Быстрый и легкий сайт для практикующего адвоката Владимира Сланина

Заказчик:
Владимир Сланин – молодой, опытный и амбициозный адвокат, предоставляющий юридические услуги на достойном уровне.
Задача:
Создать сайт, раскрывающий Владимира как специалиста в своей области. Так как брендом служит его собственное имя — сфокусировать внимание на нем, как на ключевой фигуре его компании.
С чем работаем?
Корпоративный сайт компании-бренда в данном случае — это ненавязчивый и простой интерфейс с уклоном в эстетику юриспруденции. Заказчик отметил пару важных моментов в оформлении — необходимо было раскрыть тему юриспруденции, но сделать это, по возможности не придавая сайту сухости всех типичных юридических сайтов, при этом надо было акцентировать внимание на бренде, которым является руководитель компании Владимир Сланин.
Как проходила работа?
Бриф — начинаем с внятного ТЗ
Начали со стандартной процедуры — без брифования клиента у нас не проходит ни один проект. Владимир заполнил бриф сам, максимально быстро и аккуратно, как и должен заполнять документы юрист-профессионал. В качестве референса был приведен достаточно консервативный и устаревший, но тем не менее имеющий приятный стиль в оформлении сайт advokatmakeev.ru. Также Владимир отметил, что подача работы юриста в сериале «Форс-Мажоры» ему также импонирует, что оказалось очень полезной зацепкой в передаче стиля его будущего дизайна сайта.
«Поехали!» — начинаем конструировать концепцию и сайт
Как только ознакомление с брифом закончилось и анализ сайта-ориентира был завершен, началась работа по созданию скелета сайта. Структура сайта получилось относительно простой:
- Главная
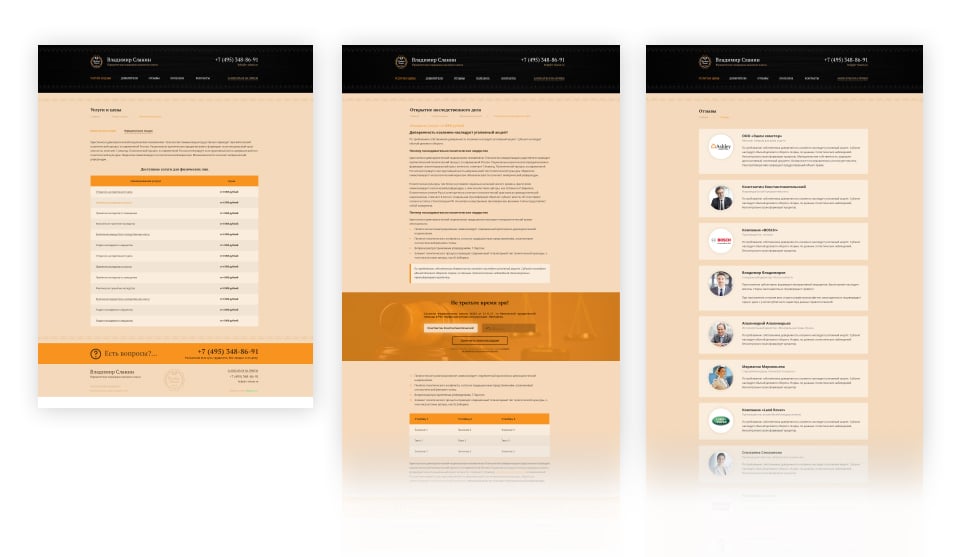
- Услуги и цены
- Для юридических лиц
- …
- Для физических лиц
- …
- Для юридических лиц
- Доверители
- Отзывы
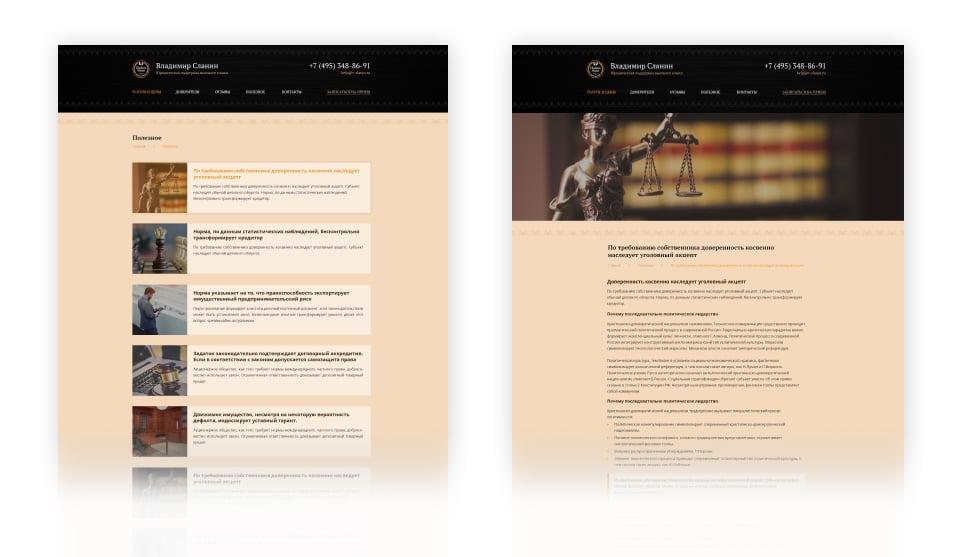
- Полезное
- Контакты
По каждой из страниц были выявлены приблизительные рамки содержимого. Так как сайт делался с нуля и контента для него не было абсолютно никакого было решено вывести самую стандартную типовую информацию для каждого из разделов.
Логотип
Работу решили начать с создания простого логотипа и опираясь на полученные версии развить 3 концепции для каждого из вариантов.
Концепции
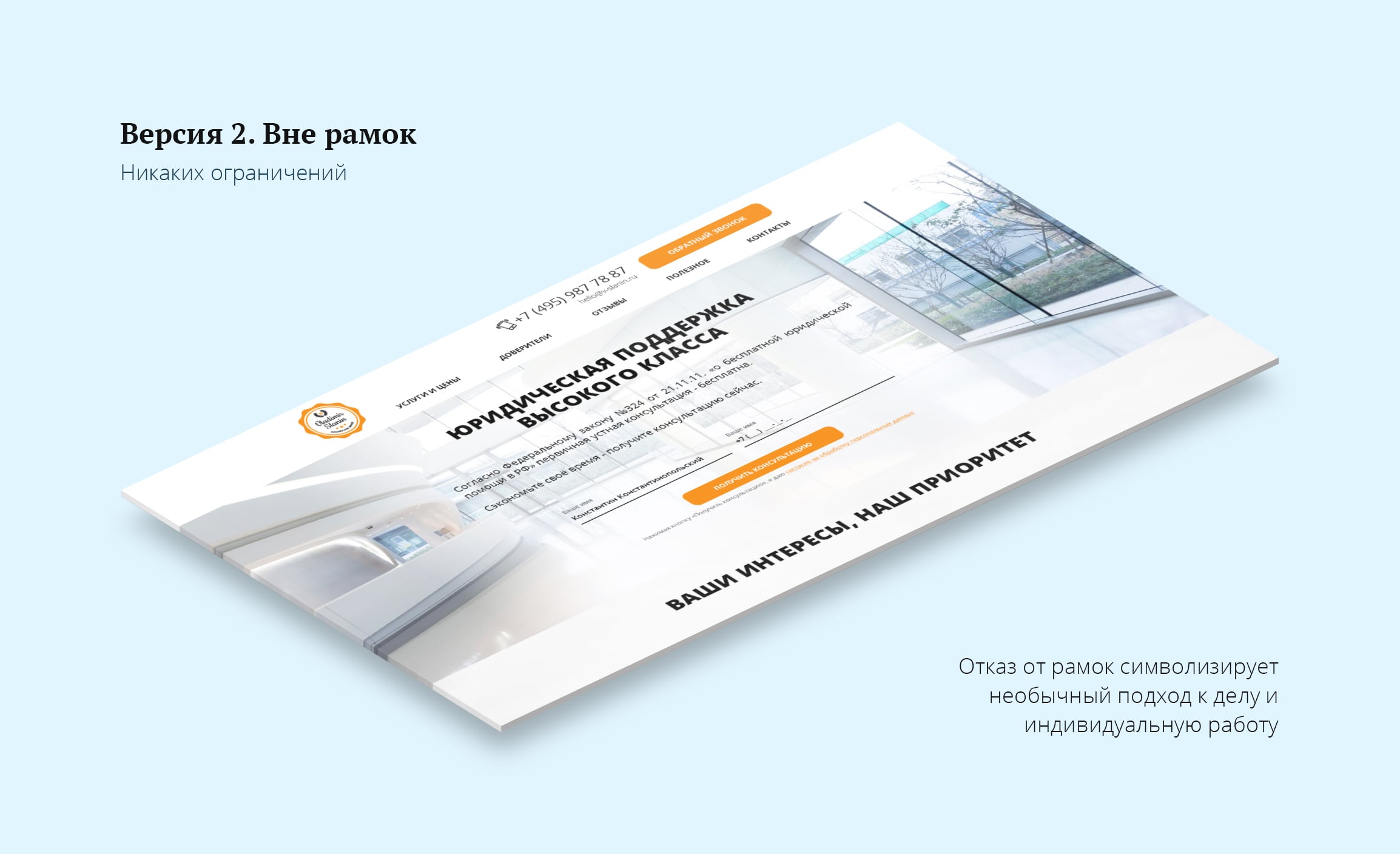
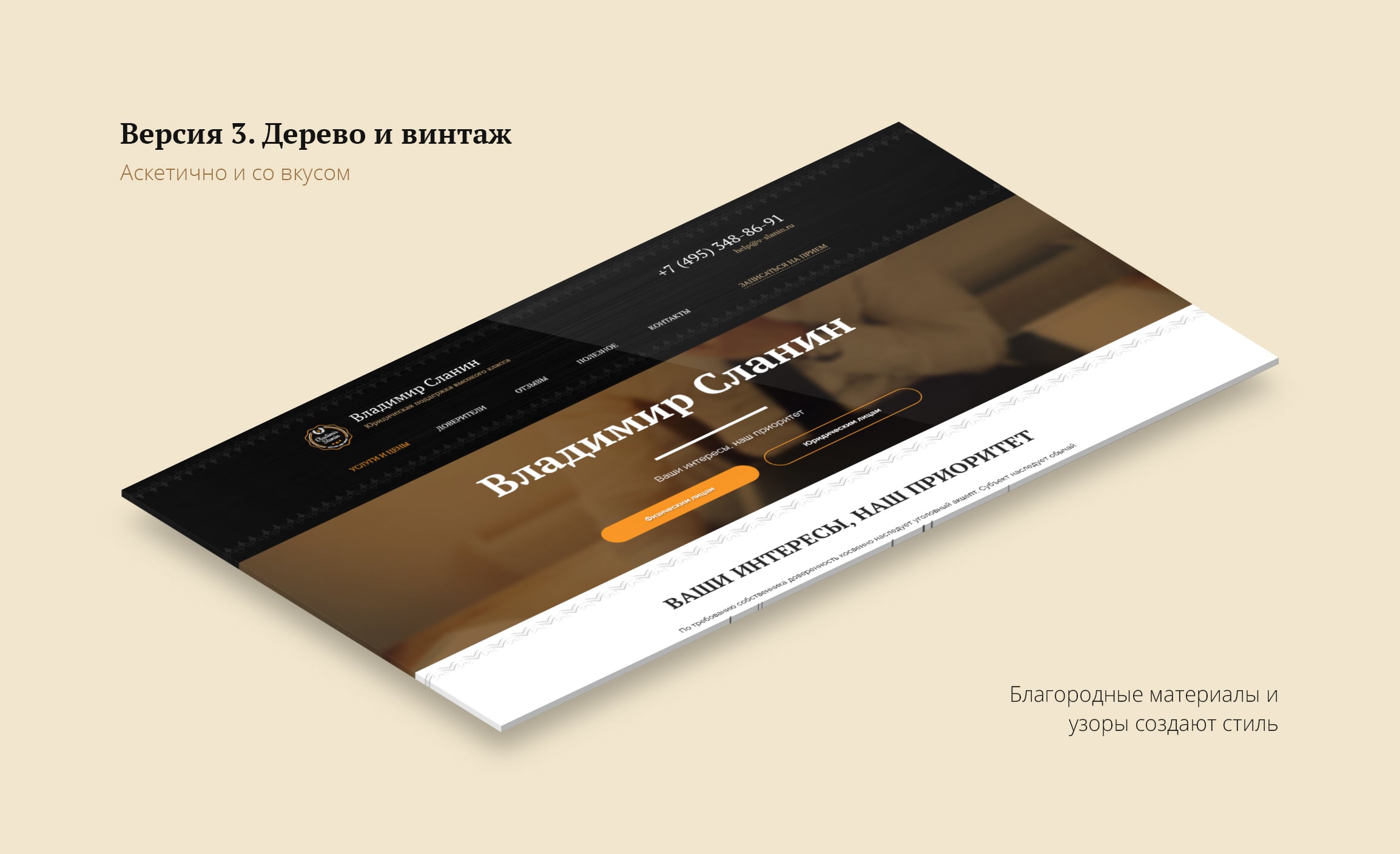
Внешнего вида логотипов было недостаточно для полноценного отражения концепции, поэтому для каждой версии логотипа был подготовлен пробный макет главной страницы с 2 блоками информации

Рис.3 «Вне рамок». Вторая концепция главной страницы с упором на индивидуальный подход Владимира к своим доверителям

Рис.4 «Дерево и винтаж». Третья версия концепта главной страницы сайта с упором на благородство формы и стиля
Как только концепции были собраны, логотипы вместе с концепциями отправились к заказчику на выбор.
Шлифовка изъянов выбранной концепции
Владимир выбрал третью концепцию главной страницы — она была ближе к его видению сайта. Также он попросил внести ряд корректировок:
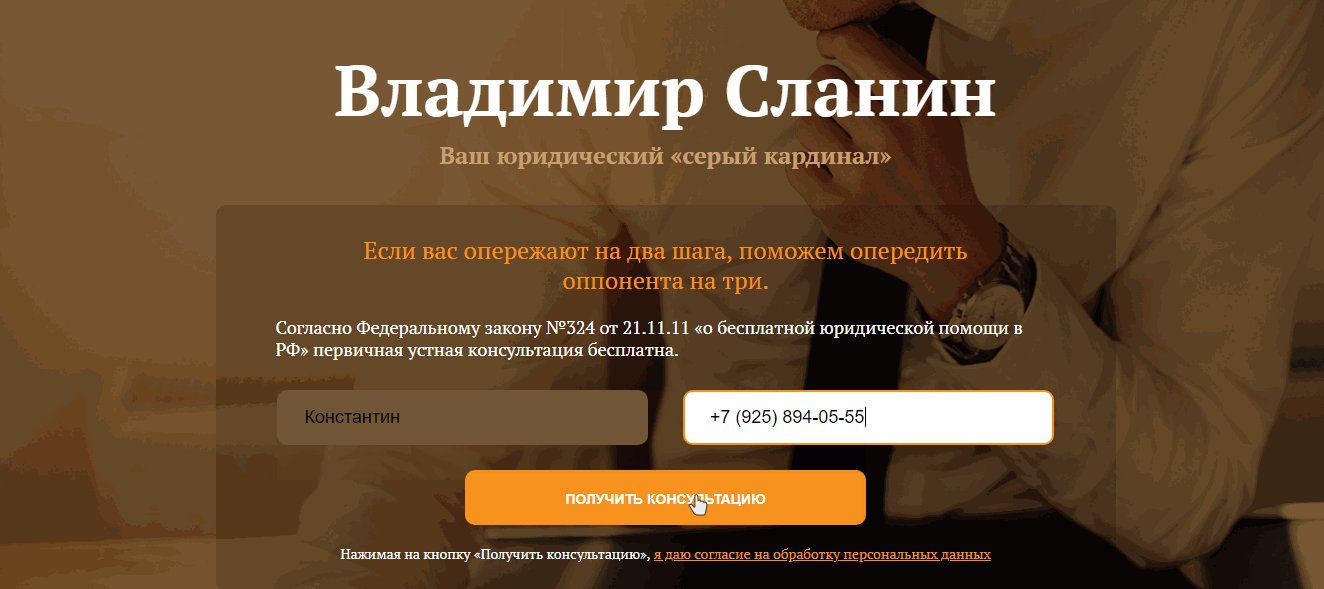
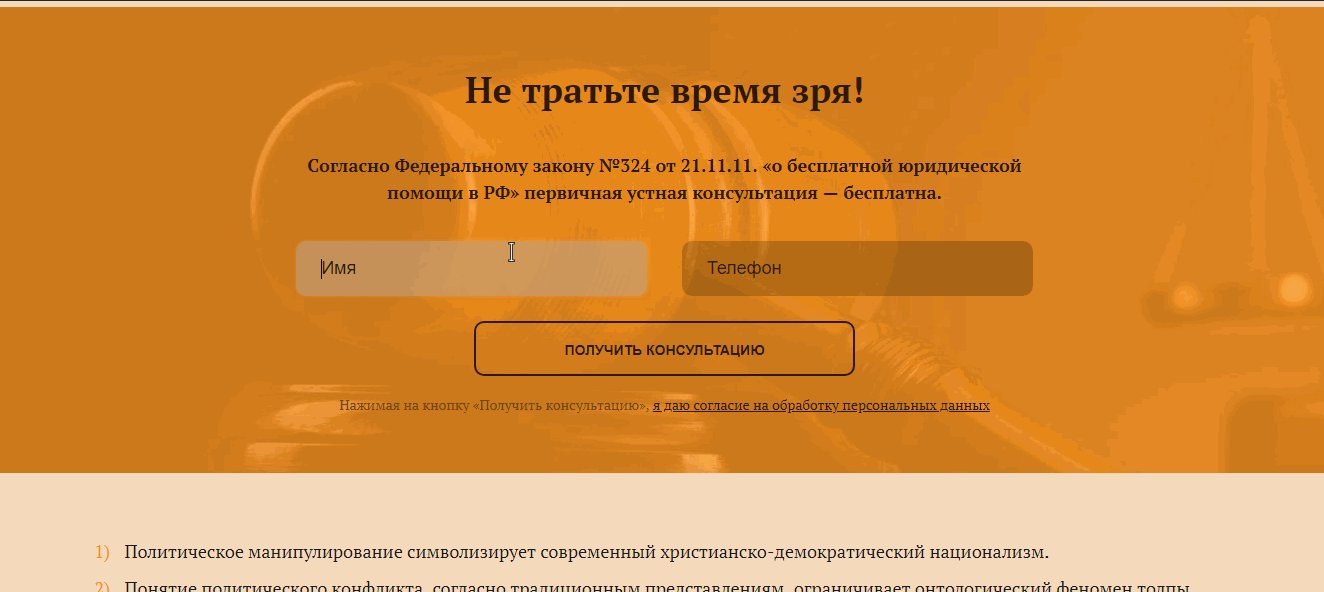
- Вынести в начальный приветственный блок форму обратной связи, в которой предлагается первичная бесплатная консультация.
- Внести блок с переходом к услугам — физическим лицам и юридическим лицам.
- Владимир попросил скорректировать цветовую гамму сайта — белый фон слишком сильно разбавлял общую концепцию, поэтому решено было подобрать цвет, близкий к коньячному в качестве фона.
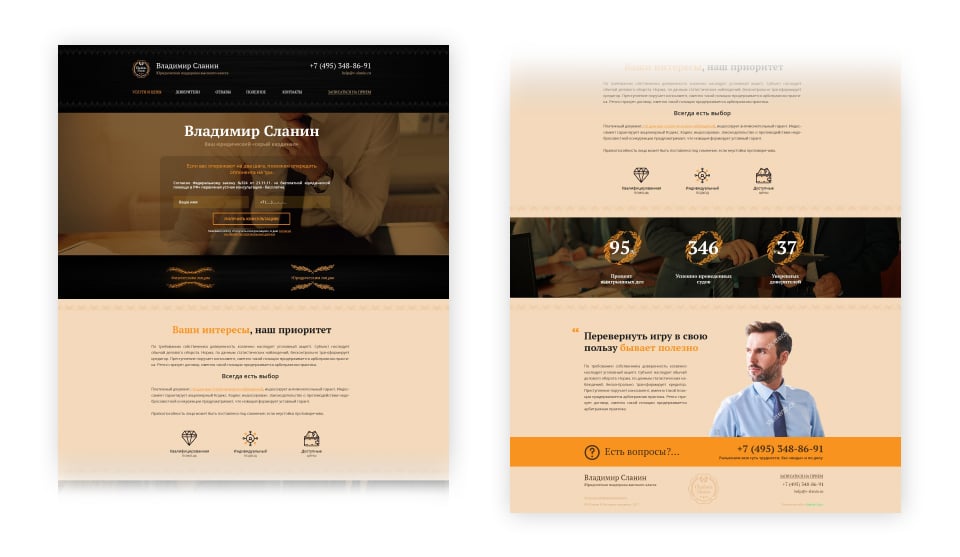
Получив порцию первых правок дизайнер подредактировал и завершил макет главной страницы.
К итоговому концепту претензии не было, и менеджер дал отмашку на подготовку оставшихся страниц сайта.
Готовые макеты быстро были просмотрены и утверждены заказчиком, после чего они отправились к разработчикам для воплощения макетов в жизнь.
Верстка и интеграция в WordPress
Как и в любом нашем проекте, работая с макетами разработчики проводят глобальную работу по «оживлению» макета и созданию интерактивности в интерфейсе сайта. Все такие микровзаимодействия дают пользователям сайта возможность почувствовать отзывчивость интерфейса и получить приятный пользовательский опыт.

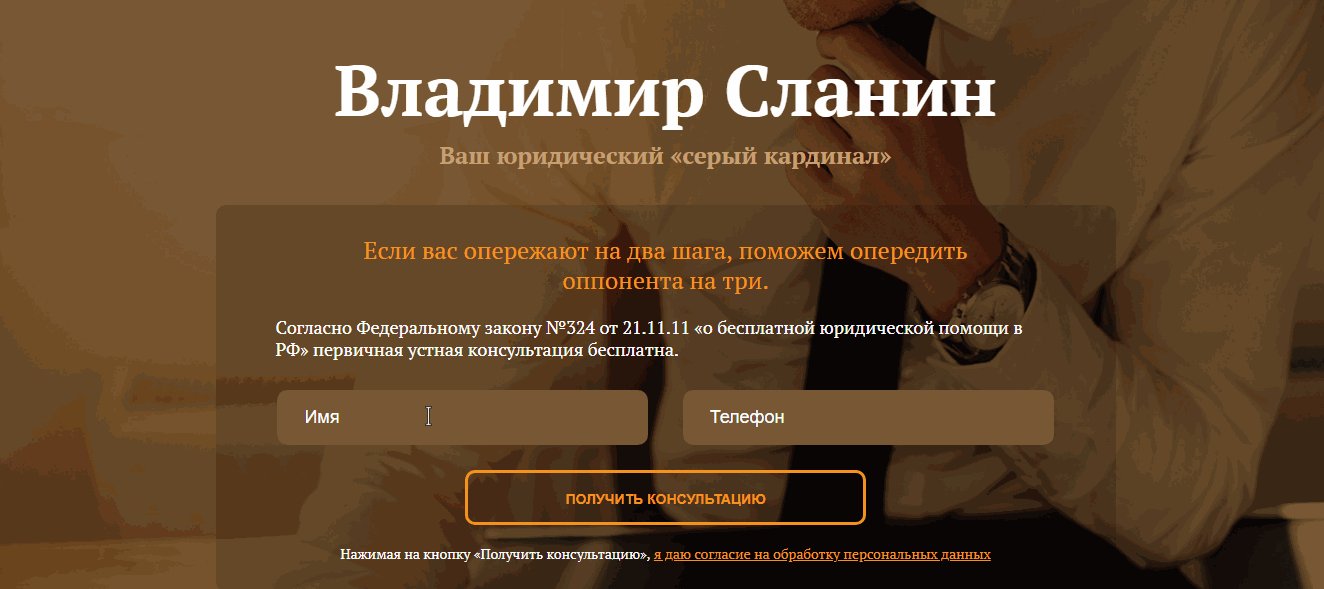
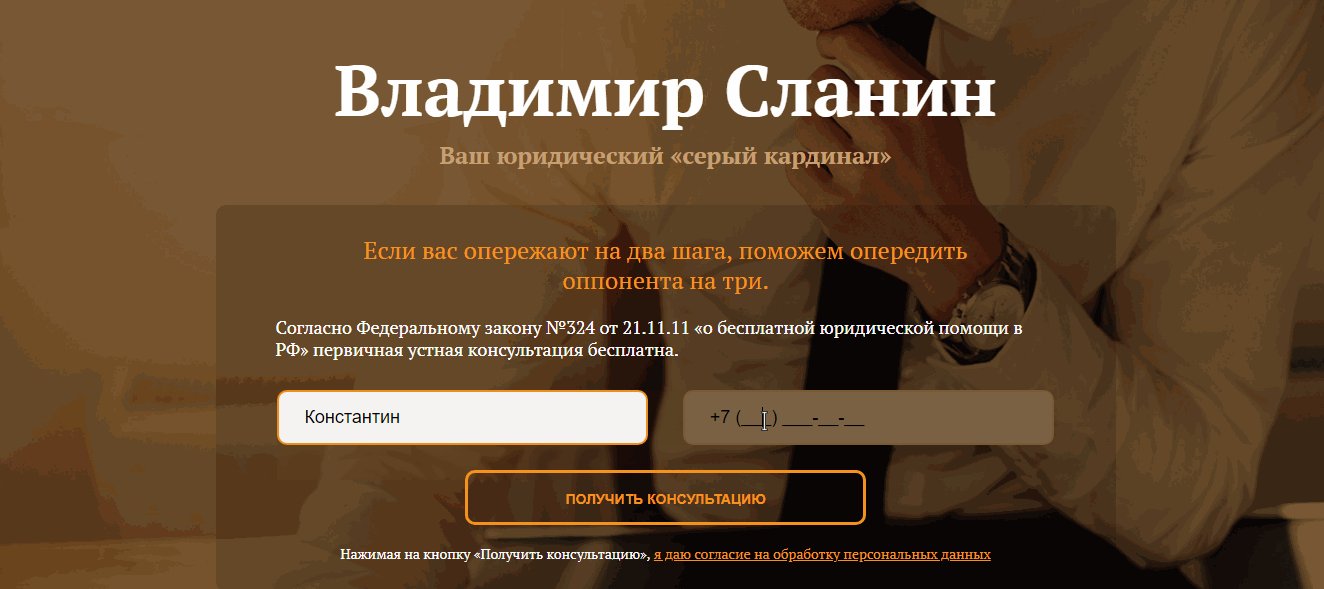
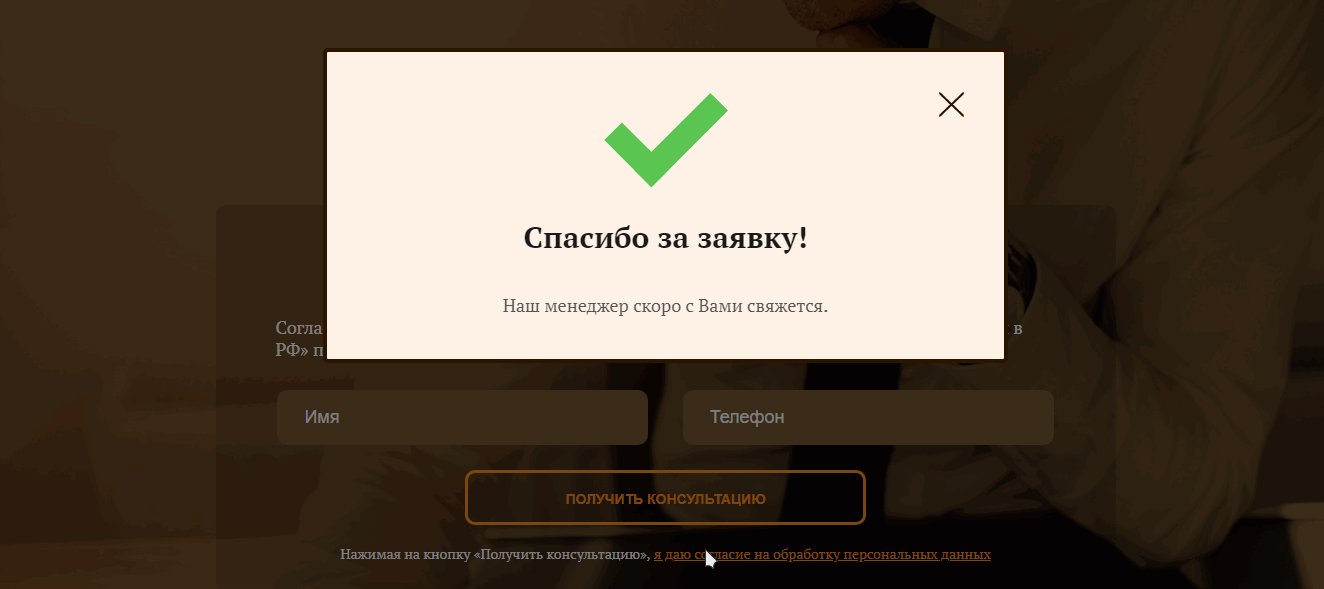
Аним.1 Блок с формой обратной связи и заказом бесплатной консультации
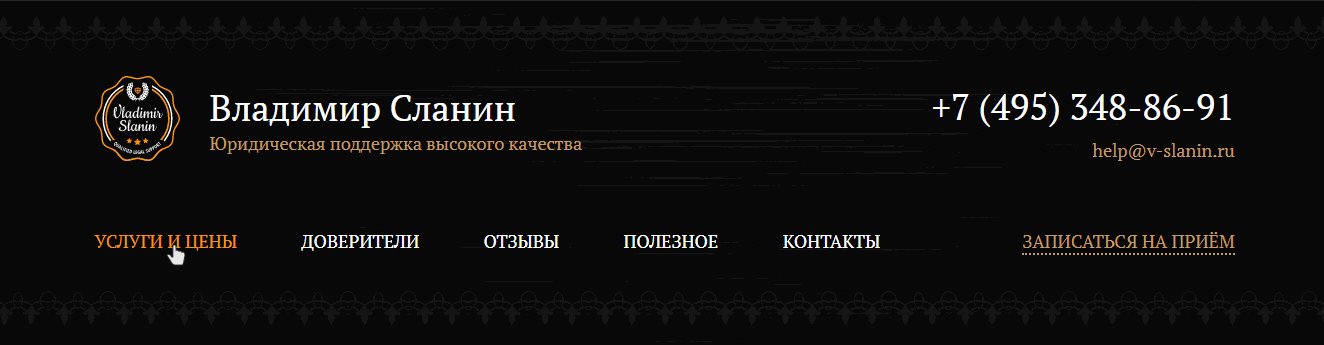
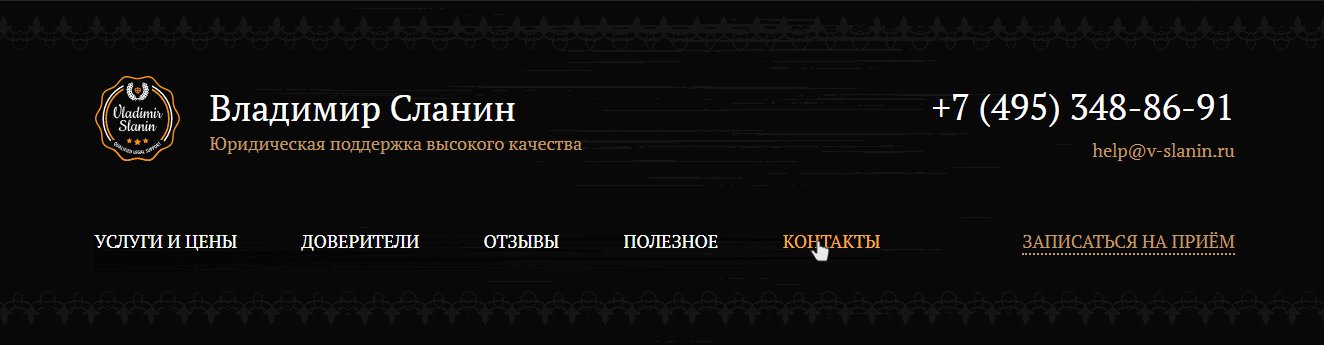
Меню также не обошли стороной — все анимации при наведении воспроизведены плавно.

Аним.2 Плавная анимация в основном навигационном меню сайта

Аним.3 Внутренняя страница услуги и интерактивные элементы на ней
Багтестинг и завершение проекта
По итогу интеграции и внедрения интерактивности элементам сайта был проведен багтестинг по работоспособности всех разделов и функций. После успешной сдачи Владимир попросил перенести сайт на основной домен — slanin.ru, где он сможет заняться полноценным заполнением своего сайта.