Как создавался сайт для похоронной компании «Пересвет Ритуал»

Заказчик:
Зоя Георгиевна — представитель похоронной компании «Пересвет Ритуал».
Задача:
Разработать сайт, который доступно и понятно предоставляет информацию об услугах компании «Пересвет Ритуал»: организаций похорон и всех сопутствующих в этом деле услугах, а также позволяет заказать услуги через сайт.
С чем работаем?
С момента обсуждений проекта с заказчиком нашим менеджерам сразу стало понятно, что такая деликатная тема, как похоронные услуги, требует должного трепетного отношения, а также внимания к деталям в процессе проектирования и оформления будущего сайта. По итогу проведения работ нам необходимо получить нейтрально-доброжелательный сайт, и мы приступили к этому непростому делу — созданию сайта для предоставления ритуальных услуг.
На этапе обсуждений стала понятна стилистика, в которой стоит двигаться при создании графического оформления интерфейса сайта — заказчик четко выделил образ ангела, а также указал на предпочтительные цвета — синий и серый.
Как проходила работа?
Собираем структуру и техническое задание
Предполагаемый сайт в проекте представлял собой обширный каталог всевозможных услуг, предоставляемых кампанией-заказчиком, и опираясь на свои уже имеющиеся разработки на платформе WordPress, нами была проделана работа по приведению структуры к виду характерному для сайта-каталога. Сайт условно оказался разбит на две части — каталог с разделами непосредственно каталога (услуги — сопутствующие услугам товары), и корпоративная часть с разделом отзывов, разделом полезной информации, страницами контактов, «Льготы и компенсации», а также «О компании».

Аним.1 Техническое задание на создание сайта для «Пересвет Ритуала»
Сформированное техническое задание получилось ёмким и точным, и предоставило достаточно информации для того, чтобы можно было начать конструирование внешнего вида сайта.
Подготовка главной страницы сайта
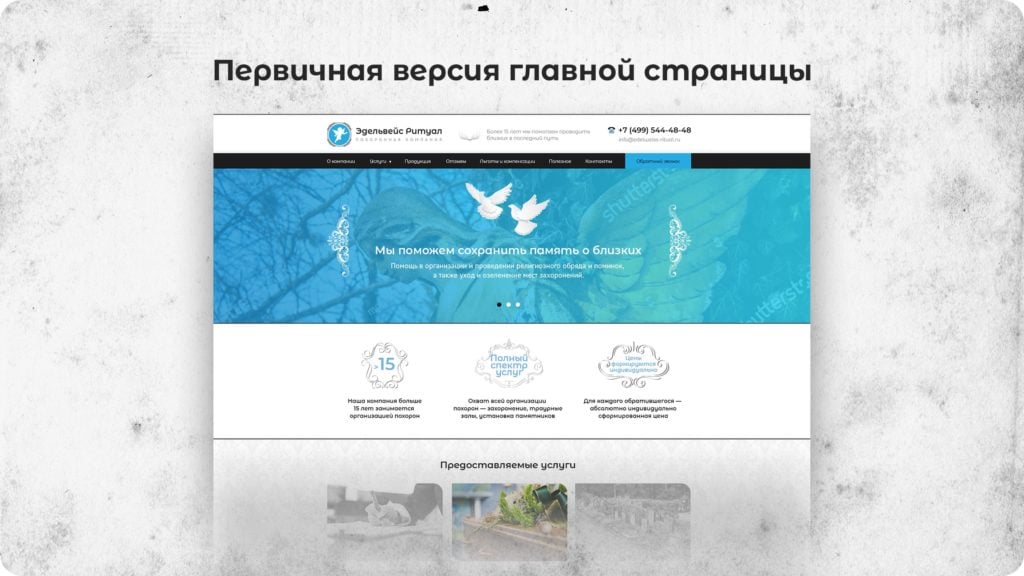
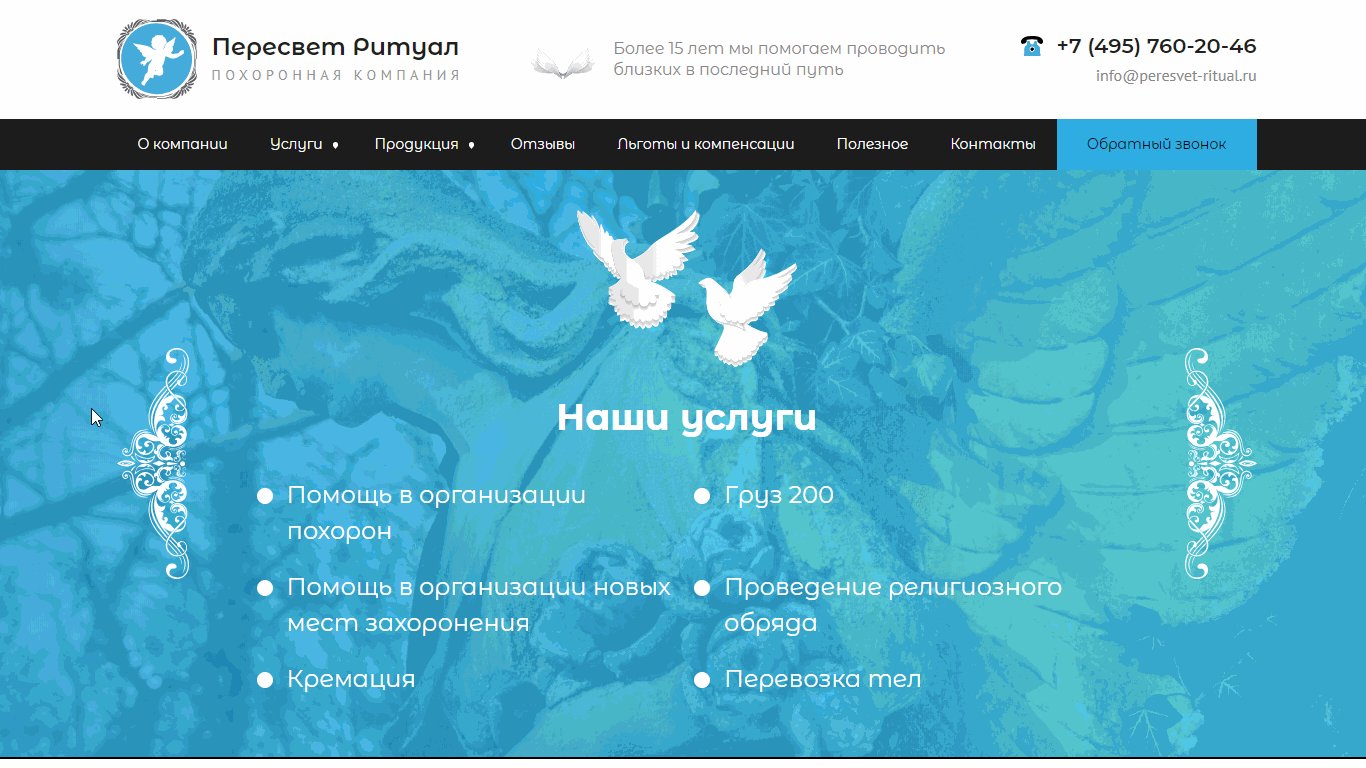
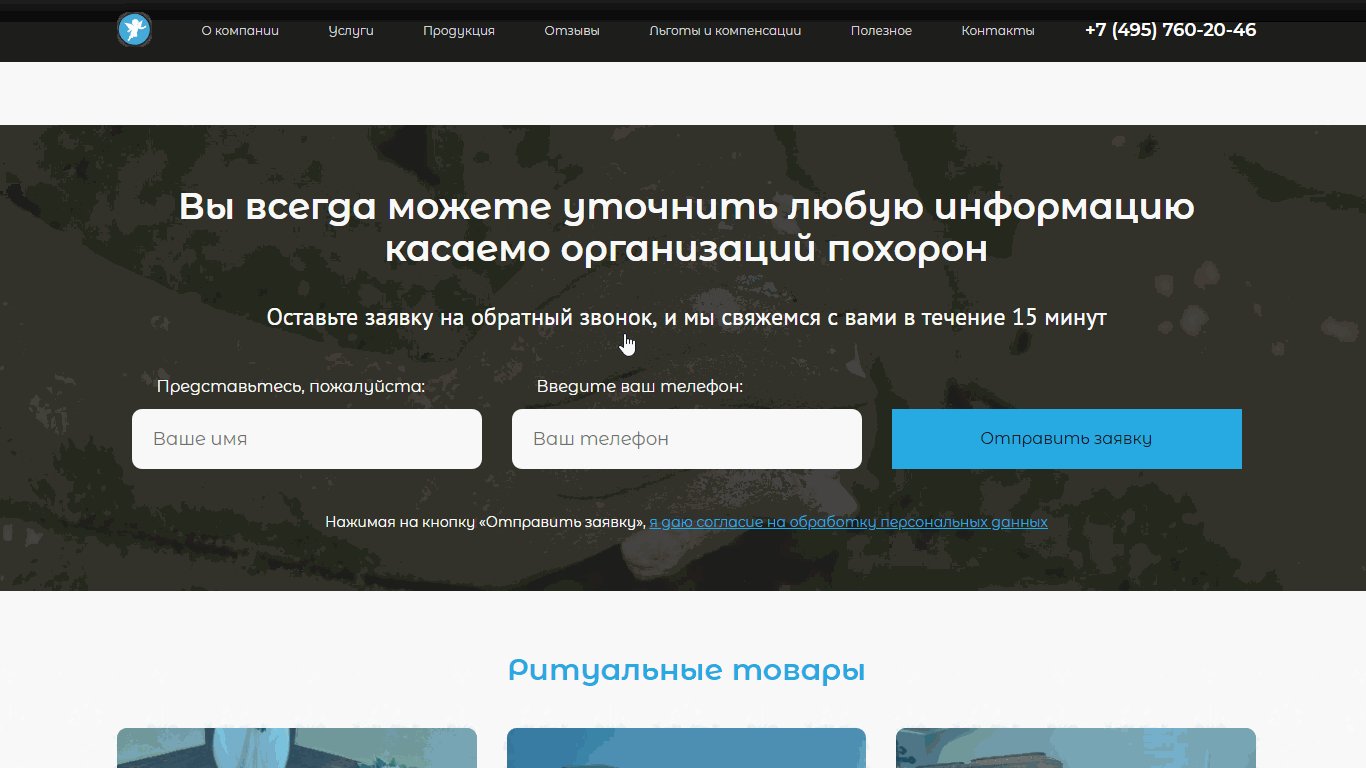
Работа над сайтом началась с подготовки главной страницы сайта. Так как основные ориентиры для разработки дизайна были доступны и расписаны в техническом задании, сразу началась подготовка пробного макета главной страницы — для начала были подготовлены шапка и первые три блока страницы.
Первичный материал вместе с менеджером отправился на согласование концепции.
Ответ пришел не сразу, но положительный, а это означало, что можно было полноценно продолжить работу над созданием главной страницы, а после приступить и к оставшимся страницам, так как в целом концепция была принята полностью.
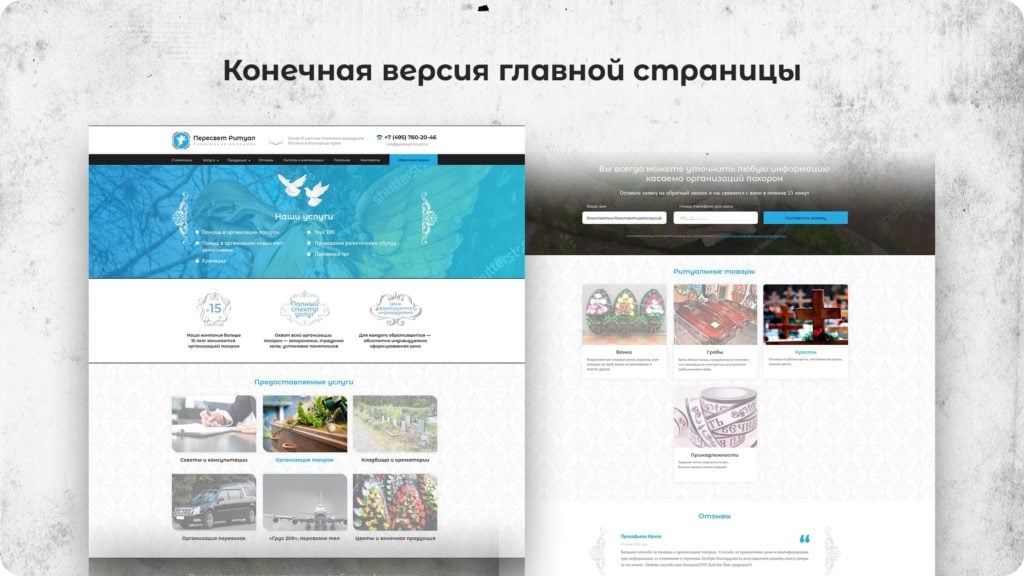
Спустя пару дней работы главная страница обрела конечный вид.
Естественно, каждую доработанную страницу необходимо согласовать с заказчиком, поэтому она отправилась на утверждение, а дизайнер в это время продолжил работу над остальными страницами.
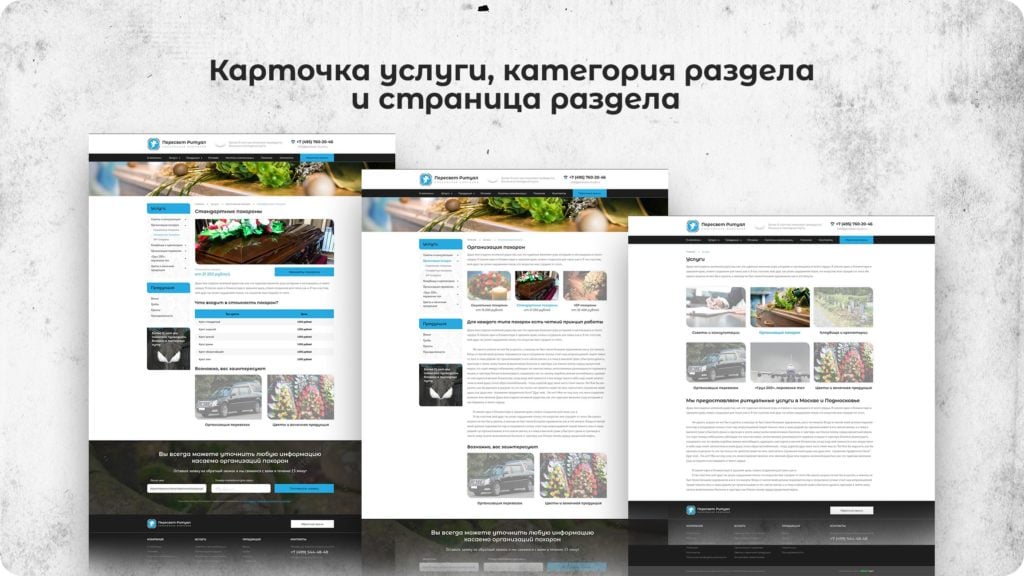
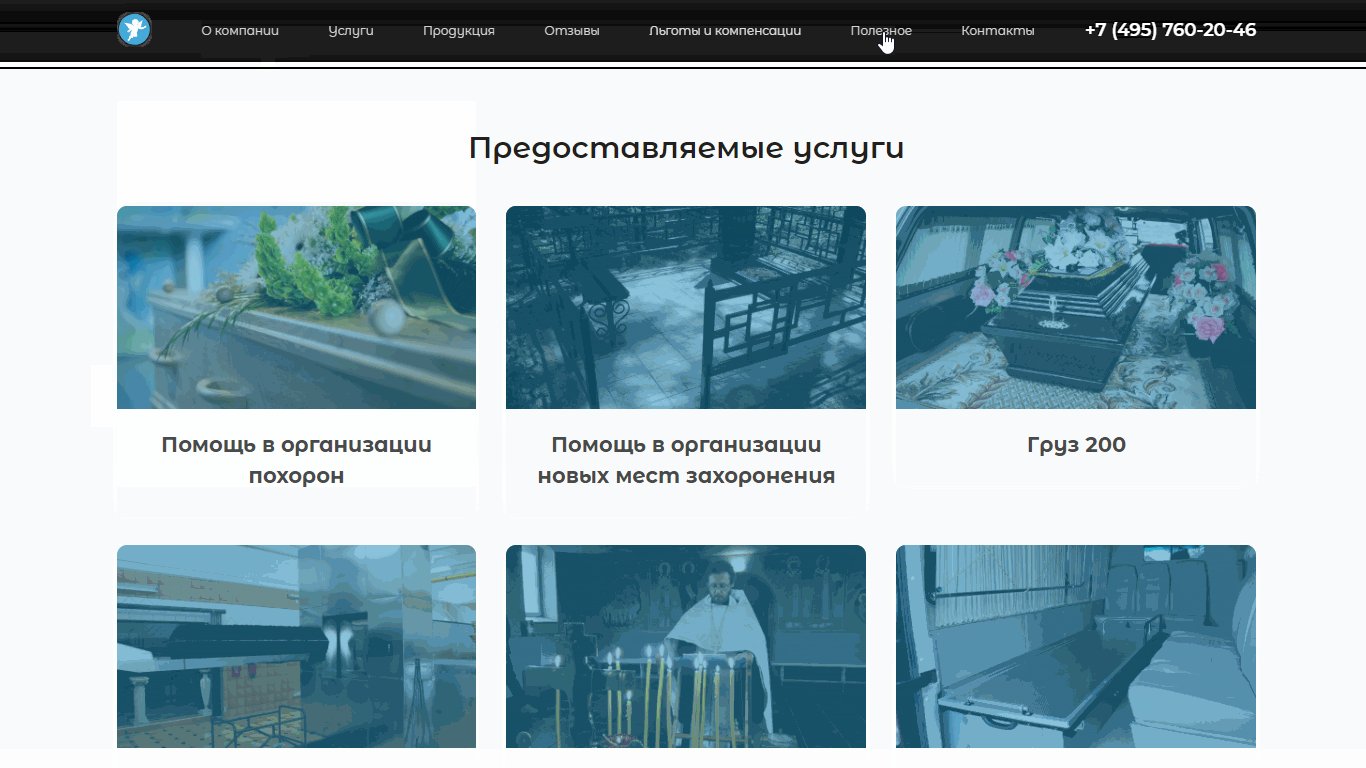
Раздел услуг и внутренние страницы раздела
Раздел услуг отразил все услуги, имеющиеся на сайте, которые разбиты по категориям. В категории в свою очередь модно перейти к конечной услуге. На конечной странице услуги можно найти необходимую информацию о деталях заказа и стоимости.
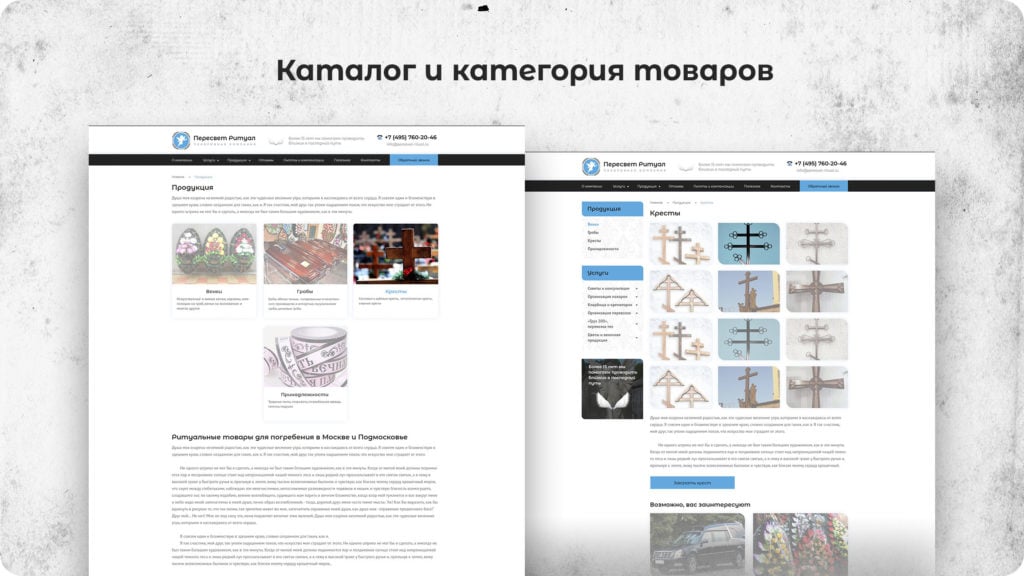
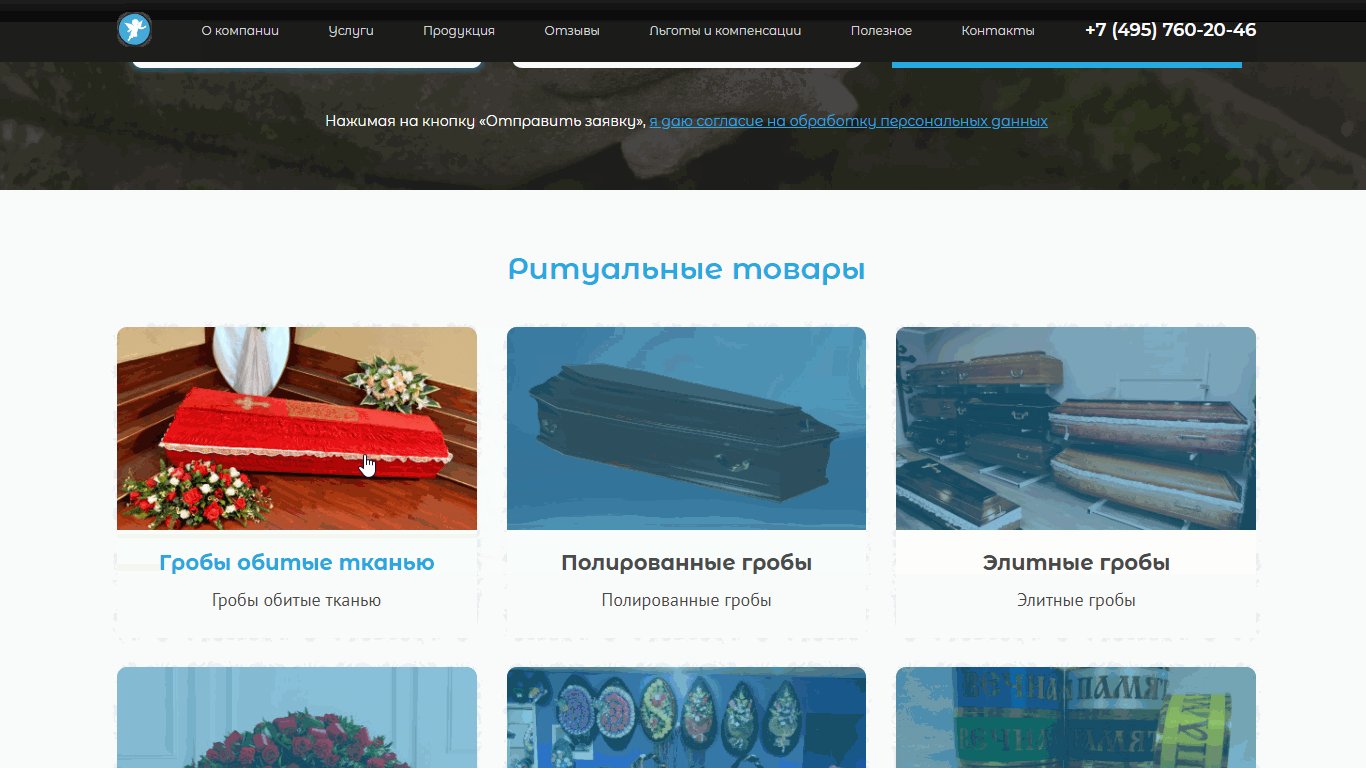
Раздел каталога и страница категории товаров
Каталог позволил отразить товары, сопутствующие похоронным услугам, а на странице категории товаров можно посмотреть все доступные варианты товаров и заказать их.
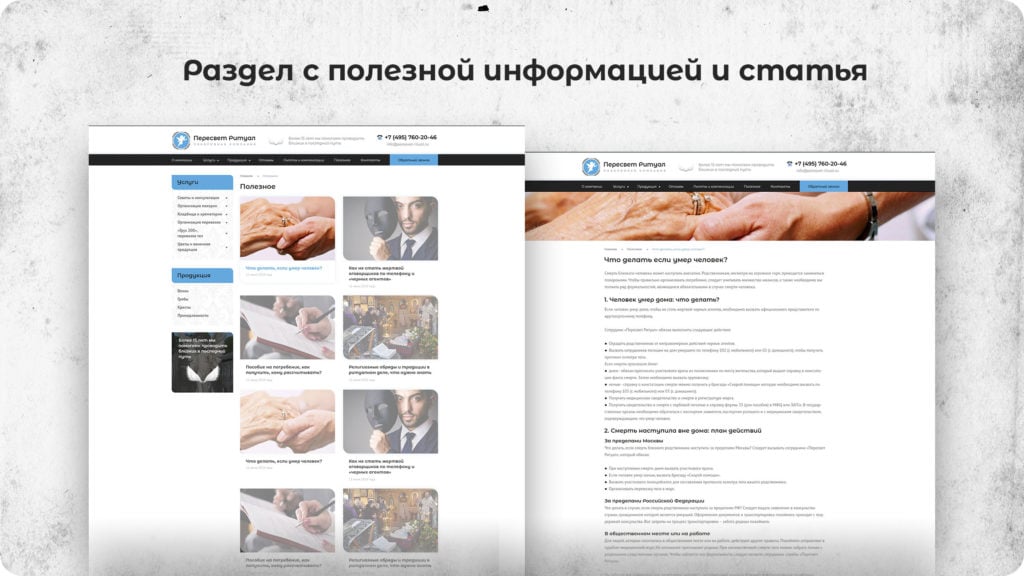
Раздел полезных статей и страница статьи
Раздел полезных статей отображает статьи карточками, переход к старым статьям выполнен в виде пагинации. На странице самой статьи можно размещать различный медиа-контент, а также дополнять текст галереей с изображениями.
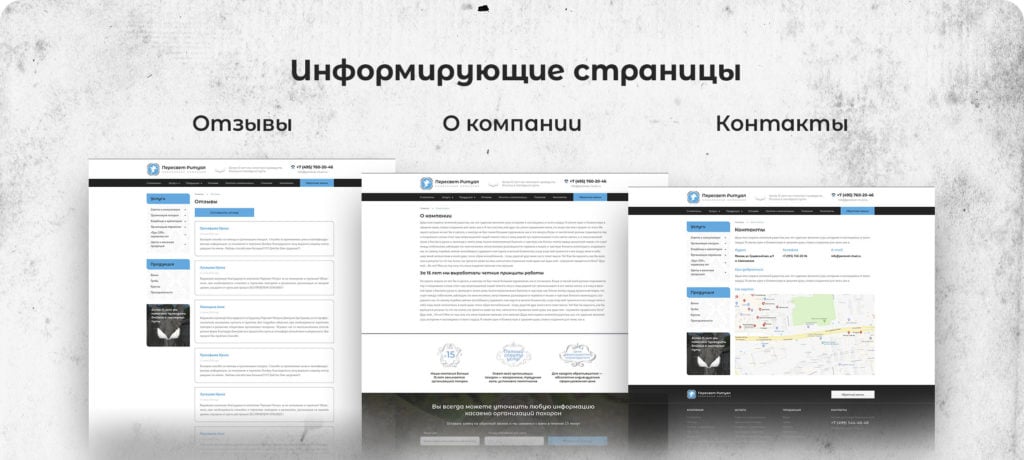
Страницы отзывов, о компании и контакты. Стайлгайд
Компанейские страницы получили простой ненавязчивый вид, тем не менее выполняющий свои функции на 100%.
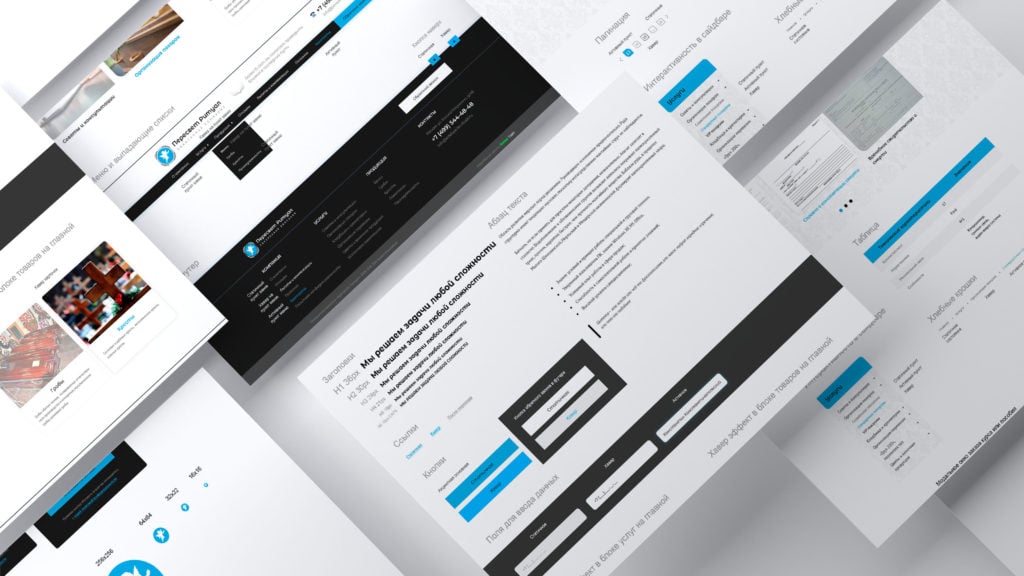
Как только все уникальные страницы сайта были получены, а макеты подготовлены, необходимо было закрепить весь дизайн стайлгайдом, в котором отражены состояния всех интерактивных элементов.
На данном этапе работа над дизайном была завершена, и все макеты отправились на согласование, после которого благополучно перекочевали в отдел разработки.
Верстка, интеграция, проработка интерактивных элементов
Верстка и интеграция в CMS — ключевой этап работы над сайтом. Именно на этом этапе статичные макеты обрастают функциями, и становятся «живыми».
Полученный стайлгайд и макеты уникальных страниц были изучены разработчиками и претворены в жизнь. Сайт начал тактильно отзываться на действия пользователя.

Аним. 2 Поведение кнопок в основном навигационном меню

Аним.3 Поведение интерактивных элементов на главной странице

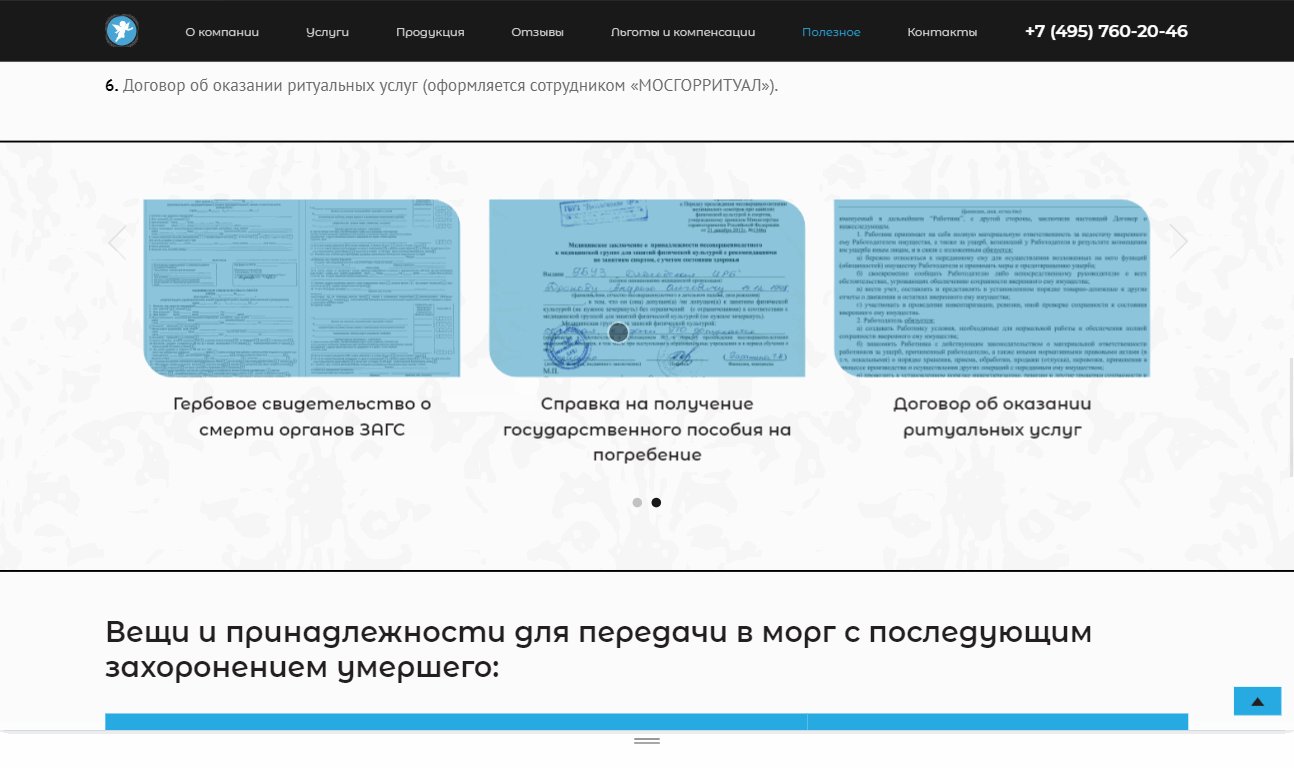
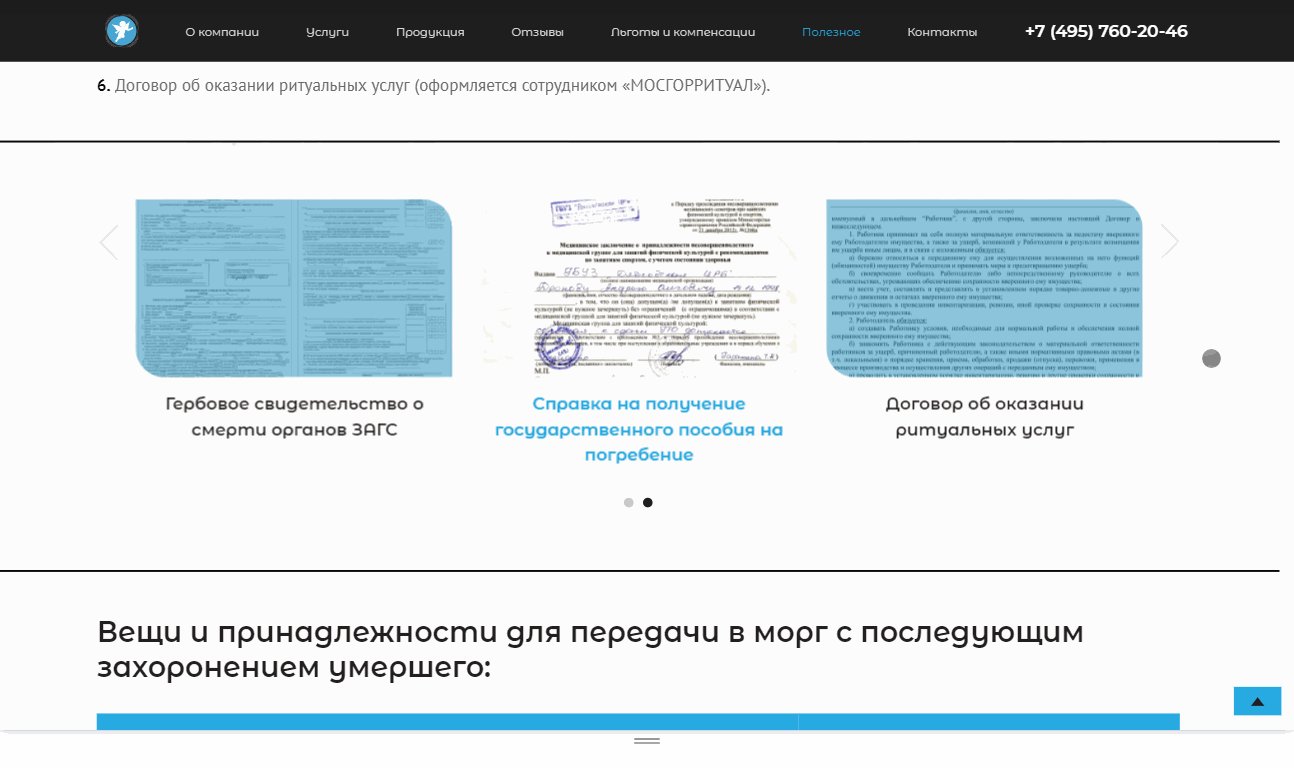
Аним.4 Интерактивность в слайдере и подвале сайта

Аним.5 Поведение галереи на странице статьи
Завершение проекта
После того, как все работы над проектом были закончены, выявлены все баги, и проведено базовое заполнение, сайт наконец-то отправился на утверждение заказчиком.
После презентации, и краткого экскурса в сайт, заказчик дал добро на размещение сайта на основной домен — peresvet-ritual.ru