Навстречу современности! Как мы создавали новый сайт для ТК «Ларго»

Заказчик:
Размик – представитель транспортной компании «Ларго».
Задача:
Разработать новый современный корпоративный сайт для компании, который не только рассказывал бы о компании, но и предоставлял исчерпывающую информацию об услугах компании и раскрывал бы весь объём автопарка техники.
С чем работаем?
На момент старта переговоров, у заказчика уже имелся сайт, на котором были представлены и услуги, и автопарк техники, но, к сожалению, он не соответствовал современным требованиям к сайтам — не был адаптивным, под определенные услуги или технику не было собственных страниц, что существенно тормозило его с точки зрения поискового продвижения. Не было адекватного раздела со статьями, что также не позволяло заполнять его статьями, также влияющими на поисковое продвижение. Дизайн сайта был морально устаревшим, и требовал пересмотра, также было относительно мало интерактивных элементов на сайте, что ухудшало пользовательские взаимодействия на сайте.
Так как наша команда специализируется на разработке сайтов на базе CMS WordPress и у нас есть определенные наработки, позволяющие быстро создать адаптивный сайт, при этом не увеличивая стоимость, заказчику был предложен вариант разработки корпоративного сайта на базе наработок нашей студии. К тому же старый сайт Заказчика был разработан также на базе WordPress, и Заказчик привык к нему.
У заказчика уже имелся логотип, который можно было адекватно использовать в рамках нового сайта, и указанные в логотипе цвета можно было использовать для создания нового интерфейса сайта.
Как проходила работа?
Сборка структуры и формирование фундамента нового сайта
Работу решено было начать со сборки структуры существующего сайта ТК «Ларго», так как необходимо было вычленить количество динамических разделов, а также понять, какое количество уникальных страниц мы бы хотели увидеть на новом сайте для заказчика. Этим сразу же занялся менеджер, попутно собирая необходимую для разработки нового сайта информацию. Естественно, структура после сборки сразу же была доработана до необходимого заказчику вида.

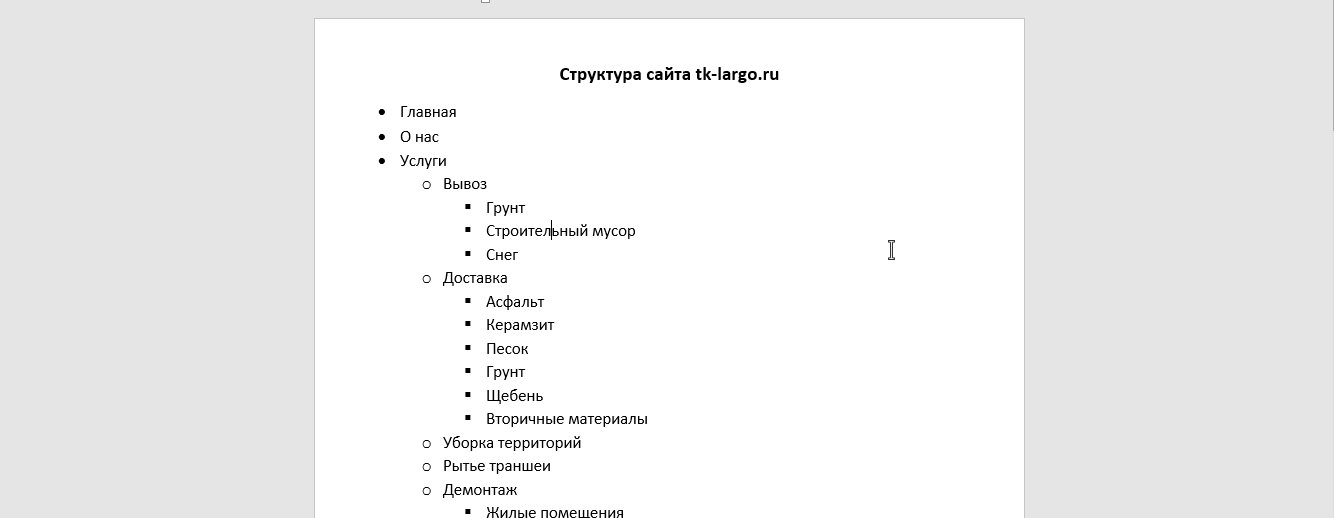
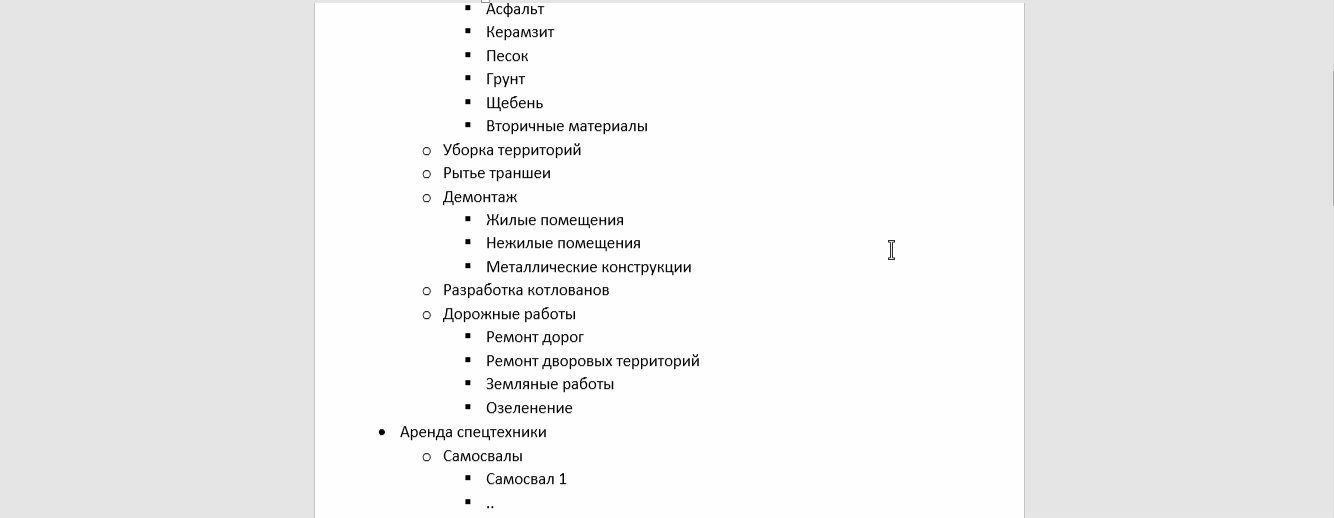
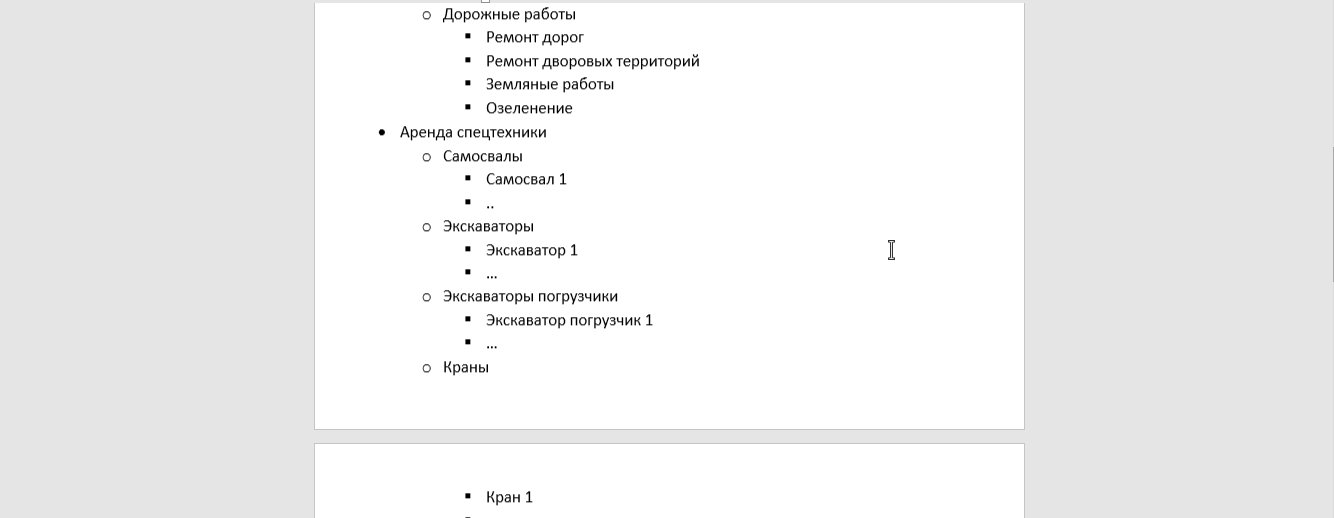
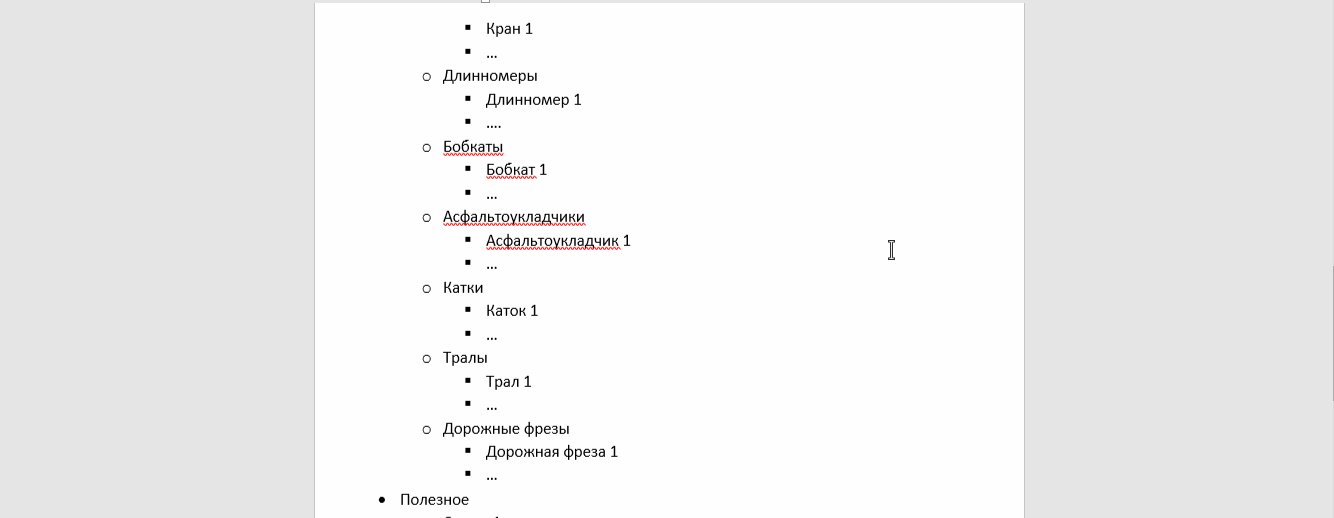
Аним.1 Структура сайта ТК «Ларго»
Структура в таком виде полностью описывала масштабы сайта, и её было достаточно для сборки уникальных страниц сайта.
Первые шаги. Подготовка главной страницы
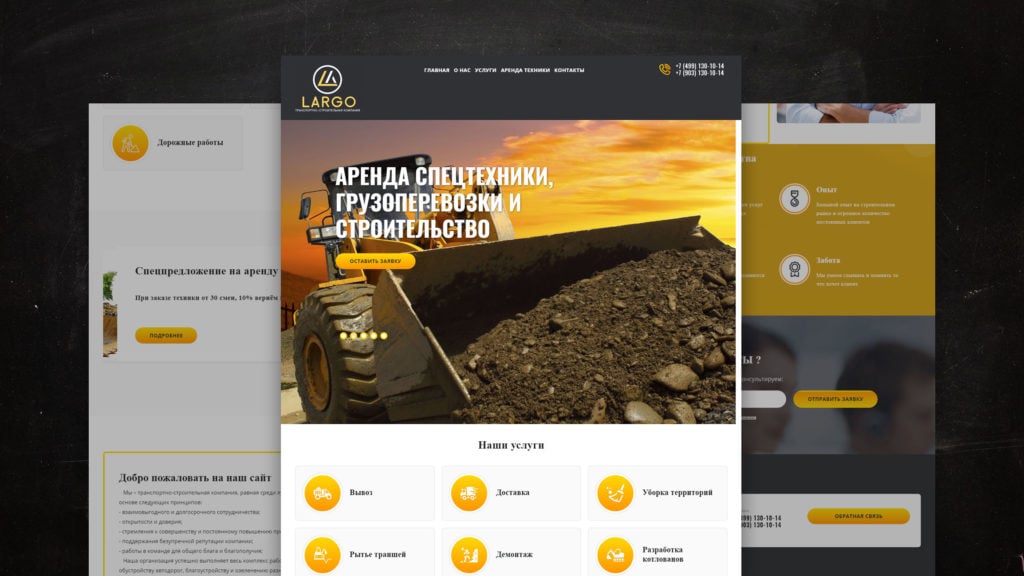
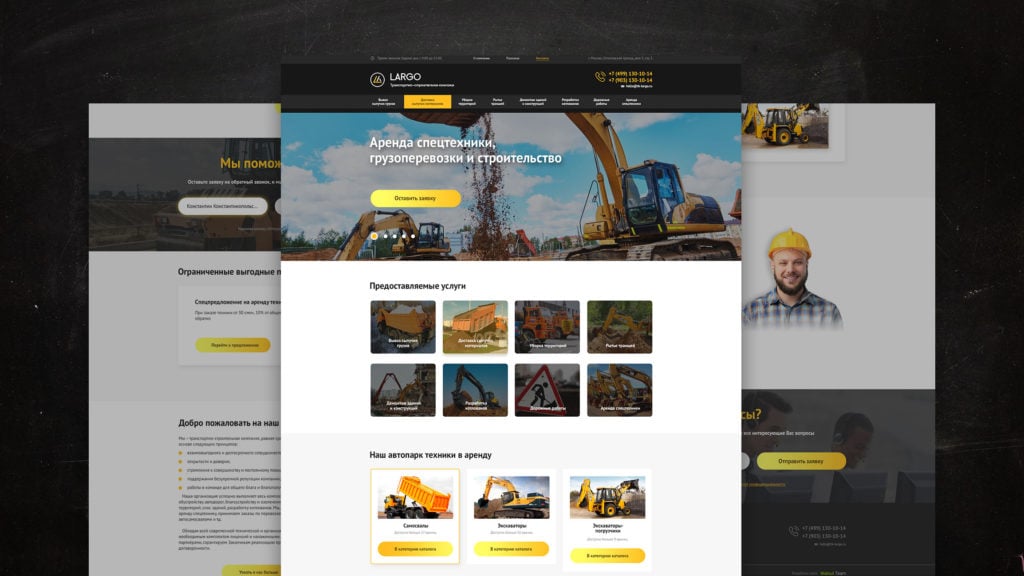
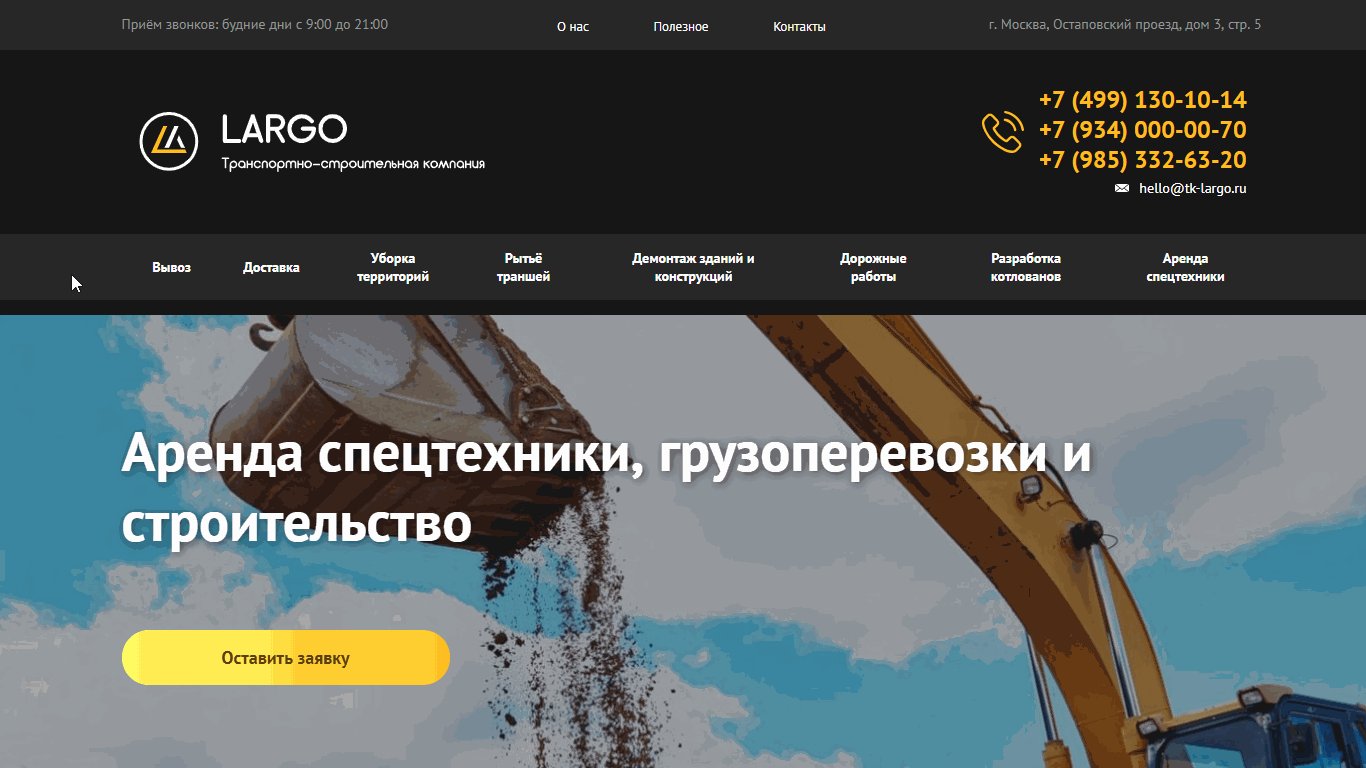
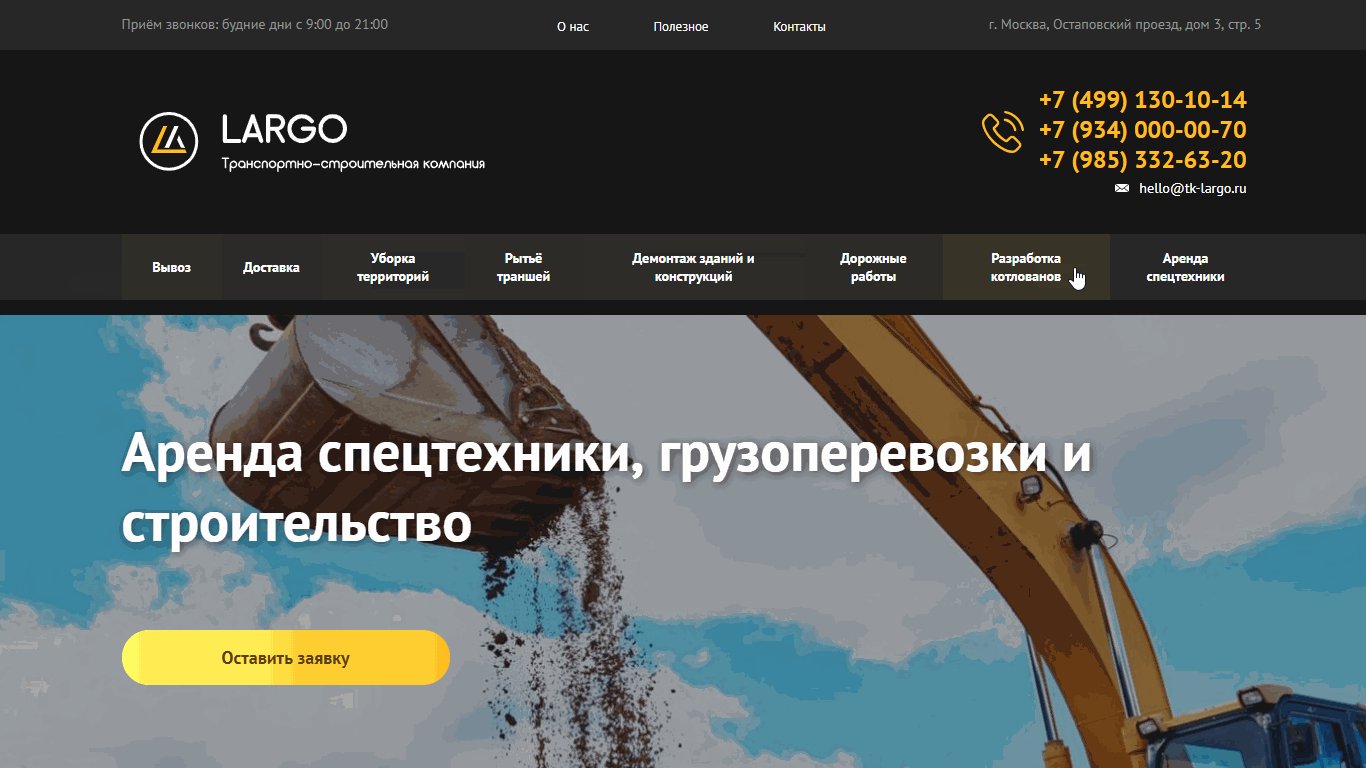
Главную страницу по дизайну и структуре блоков сохранили, но дополнили недостающими элементами, в частности, дополнили навигацией, которая наследуется на всех страницах, а также многие элементы сделали более опрятными и аккуратными. Все элементы, требующие интерактивности, показали в разных состояниях — сайт просто пронзительно требовал динамики в интерфейсе и хоть какой-то отзывчивости.
Концепция главной страницы и её дизайн заказчика устроили, с учетом пары мелких правок. Как только был получен фидбэк относительно концепции, продолжилась разработка оставшихся уникальных страниц.
Работа над уникальными страницами
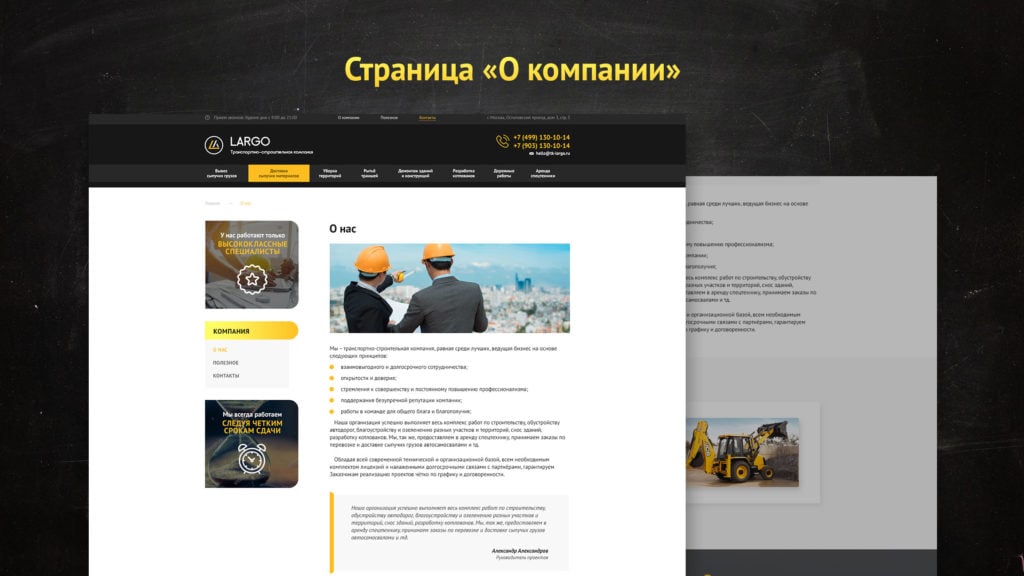
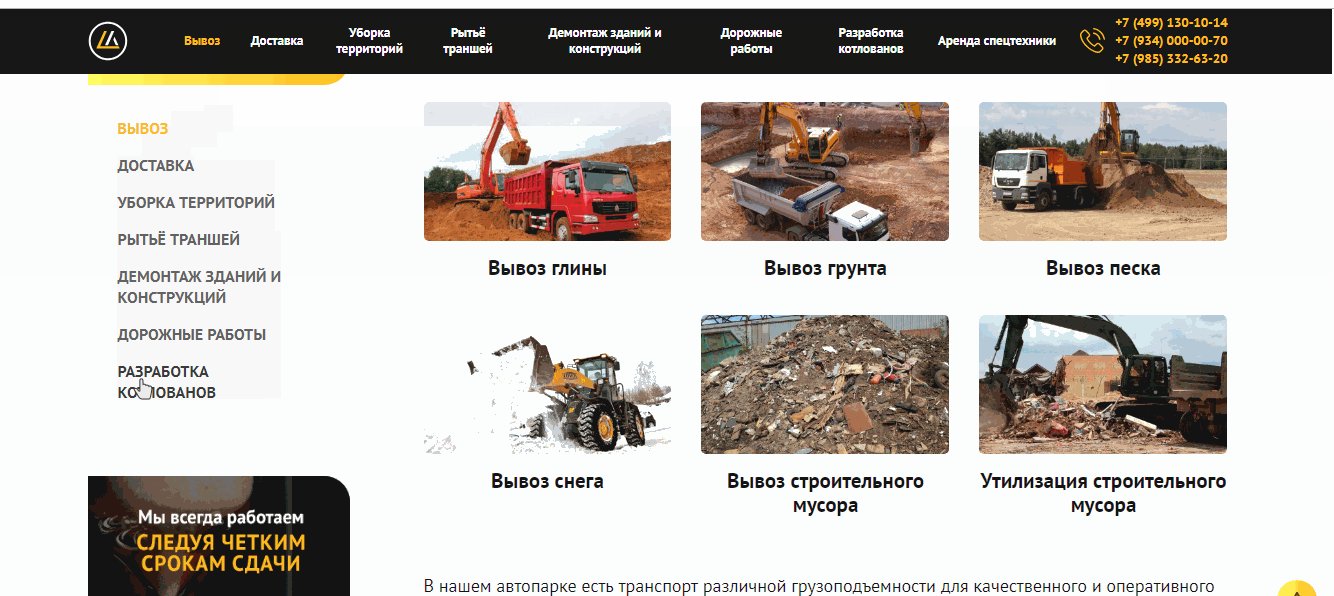
Большинство страниц сайта получили сайдбар, с навигационной областью, а также баннерами, раскрывающими преимущества работы с ТК «Ларго». В рамках рабочей области можно разместить текст и приложить изображения.
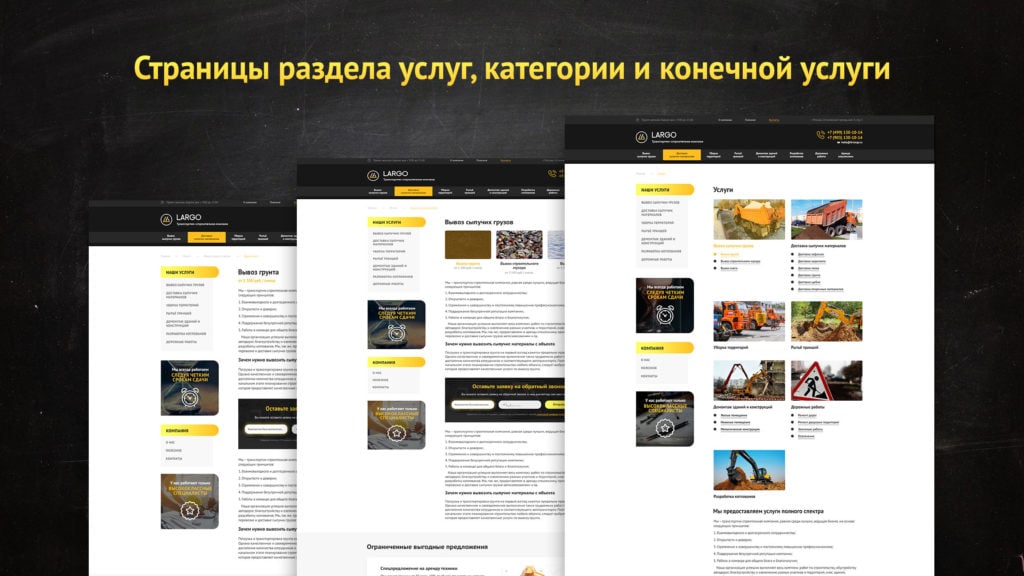
Раздел услуг позволяет перейти как на страницу категории, так и на конечную страницу услуги, в зависимости от нужд пользователя. Для быстрого заказа в теле страниц категории и конечной услуги присутствует раскрытая форма.
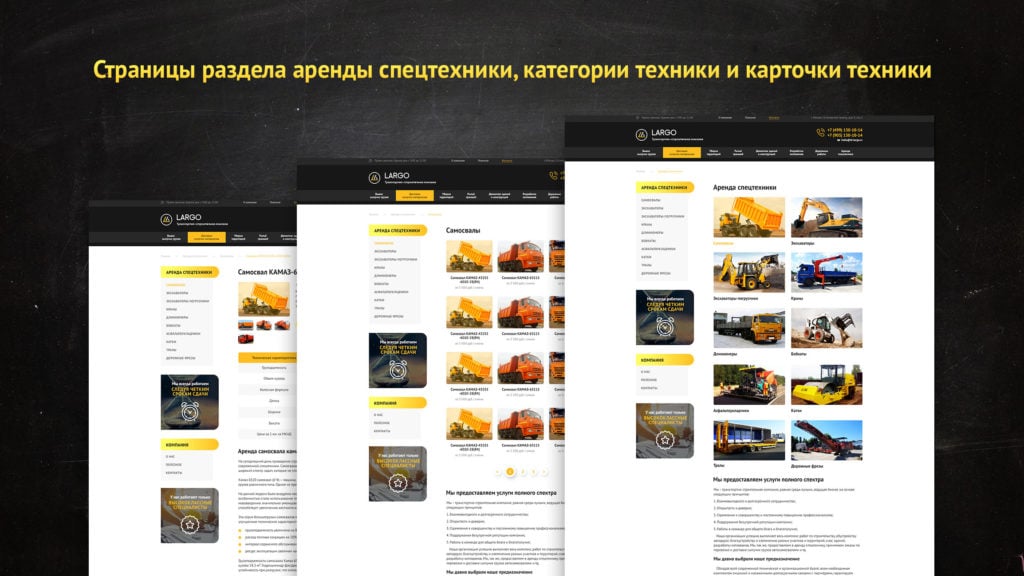
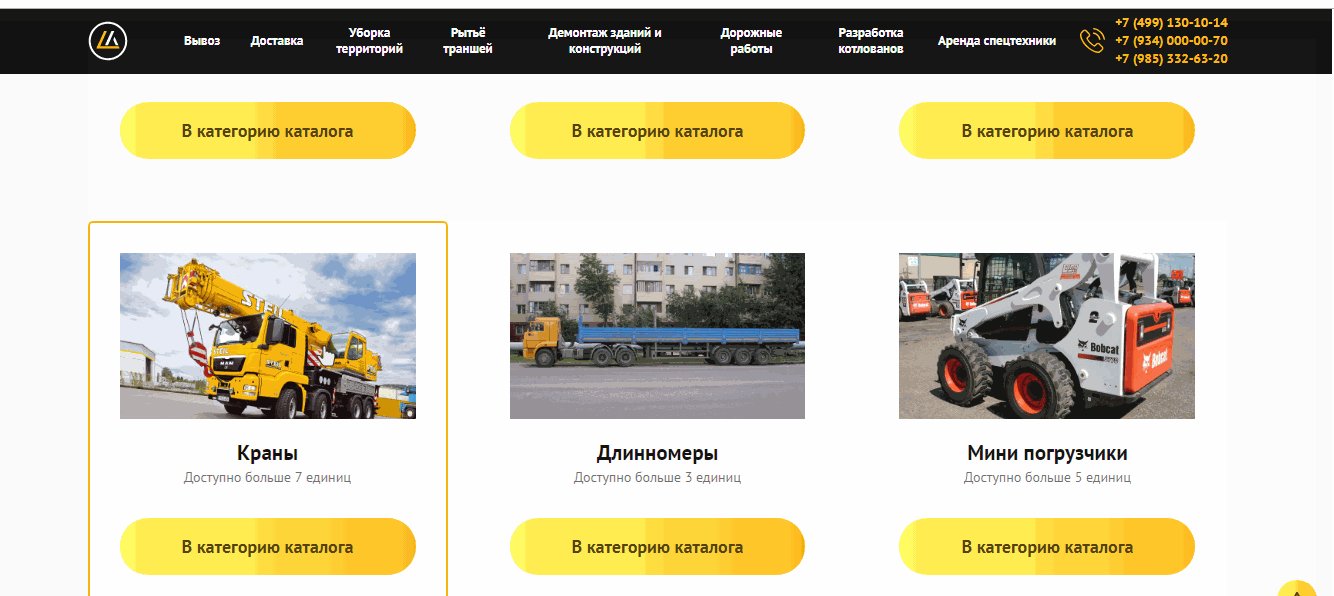
Раздел аренды спецтехники позволяет посмотреть автопарк компании, а также технику в разделах. Карточка техники отображает необходимую для заказа информацию: на ней можно взглянуть на характеристики техники, посмотреть на её внешний вид, а также заказать, если техника подходит для предполагаемого вида работ.
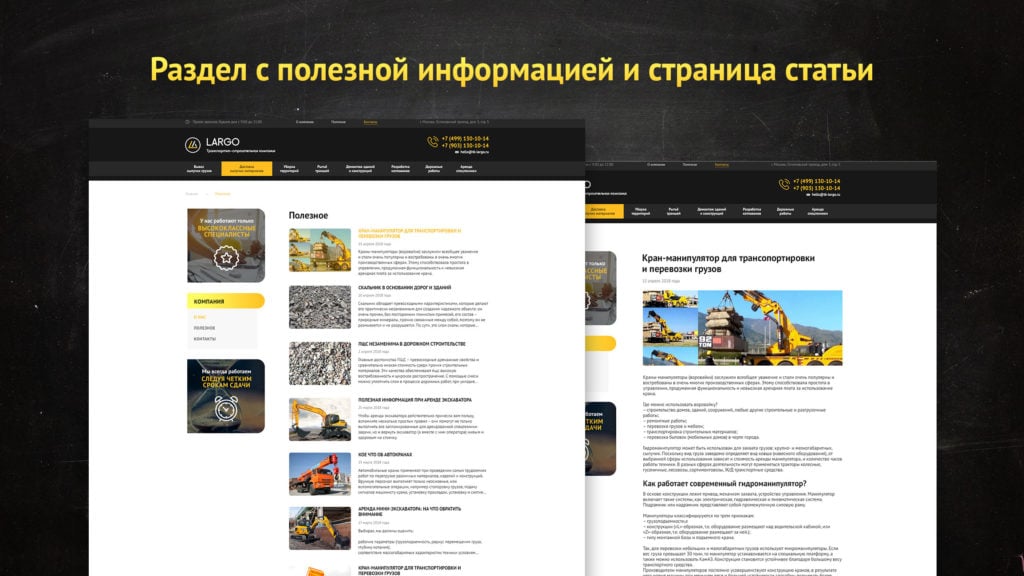
Статьи в разделе полезной информации подаются аккуратным списком, с превью и небольшим анонсом. Внутри статьи представлена рабочей зоной в рамках которой можно доступно преподнести любой материал, дополняя его изображениями, таблицами, цитатами и всевозможными списками.
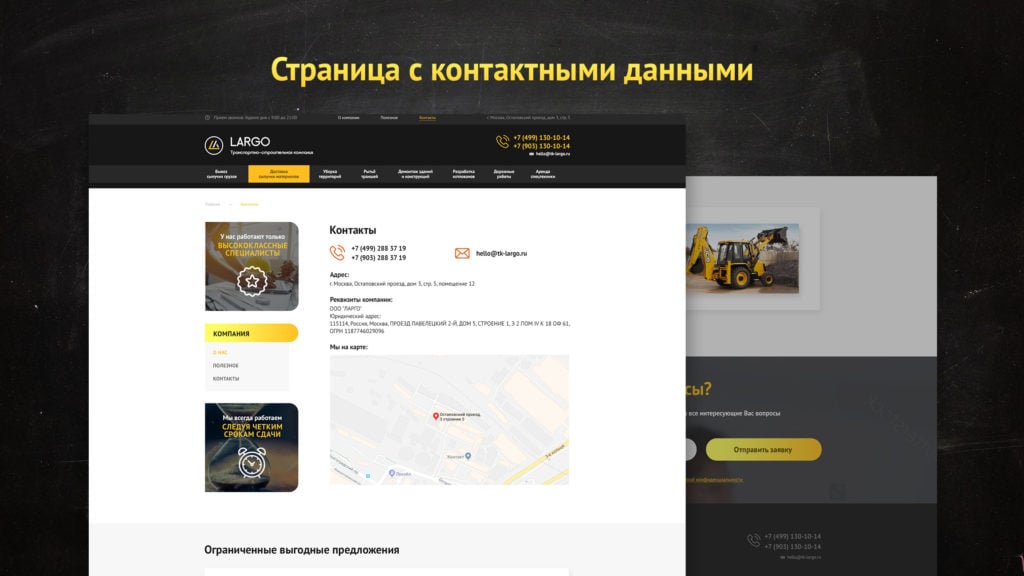
На странице контактов аккуратно представлена информация о компании, номера телефонов, почта, адрес на картах.
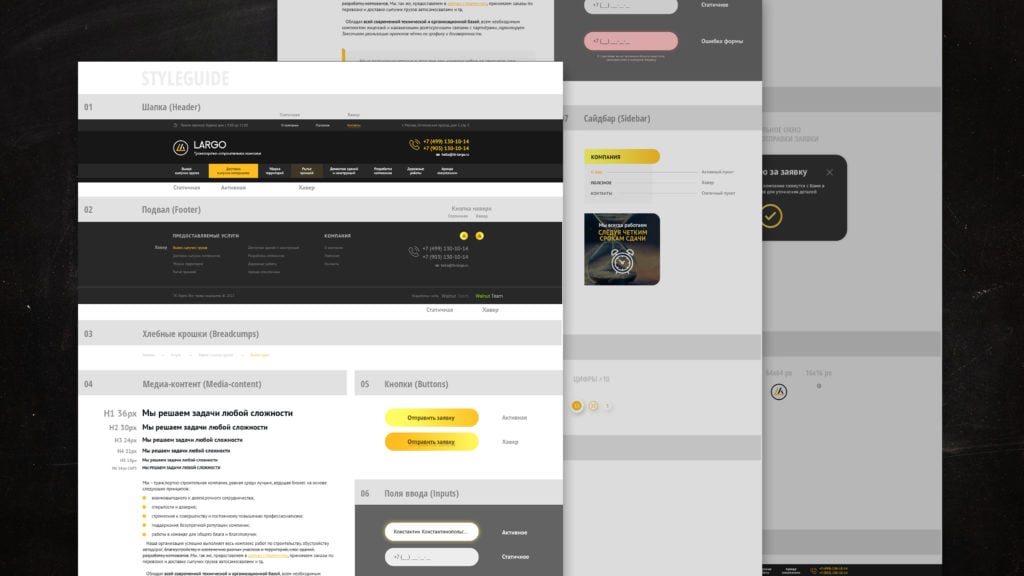
Стайлгайд. Завершение этапа дизайна
Естественно, для того чтобы адекватно можно было сконструировать сайт, не обойтись без стайлгайда, в котором раскрыты все состояния интерактивных элементов, а также отражены стилизованные элементы.
По окончанию сборки стайлгайда подготовка дизайна закончилась, и все макеты благополучно отправились заказчику на изучение и утверждение. Ответ не заставил себя долго ждать, макеты были утверждены, и теперь можно было передать весь массив PSD документов и графических элементов разработчикам, для создания уже функционирующей тестовой версии сайта.
Верстка и интеграция в CMS WordPress. Запуск нового сайта
Работая над сайтами, мы делаем большой акцент на наличии интерактивности в интерфейсе сайта. Без интерактивности сайт менее отзывчив в процессе работы с ним, пользователю сложнее понять, где находятся объекты, с которыми можно взаимодействовать, к тому же интерактивность оживляет сайт и делает его визуально приятным глазу.

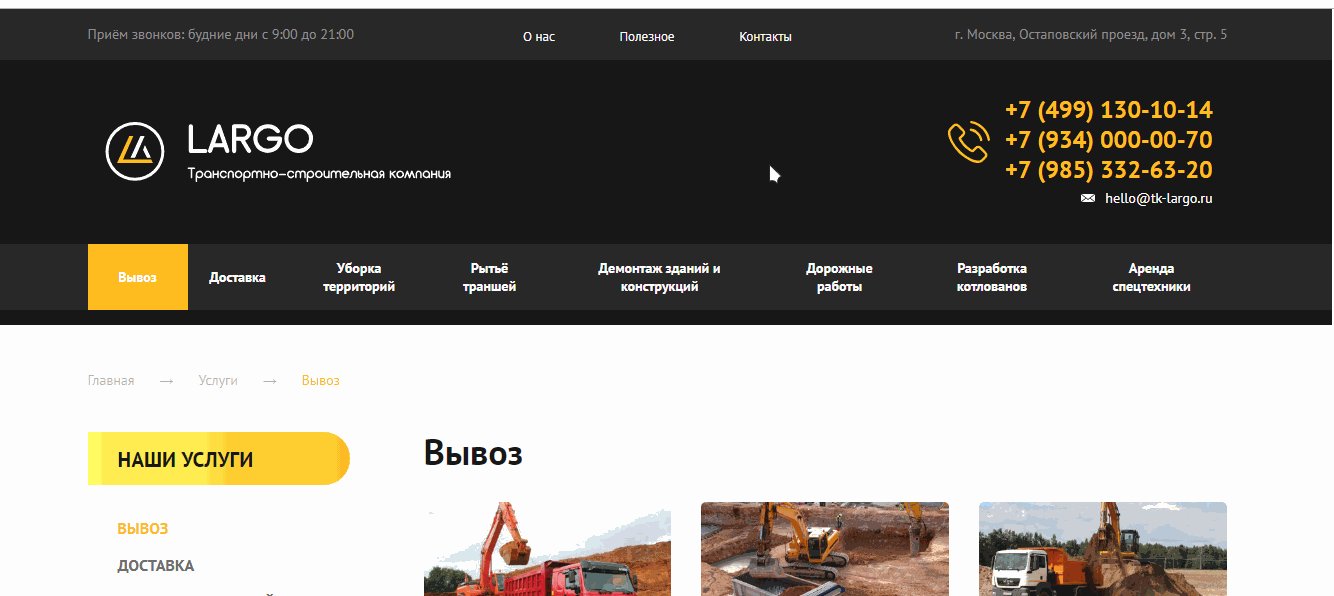
Аним.2 Интерактивность в шапке

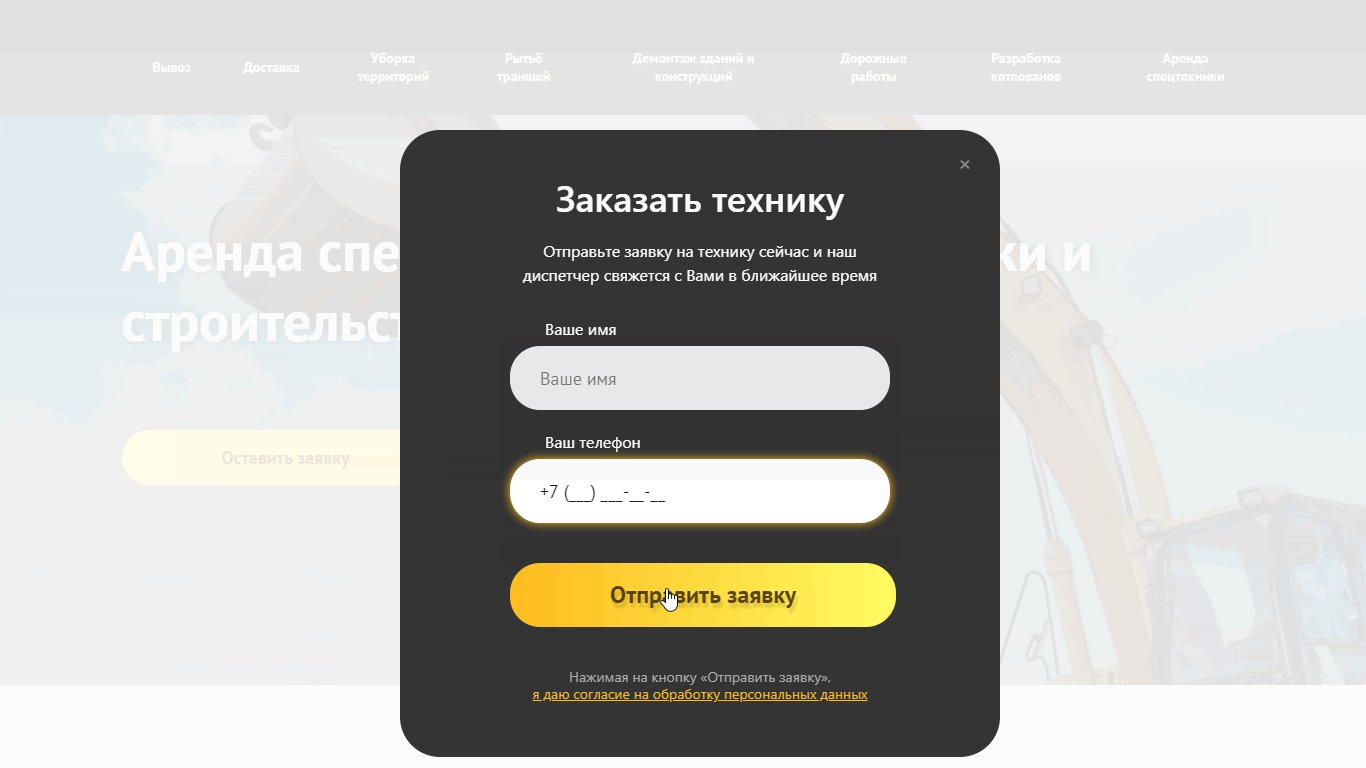
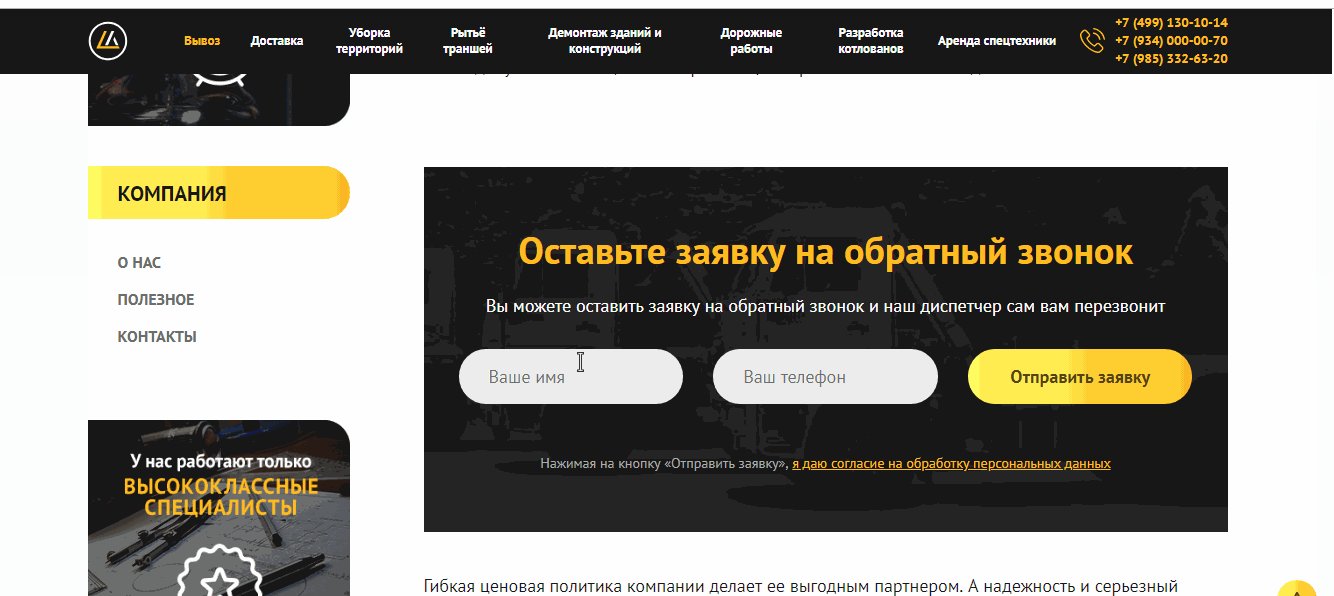
Аним.3 Работа слайдера и поведение полей для ввода данных в форме заявки

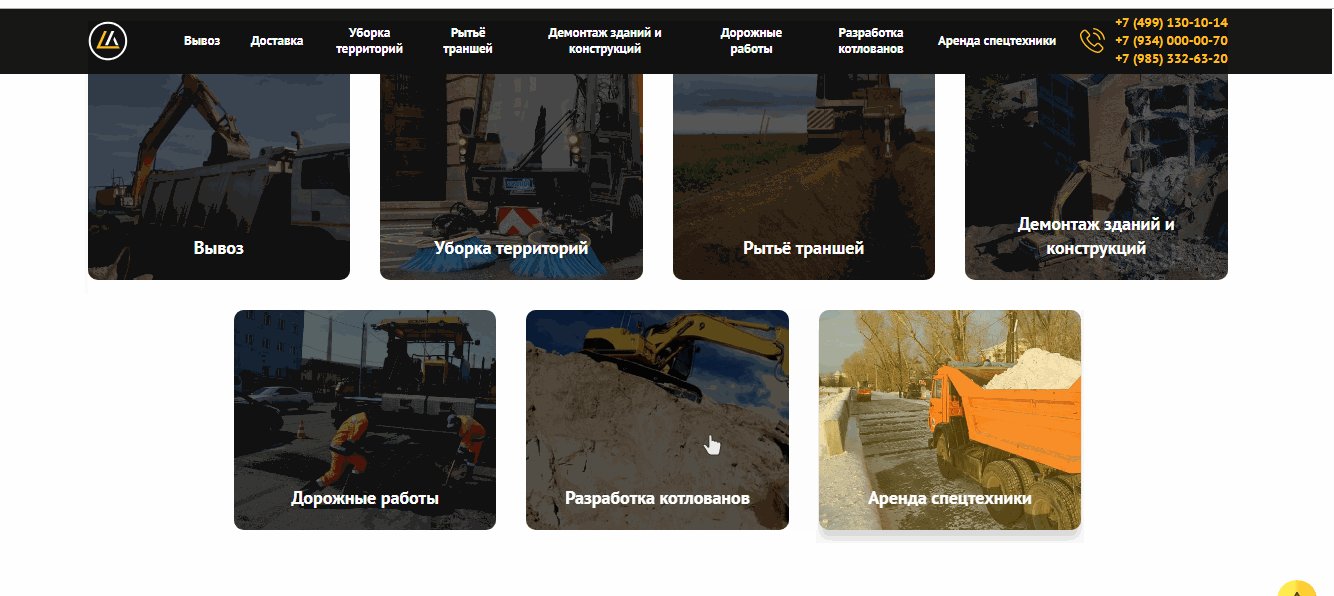
Аним. 4 «Липкая» шапка и поведение элементов на главной странице

Аним.5 Интерактивность на странице категории услуг
По завершению работ над визуальной и программной частью сайта, начались работы над отладкой ресурса — выявлению багов и недочетов. Попутно контент-менеджер вёл работу над заполнением сайта для последующей после этого этапа выкладки сайта на основной домен.
Как только все необходимые работы были произведены, сайт отправился на презентацию заказчику для того, чтобы он мог в полной мере изучить и утвердить его. Никаких нареканий в ходе презентации обнаружено не было и сайт отправился на свой основной домен и замену старого сайта — tk-largo.ru