Цель и задачи проекта
Цель
Разработать новый сайт колледжа
Задачи
- Разработать новую концепцию дизайна
- Интегрировать сайт с CMS WordPress
- Заполнить боевой сайт актуальной информацией
С чем работаем?
К нам обратились из Владикавказского Профессионального Колледжа с задачей на создание нового, современного и адаптивного сайта. Важным нюансом было соблюдение методических указаний к созданию сайта — в нем обязательно должен был присутствовать типовой раздел с обязательной информацией о колледже. Заказчик также обратил внимание на дизайн будущего сайта и дал ключевые референсы, опираясь на которые необходимо было создать новый сайт для колледжа.
Подготовка концептов
Первым этапом в работе традиционно собираем 2 концепта — светлую и темную версию. Создавать светлый и темный концепты решили исходя из прикрепленных референсов, один из которых был светлым с контрастными заголовками, а другой темным. Основным пожеланием заказчика был уход от сухого дизайна традиционных сайтов учебных заведений, где вся информация подается преимущественно мелким шрифтом и в огромных неструктурированных массивах текста.

Светлый концепт

Темный концепт
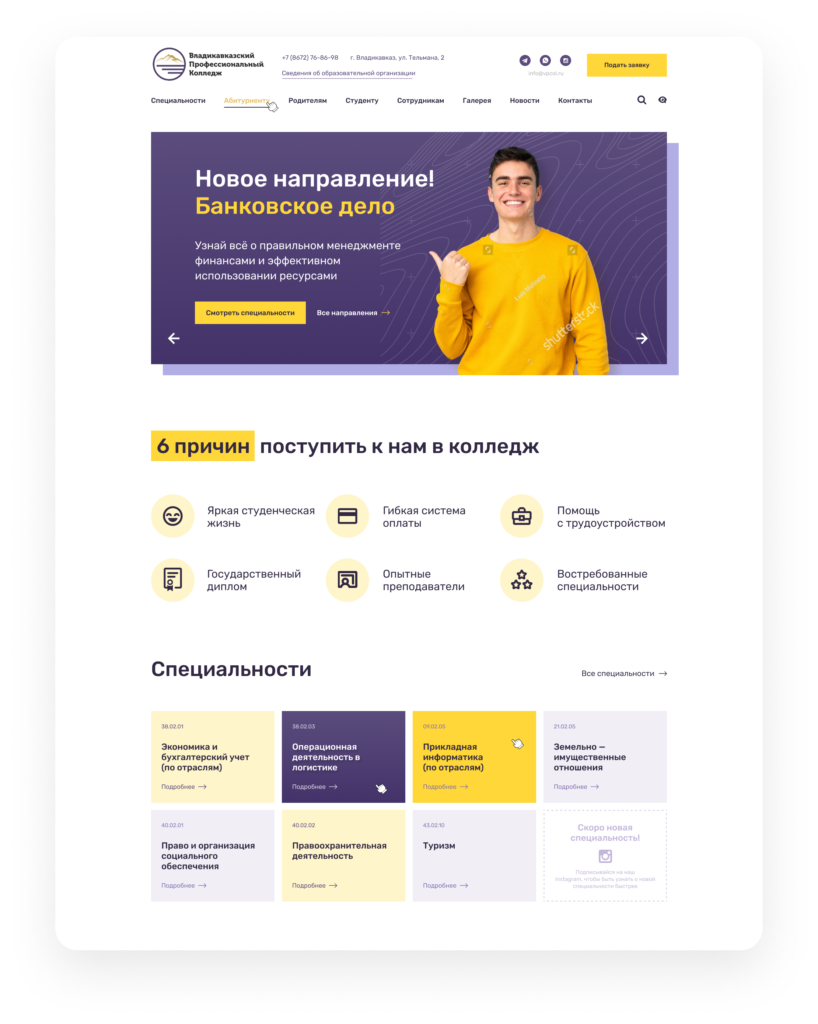
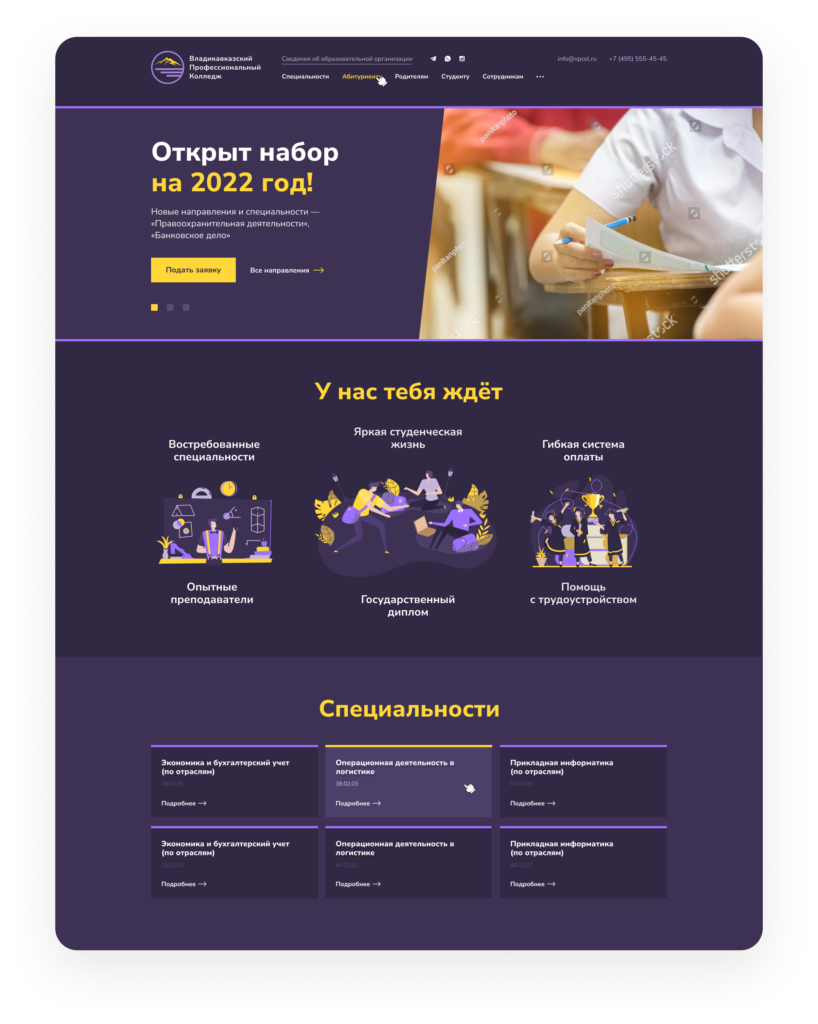
Выбор пал на светлую версию — она больше приглянулась заказчику. Выбранную версию мы доработали до полноценной страницы — формирование главной страницы позволило получить стилеобразующие элементы интерфейса, на базе которых можно было собирать оставшиеся страницы.

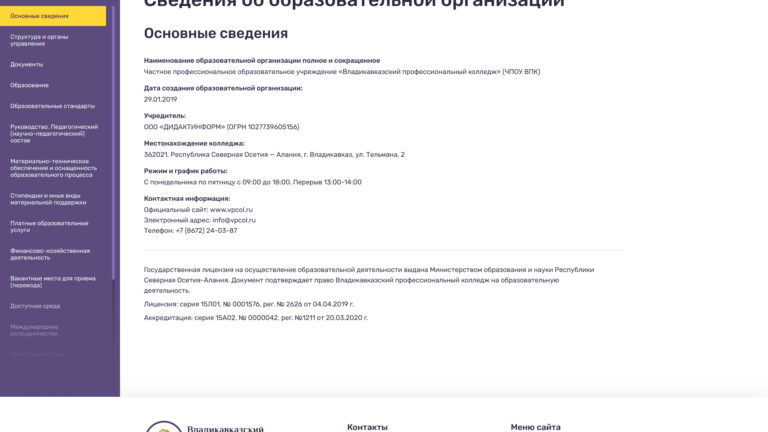
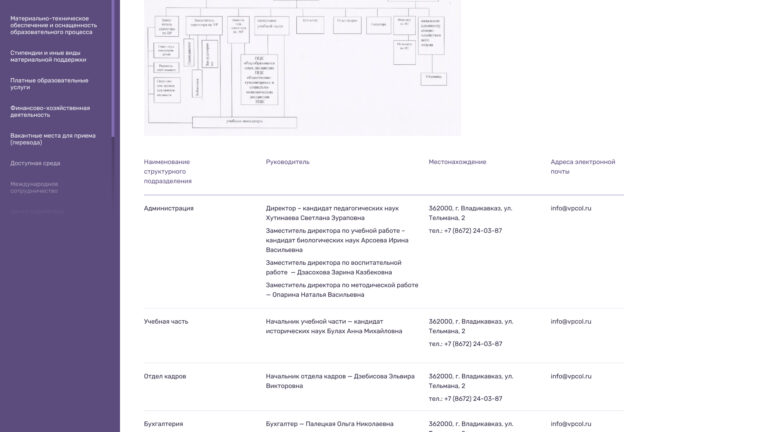
Раздел «Сведения об образовательной организации»
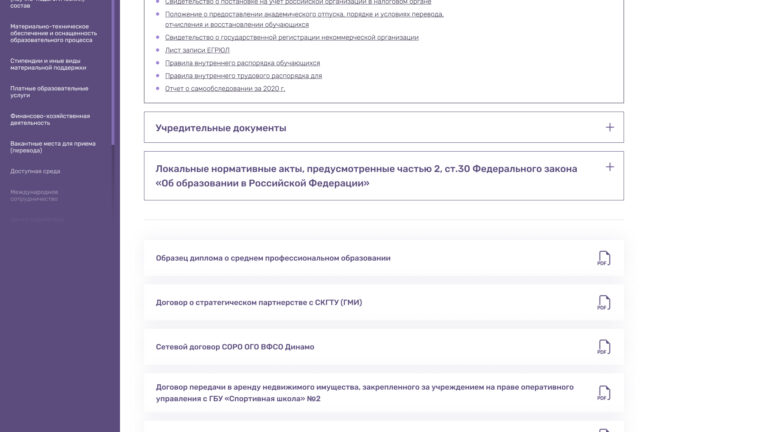
Одним из ключевых разделов на сайте является обязательный раздел с информацией об образовательном учреждении. Этот раздел должен строго соответствовать методическим указаниям для образовательных учреждений. Заказчик попросил создать раздел таким чтобы он не только соответствовал методическим указаниям, но и при этом был удобным в навигации и приятно выглядел. Мы попытались сфокусироваться на структурированной подаче материала и понятной навигации — этого было достаточно чтобы превратить сухой текст в достаточно динамичную ленту материалов с понятным разделением смысловых блоков.
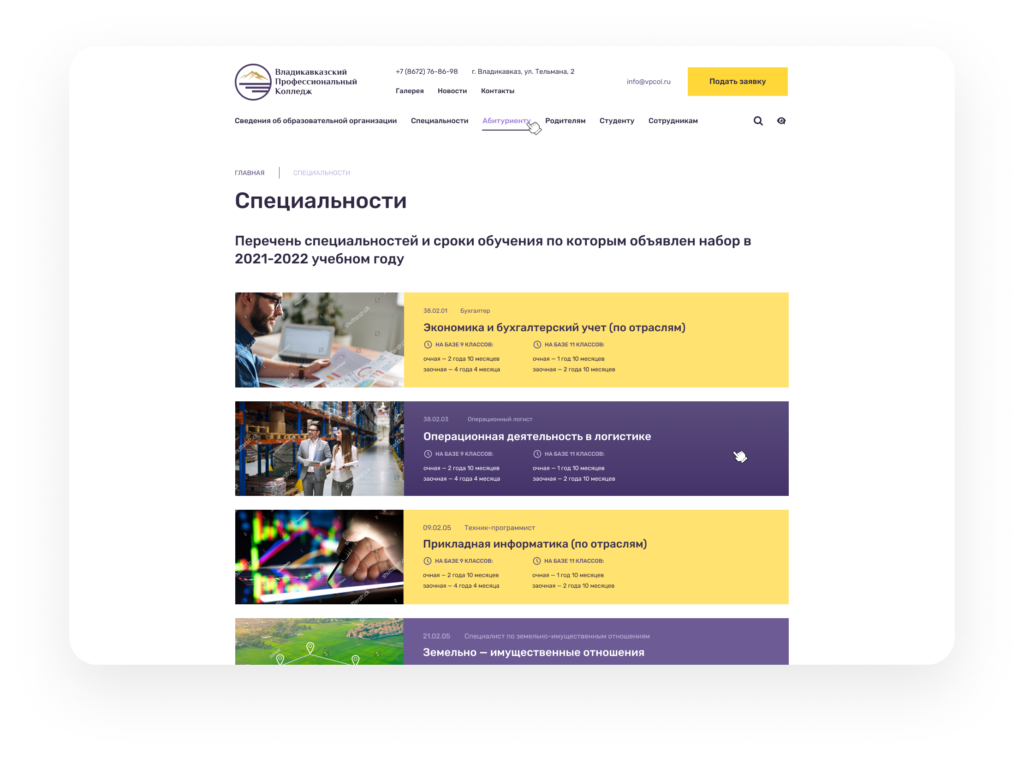
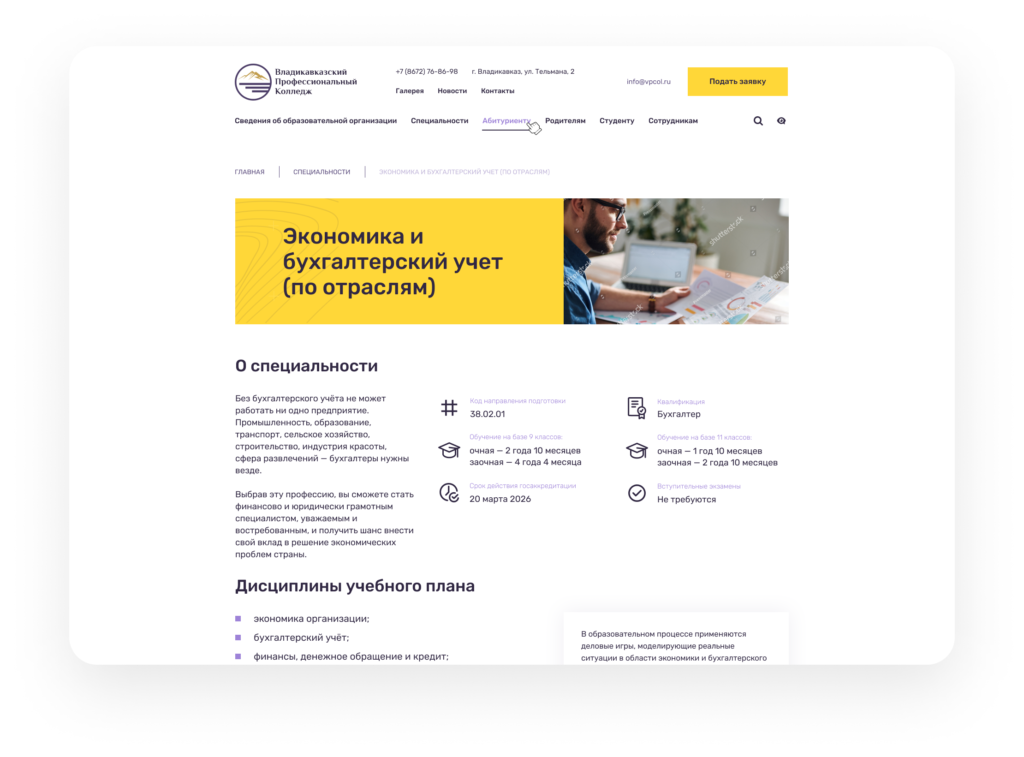
Раздел «Специальности» и страница «Абитуриенту»
Не менее значимый раздел на сайте — «Специальности». Именно на страницах специальностей колледжа абитуриент знакомиться со своей будущей специальностью, поэтому нужно чтобы информацию о специальности можно было легко считать со страницы, при этом получив ответы на вопросы которые чаще всего возникают у абитуриента.
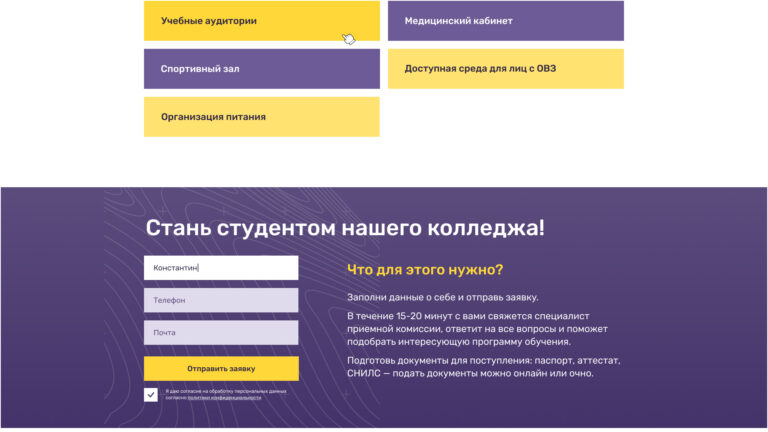
Решить задачу с понятным представлением информации нам помогло разбиение на смысловые блоки, где в каждом из блоков абитуриент порционно получает сначала информацию о специальности, затем дисциплинами которые входят в специальность, блок с будущими профессиями по данной специальности, документы по образовательным программам и учебным планам, а также блок с памяткой о том, какие документы понадобятся для поступления. Ну и в случае моментального принятия решения и выхода на контакт с колледжем внизу находиться форма для отправки заявки на поступление.
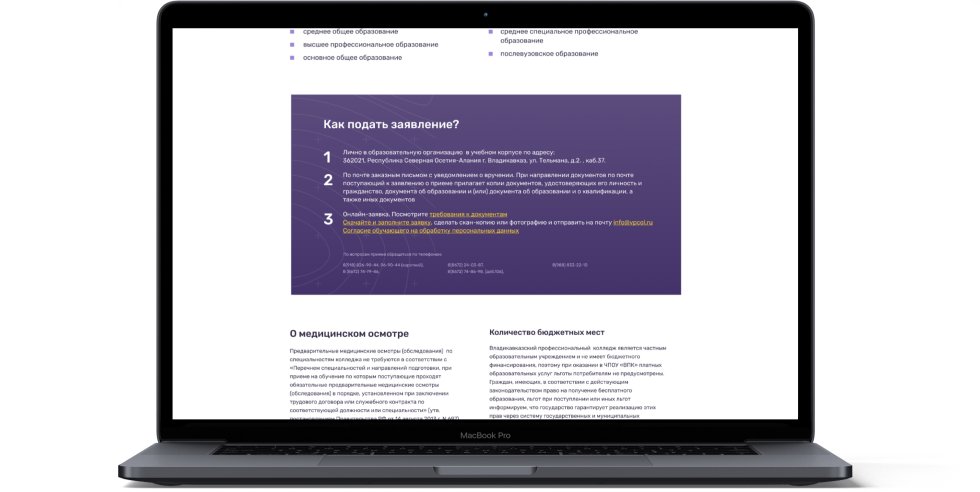
Страница «Абитуриенту»
Не менее важной страницей для абитуриента оказалась и одноименная информационная страница «Абитуриенту». Будущий студент и его родители на этой странице узнают о сроках подачи документов, полный перечень документов необходимый для поступления, возможностях онлайн и офлайн подачи документов, а также прочих важных нюансах при поступлении.

Прочие страницы сайта
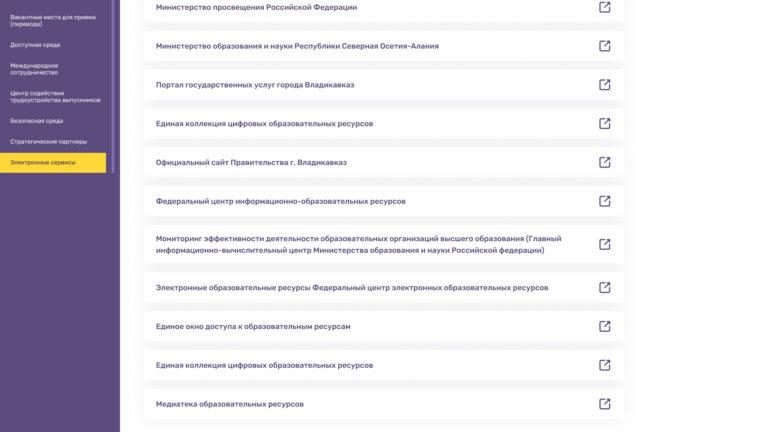
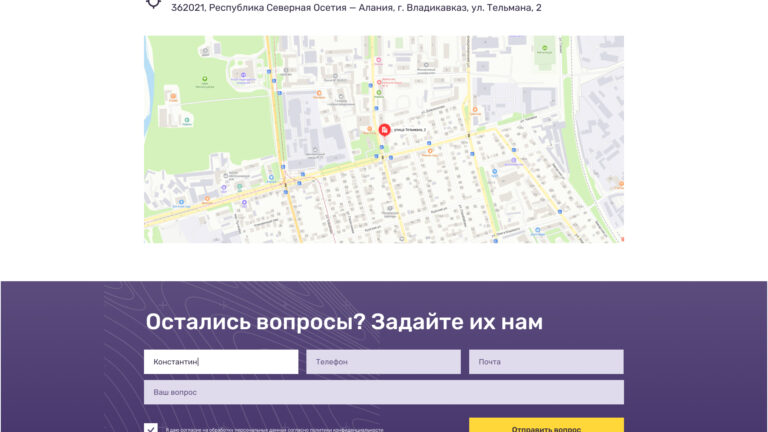
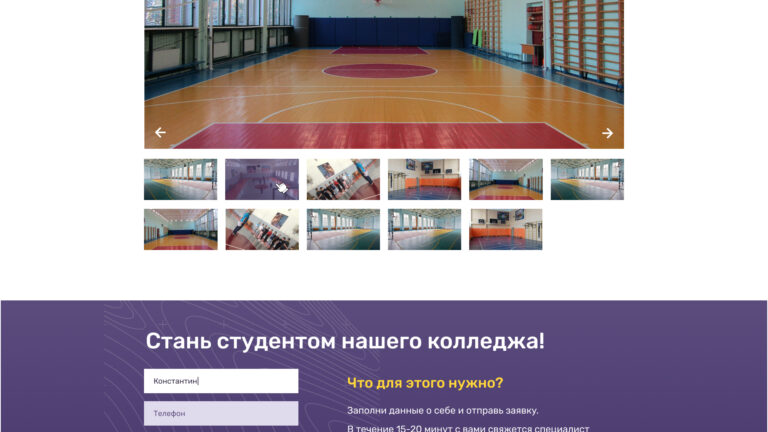
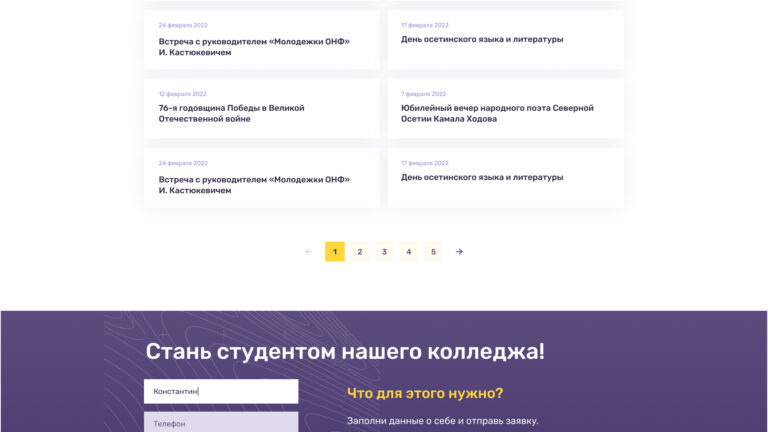
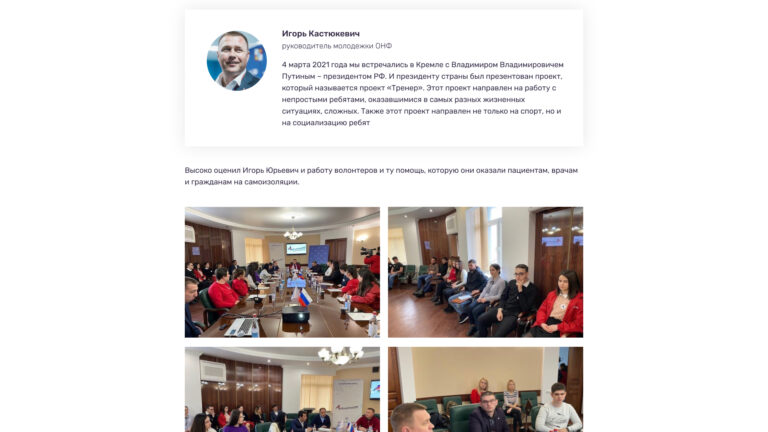
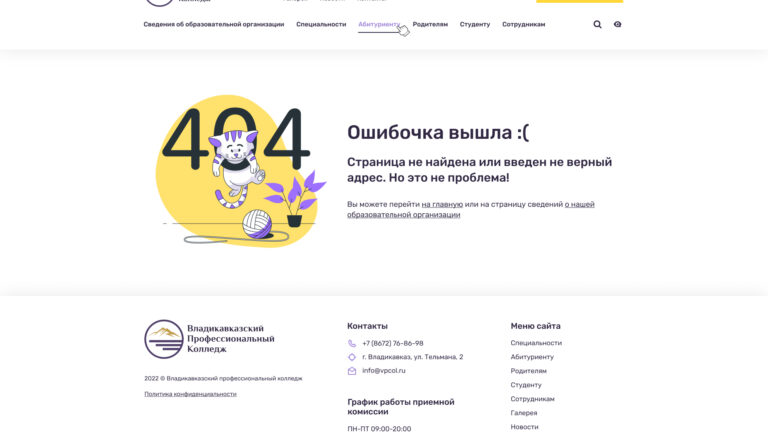
Как только ключевые страницы были собраны, доделали и другие, типовые для корпоративного сайта, страницы — раздел и страница новостей, галерея, контакты, шаблон типовой информационной страницы и страница 404 ошибки
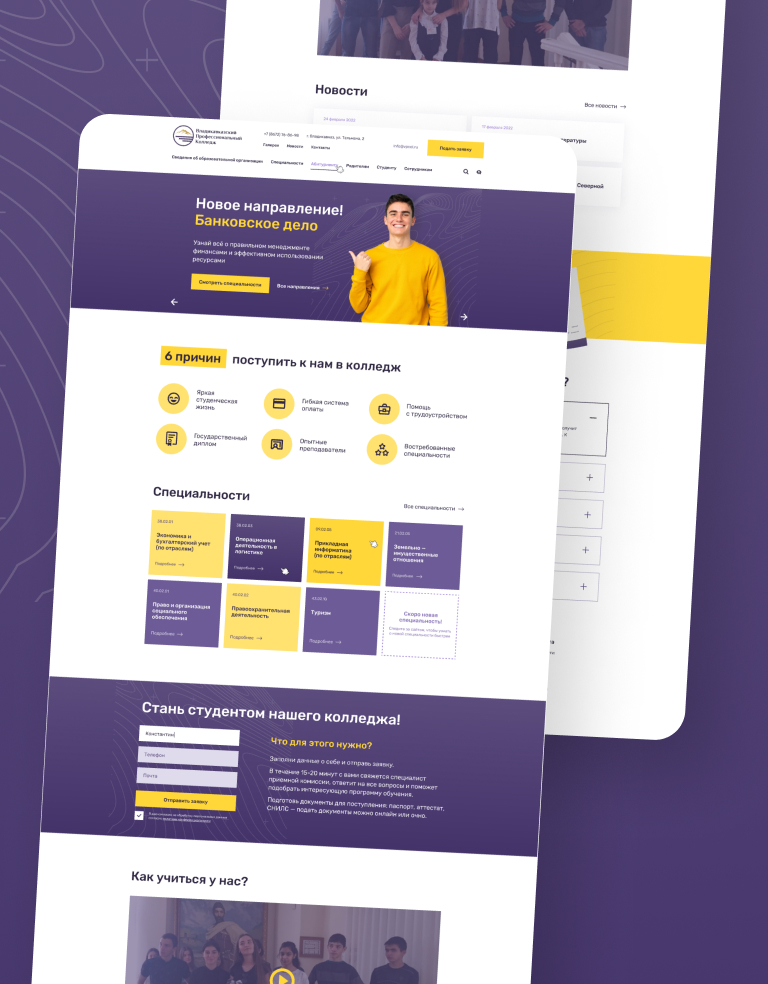
Адаптивность
Естественно не обошлось и без адаптации в планшетный и мобильный вид — сайт должен был уметь выглядеть хорошо на всех устройствах.