Цель и задачи проекта
Цель
Совместно с командой фонда, пересмотреть дизайн концепцию сайта и улучшить его
Задачи
- Подготовить новую дизайн концепцию на примере 3-х ключевых страниц сайта — главной, страницы о фонде и страницы пожертвования
- Стандартизировать все блоки сайта в соответствии с новой дизайн системой
- Систематизировать создание новых страниц на сайте, при этом сохранив ныне существующую структуру и наполнение сайта
- Доработать страницы адресной помощи и помощи в регионах
С чем работаем?
Изначально к нам обратились коллеги из фонда с задачами по изучению и улучшению сайта — нас попросили сфокусироваться на анализе дизайна существующего сайта, подробно изучить навигацию, а также подумать над подачей контента на сайте.
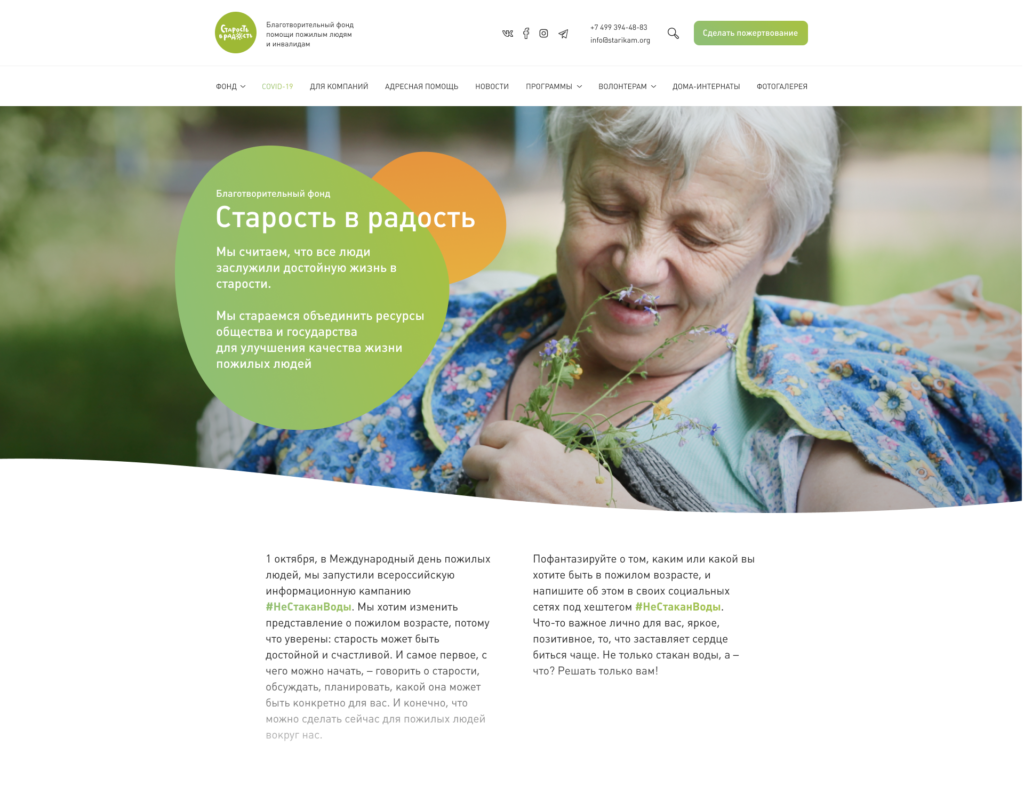
По результатам анализа, совместно с коллегами из фонда мы пришли к выводу, что необходимо пересмотреть навигацию на сайте с вертикальной на горизонтальную, а также изменить подачу материала, сделав её блочной — это позволит собирать страницы сайта смысловыми блоками, из которых удобно собирать самые разные страницы. Ключевые страницы фонда — главная, страница о фонде и страница пожертвований, поэтому именно на них было решено примерять новый дизайн, который еще предстояло сформулировать.
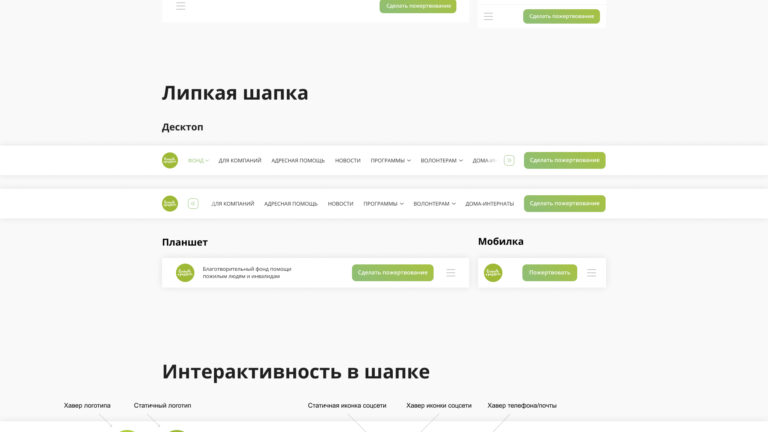
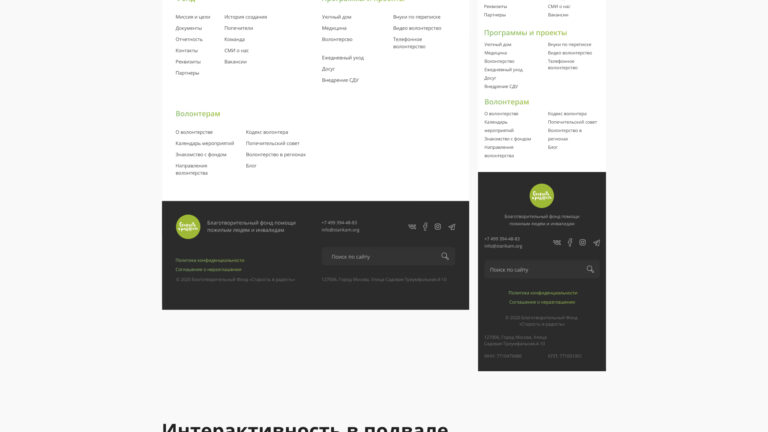
Новый дизайн шапки и подвала, переработка навигации
Первым шагом в разработке нового дизайна стала работа над шапкой и подвалом, которые тесно связаны с навигацией на сайте. Новая навигация по сайту должна была стать более простой, но при этом не потерять в эффективности.
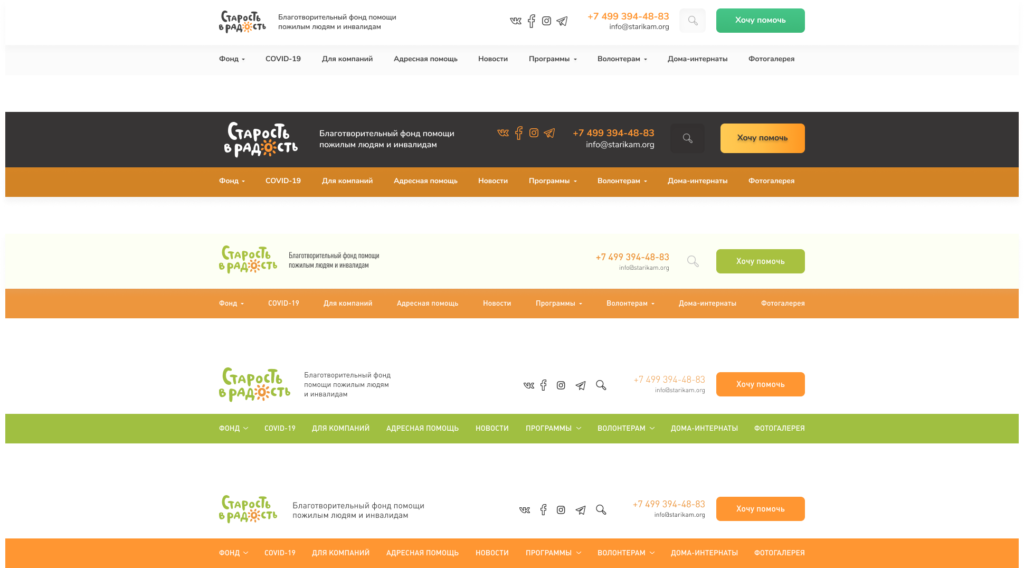
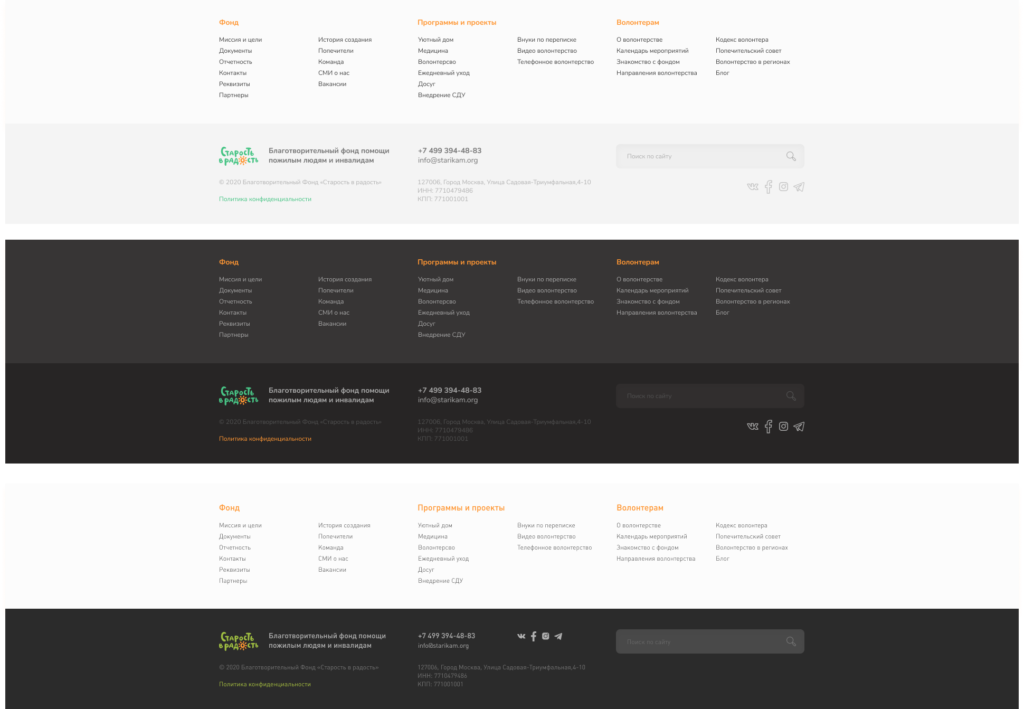
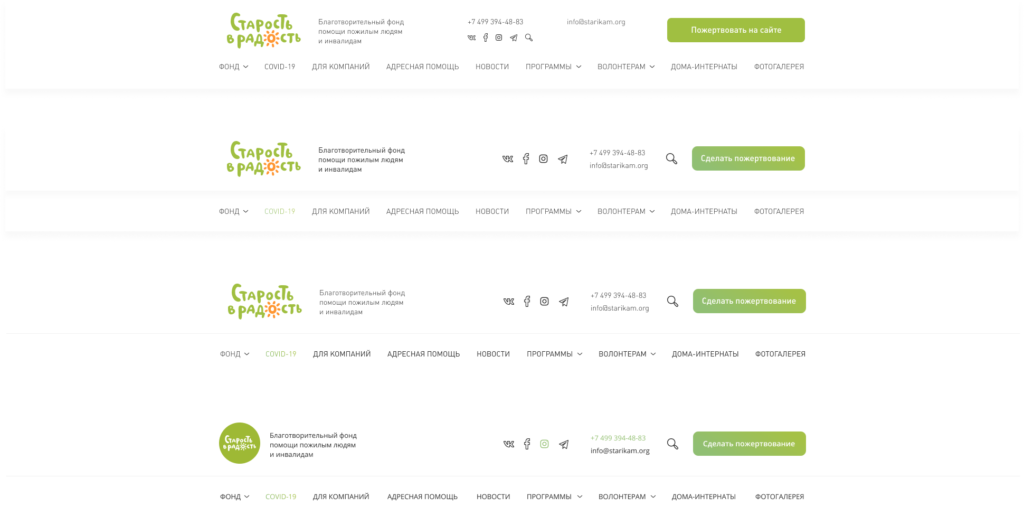
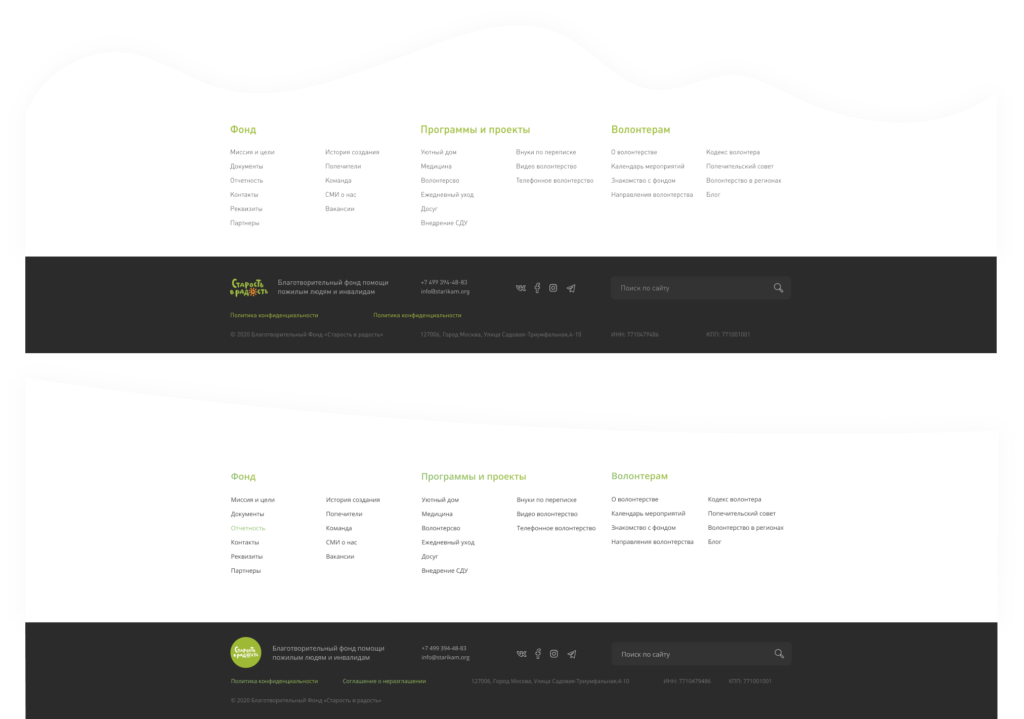
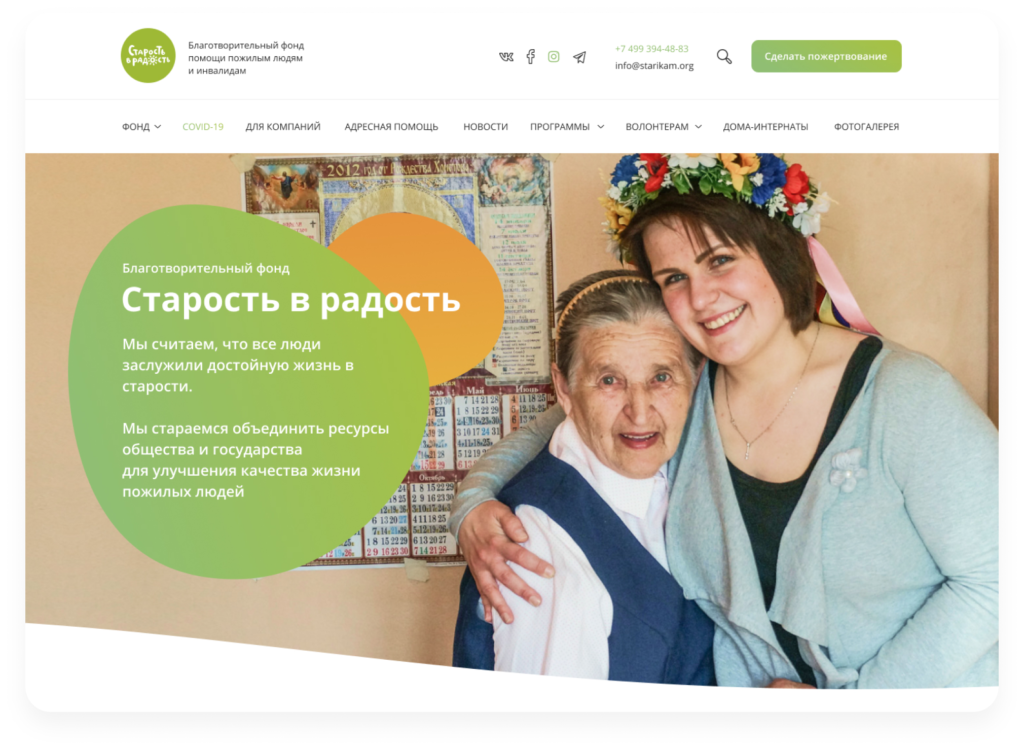
Накидали первые варианты шапок и подвалов — они получились яркие, но точно были не конечными вариантами и было над чем работать дальше.
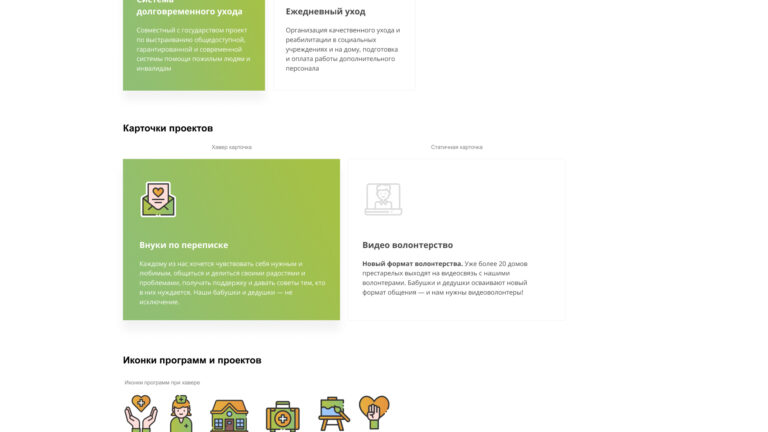
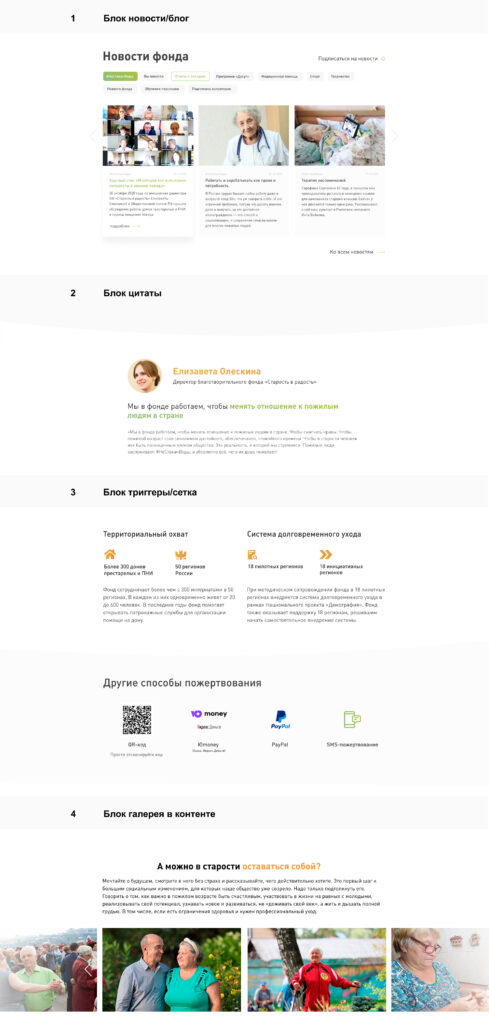
Собираем главную
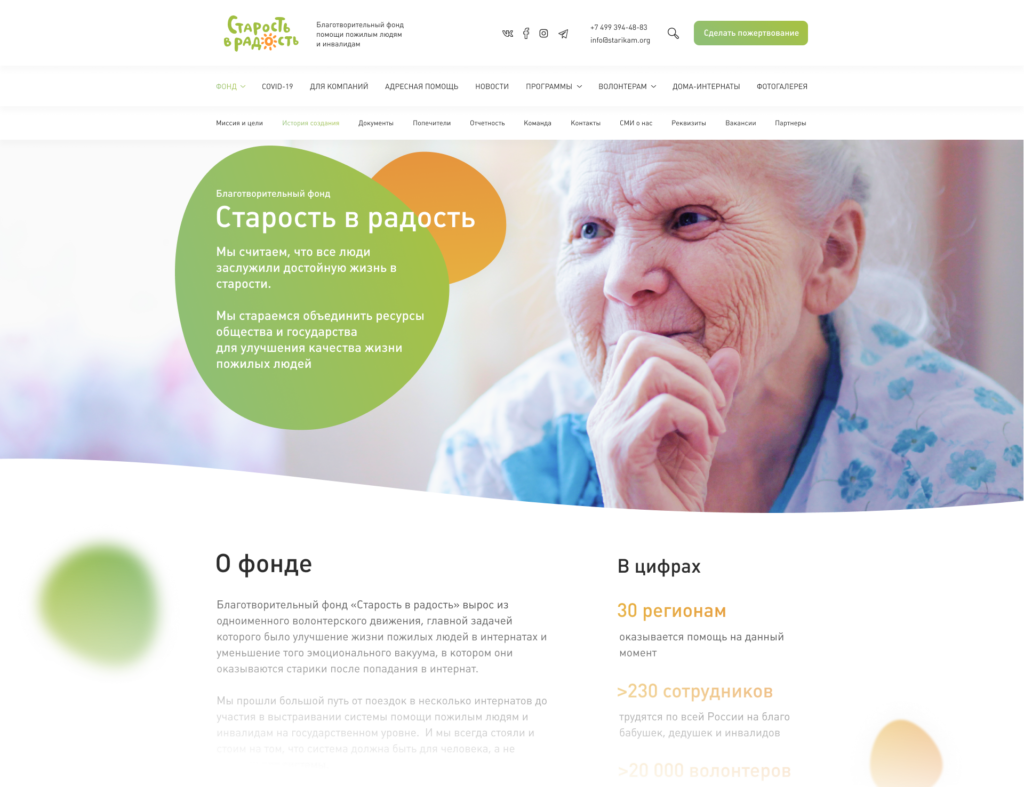
Параллельно с поиском оптимального вида шапки и подвала сайта, мы также работали и над содержимым сайта, в рамках которого нам необходимо было показать часть перестилизованных блоков. В двух концептах показали главную страницу — из них можно было выбрать какой вариант подойдет лучше. В первом варианте перестилизовали главную страницу боевого сайта на момент разработки, во втором концепте добавили на главную больше смысловых блоков, которые сделают главную более информативной.
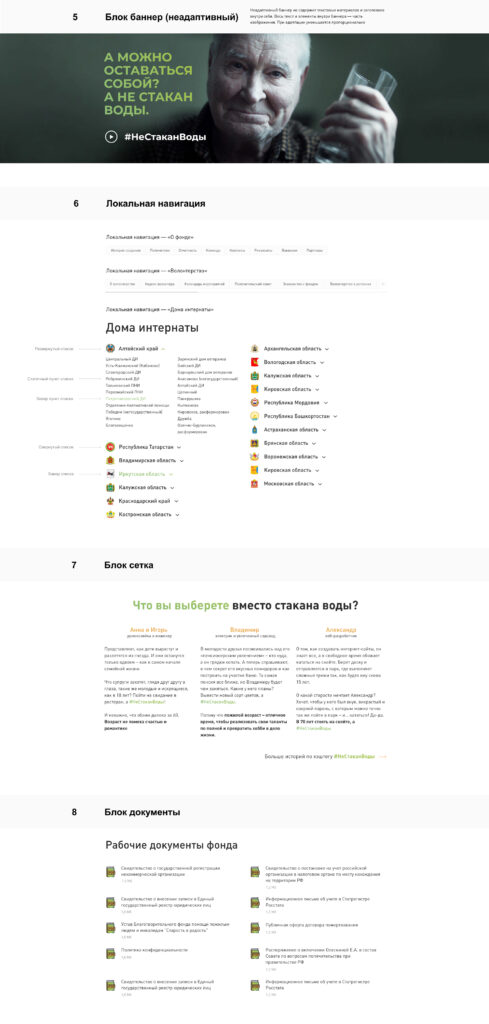
Страницы «О фонде» и пожертвования
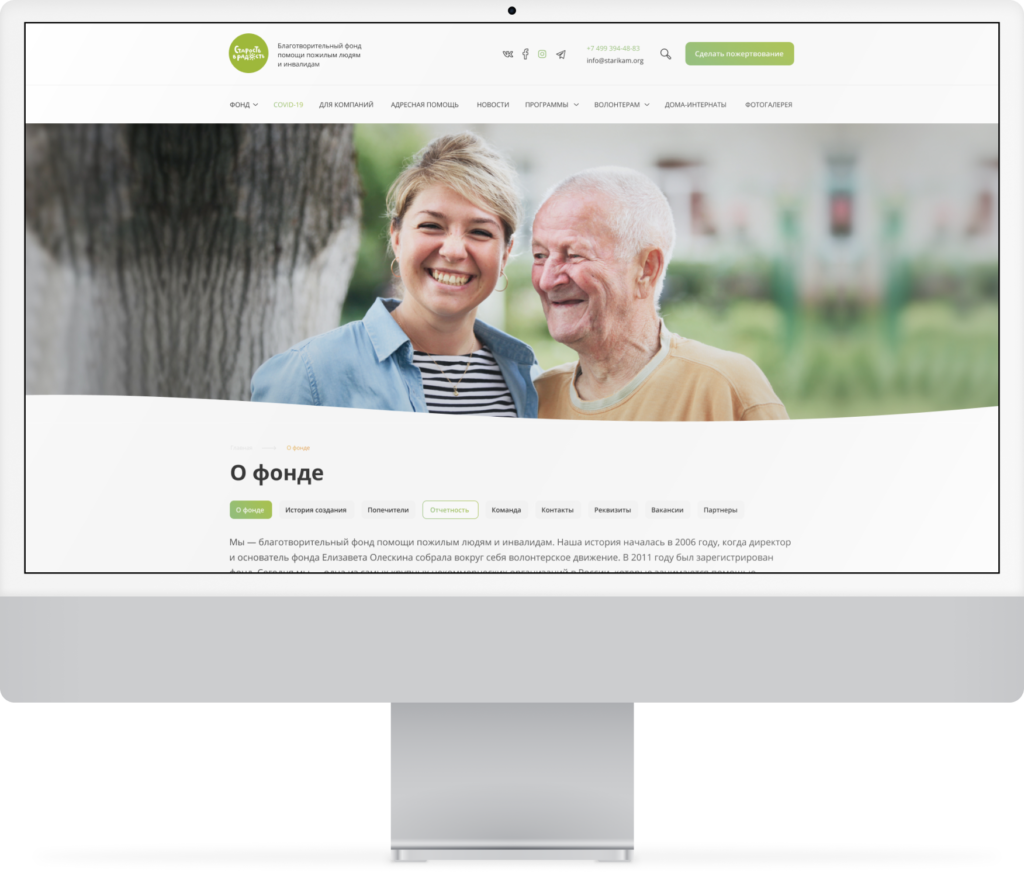
Наработки из второго концепта главной страницы — блок о фонде и блок программ успешно перекочевал на страницу «О фонде».
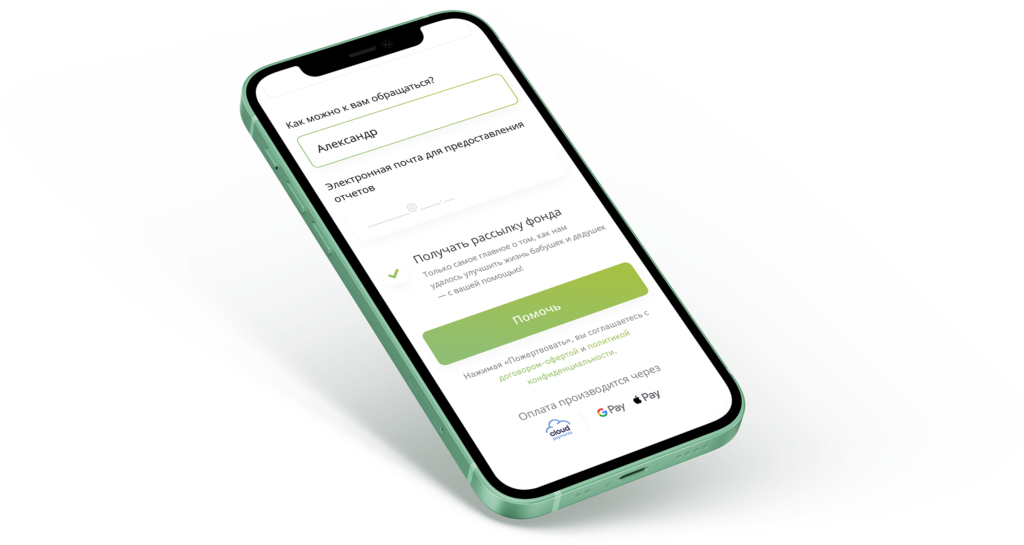
Следом стилизовали страницу пожертвования, которая является одной из важнейших на сайте.
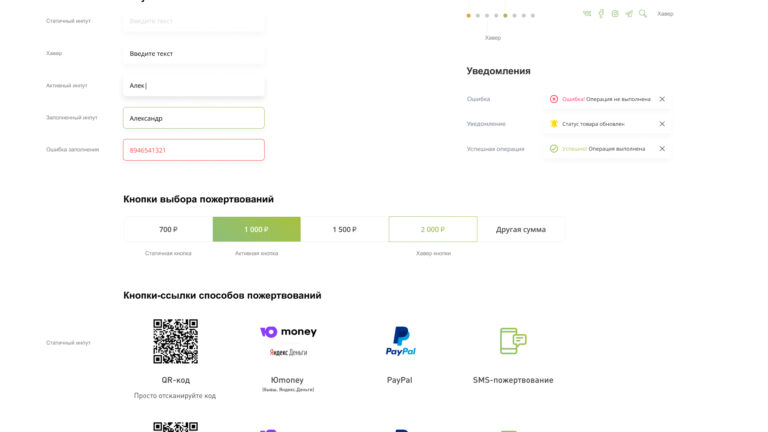
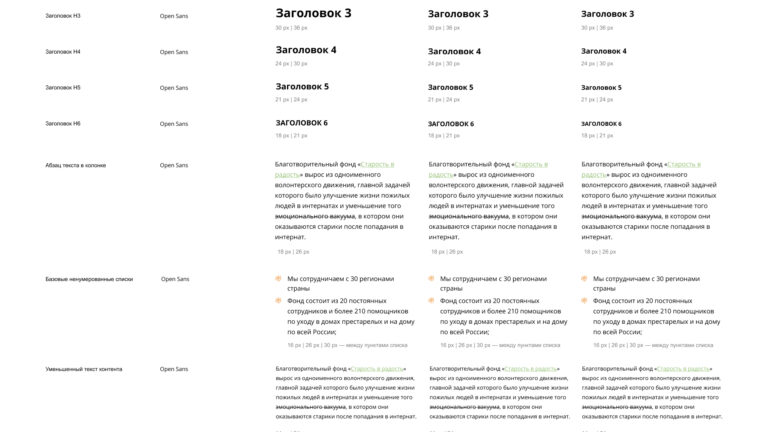
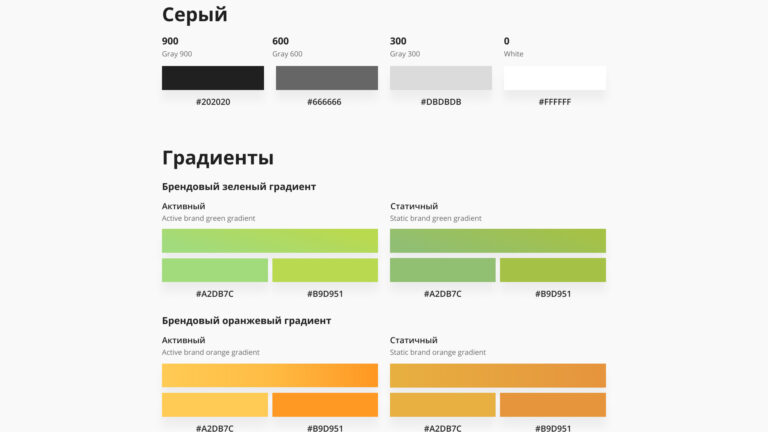
Стайлгайд
После того, как все работы над ключевыми страницами были закончены состояния всех интерактивных элементов, шапки и подвала, а также прочие элементы интерфейса и стили текстов собрали в стайлгайде
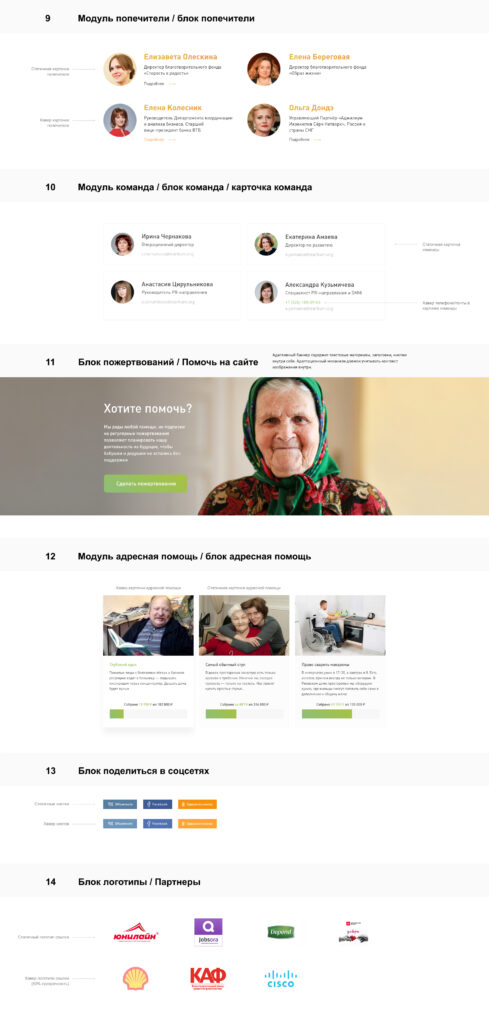
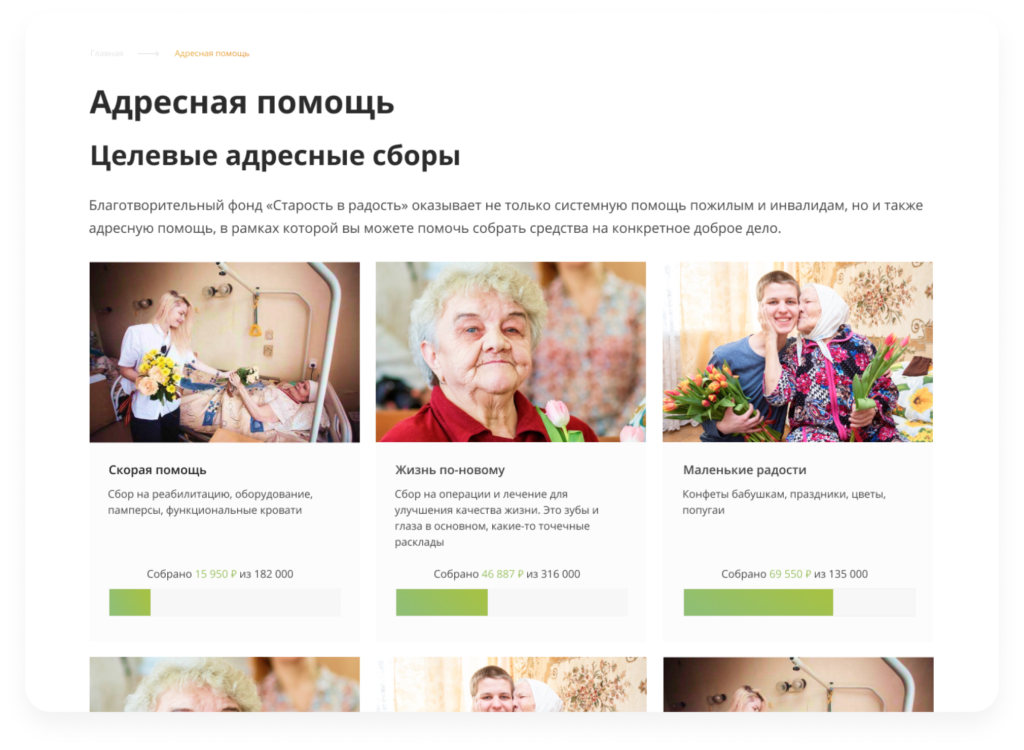
Дизайн раздела адресной помощи
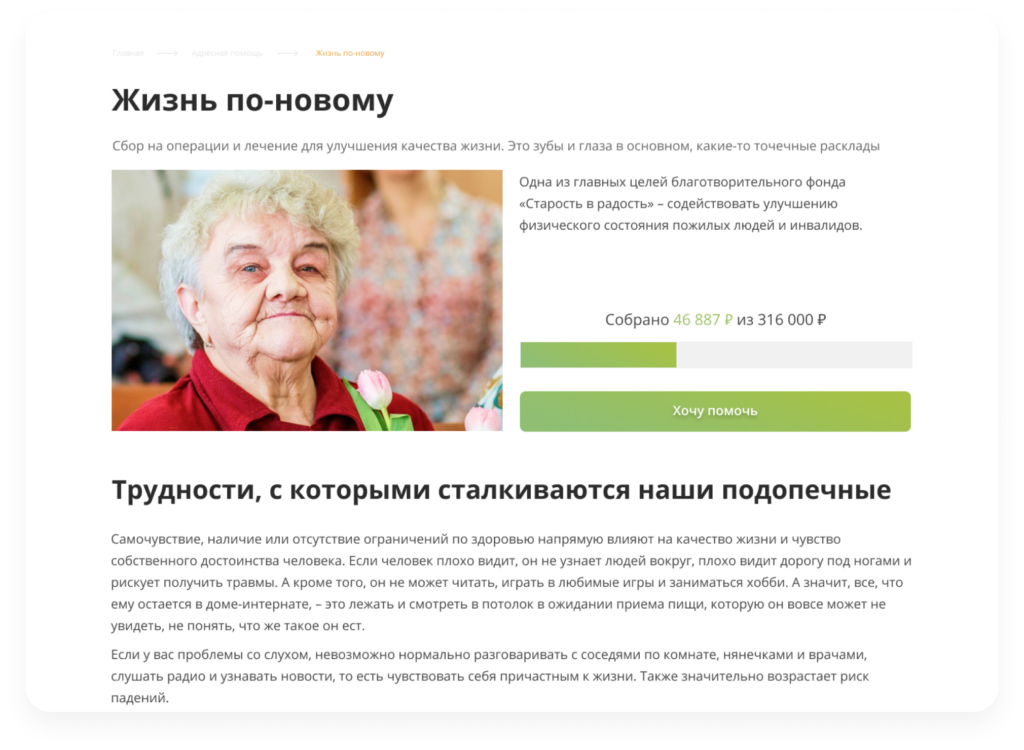
Следующий шаг в обновлении дизайна всего сайта стал дизайн раздела адресной помощи и страницы адресного сбора. Особую сложность составляло то, что стилизовать разделы надо было в рамках интеграции с сервисом адресных сборов Leika, структуру модулей которых нельзя было изменять.
Дизайн страницы помощи в регионах
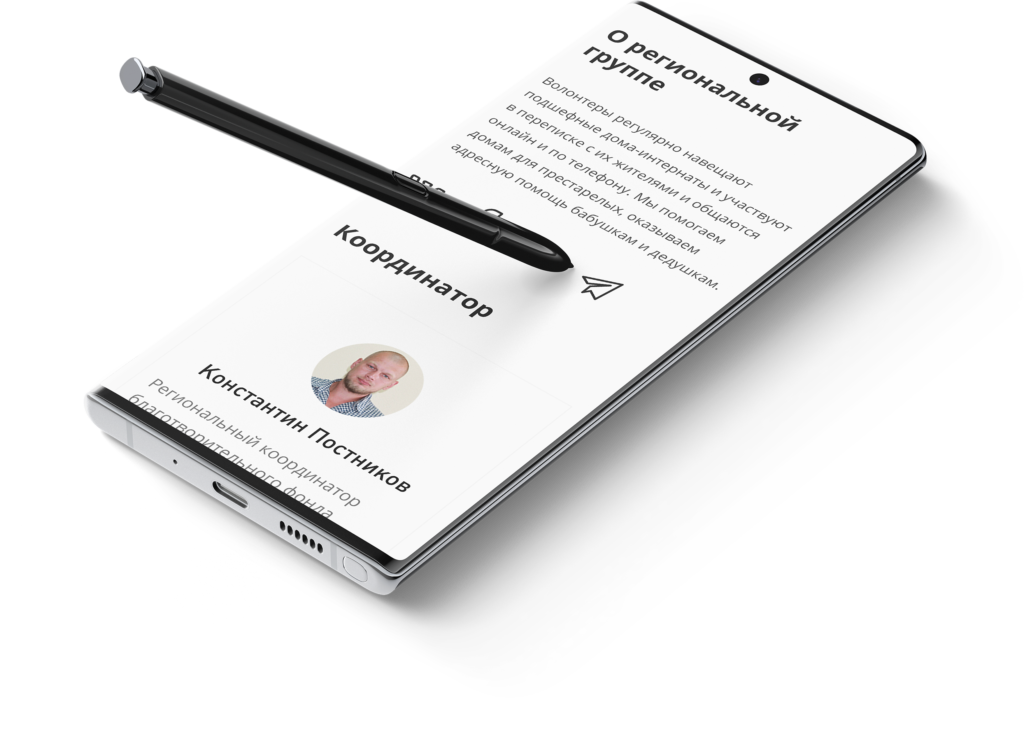
Для региональных отделений фонда также был создан отдельный вид страницы, который совмещал бы в себе всю необходимую информацию об сотрудниках, деятельности, новостях фонда в регионе и возможности помочь конкретному региону