Цель и задачи проекта
Цель
Создать новый сайт, отражающий обновлённые потребности компании и улучшающий пользовательский опыт.
Задачи
- Провести аудит текущего сайта и технического задания
- Разработать современный дизайн на основе анализа и пожеланий клиента
- Подготовить адаптивные версии для всех типов устройств и собрать полноценный стайлгайд
С чем работаем
«Квест Лаб» — команда, создающая реалистичные сценарии и продуманные до деталей квесты по всей России. Основная задача проекта — спроектировать сайт, который покажет масштаб реализованных проектов и передаст атмосферу живого участия.
На выходе получился лаконичный сайт с фокусом на портфолио, отзывчивой адаптацией и легкой навигацией. Мы разработали индивидуальную графику, подобрали акцентную цветовую палитру и обеспечили удобный доступ к кейсам и контактам.
Проект стал полноценной цифровой визиткой для компании, акцентируя внимание на опыте, погружении и географии реализованных сценариев.

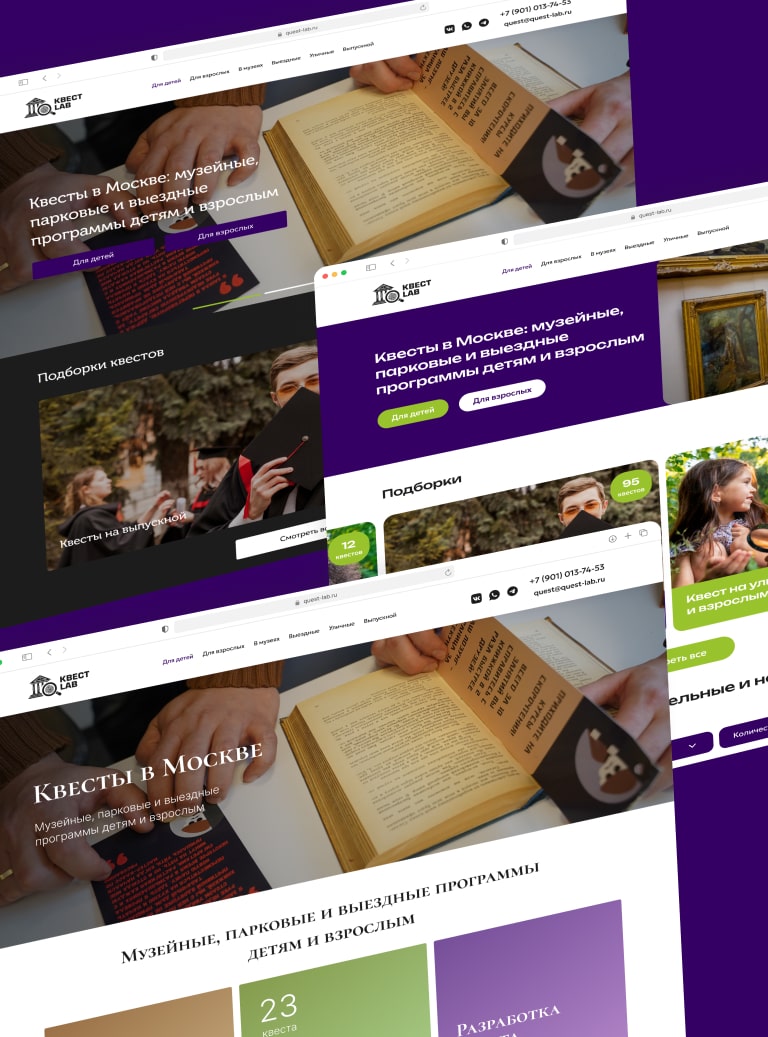
Отрисовка концепта
Проект стартовал с нестандартного брифа: у клиента не было чёткого представления, каким должен быть итоговый сайт, но было очень ясное понимание, каким он не должен быть. Это задало вектор: через пробу, от обратного.
Мы проработали более 20 различных концептов — от строгих и лаконичных до эмоциональных и насыщенных. Каждый вариант проверялся на соответствие внутреннему ощущению бренда клиента. Итоговая версия стала результатом кропотливого отбора: визуально чистая, интуитивно понятная и визуально насыщенная, она точно передаёт суть проекта и удобна для пользователя.

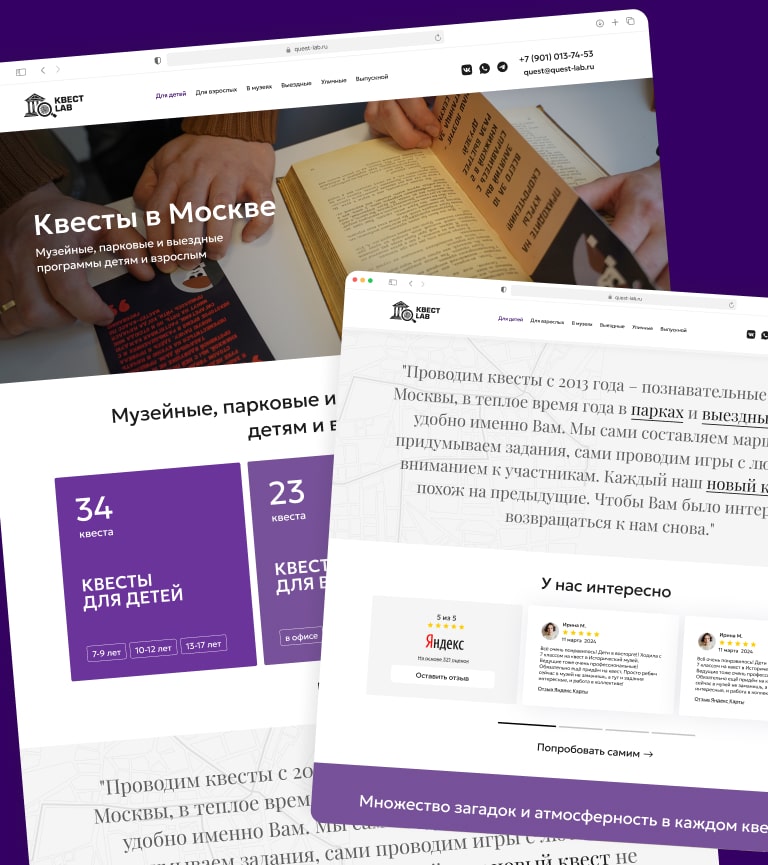
Разработка главной страницы
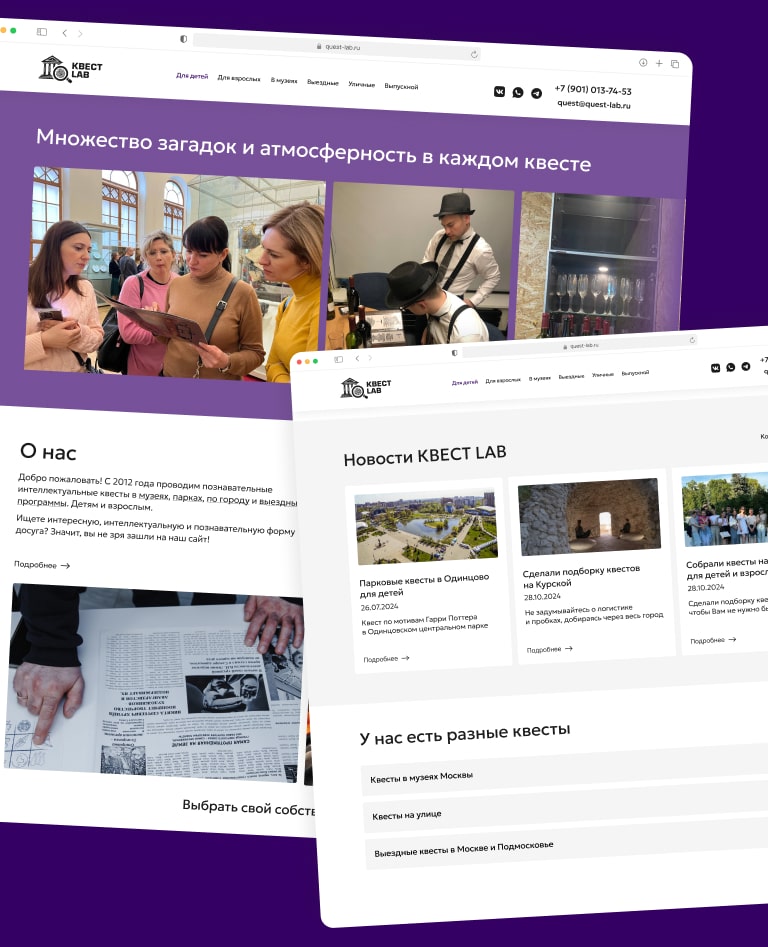
Главная страница — это первое впечатление и основная точка входа. Мы сосредоточились на том, чтобы пользователь сразу понимал, чем занимается «Квест Лаб», кому подходят программы и как быстро найти нужный формат.
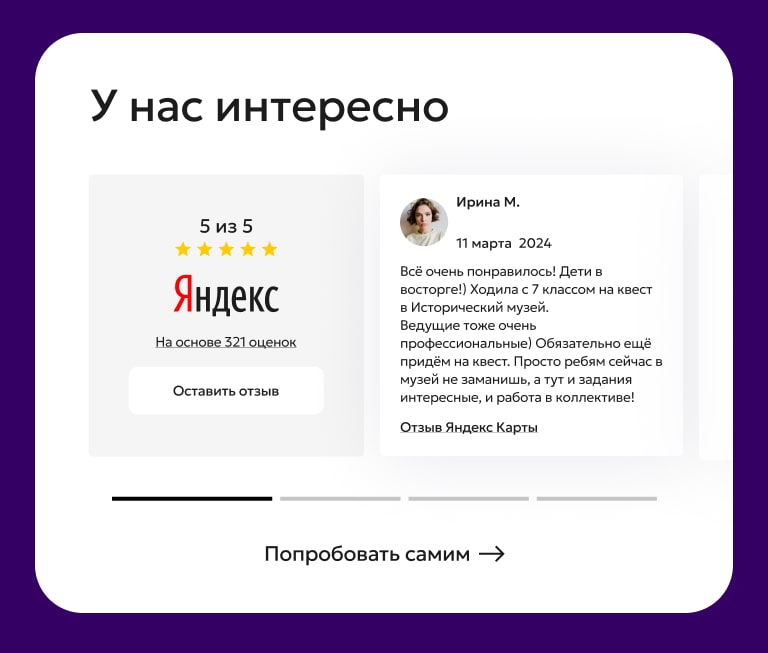
Упор сделали на простую структуру и визуальную иерархию: заголовки, карточки с квестами, отзывы, навигация по возрасту и формату. Стартовая зона даёт краткий обзор ключевых направлений — для детей, взрослых, школьных групп, выездных мероприятий. Добавили живые фотографии, чтобы передать атмосферу и эмоции, которые ждут участников.
Блоки выстроены так, чтобы человек не терялся: всё понятно, логично и дружелюбно. Сайт рассказывает, увлекает — и ведёт к действию.


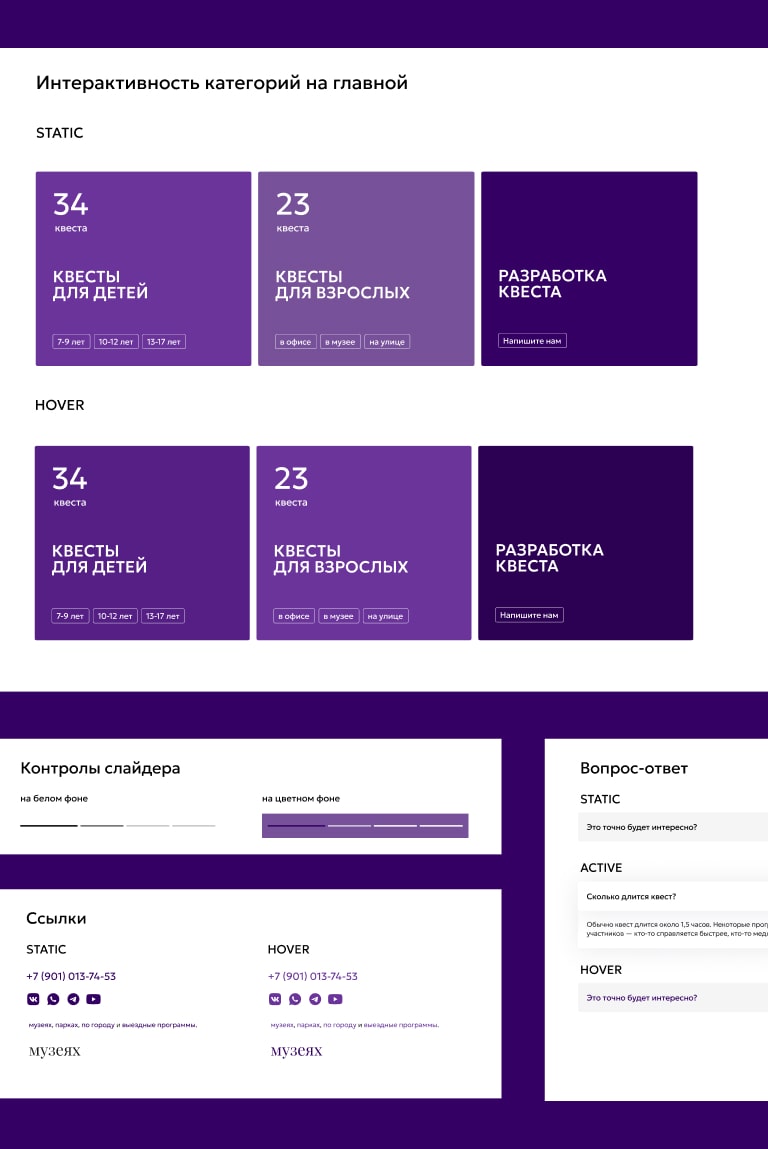
Разработка раздела категорий
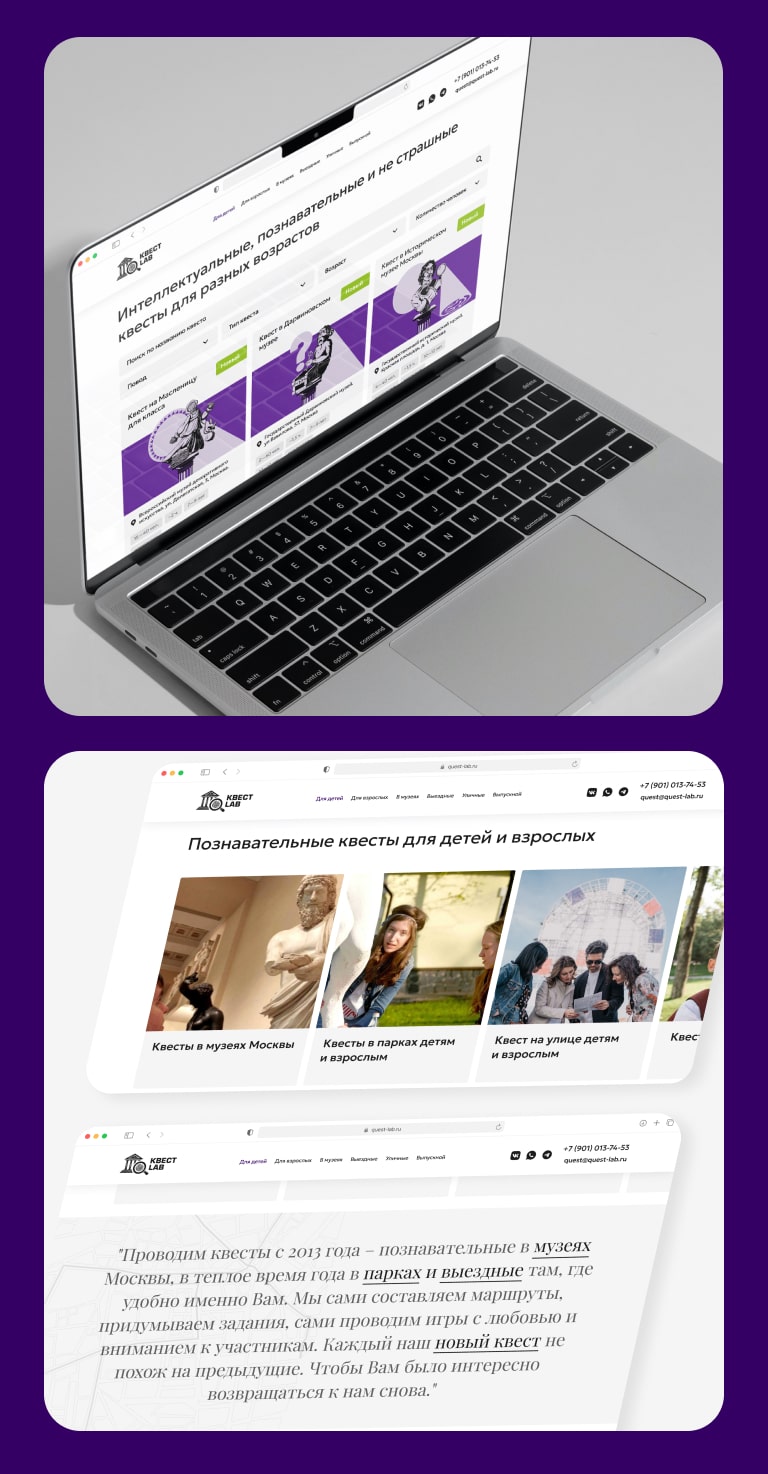
Ключевая задача раздела — упростить выбор подходящего квеста для разных возрастов, форматов и условий проведения. Мы сфокусировались на удобной фильтрации и визуальной подаче, чтобы пользователь мог легко ориентироваться даже без предварительной подготовки.
Раздел получил гибкую структуру: квесты делятся по типу (музейные, уличные, выездные), возрастным группам и локациям. Мы реализовали визуальные карточки с короткими описаниями и иконками — так навигация происходит не только по названию, но и по визуальному образу. Добавлены фильтры и поиск по ключевым параметрам.
Такой подход позволил создать единый каталог, который остаётся простым для родителей, учителей и организаторов, при этом охватывая весь ассортимент.


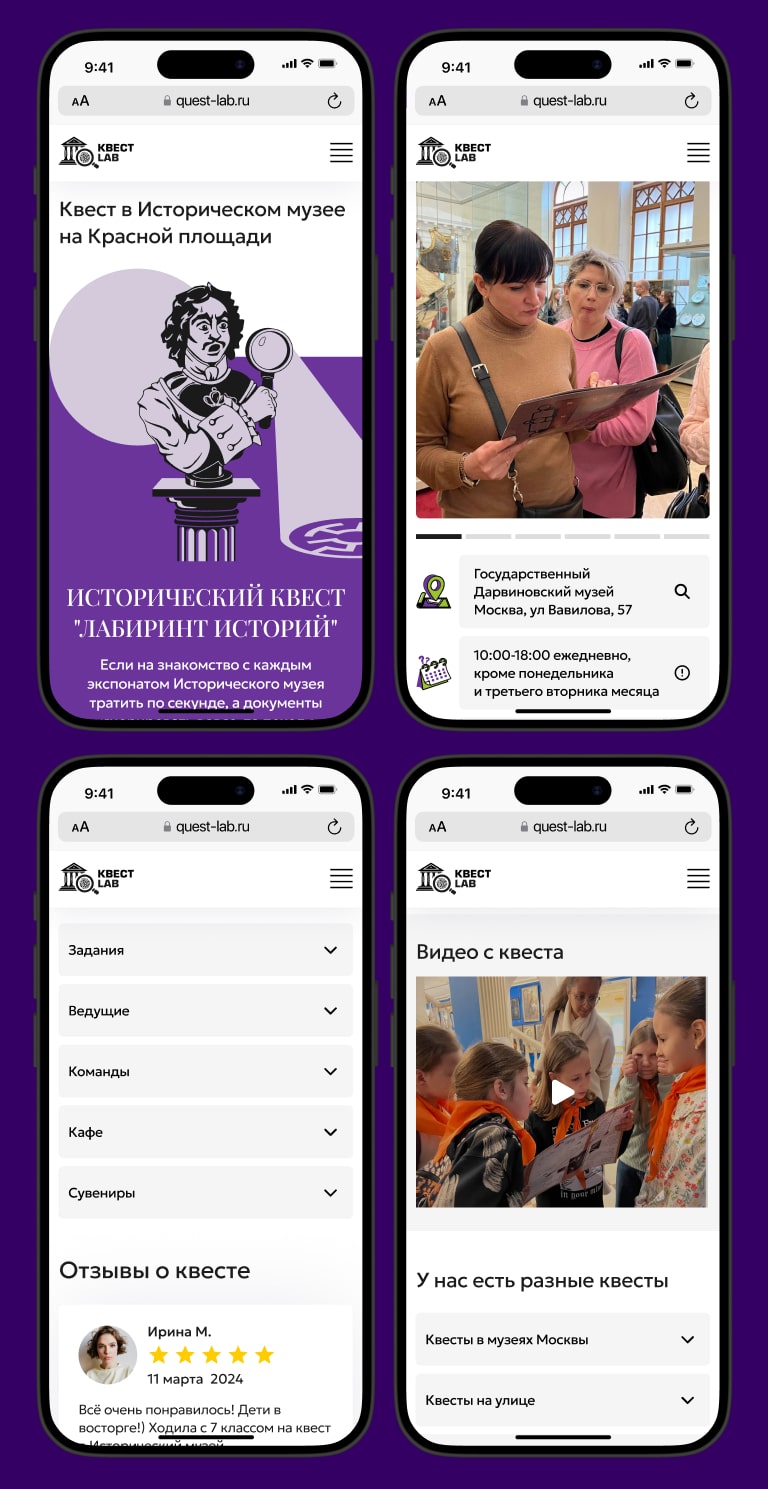
Разработка страницы квеста
Страница квеста — это место, где пользователь принимает решение. Мы собрали всё важное: от краткого описания и места проведения до отзывов, расписания и визуального контекста.
Каждый экран проработан с учётом сценария пользователя: сначала — общее представление о квесте и атмосфере, далее — конкретика по времени, возрасту, локации, ведущим и даже наличию кафе и сувениров. Добавили видео с живыми эмоциями участников, блок с отзывами и маршрутом, чтобы сократить путь от интереса до действия.
Интерфейс остался лёгким даже на мобильных устройствах: аккордеоны, читаемость, быстрый доступ к кнопкам. Всё, чтобы выбрать и записаться — было просто, удобно и приятно.

Разработка контентных страниц
Контентные страницы — это не просто тексты, а навигационные опоры, которые формируют доверие и закрывают вопросы пользователей. Мы спроектировали и оформили целый пул таких страниц: от раздела «О нас» до юридических документов и 404-ошибки.
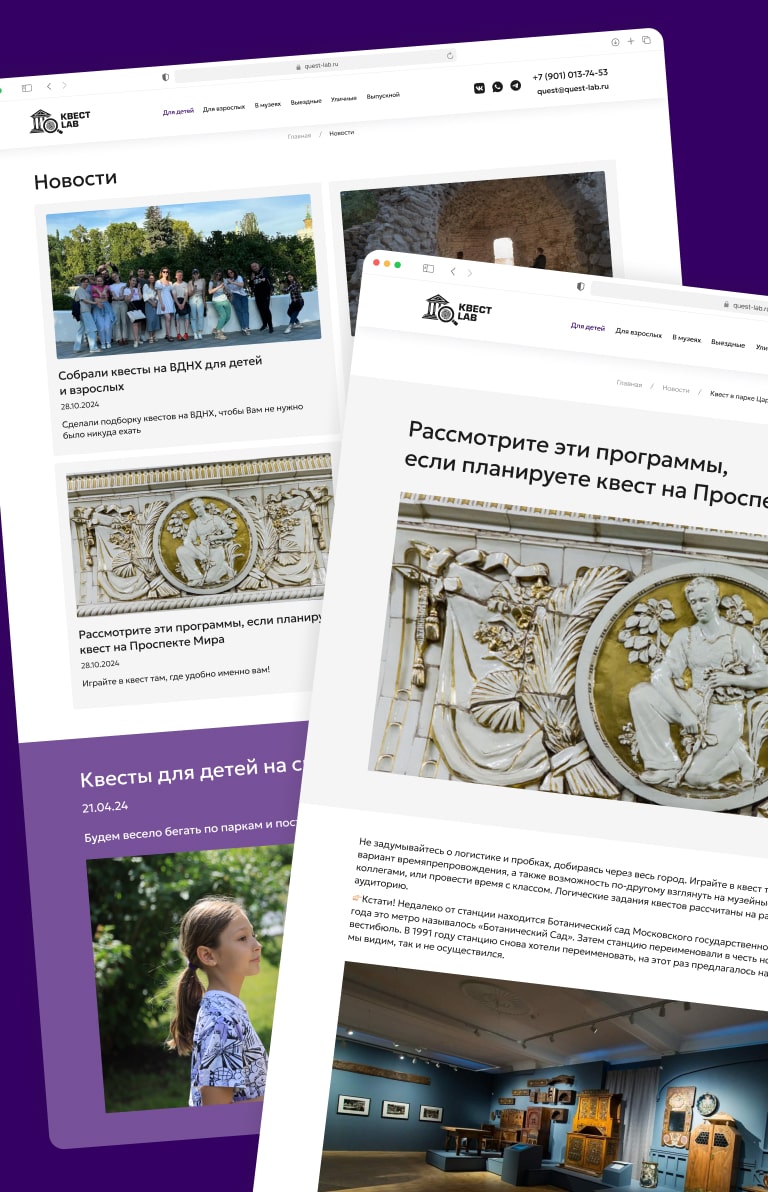
Для разделов «О квестах» и «О компании» мы задали тёплый, рассказочный тон, чтобы подчеркнуть живость команды и уникальность подхода. В разделе новостей настроили карточки, упрощающие просмотр и переход к деталям. Каждая страница новости открывается с крупным изображением и удобным форматированием текста.
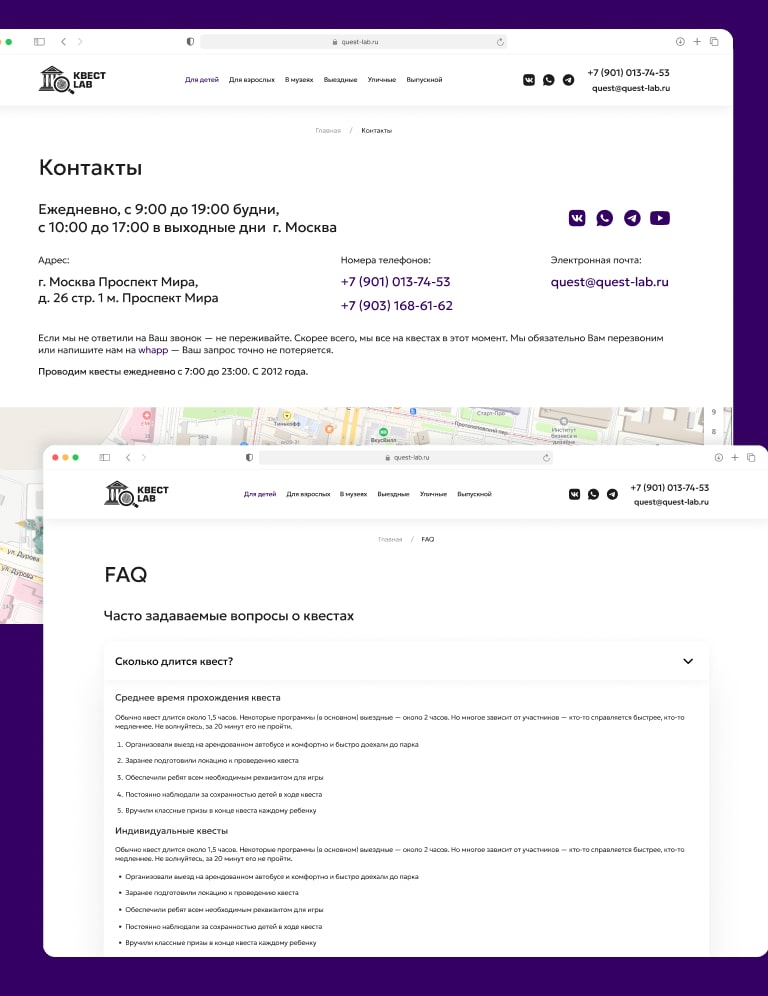
FAQ, политика конфиденциальности, договор оферты — написаны и сверстаны в едином стиле с акцентом на читаемость. 404-страница не просто информирует об ошибке, но и возвращает пользователя к нужным разделам. В контактах добавлена карта, выделены телефоны, email и уточнено расписание — всё для быстрого взаимодействия.
Итог: контент стал не обузой, а средством диалога с пользователем. Структура логична, оформление — лаконичное, доступ к информации — мгновенный.


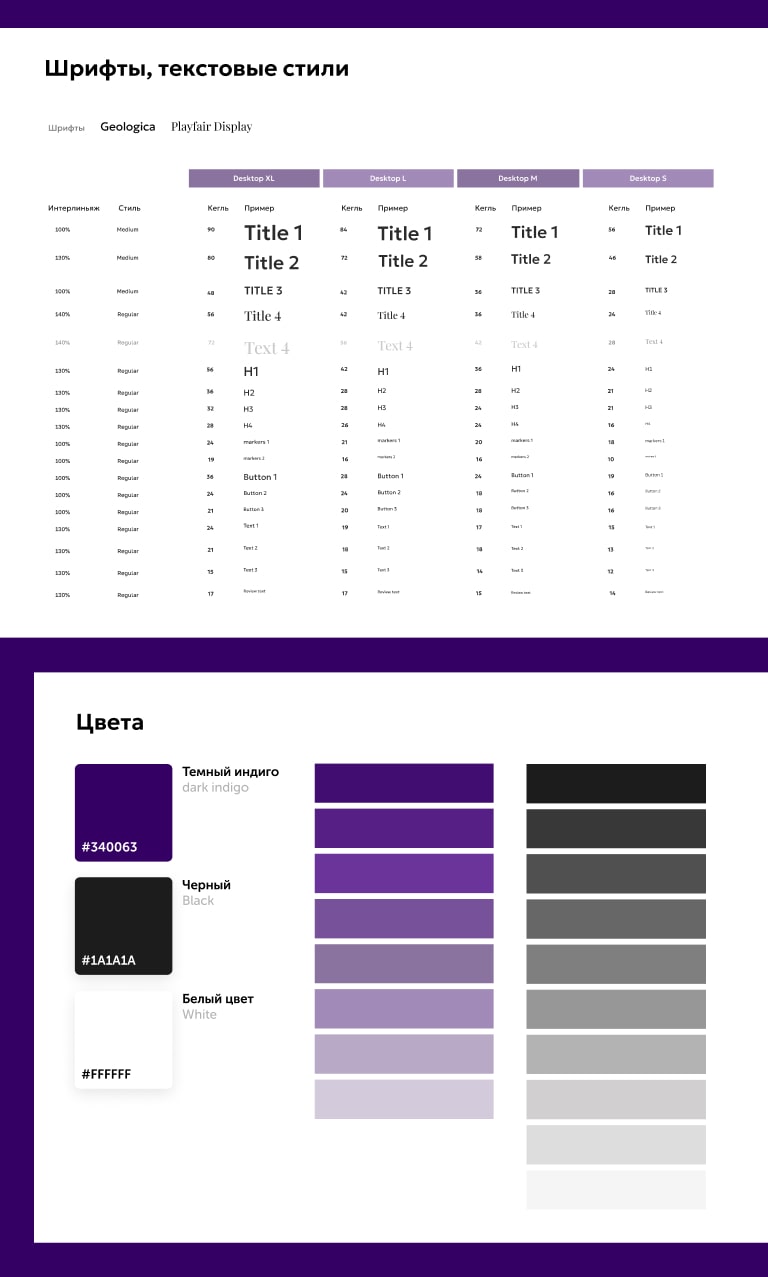
Разработка стайлгайда
Чтобы обеспечить визуальную целостность и удобство масштабирования проекта, мы собрали подробный стайлгайд, включающий типографику, цветовую палитру, интерактивные состояния и правила верстки.
В основе — шрифты Geologica и Playfair Display, подобранные так, чтобы сочетать строгость и игру. Цветовая система строится вокруг фирменного тёмного индиго (#340063) с акцентами на чёрный и белый. Мы прописали поведение элементов в статике, наведении и активном состоянии: карточки, слайдеры, ссылки, выпадающие списки.
Благодаря этому гайдлайну, проект легко масштабируется на новые страницы, лендинги или промо — без потери визуальной логики. Всё предсказуемо, едино и удобно для команды разработки.