Сим-сим, откройся! Как создавался сайт для аварийной замочной службы «Медведь Эксперт»

Предисловие
Совсем недавно мы рассказывали, как мы продвигали в интернете и запускали контекстную рекламу для нашего заказчика – Аварийной Замочной Службы «Медведь Эксперт». Прочесть подробно о процессе оптимизации, продвижении и настройки контекстной рекламы вы можете по ссылочке ниже:
Мы также обещали рассказать, как мы создавали этот сайт для компании, которая помогает в нелегких ситуациях, когда вы оказываетесь без ключей на улице или не можете попасть в свой автомобиль.
Заказчик:
Михаил – директор компании «Медведь Эксперт», специализирующейся на аварийном вскрытии дверей и замене замков.
Задача:
Разработать сайт по предоставлению услуг по аварийному вскрытию и замене замков в 60 подмосковных городах.
С чем работаем?
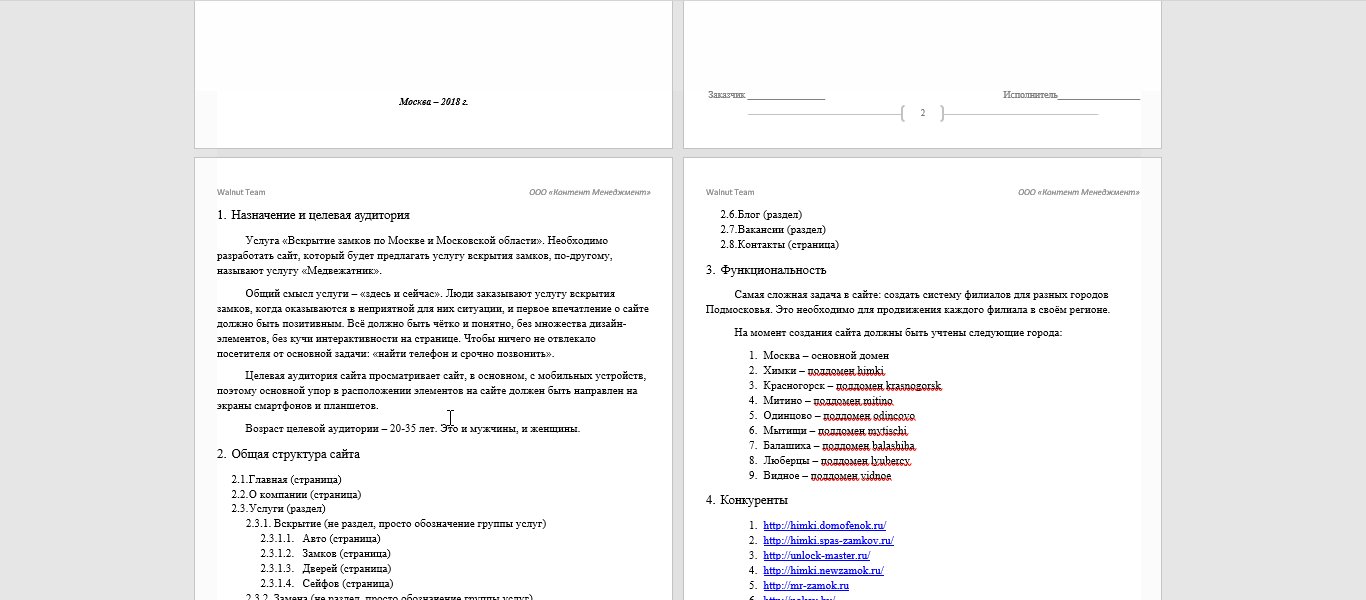
Заказчик сразу указал нам на ключевое направление своей компании — вскрытие замков по Москве и Московской области.
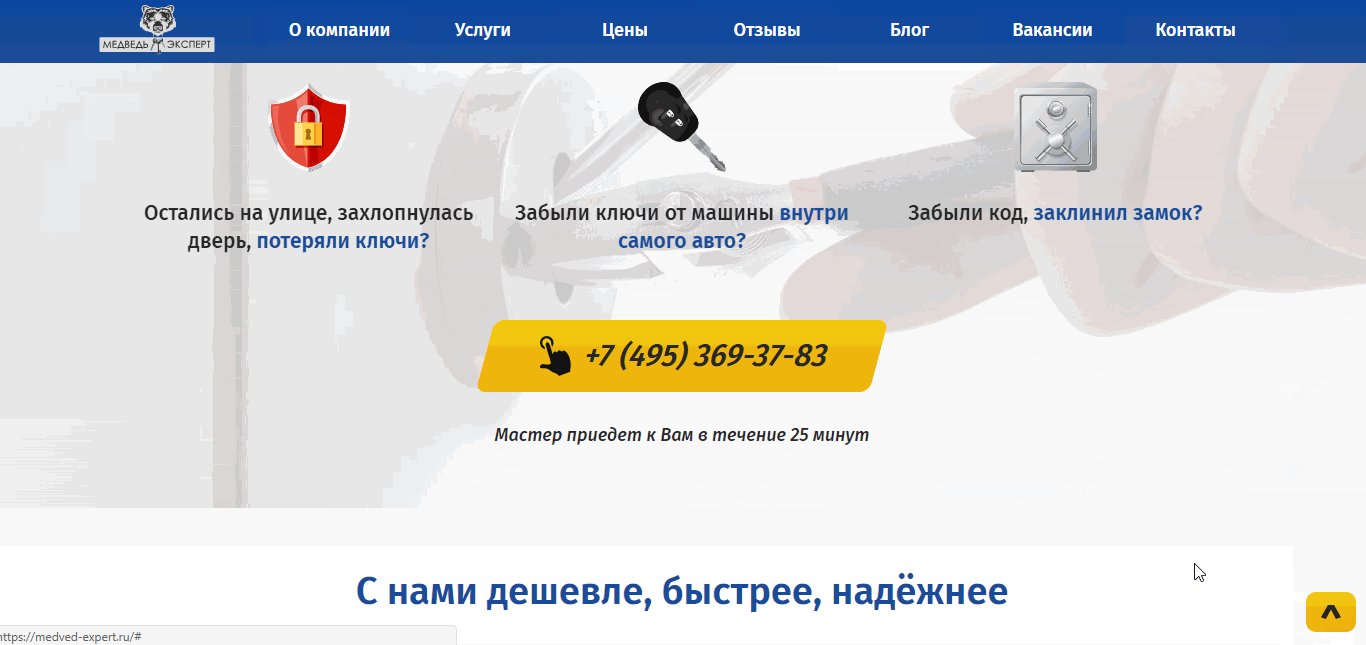
Общий смысл услуги – «здесь и сейчас». Люди заказывают услугу вскрытия замков, когда оказываются в неприятной для них ситуации, и первое впечатление о сайте должно быть строго позитивным, без навязывания каких-либо сторонних услуг. Всё должно быть чётко и понятно, без множества дизайн-элементов, без обилия интерактивности на странице (всё должно быть в меру лаконичным). Важно создать такой дизайн интерфейса сайта, чтобы ничего не отвлекало посетителя от основной задачи: «найти телефон и срочно позвонить» либо заказать обратный звонок и вызвать мастера по аварийному вскрытию.
Возраст целевой аудитории – 20-35 лет. Это и мужчины, и женщины.
Целевая аудитория сайта просматривает его, в основном, с мобильных устройств, поэтому основной упор в расположении элементов на сайте должен быть направлен на экраны смартфонов и планшетов, адаптивные версии сайта в данном случае не должны быть урезаны по функциональности, и сохранять возможность найти телефон или оставить заявку на обратный звонок.
Важно также учесть тот момент, что на сайте доступно должны быть отражены основные преимущества, цены и все доступные услуги, так как, зачастую, для принятия решения человеком о заказе услуг ему не хватает информации о компании. У заказчика также имеется определенный массив отзывов, и даже видео-отзывов, на которые он попросил сделать акцент.
Как проходила работа?
Выясняем базовые нюансы, составляем структуру сайта, собираем входные данные
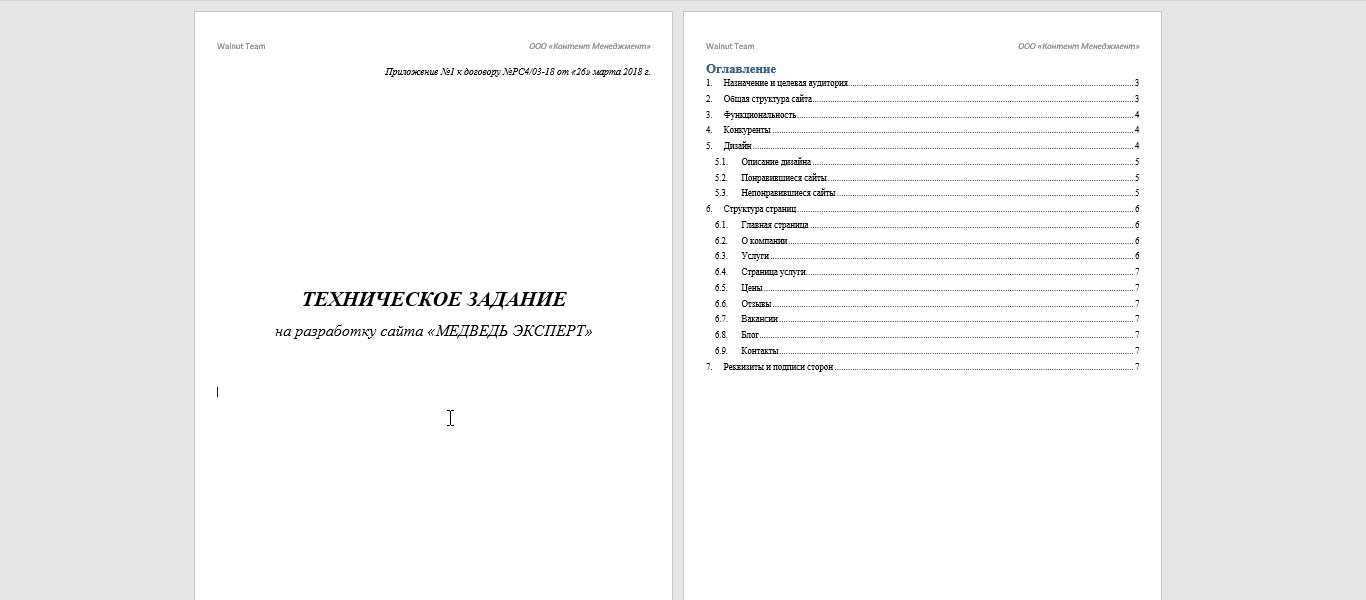
Для того, чтобы работа над проектом велась максимально чётко, и присутствовал четкий план организации работы, сразу же началась работа по созданию технического задания, в котором должны быть прописаны все функциональные особенности и референсы относительно дизайна.
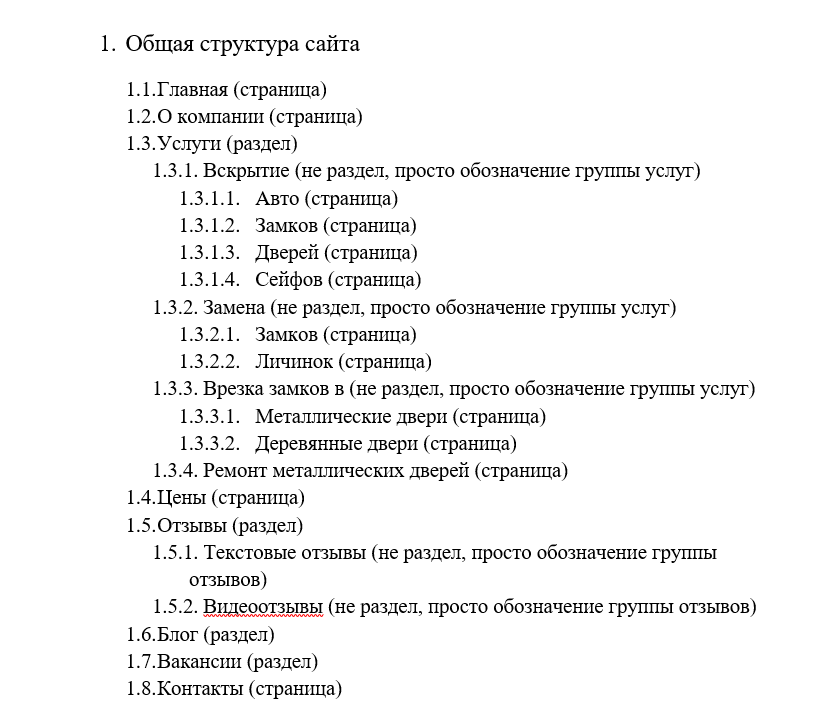
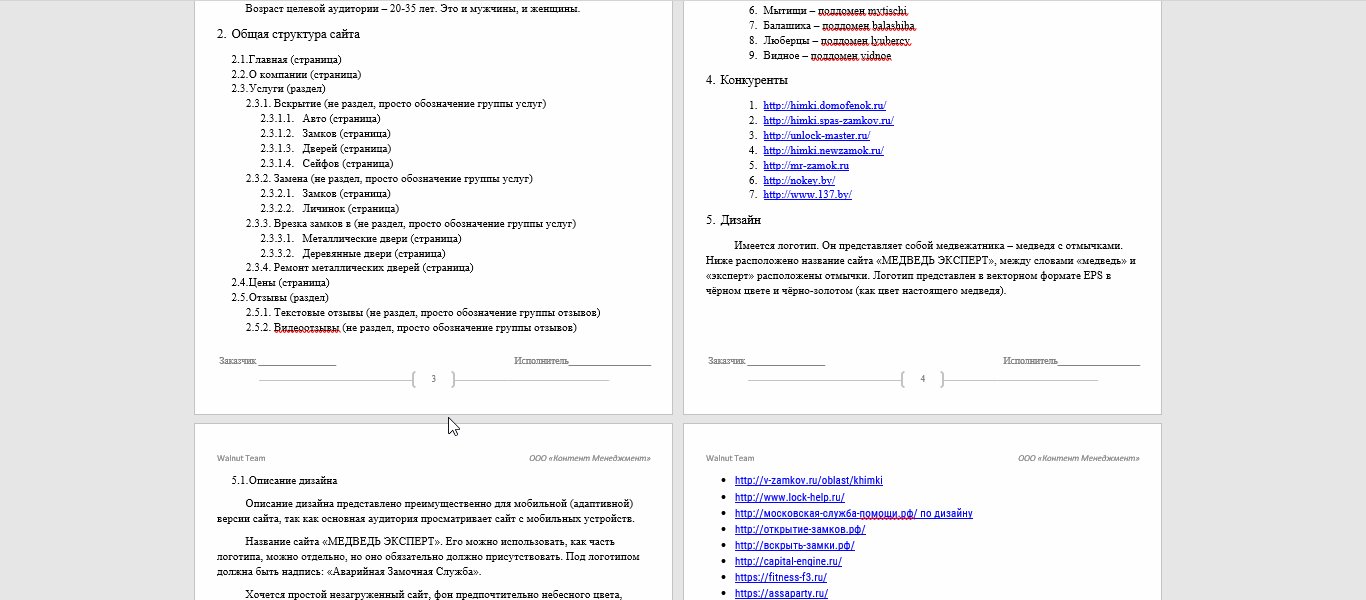
Структура сайта в конечном виде получила следующий вид:

Рис. 1 Структура сайта аварийной замочной службы «Медведь Эксперт»
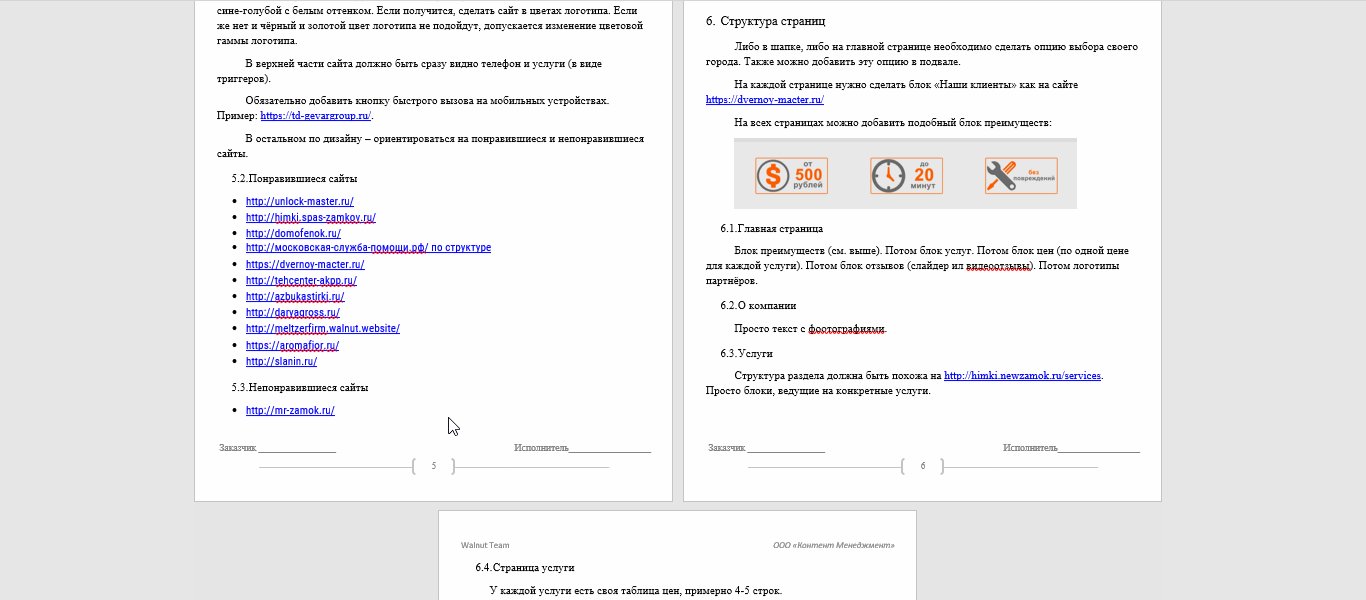
Структура в таком виде полностью достаточно ёмко представляет фронт работ, который необходимо было проделать по будущему сайту. Функциональные особенности получили подробное описание в техническом задании.

Аним. 1 Техническое задание на разработку сайта «Медведь Эксперт» на 7-ми страницах
Заказчик также предоставил логотип, который ему сделали фрилансеры. В процессе изучения дизайнером полученного логотипа были найдены недочёты в его исполнении, было решено слегка поправить логотип, и посмотреть на то, как он выглядит на разных фонах.
Логотипа, технического задания со структурой и описанием пожеланий к дизайну и функциональных особенностей, а также всей полученной менеджером информации от заказчика оказалось достаточно для того, чтобы приступить к разработке дизайна и развертыванию CMS под собранную структуру. Все данные отправились к команде разработчиков — на претворение в жизнь.
Собираем дизайн-концепты будущего сайта. Адаптируем главную страницу. Получаем утвержденный концепт
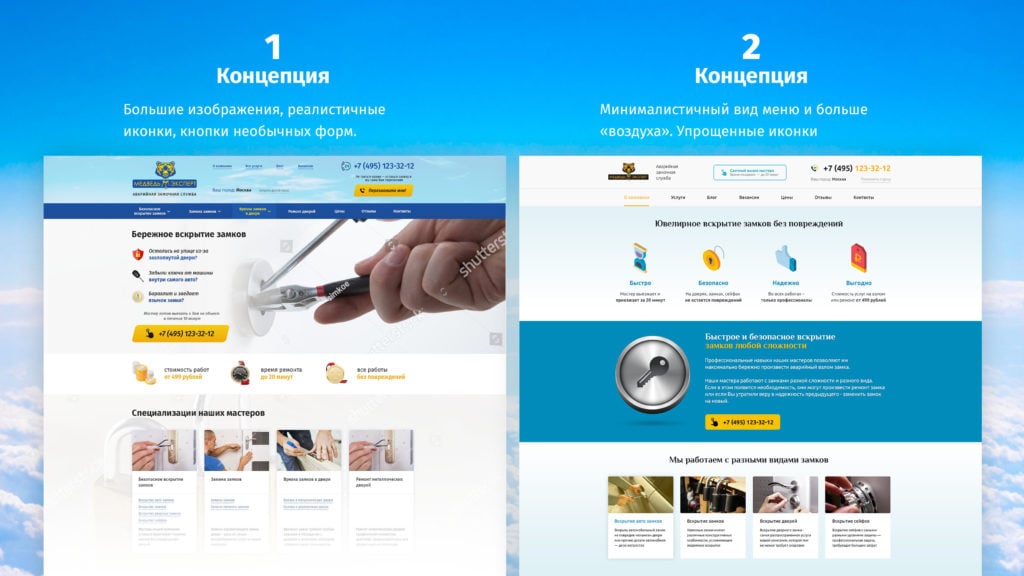
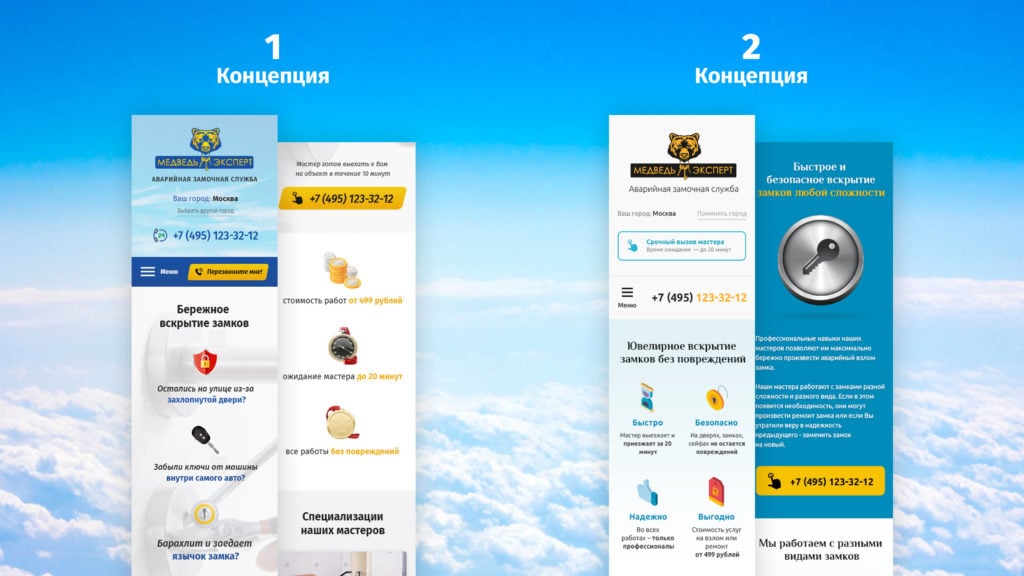
Первыми шагами к созданию дизайна сайта стало прощупывание того дизайн-направления, в котором заказчик видит свой сайт. Специально для этого были подготовлены две концепции сайта, в которых используются разный подход к оформлению интерфейса.
В основу первой концепции легли большие изображения, а также реалистичные иконки в оформлении. В основу второй — более минималистичный подход и упрощенные иконки, которые не так сильно перетягивают на себя внимание.
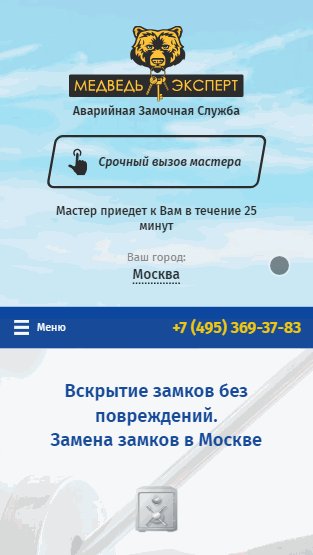
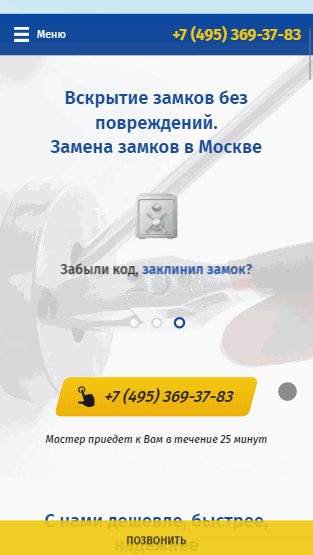
Для обоих концептов также были подготовлены мобильные версии — для того, чтобы было понятно, как должен выглядеть сайт с телефона.
Менеджер, изучив обе версии концептов, отправился презентовать весь материал заказчику и собирать первую обратную связь, которая поможет в дальнейшей разработке.
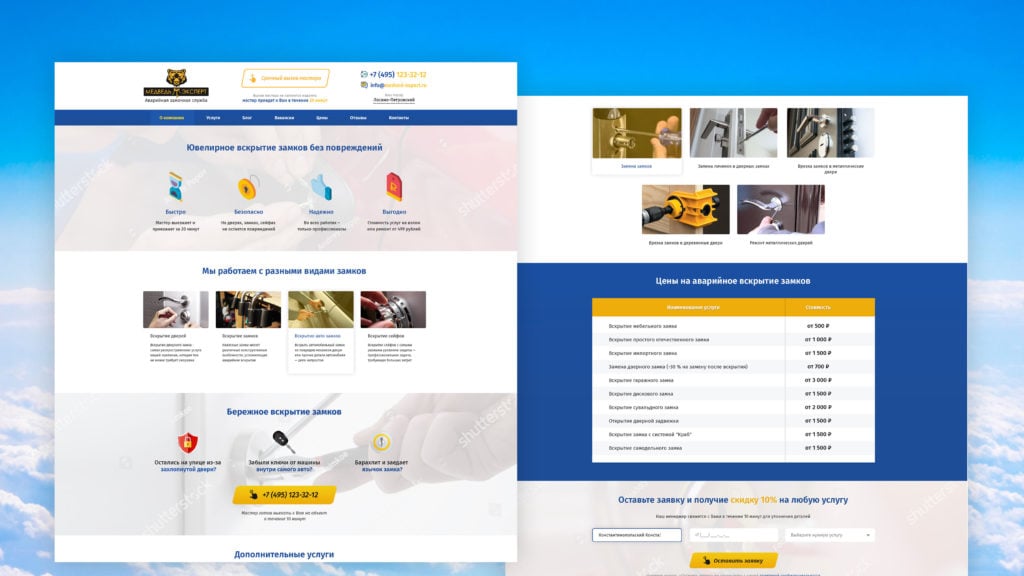
Фидбэка не пришлось долго ждать, после встречи с Михаилом стали понятные первые изменения. Михаилу понравились отдельные элементы как в первом, так и во втором концепте главной страницы сайта, поэтому он предложил объединить оба концепта в один, при этом убрав показавшиеся ему лишними элементы. Итогом стал объединенный концепт, собранный из разных частей обоих концептов.
Этот вариант концепта также отправился заказчику на оценку. В нём однозначно чувствовался стиль, который в итоге хочется получить, однако и эта версия нуждалась в доработках. Шапка для заказчика в белом цвете была не совсем явной, а «плоские» иконки удешевили визуальную подачу. Отдельные блоки нуждались в подстановке фона, который продолжает тематику сайту. Все эти нюансы необходимо было исправить, чтобы предоставить финальную версию, которую заказчик уже наверняка утвердил бы. Дизайнер снова стал править макет.
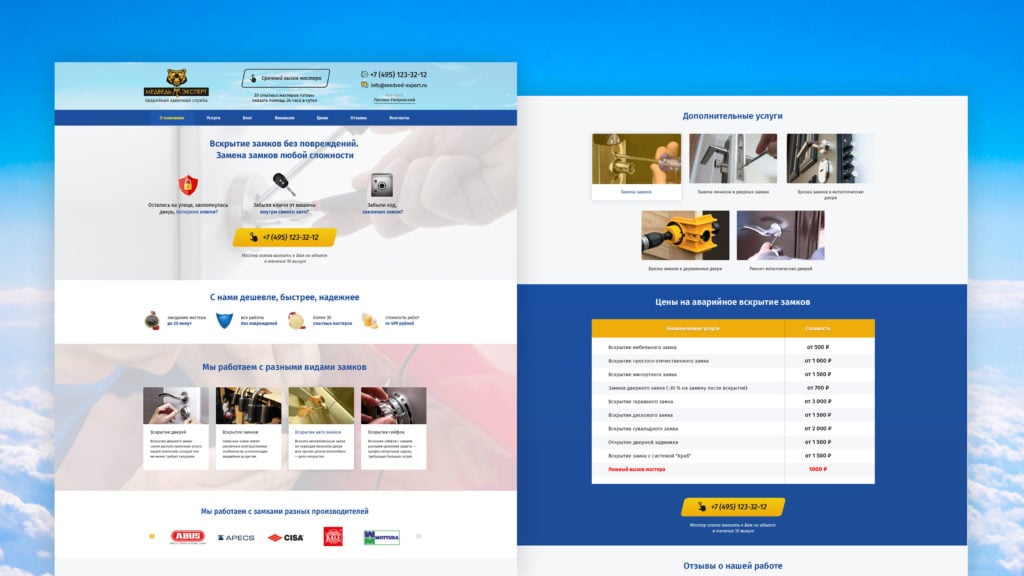
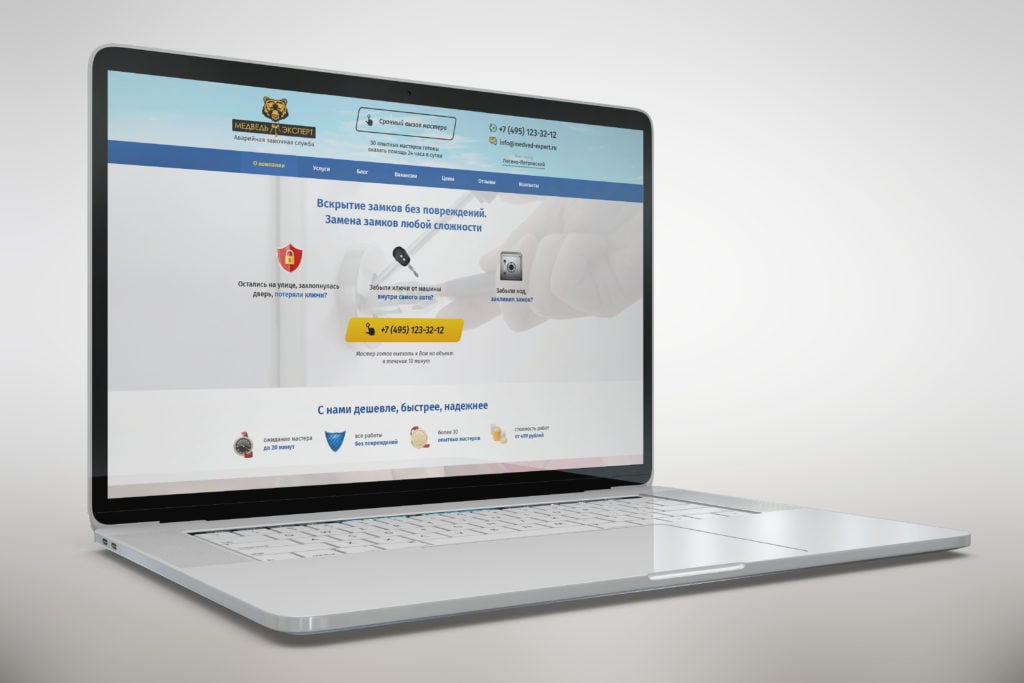
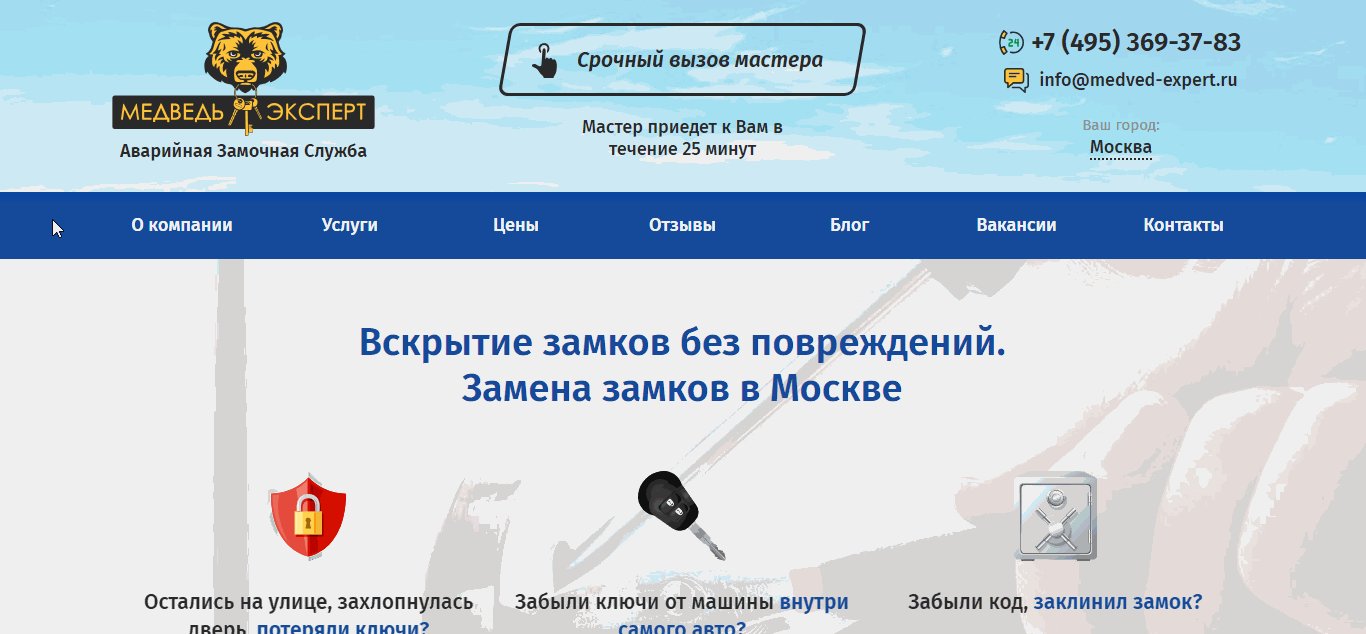
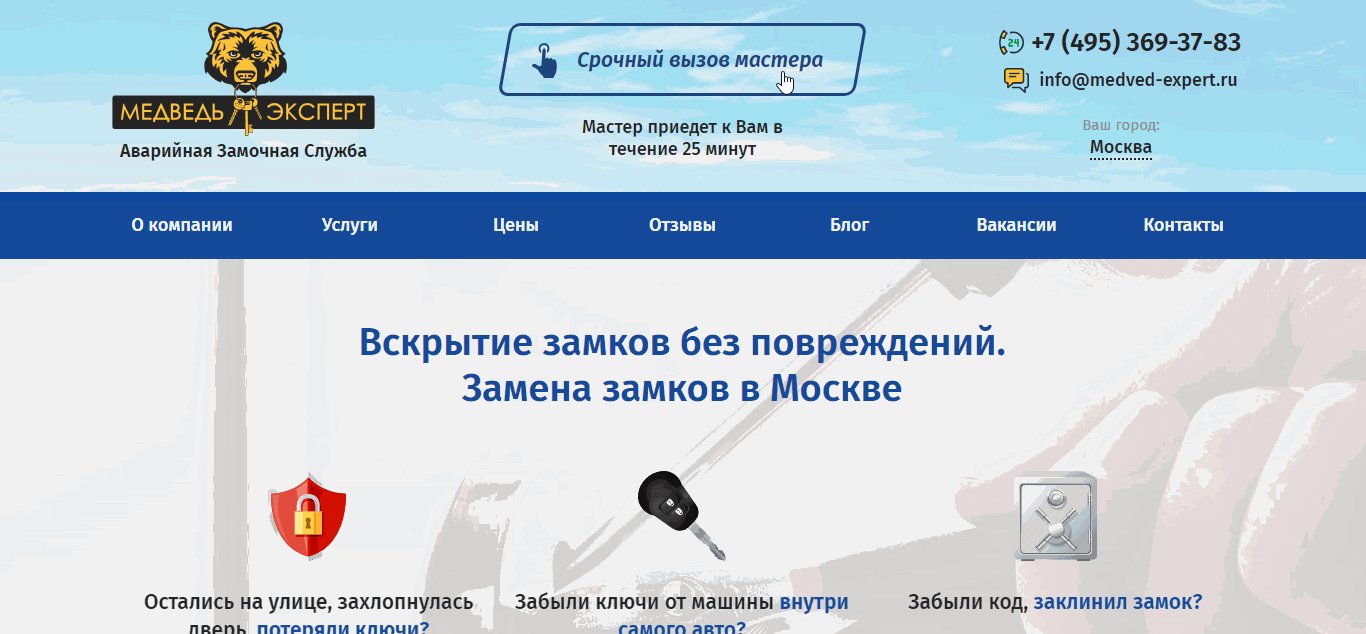
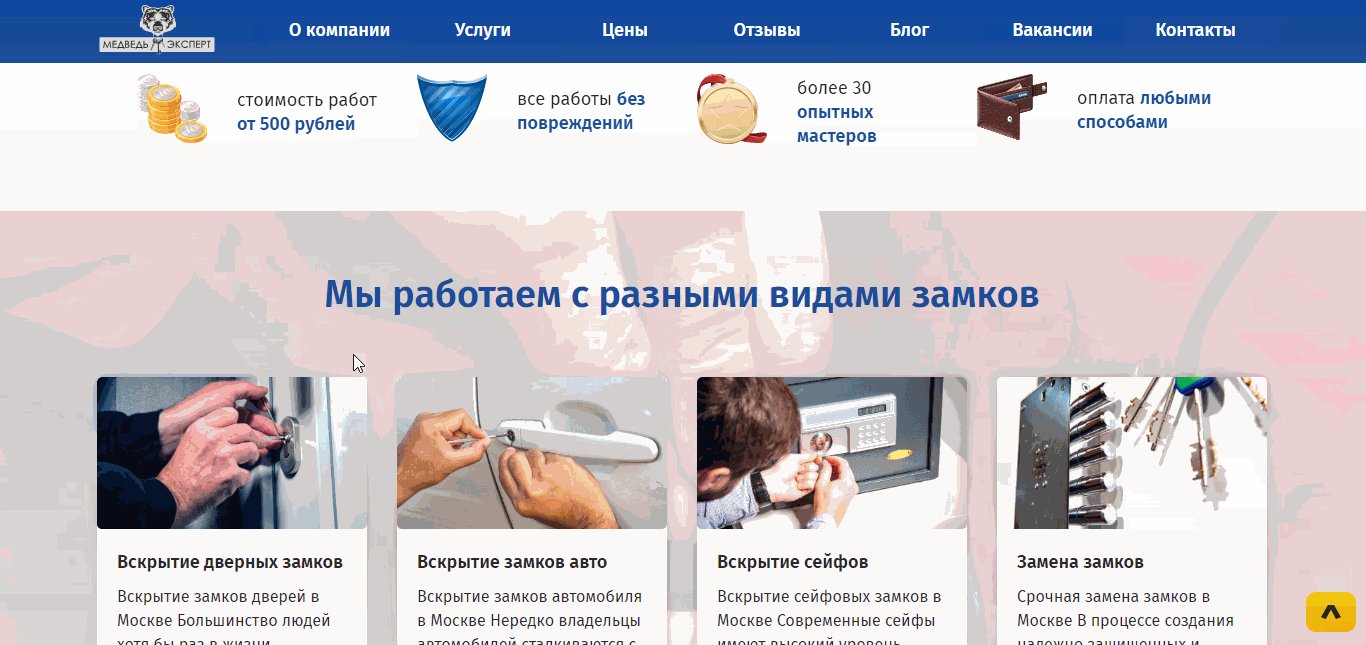
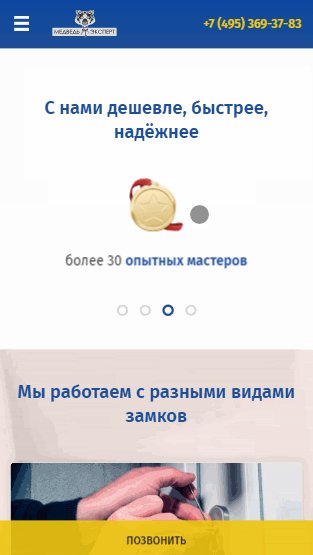
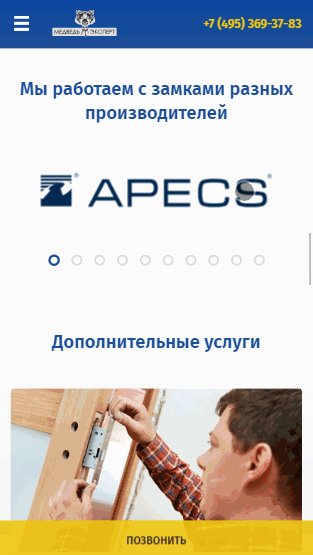
И вот, наконец, финальный макет обрел свою визуальную форму! Попутно в макет вставили изображения без вотермарок, для максимально приближенного к реальности внешнего вида главной страницы сайта. Менеджер стремительно отправился к заказчику и получил долгожданный ответ: «Утверждаю!». На этом этапе работа с концептом была закончена, и можно было благополучно собирать остальные страницы сайта.
Проработка разделов и уникальных страниц сайта. Сборка стайлгайда
Следующим этапом работы стало создание макетов для каждого уникального раздела или страницы сайта.
Таких разделов и страниц было выделено 10, включая уже собранную главную, плюс не стоило забывать и о стайлгайде — основополагающем макете, в котором собраны всевозможные состояния элементов интерфейса на сайте:
- Главная
- О компании
- Раздел «Услуги»
- Карточка услуги
- Цены
- Отзывы
- Вакансии
- Блог
- Страница записи в блоге
- Контакты
- Стайлгайд
Страница «О компании»
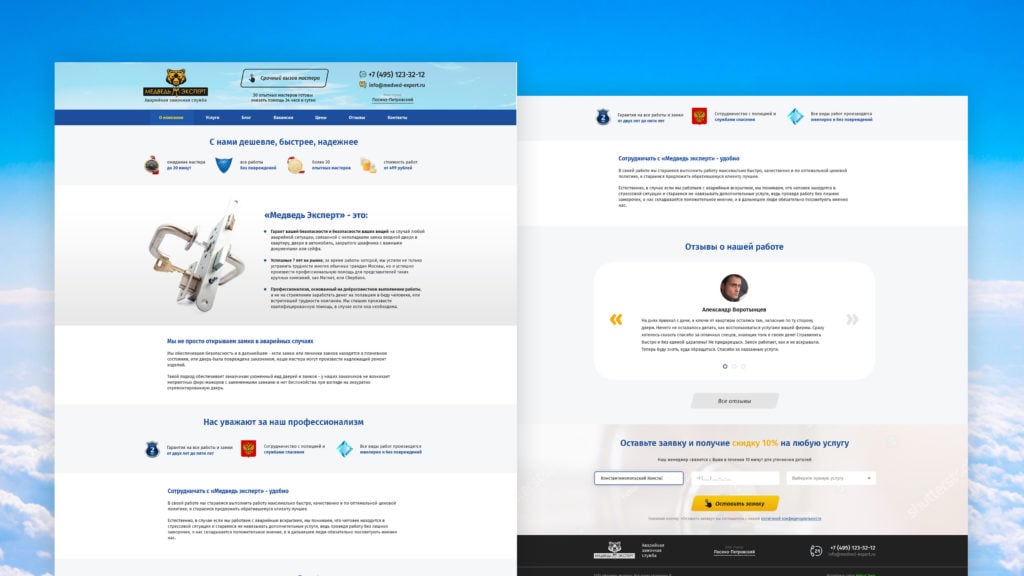
Благодаря уже существующим наработкам, мы смогли спокойно строить страницы сайта блочно — что и сделали со страницей «О компании». Вместе с заказчиком было принято решение о том, чтобы всегда ставить блок с преимуществами сразу же после шапки, дабы пользователь сайта осознавал, какие выгоды он приобретает при заказе услуг именно на сайте заказчика. В остальном структура сайта сохраняла повествовательное направление, верхний блок доходчиво разъяснял преимущества аварийной замочной службы, а последующие блоки повествовали о преимуществах сотрудничества с компанией.
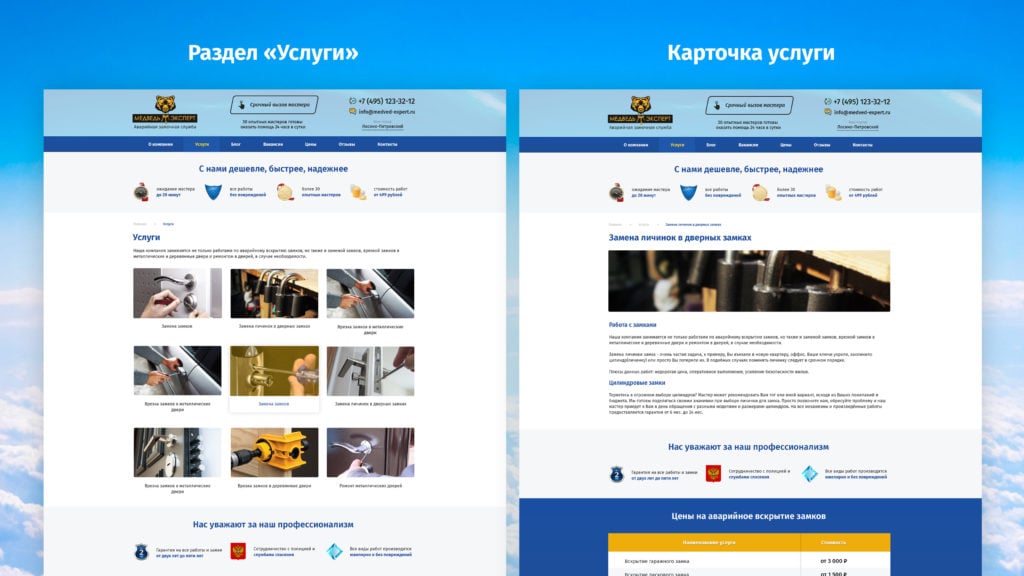
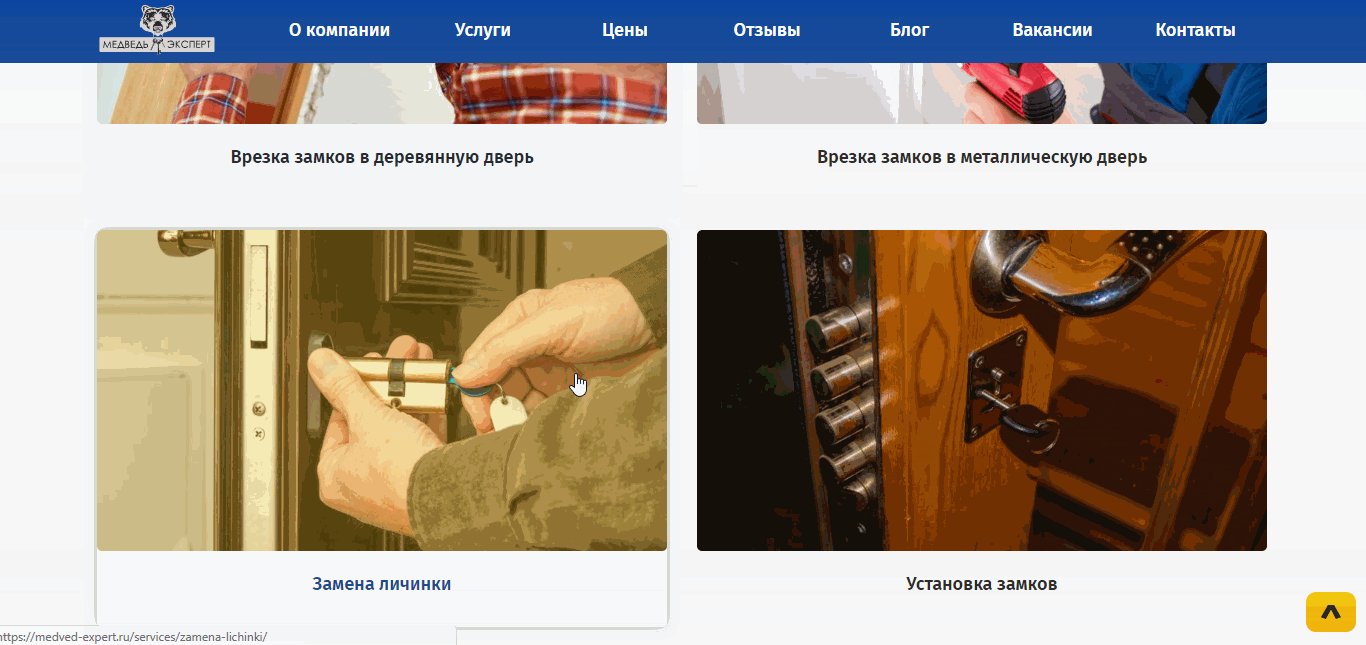
Раздел сайта «Услуги» и карточка услуги
Раздел сайта «Услуги» позволил пользователю сайту перейти к выбору необходимой услуги, по нажатию на которую он попадал непосредственно в карточку услуги. В карточке услуги раскрывалась информация о предоставляемой услуге, цены, и форма для заказа услуги прямо со страницы.
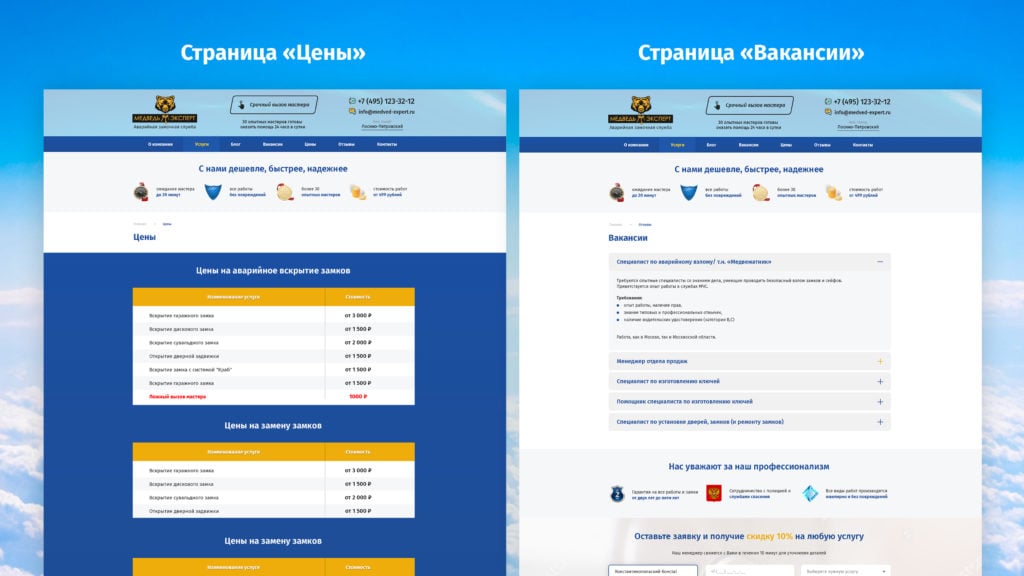
Страницы сайта «Цены» и «Вакансии»
Страница цен на сайте вобрала в себя все цены по всем услугам, представленным на сайте. Страница вакансий работает по принципу разворачивающихся списков, в которых описаны требования к вакансиям.
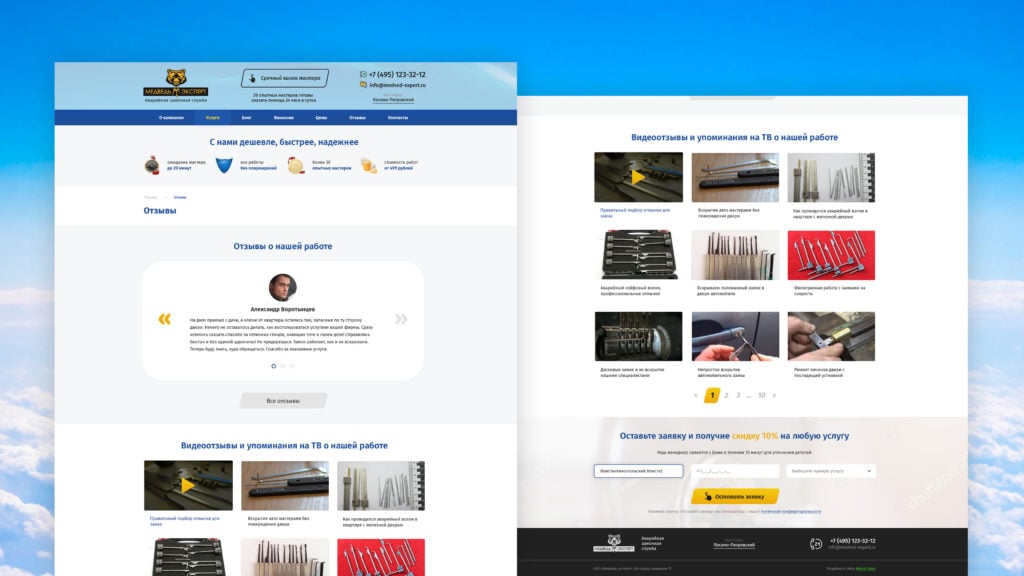
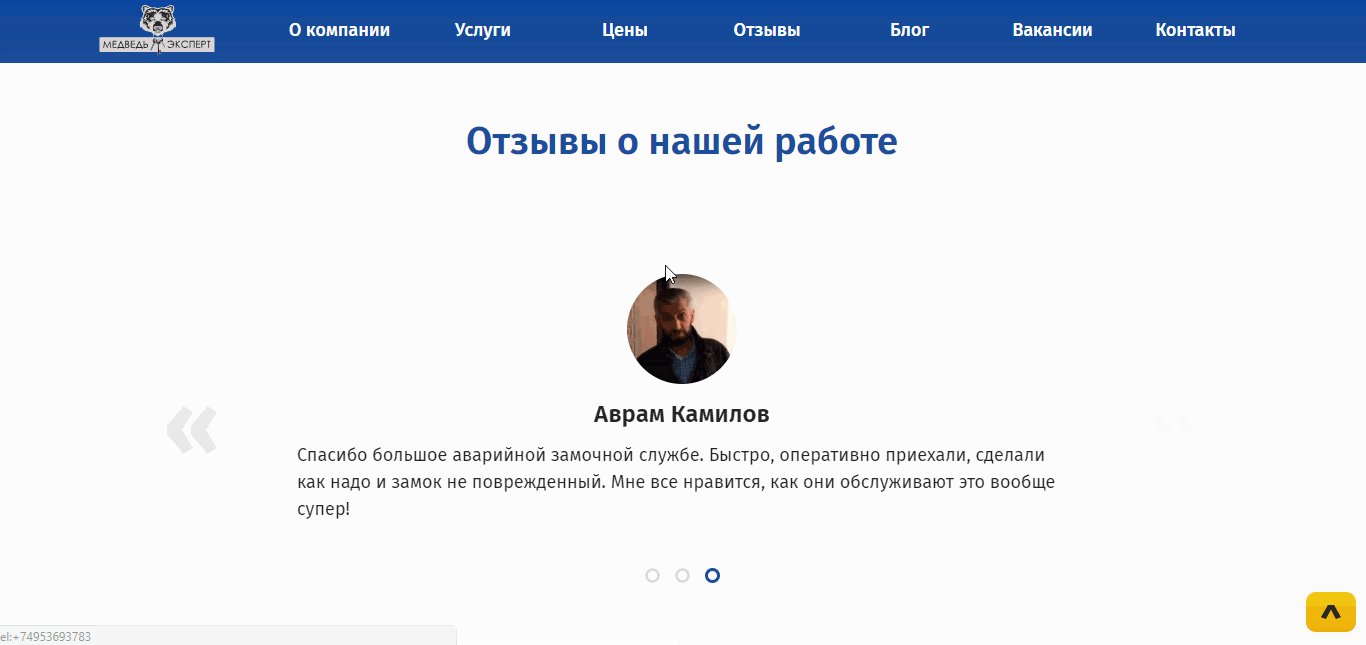
Страница «Отзывы»
На странице отзывов объединены два типа отзывов — отзывы текстовые и видео-отзывы. Текстовые отзывы можно просмотреть в слайдере, а видео-отзывы представлены списком карточек с пагинацией.
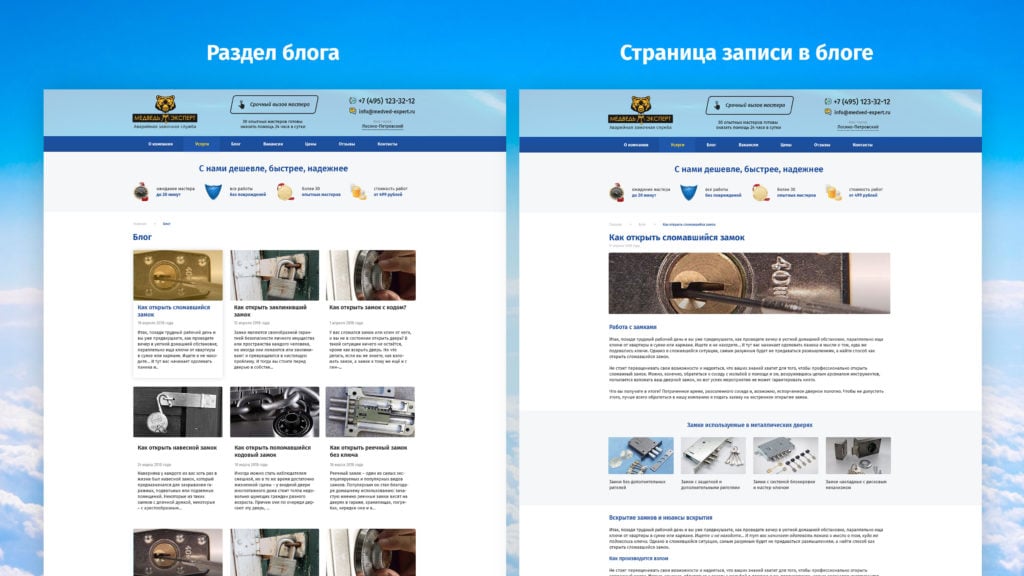
Раздел блога и страница записи в блоге
Страница в блоге представлена карточками с кратким анонсом статей, навигация по которым представлена пагинацией. Страница записи в блоге получила привычный вид длинной статьи, в которую можно внедрять блоки галереи, в которых находятся дополняющие страницу изображения.
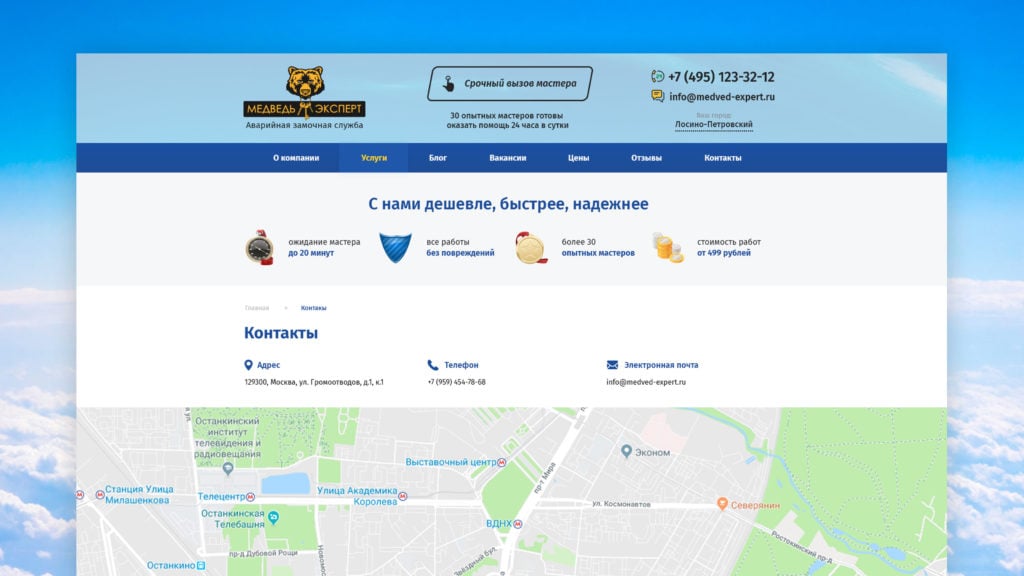
Страница контактов
На странице контактов традиционно находятся контактные данные компании, а также карта с расположением офиса.
Стайлгайд
Стайлгайд — один из самых необходимых макетов для сборки сайта. И в данном проекте мы не обошли его стороной — он собрал в себе огромное количество элементов, которые требовали стилизации или отображения состояний.

Рис. 13 Стайлгайд, объединяющий в себе все элементы, требующие стилизации на сайте или отражения состояния активности
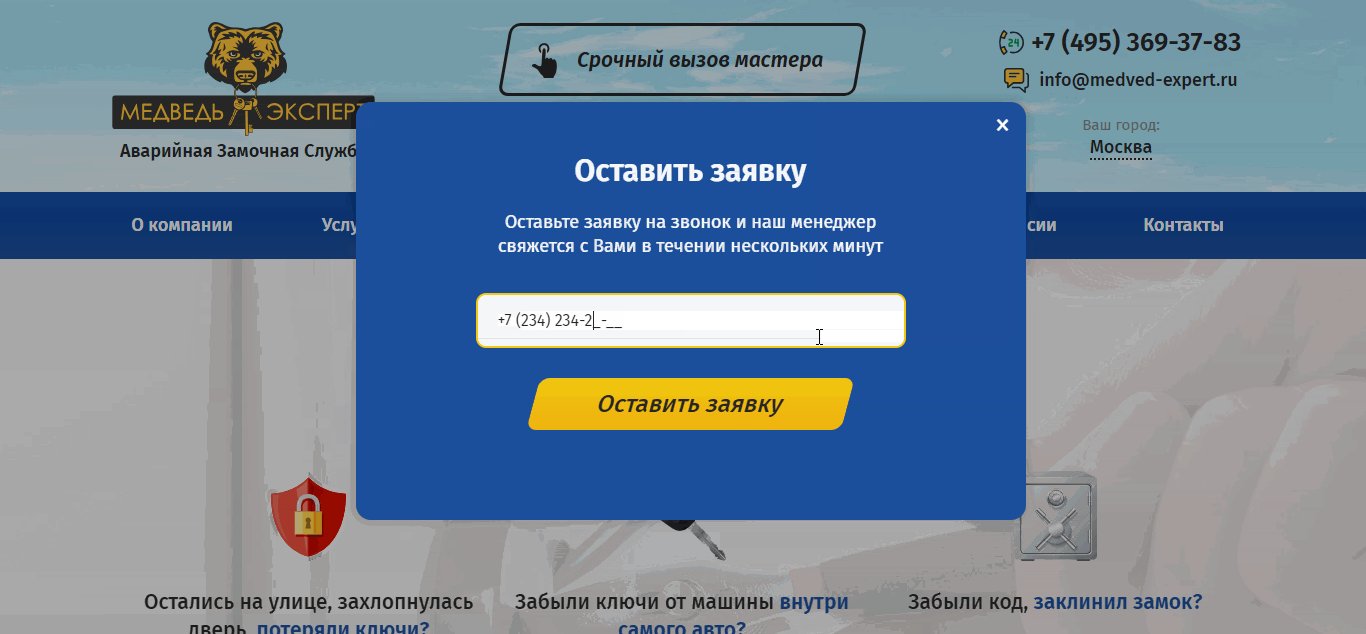
Макеты собраны, стайлгайд подготовлен. Также реализованы такие элементы как фавикон, модальные окошки и изображение для репоста в социальных сетях, а также много других элементов интерфейса.
Как только все макеты были утверждены заказчиком, менеджер отправил все макеты разработчикам. Началась кропотливая работа по «оживлению» макетов и созданию на сайте той самой волшебной интерактивности, которая создает впечатление того, что сайт может общаться и отзываться на любое действие пользователя.
Верстка макетов и интерактивность
Немаловажной составляющей любого сайта является отклик интерфейса на действия пользователя. Именно благодаря интерактивным элементам, сайт становиться не просто строчками текста на экране, а превращается в настоящий живой интерфейс, который подсказывает пользователю, где нажать можно, а где нет, где можно пролистать слайд или развернуть список и т.д.
На сайте «Медведь Эксперт» интерактивных элементов в меру. И представлены они на самых разных страницах сайта.

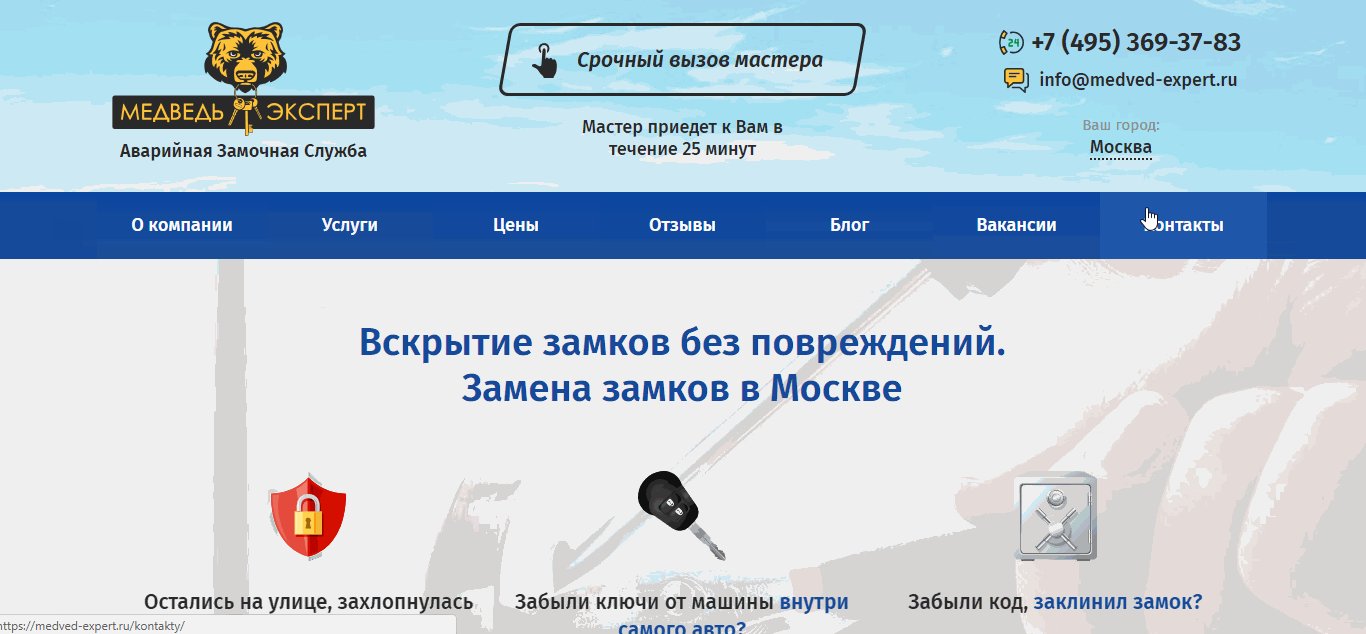
Аним. 2 Поведение элементов меню и шапки на сайте «Медведь эксперт»

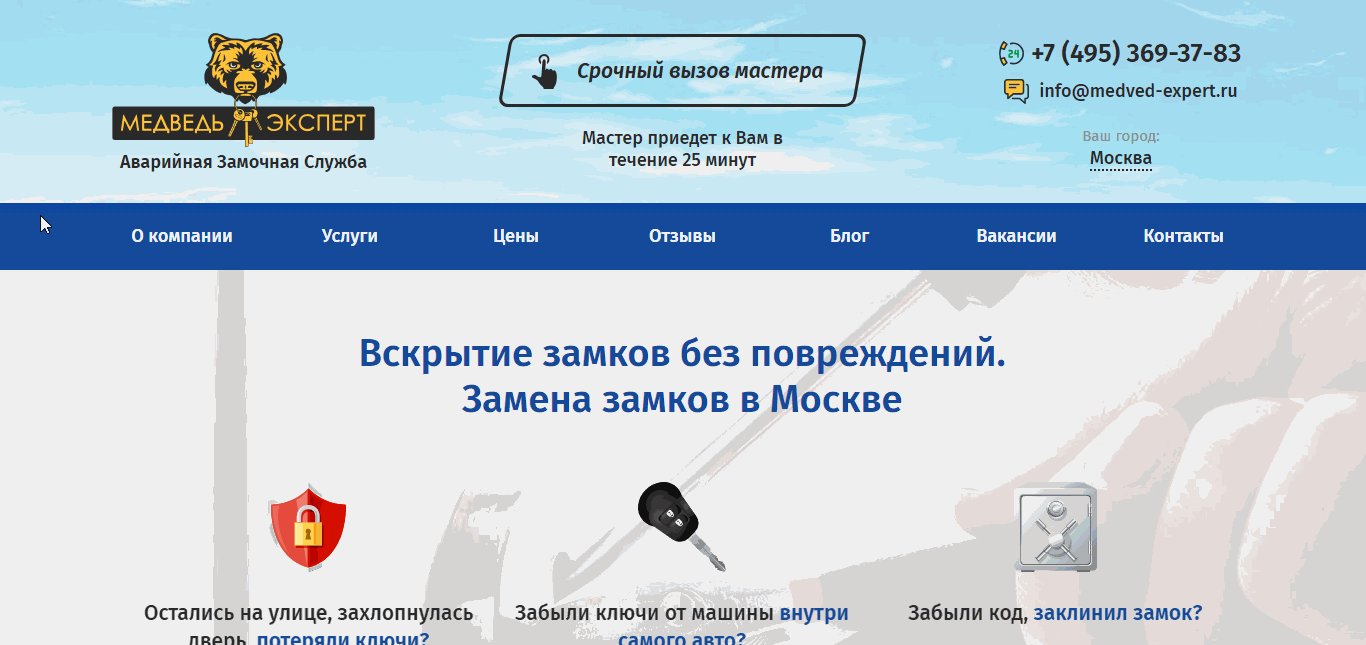
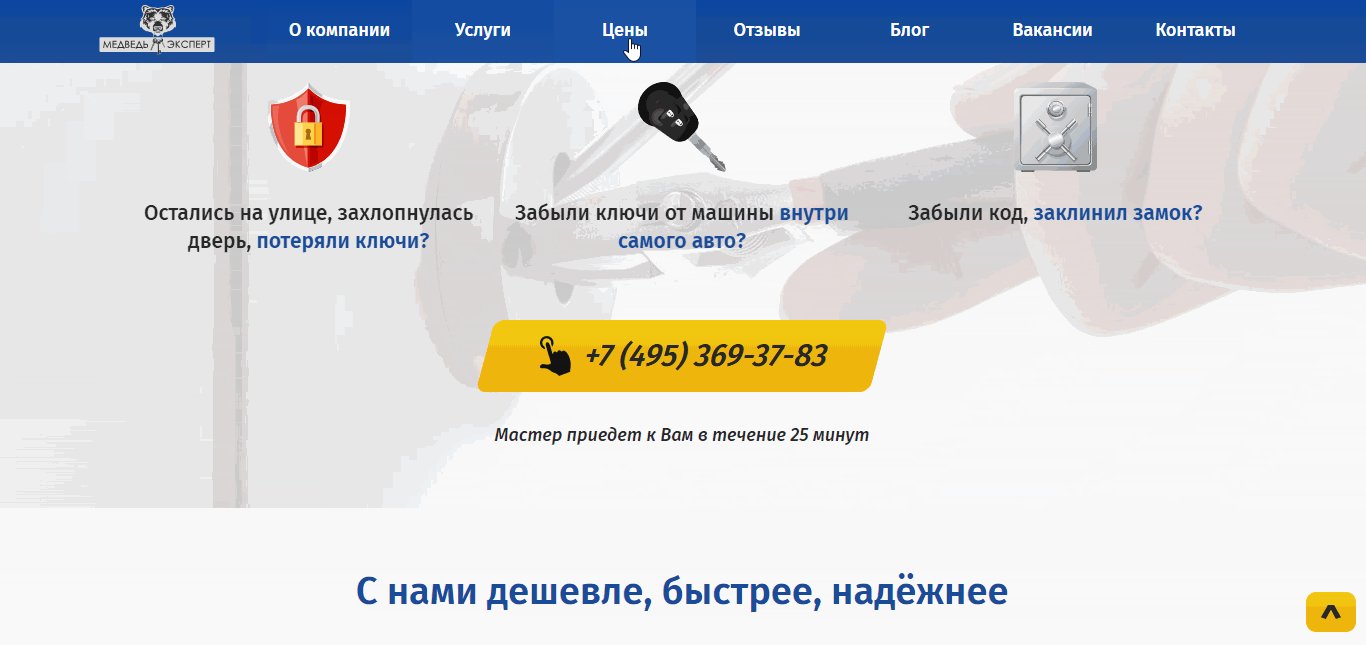
Аним. 3 Поведение «липкой» шапки и кнопок на главной странице сайта

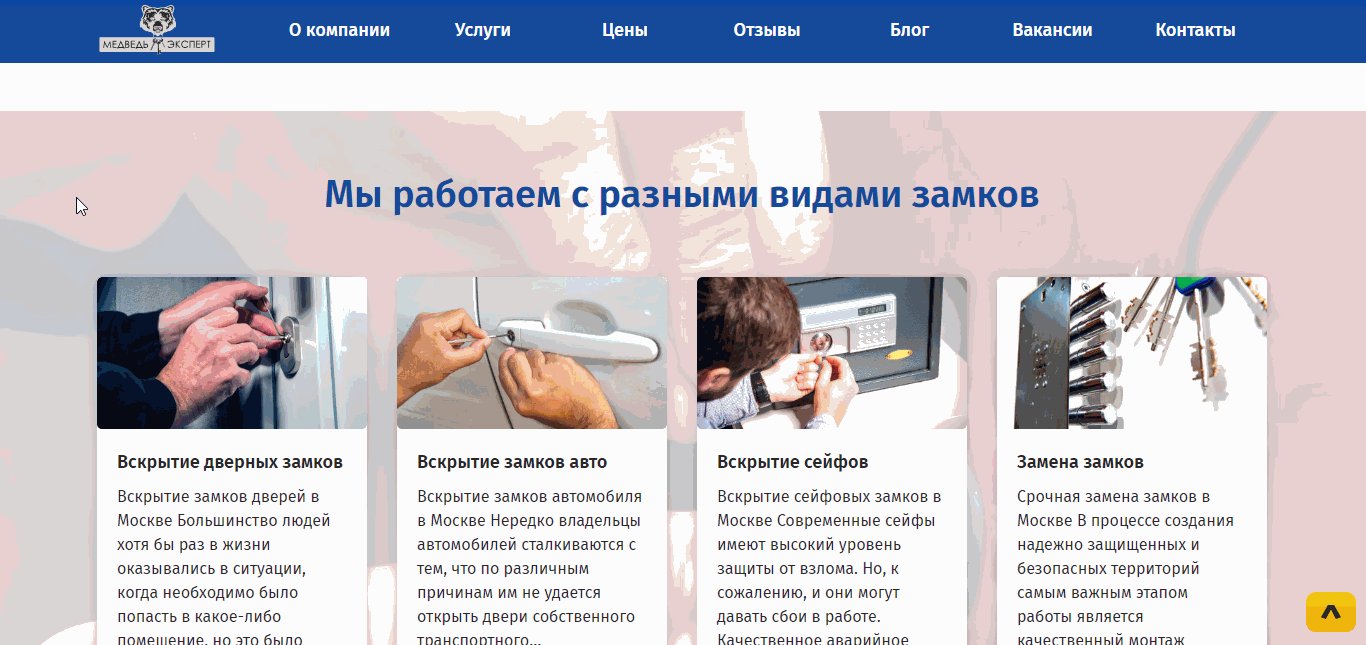
Аним. 4 Хавер-эффекты на карточках и услуг, а также интерактивность слайдеров
В адаптированной под мобильные устройства версии сайта также не обошлось без интерактивности.

Аним.5 Поведение элементов интерфейса в мобильной версии сайта
Результатом работы над интерактивностью стал полноценный живой интерфейс, с которым приятно работать при поиске необходимой информации.
Работа верстальщика и front-end разработчика была успешно завершена, и теперь менеджер должен был еще раз перепроверить проект, для того чтобы проверить адекватность работы сайта. Попутно проводилась проверка корректного вывода информации — сайт заполнили данными от заказчика. Никаких серьезных ошибок в ходе баг-тестинга выявлено не было и менеджер отправился презентовать проект заказчику.
Финал. Размещение на основном домене, подключение поддоменов.
Финальным этапом работы, после успешной презентации проекта заказчику, стало размещение сайта на основном домене. Но проект, стартуя, должен был также находиться на нескольких доменах, каждый из которых адаптирован под целевой город Подмосковья, для корректного поискового продвижения. Естественно, все эти поддомены необходимо было правильно настроить, чем и занялся менеджер в связке с контент-менеджером. Менеджер вместе с Заказчиком насчитал, в общей сложности, 60 городов (включая Москву), в которых работает компания. В итоге, нами было добавлено 59 поддоменов на каждый подмосковный город, где актуальны услуги Аварийной Замочной Службы «Медведь Эксперт».
Итогом всех операций стал успешно функционирующий и полезный для заказчика сайт, который находится по адресу — medved-expert.ru