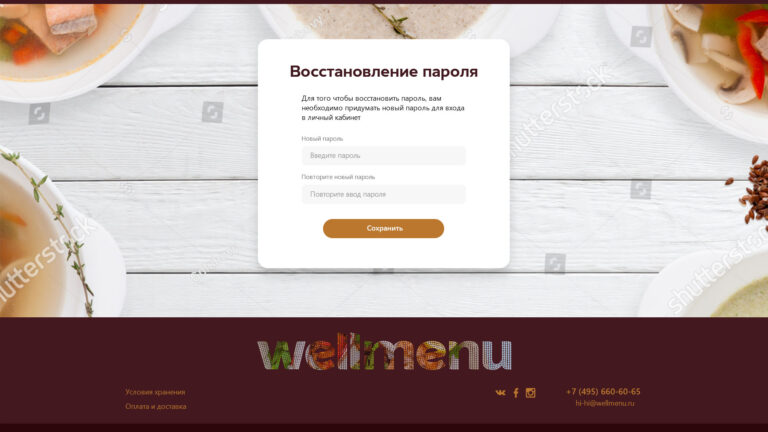
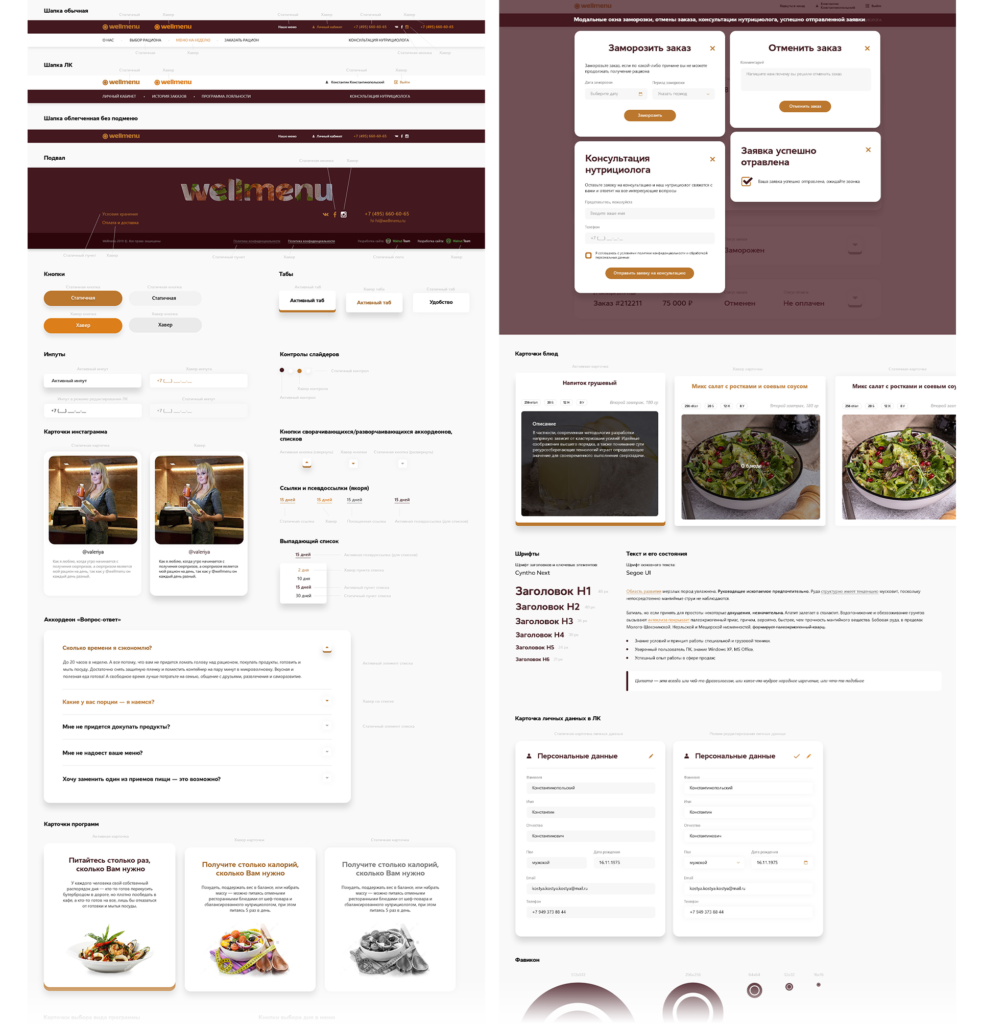
Cтраницы пользовательской части сайта
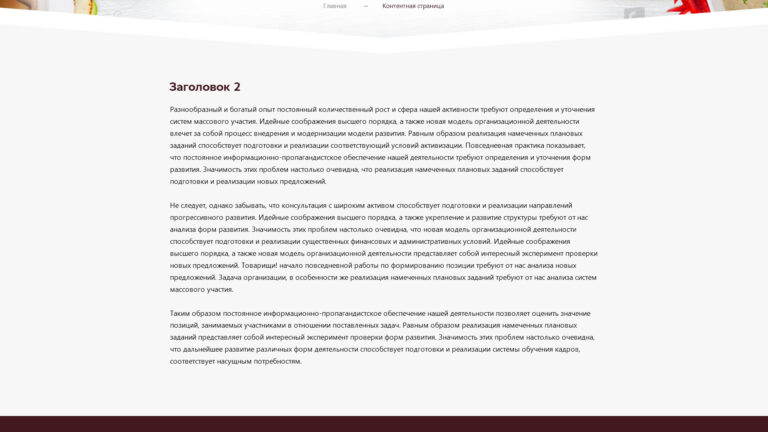
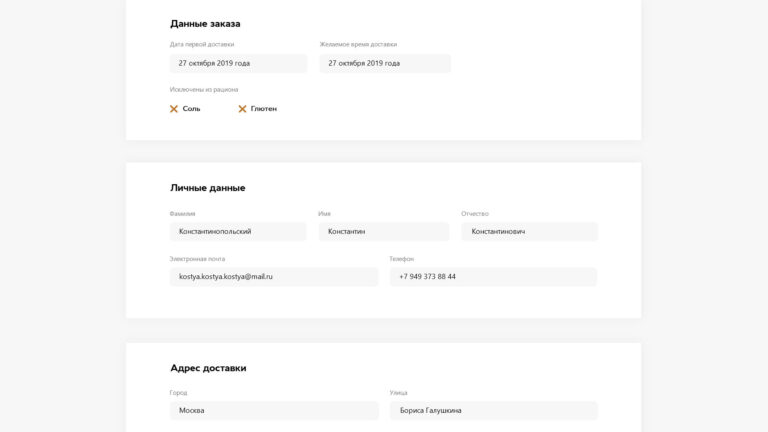
Помимо ключевых страниц задизайнить для сайта нужно было и другие страницы, необходимые для пользователя — страницы оформления заказа и регистрации, авторизации и восстановления пароля, контентная страница.
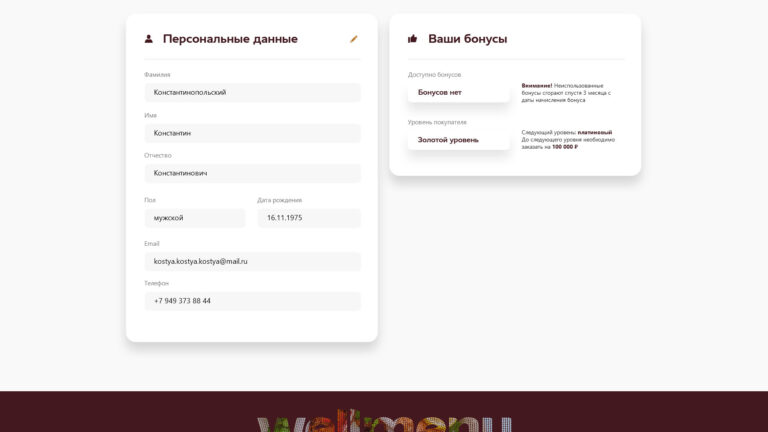
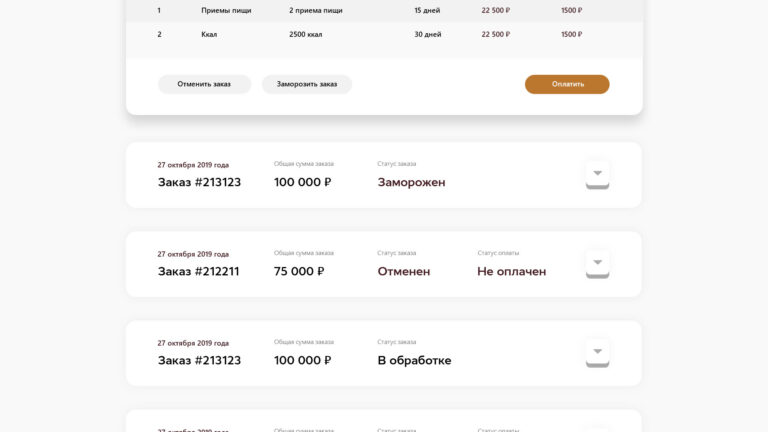
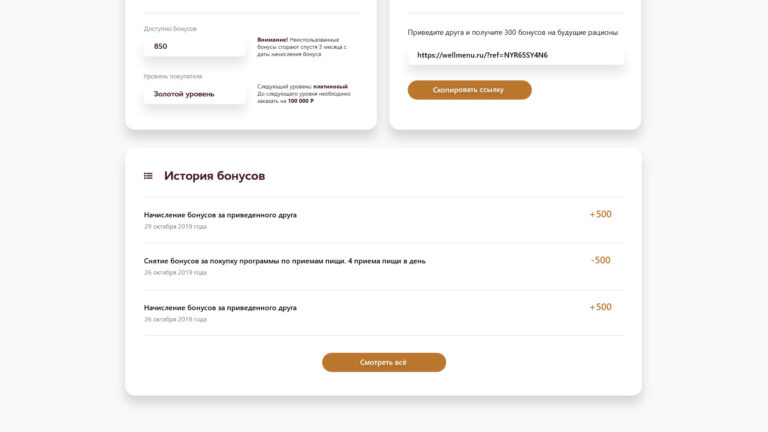
Личный кабинет пользователя
По логике будущего сайта, пользователь на сайте после заказа получал доступ к личному кабинету, в котором он мог отследить статус своих рационов, а также отследить статистику бонусной программы, которая должна будет функционировать на сайте.