Progressive JPEG — что за зверь?

Что такое progressive JPEG?
Progressive JPEG — это JPEG-изображение в прогрессивном формате. Прогрессивный формат изображения позволяет браузеру загружать не количественно, а качественно. Другими словами — загружать изображение постепенно, постоянно отображая это изображение с различным качеством от 0 до 100 процентов.
Просто сравните

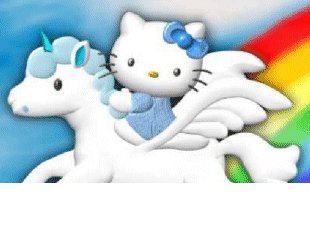
Рис1. Загрузка изображения в обычном (последовательном) формате

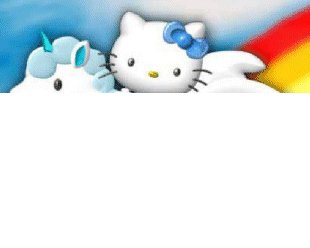
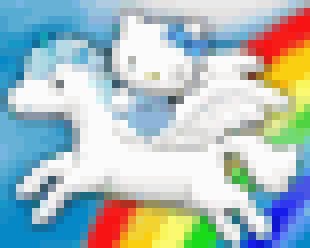
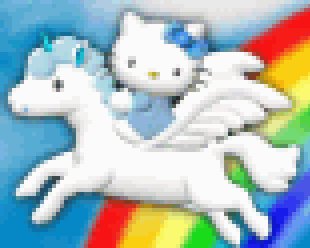
Рис 2. Загрузка изображения в прогрессивном формате
На мой взгляд, progressive JPEG — это чертовски здорово! Знаете, progressive JPEG появился уже очень давно (порядка 10 лет назад), однако сайтов, использующих эту технологию довольно мало, особенно в нашей стране.
И я не знаю почему. На Хабре есть статья на эту тему. Она там лежит аж с 2013 года. Да, на тот момент не так хорошо браузеры поддерживали эту технологию. Но время не стоит на месте. И поэтому уже давно пора переходить на progressive JPEG.
Как сделать progressive JPEG своими руками
Сохранить изображение в прогрессивном формате проще простого. Способов несколько:
- Если вы владеете Photoshop, то можете сохранить изображение с помощью него. Нужно всего лишь выбрать в меню опцию «Сохранить для веб» и поставить галочку напротив пункта «Прогрессивный формат».
- Использовать онлайн-сервис, например https://www.jpeg.io/. Таких сервисов довольно много, нужно только уметь искать 🙂
- Использовать плагин для CMS. Для WordPress можно рассмотреть, например, Kraken.io Image Optimizer. Правда, он платный… Взвесьте все «за» и «против», прежде чем покупать его.
- Если же вы или ваши сотрудники имеют навыки администрирования серверов, то вы можете настроить оптимизацию у себя на сервере. Но об этом побеседуем в другой теме.
А нужно ли оно мне вообще?
К слову сказать, что многие сайты, на которых повседневно появляется большой количество огромных изображений (например бесплатные стоки фотографий, или же сайты с обоями для рабочего стола) стараются использовать всё таки прогрессивный джипег, так как если его не использовать удобство работы с сайтом существенно падает, к тому же ломая всю верстку до окончания загрузки страницы.
Разница между последовательным и прогрессивным JPEG может быть незаметна на компьютерах. На компьютерах с очень хорошим интернетом (больше 100 Мбит/с) браузер загружает изображение настолько быстро, что изображение прогружается моментально в полном объёме. Тоже самое может происходить с маленькими изображениями. Если же соединение слабое (обычно это мобильные сети, к примеру 3G), или изображение имеет большой размер, то разница между последовательным и прогрессивным форматом будет «налицо».
Естественно, если весь земной шар будет покрыт мобильным интернетом пятого поколения, разница между обычным JPEG и прогрессивным уже мало кому будет заметна, но пока его нет, следует использовать его, чтобы делать всё пространство интернета капельку лучше.

