Цель и задачи проекта
Цель
Обновить дизайн на сайте в каталоге и сквозных элементах
Задачи
- Провести анализ боевого сайта
- Обновить дизайн ключевых страниц сайта в десктопе и адаптиве
С чем работаем?
К нам обратились из интернет-магазина воздушных шаров Мечтальон — с задачей на анализ сайта и доработки дизайна по итогу анализа.
Для начала у нас попросили ответа на вопрос: почему при хорошей посещаемости сайта достаточно мало пользователей конвертируется в конечный заказ? Для того чтобы адекватно разобраться в вопросе, сайт необходимо было проанализировать визуально на предмет возможных улучшений, подробно поглядеть на показатели, собранные Яндекс.Метрикой, а также изучить конкурентов и их сайты. Собранные данные помогут доработать дизайн в правильном русле.
Анализ сайта, конкурентов и Яндекс.Метрики
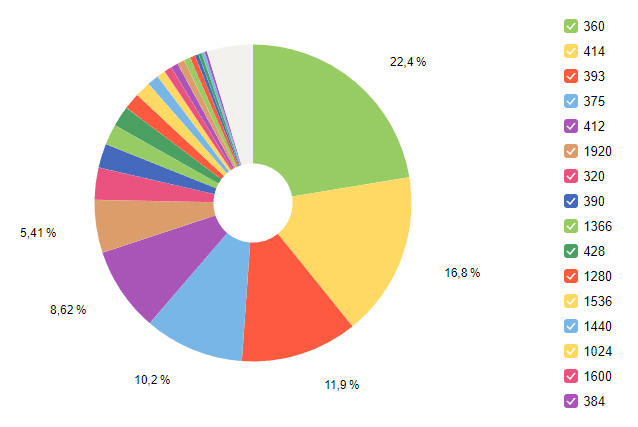
Метрика позволила понять с каких устройств приходят пользователи на сайт. Оказалось что львиная доля пользователей приходит с мобильных телефонов и планшетов с небольшим экраном — соотношение 20/80, поэтому нужно обратить очень большое внимание на именно вид сайта со смартфонов.

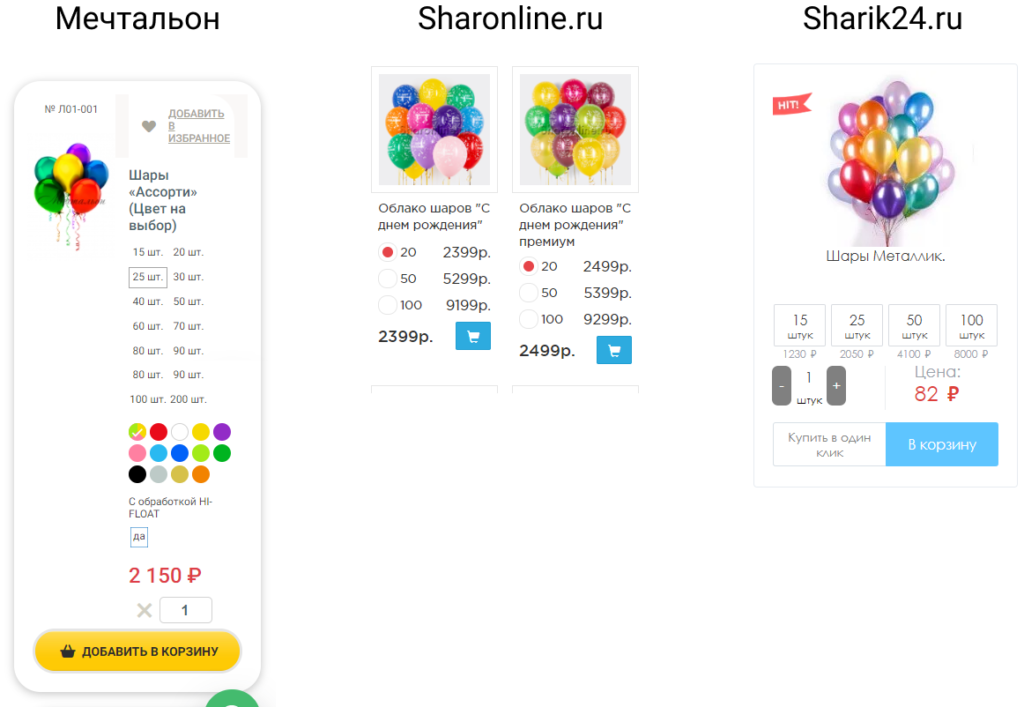
Карточка товара в десктопе и адаптиве
Когда взглянули через экран смартфона, стало многое понятно — карточка товара занимала почти два экрана по высоте и явно нуждалась в пересборке в более простой и доступный вид. Сравнив карточку товара с карточками конкурентов, необходимость пересборки полностью подтвердилась.

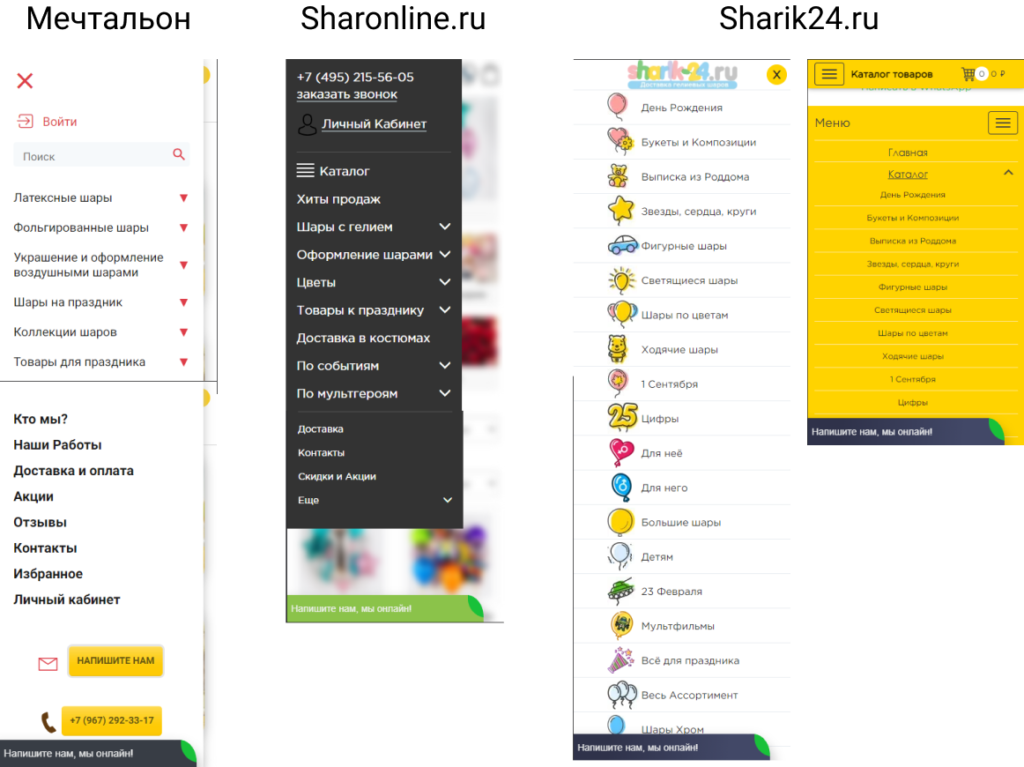
Каталог шаров, навигация
Кроме того важно было пересмотреть и навигацию по сайту — нужна такая навигация, которая позволит быстро понять где находиться пользователь после перехода из рекламной системы или поиска — и какие еще виды шаров он может изучить и приобрести есть на сайте. Для этого в мобильном виде было бы неплохо использовать «липкую» шапку — в которой, будет находиться кнопка вызова каталога и корзина с суммой заказа.

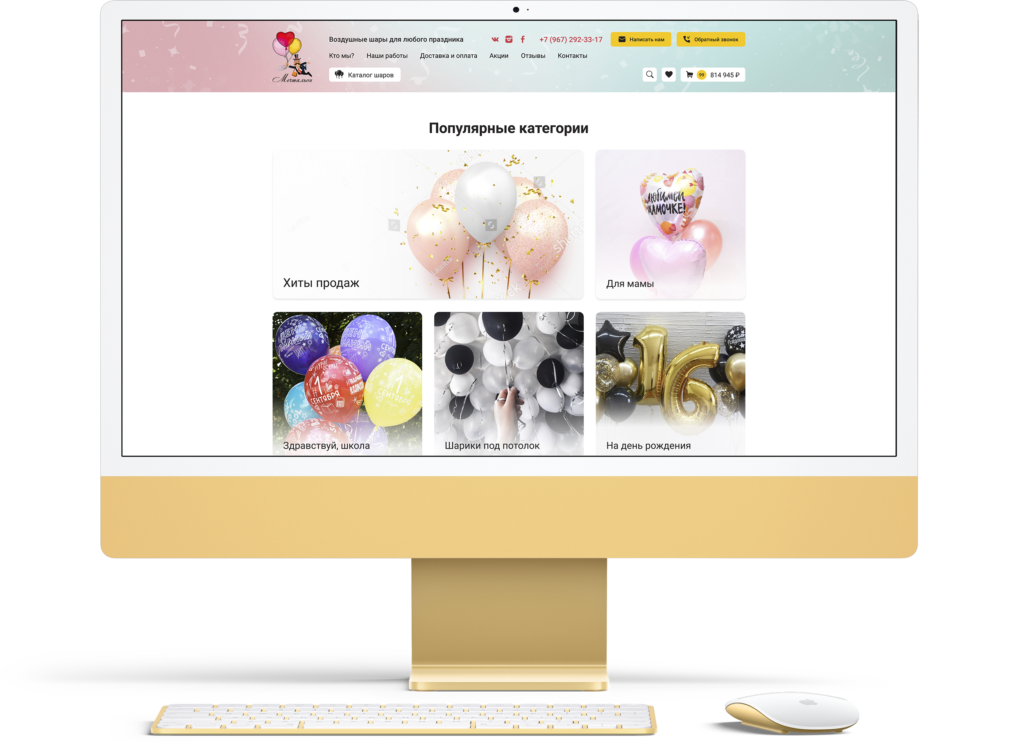
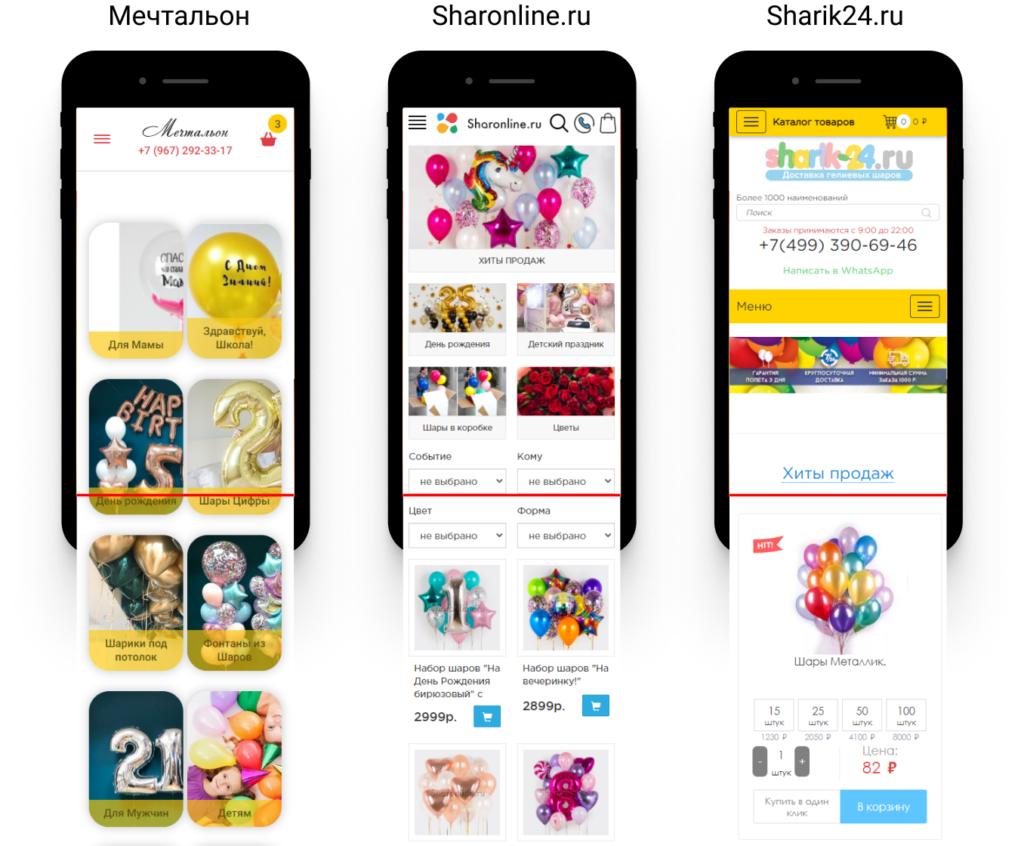
Главная страница
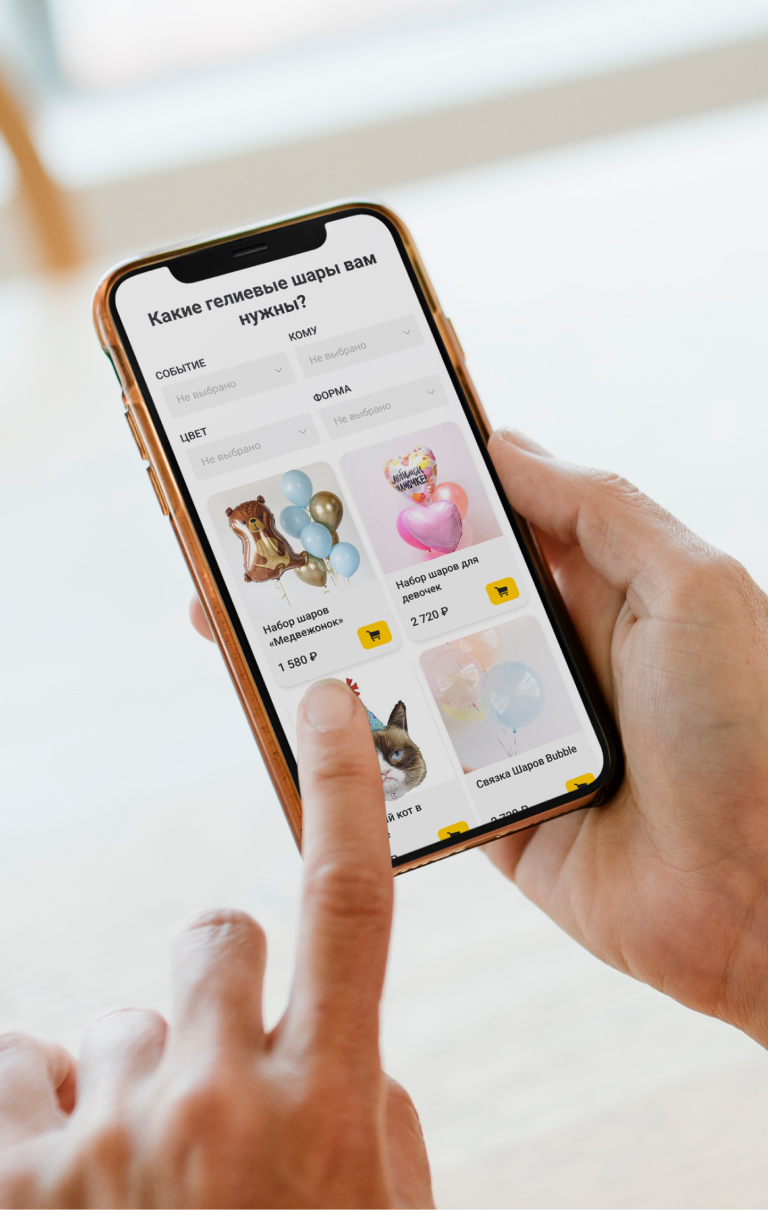
Ну и немаловажно было переработать главную страницу, ведь это именна та страница, на которую обязательно перейдет в случае если не он пока сам не уверен, какие именно шары ему нужны. Главная страница, в которой сразу же будет возможность перейти к актуальным категориям или отфильтровать шары исходя из глобальных критериев (событие/кому/цвет/форма) отлично сможет помочь неопределившемуся покупателю.

Итак, фронт работ стал ясен, можно приступать к доработке дизайна.
Пересборка шапки, подвала и главной
Начали с пересборки главной — так мы одной страницы сразу же решали две задачи. Сначала сборка пересборка шапки и подвала, затем наполнения главной страницы.
Шапку в десктопе сделали компактнее, преимущества сделали поменьше, перестилизовали кнопки призывов к действию, поиска, корзины и избранного. Добавили кнопку каталога, которая вызывает развернутый каталог шаров в меню слева, что гораздо удобнее чем горизонтальное меню каталога шаров, которое обычно не вмещало в себя все нужные категории. Подвал кардинально не меняли, только слегка подправили стили.
На самой главной странице теперь доступны 5 наиболее актуальных категорий, далее преимущества, а затем сразу же лента с карточками товаров и фильтрами которые позволят отобрать необходимые шары из всех присутствующих на сайте. Текст который был на главной аккуратно свернули в аккордеон, чтобы не он не оставался бесконечным полотном снизу от ленты.
Всю главную собрали не только в десктопе, но и адаптиве, ведь определяющими типами экранов у нас как раз являлись планшеты и смартфоны.

Модальное окно уточнения товара
Так как карточки товаров кардинально изменили и убрали из них все лишнее чтобы их умещалось больше в рамках одного экрана, весь выбор параметров мы перенесли в модальное окно уточнения товара. В рамках всплывающего окна пользователь не только может ознакомиться с товаром без перехода на конечную страницу, но и сразу же произвести быстрый выбор параметров шаров и положить товар в корзину.

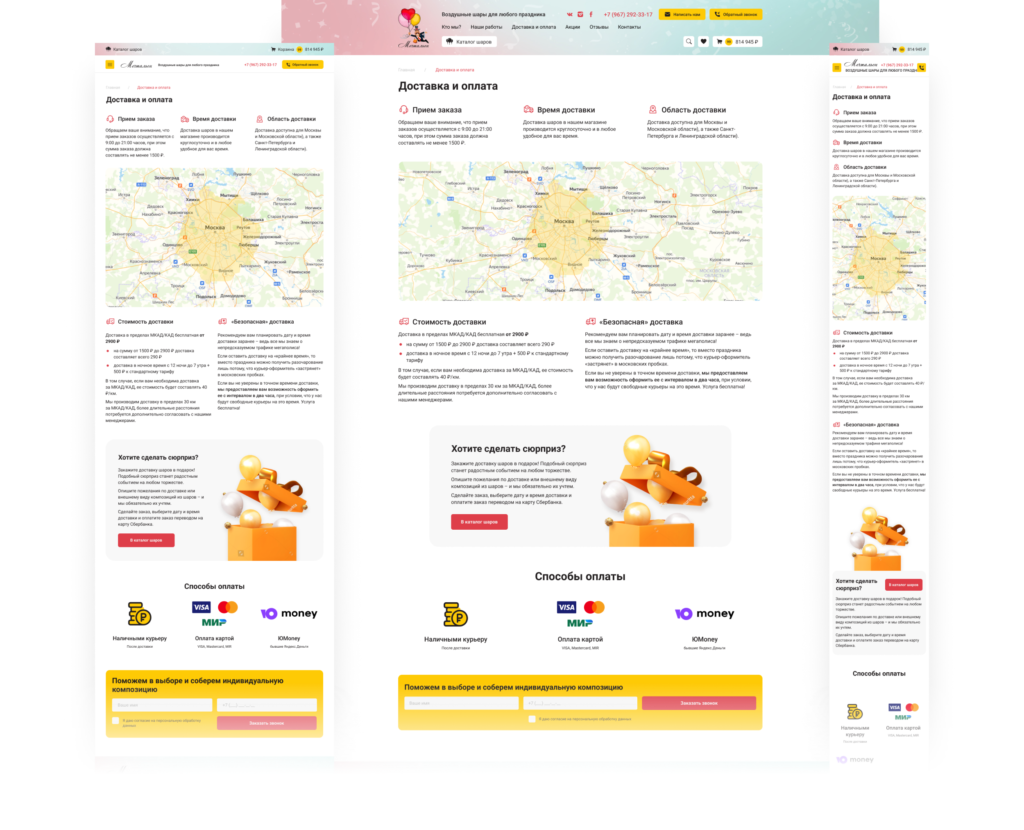
Доставка и оплата
Также заказчик попросил переработать страницу доставки и оплаты, её нужно было собрать в обновленном дизайне в десктопе и адаптиве.