Цель и задачи проекта
Цель
Разработать мобильное приложения для сервиса доставки рационов ВкусМил
Задачи
- Аккумулировать и проанализировать работу сайта сервиса доставки рационов ВкусМил
- Разработать мобильное приложение для сервиса
С чем работаем?
А мы продолжаем историю сотрудничества с сервисом доставки ВкусМил от ВкусВилл — на этот раз мы расскажем о разработке мобильного приложения ВкусМил, которое позволило бы увеличить охват пользователей как на iOs, так и на Android устройствах, и сделать взаимодействие клиентов с сервисом еще удобнее и доступнее.
Переход к мобильному приложению вполне закономерный шаг в развитии сервиса — мобильное приложение открывает дополнительный канал коммуникации в виде PUSH коммуникаций с клиентом, а также позволяет напрямую взаимодействовать с ВкусМил, при этом позволяя клиентам оставаться в комфортной им среде собственного смартфона, минуя браузерные ограничения.
Новым платформам - новый вид
Анализ существующих наработок
Начальным этапом для будущего приложения стали совместные обсуждения с командой ВкусМил, а позже анализ всего существующего функционала и существующего мобильного вида сайта. Так как проект не рассчитан на использование на планшетах, в будущем приложении можно было переосмыслить значительную часть элементов интерфейса, которые на сайте реализовать не получалось из-за наличия десктопной и планшетной версии.

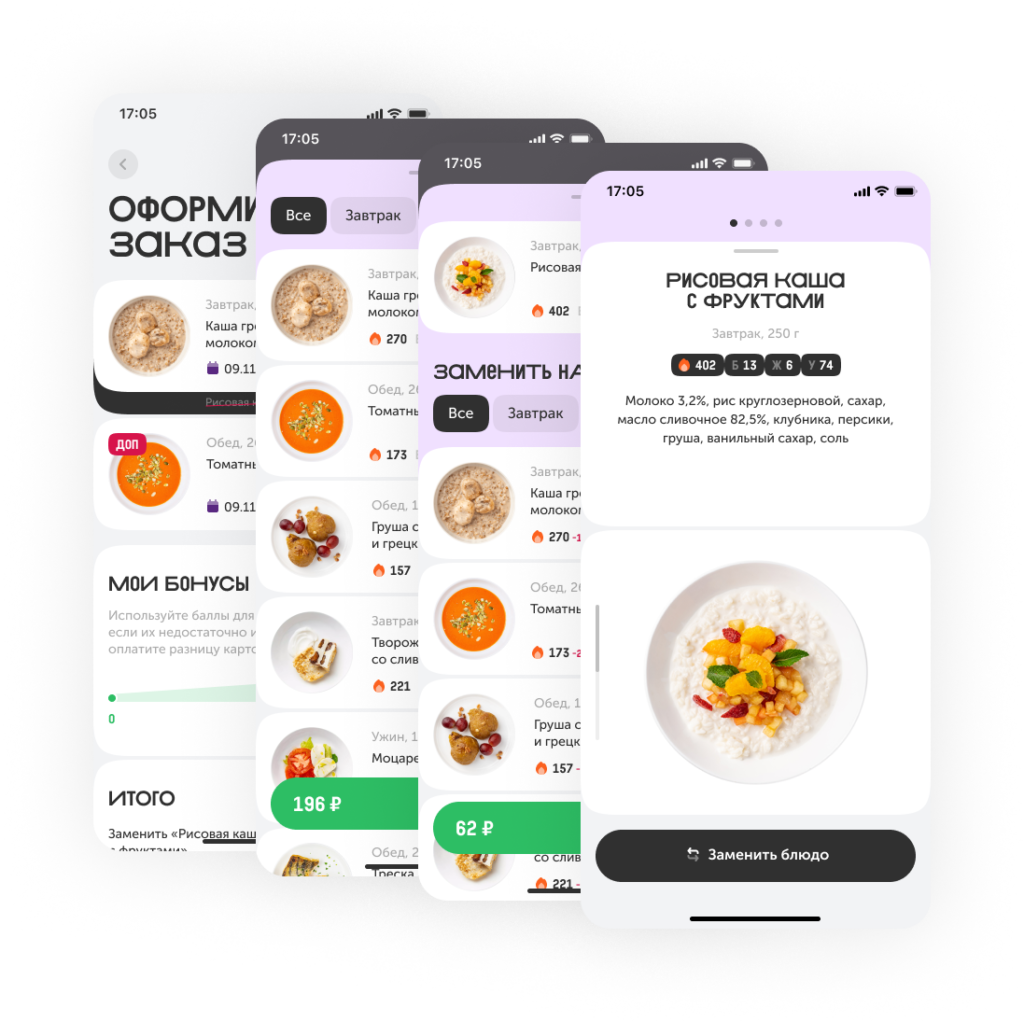
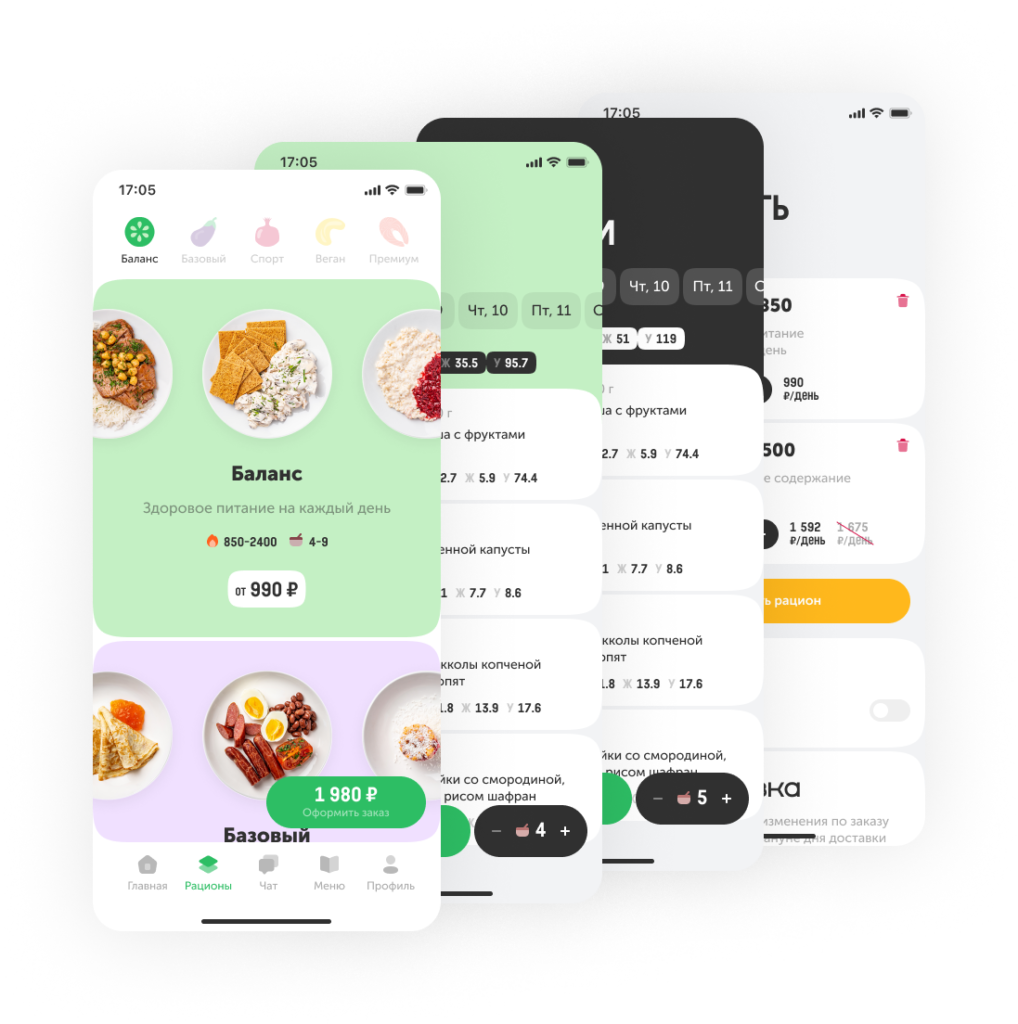
Разработка интерфейса
Отсутствие необходимости прорабатывать планшетный вид означало что можно было использовать всё доступное время и внимание разработчиков на проработку интерфейса именно мобильного приложения. На плечи разработчиков и менеджеров команды ВкусМил легла кропотливая работа по подготовке экранов и стейтов будущего приложения, результатом которой стал интерфейс, достаточно серьезно отличающийся от существующего интерфейса сайта.

Экраны интерфейса и API


Вся разработка велась на базе 192 разработанных макетов экранов и стейтов для приложения по нескольким глобальным разделам приложения:
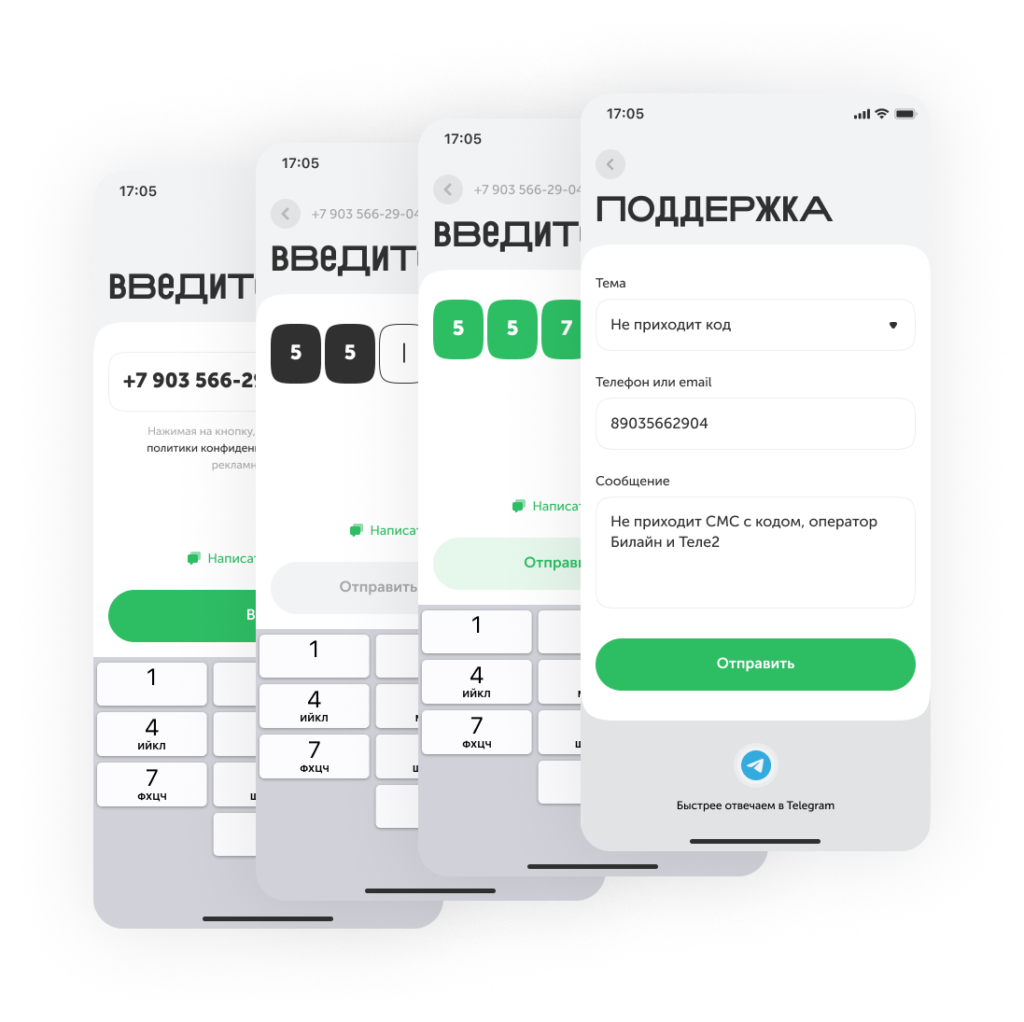
Авторизация, главная (домашний экран), рационы, меню, личный кабинет
Естественно для того, чтобы мобильное приложение благополучно работало с существующим сайтом понадобилась разработка API. За время разработки подготовлено порядка 100 методов взаимодействия мобильного приложения с API.


Фичи, на которые стоит обратить внимание
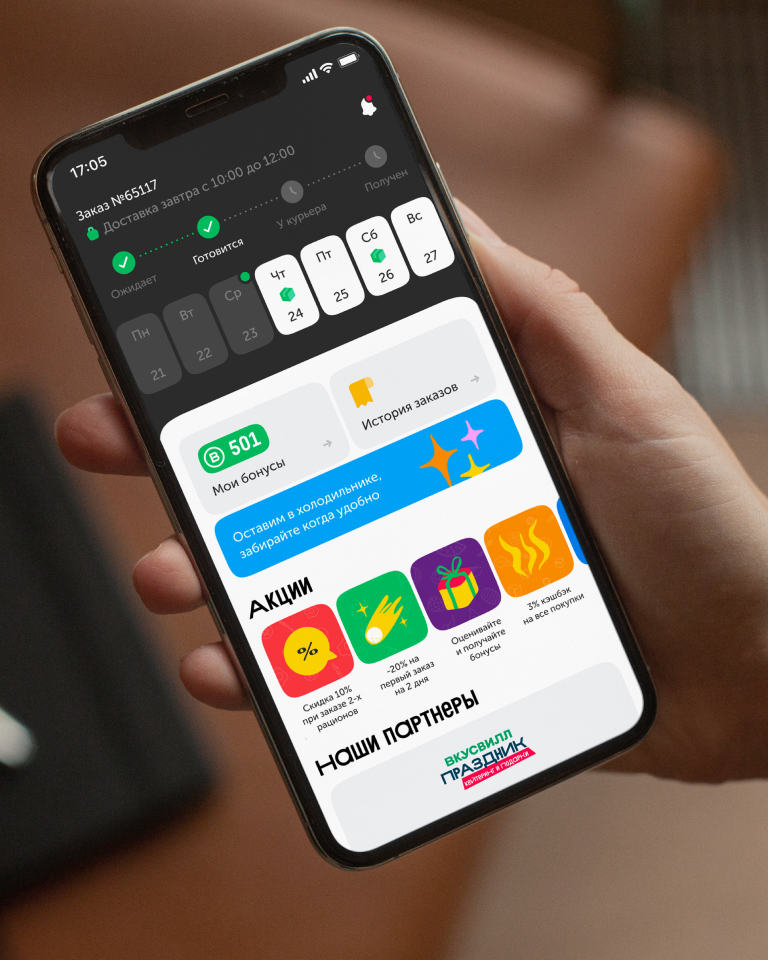
Таймлайн доставок
Новый вид приобрел календарь доставок по активным рационам — в мобильном приложении доставки активного рациона представлены в виде таймлайна с днями, в которых клиенты могут отслеживать и редактировать доставки.
Обучение и сторисы
На сайте обучать клиентов работе с интерфейсом и оповещать о новинках можно было только стандартными средствами, например, используя слайдеры или информационные баннеры. В мобильном приложении возможности существенно расширились за счет механик сторисов.
Выбор адресов на карте
Помимо заполнения адресов получения рационов через предиктивный поиск, в мобильном приложении стало доступно добавление адреса через карту.
Сквозная оплата
В разработанном приложении и на сайте реализовали сквозную оплату — то есть можно оформить заказ на сайте, а оплатить в приложении, и наоборот. Или сделать заказ через оператора, а оплатить на сайте или в приложении.
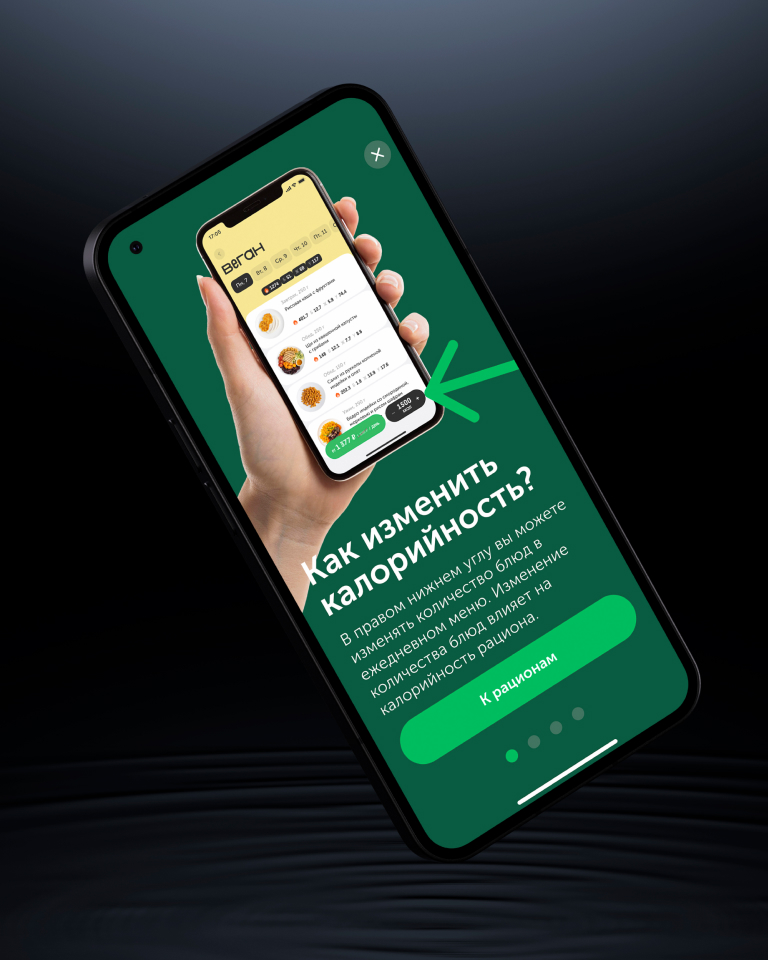
Просмотр актуального и личного меню
Более удобное и интуитивное понятное отображение меню по заказанным рационам, упрощающее взаимодействие с сервисом
Отправка пушей через связку Firebase + CarrotQuest
Отправка пушей реализована с использованием Firebase Cloud Messaging и платформу систематизации коммуникаций CarrotQuest. Теперь на каждое событие на сайте можно настроить персонализированный под пользователя пуш.