Цель и задачи проекта
Цель
Разработать новый сайт для Московского Центра Международного Сотрудничества
Задачи
- Проанализировать имеющийся сайт и техническое задание
- На базе анализа и пожеланий в ТЗ сформировать концепцию сайта
- Собрать все страницы сайта согласно утвержденному концепту
- Интегрировать сайт с CMS и базово заполнить контентом
С чем работаем
В марте 2022 года к нам обратились из Московского Центра Международного Сотрудничества с задачей на создание нового сайта для организации.
Старый сайт уже не соответствовал выполнению требующихся от него задач и нуждался в обновлении не только дизайна, но и функционала, поэтому заказчиком было принято решение о создании нового сайта.
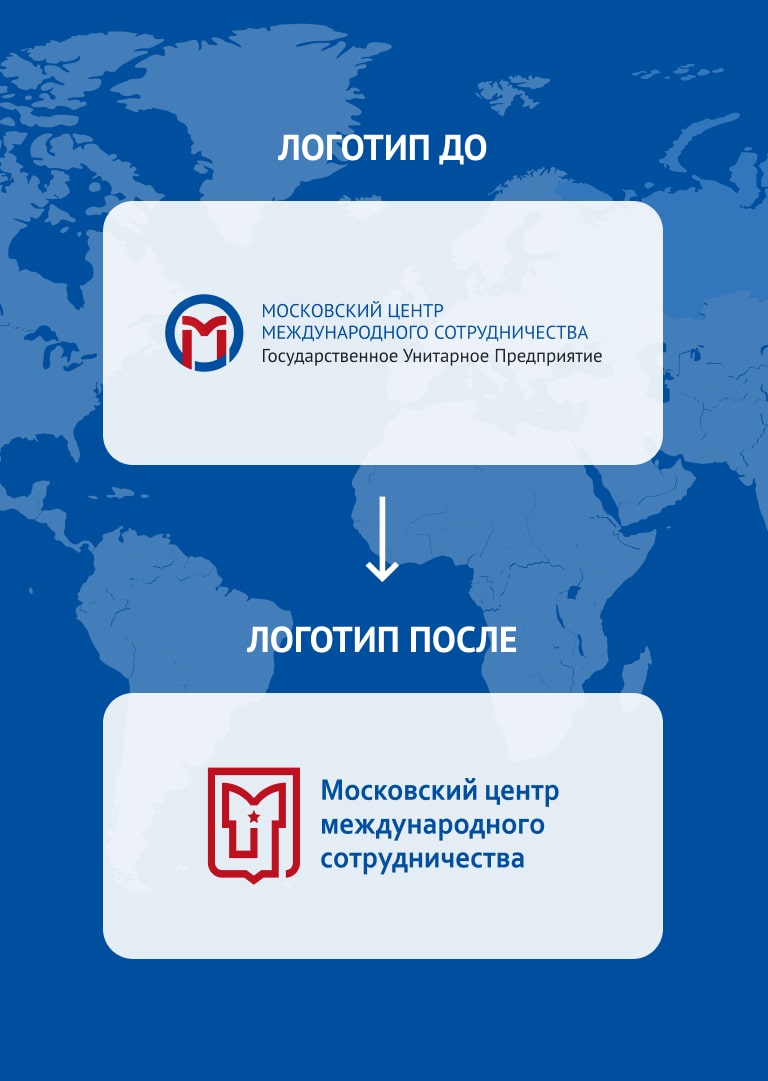
Помимо этого у МЦМС несколько обновился фирменный стиль, поэтому нужно было собрать новый сайт с учетом изменений в дизайне самого бренда организации. Новый дизайн естественно должен был предполагать адаптивность — что повысит доступность сайта с любого устройства не взирая на размеры экрана.
В качестве нового движка сайта был выбран WordPress, взамен 1С Битриксу на старом сайте — решение было обосновано тем что WordPress больше соответствовал информационному направлению сайта.

Сборка концепций нового сайта
Так как состав необходимых блоков на сайте и пожелания к дизайну, а также все необходимые референсы были достаточно подробно описаны в Техническом Задании, мы уже знали с чем будем работать и что хотим получить.
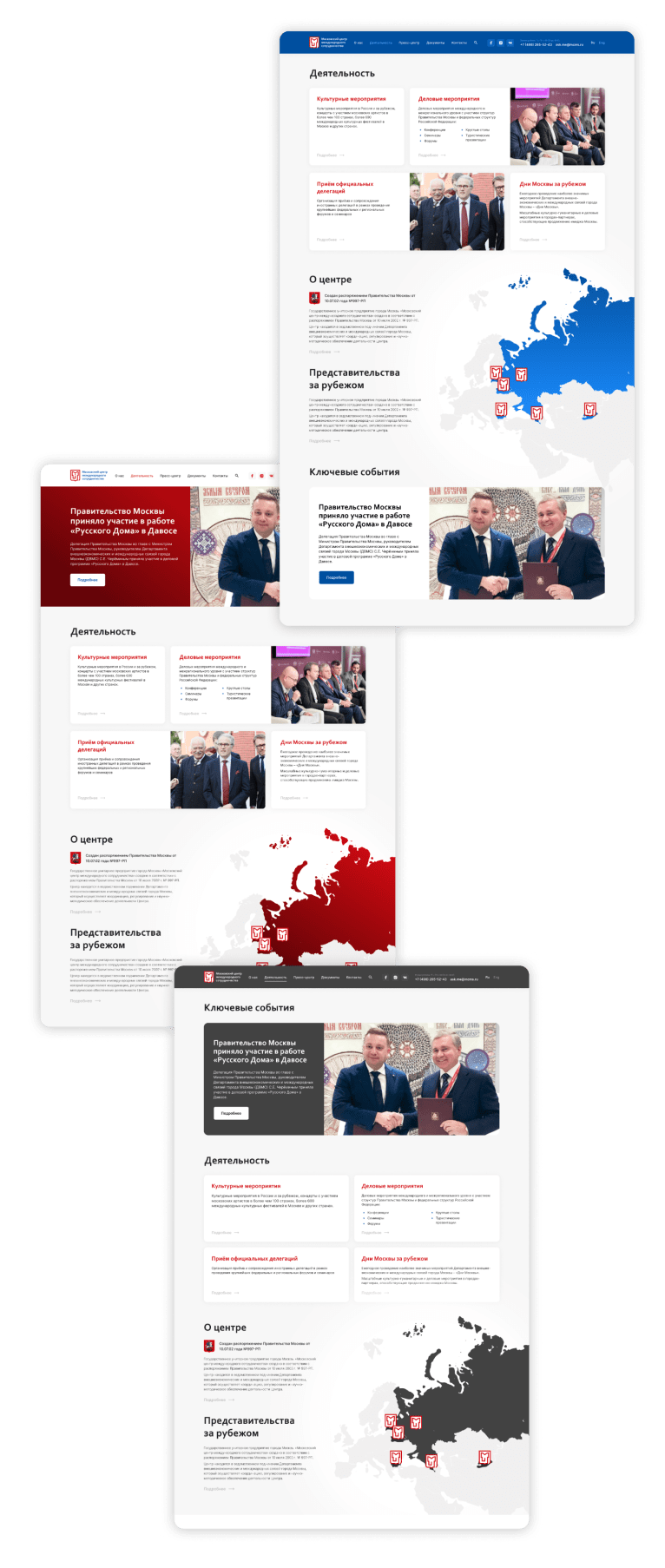
Заказчик в работах над концепциями попросил обратить внимание на подачу материала в одних и тех же блоках, но сильно видоизменять концепции друг относительно друг не было необходимости. Поэтому мы представили 3 концепции с разной подачей материала в блоках в 3 разных основных цветах — синем, красном и сером.

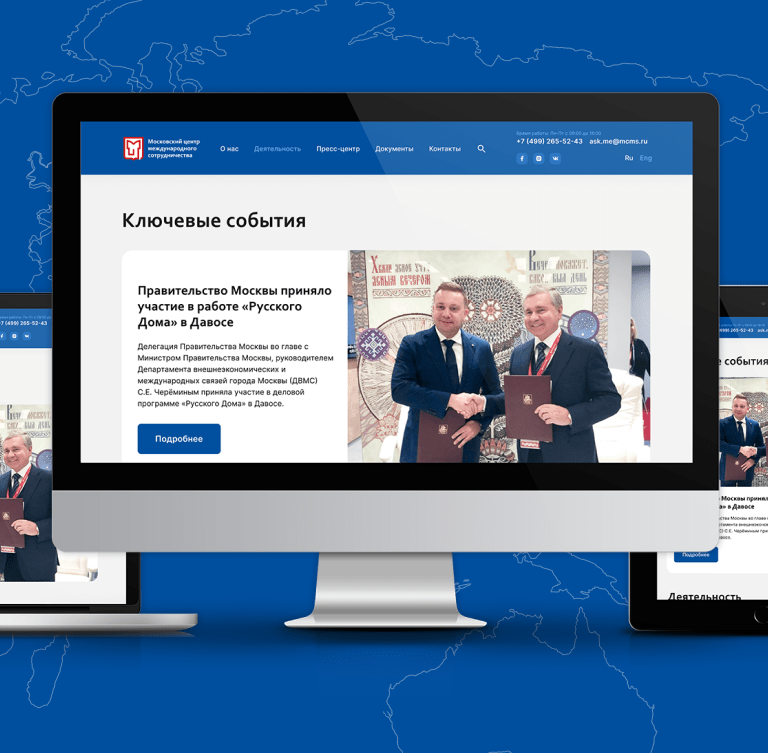
Заказчик выбрал в качестве основной синюю концепцию, но при этом взять подачу блоков из 2 других концепций. Получившийся результат утвердили, после чего началась сборка остальных страниц сайта.

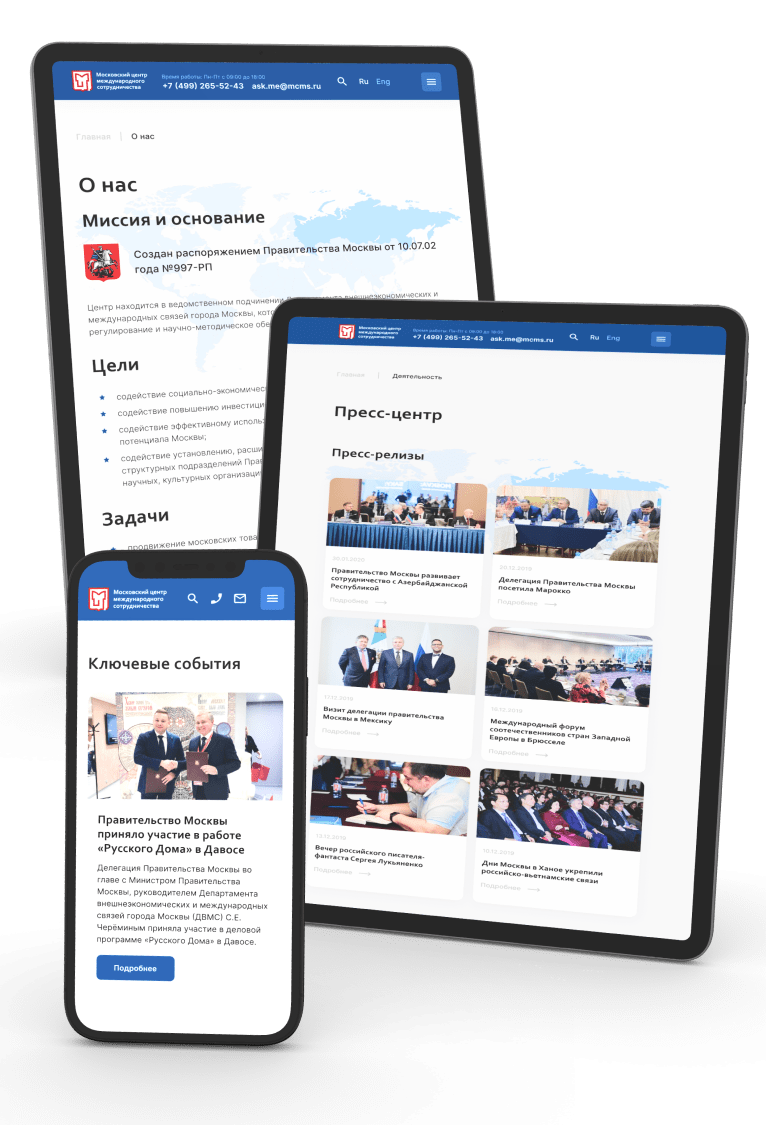
Пресс-центр
В новом сайте крупным динамическим разделом стал раздел “Пресс-центр”, который вобрал в себя все медийные направления, по которым ведется деятельность международного центра:
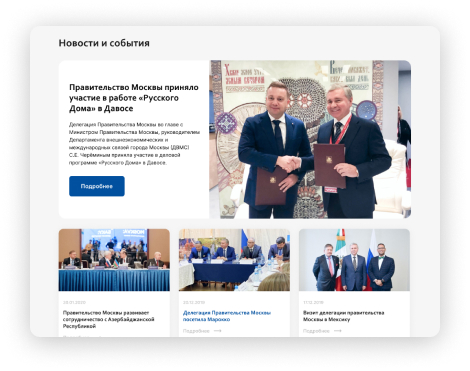
Новости и события
В рамках подраздела “Новости и события” были аккумулированы все актуальных мероприятия центра

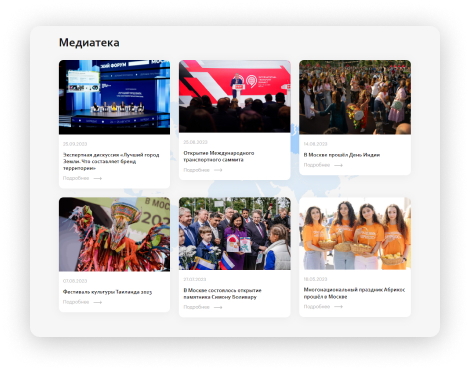
Медиатека
Подраздел “Медиатека” предоставлял фотоотчеты о происходящих мероприятиях

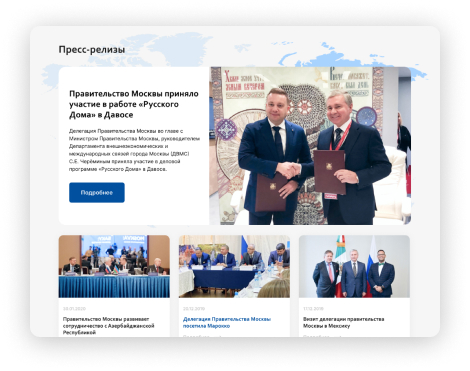
Пресс-релиз
В “Пресс-релизах” были собраны всех актуальные пресс-релизы и анонсы о предстоящих и запланированных событиях

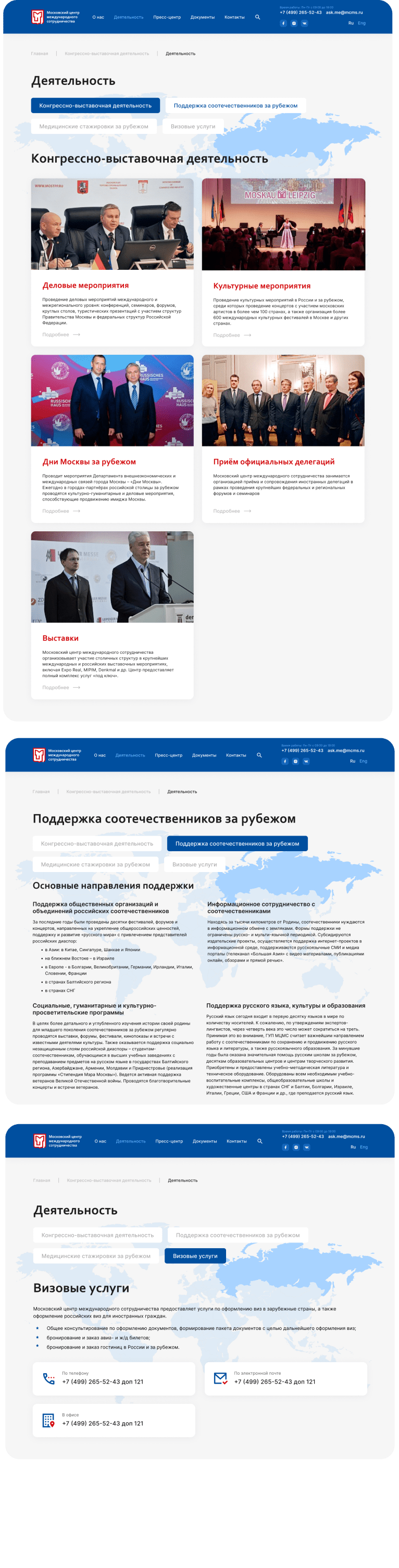
Деятельность
Не менее значимым стал раздел “Деятельность”, в рамках которого теперь были представлены все актуальные события связанные с конгрессно-выставочной деятельностью, а также ряд информационных страниц, описывающих ключевые направления деятельности центра.

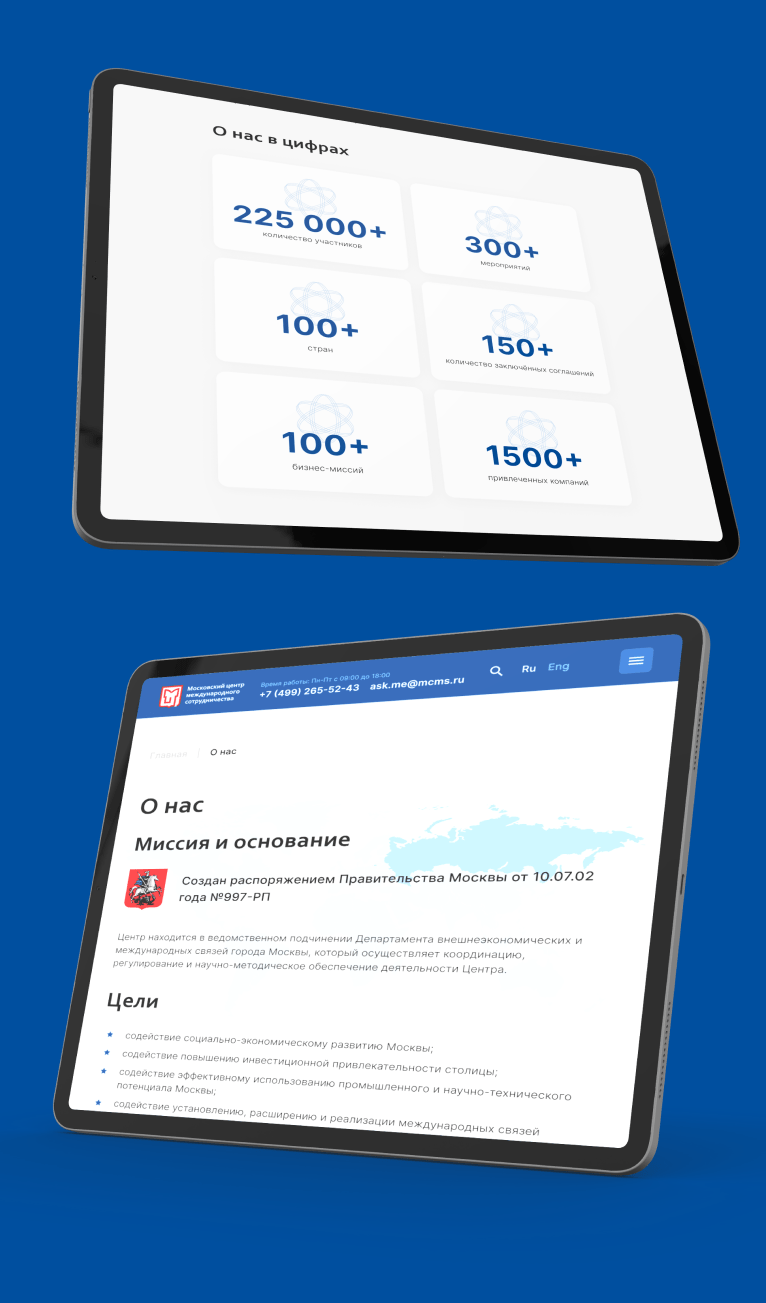
О центре
По сравнению с предыдущей версией сайта значительно поменяла вид страница о центре, которая вместо того чтобы быть разбитой на несколько страниц получила вид лонгрида с основной информацией о центре. Вся актуальная информация теперь стала разделена на смысловые блоки, в которых пользователь получал всю необходимую информацию о центре.

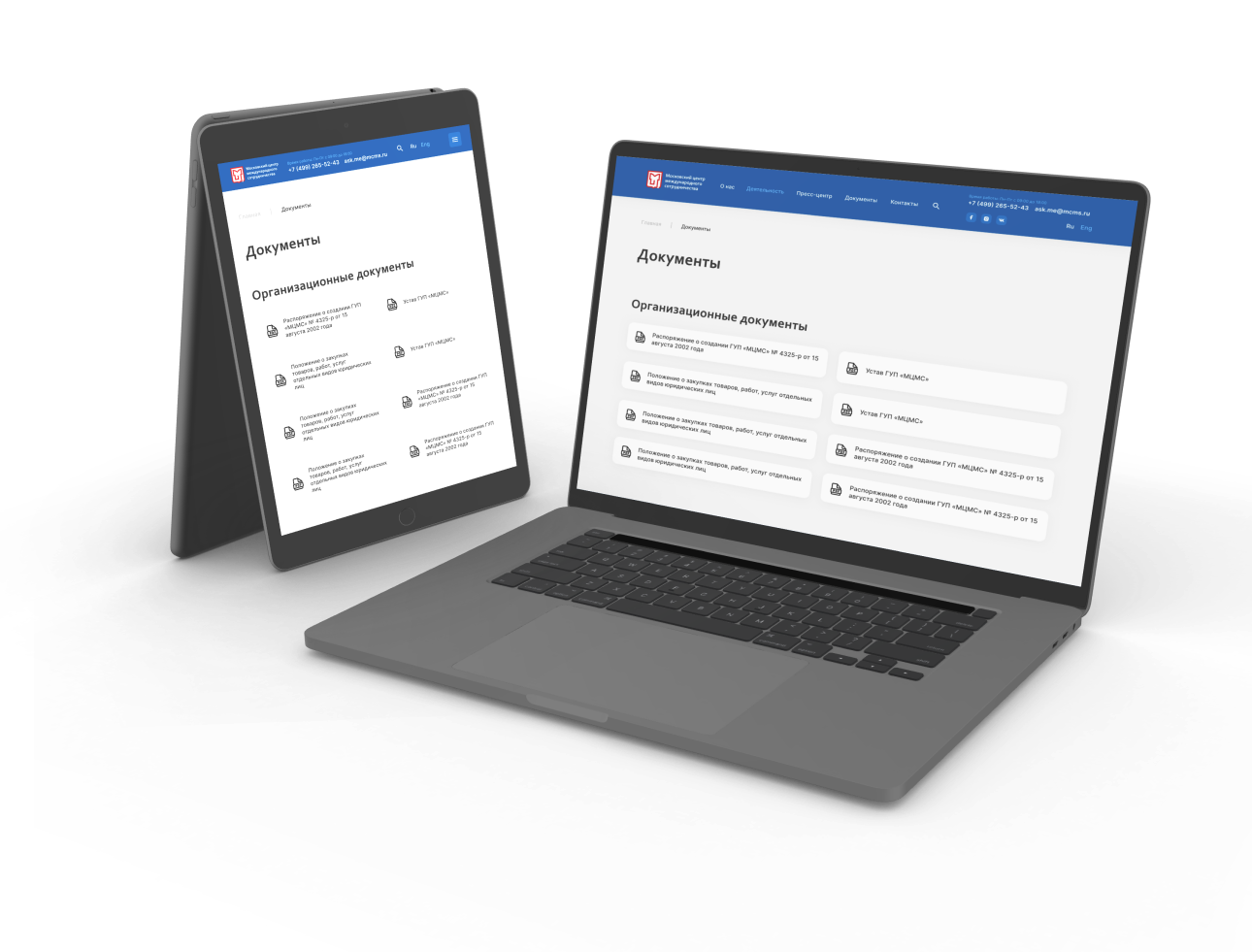
Документы
Раздел документы получил новый, интуитивно более понятный вид — в котором все документы получили компактный, но доступный для скачивания вид.

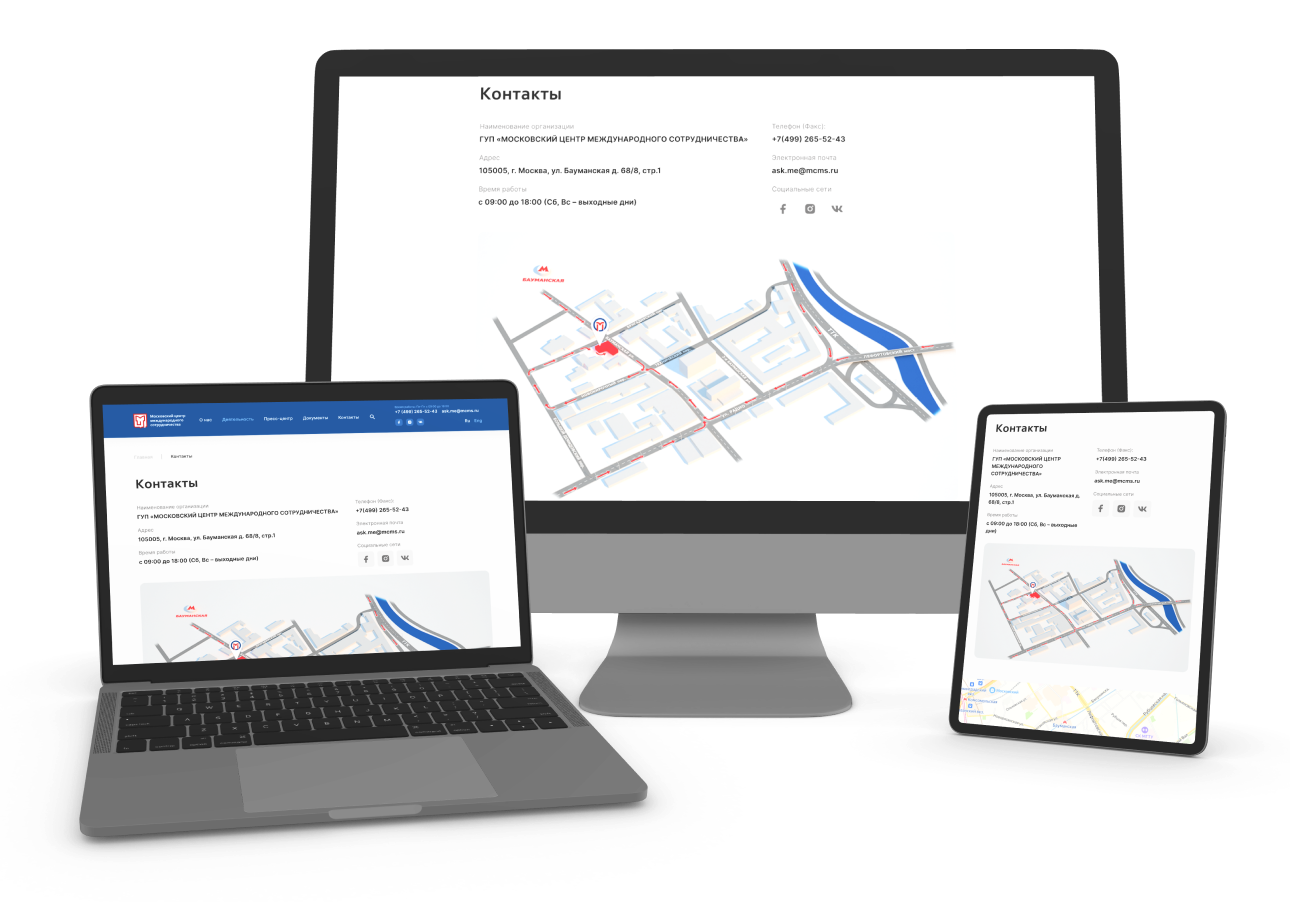
Контакты
Страница контакты получила новый, реорганизованный вид, в котором информация стала не только удобнее для восприятия, но и куда информативнее.

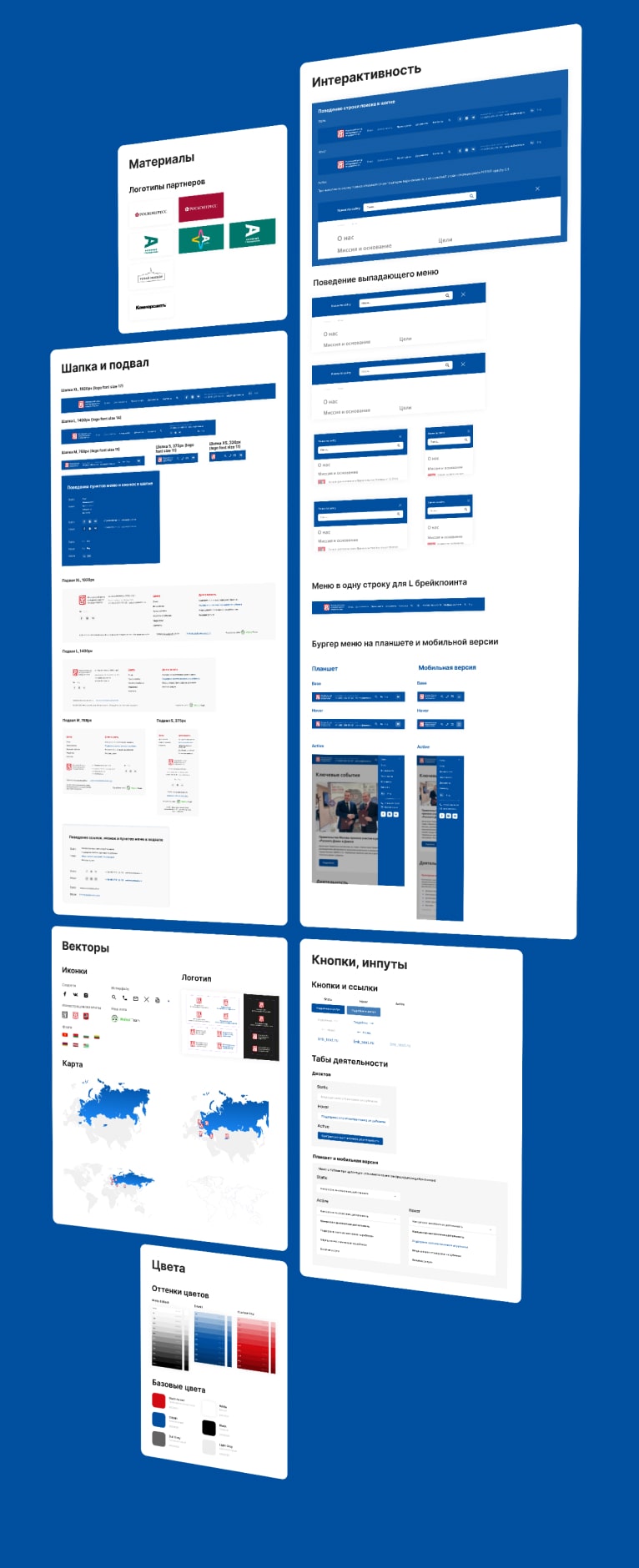
Стайлгайд
Естественно как и в подготовке любого другого нашего проекта не обошлась без компановки стайлгайда со всеми состояниями интерактивных элементов, а также текстовыми стилями и используемыми на сайте цветами.

Адаптивность
Совокупность собранных в стайлгайде элементов позволила системно подойти к построению интерфейса — к примеру для типографики для каждой ширины экрана использовались собственные, соответствующие заданному стилю размеры кеглей шрифта, специально подобранные для лучшего восприятия с разных устройств. Кнопки и карточки также были адаптированы таким способом, чтобы не терять в информативности при изменении размеров экрана.