Цель и задачи проекта
Цель
Обновить дизайна сайта ВкусВилл Готовит используя дизайн систему основного сайта ВкусВилл
Задачи
- Изучить дизайн-систему основного сайта ВкусВилл
- Собрать новую концепцию в рамках главной страницы для ВкусВилл Готовит
- Перестилизовать весь сайт используя дизайн-систему и новую концепцию ВкусВилл Готовит
С чем работаем?
По мере развития проекта ВкусВилл Готовит развивался и сам сайт — совместно с командой ВкусВилл Готовит мы регулярно добавляли и удаляли линейки рационов, вводили новые разделы с тестируемыми товарами, дорабатывали оформление заказа и корзину. Проект набирал обороты и ВкусВилл Готовит решили перейти к следующему уровню — редизайну сайта под дизайн-систему ВкусВилл.
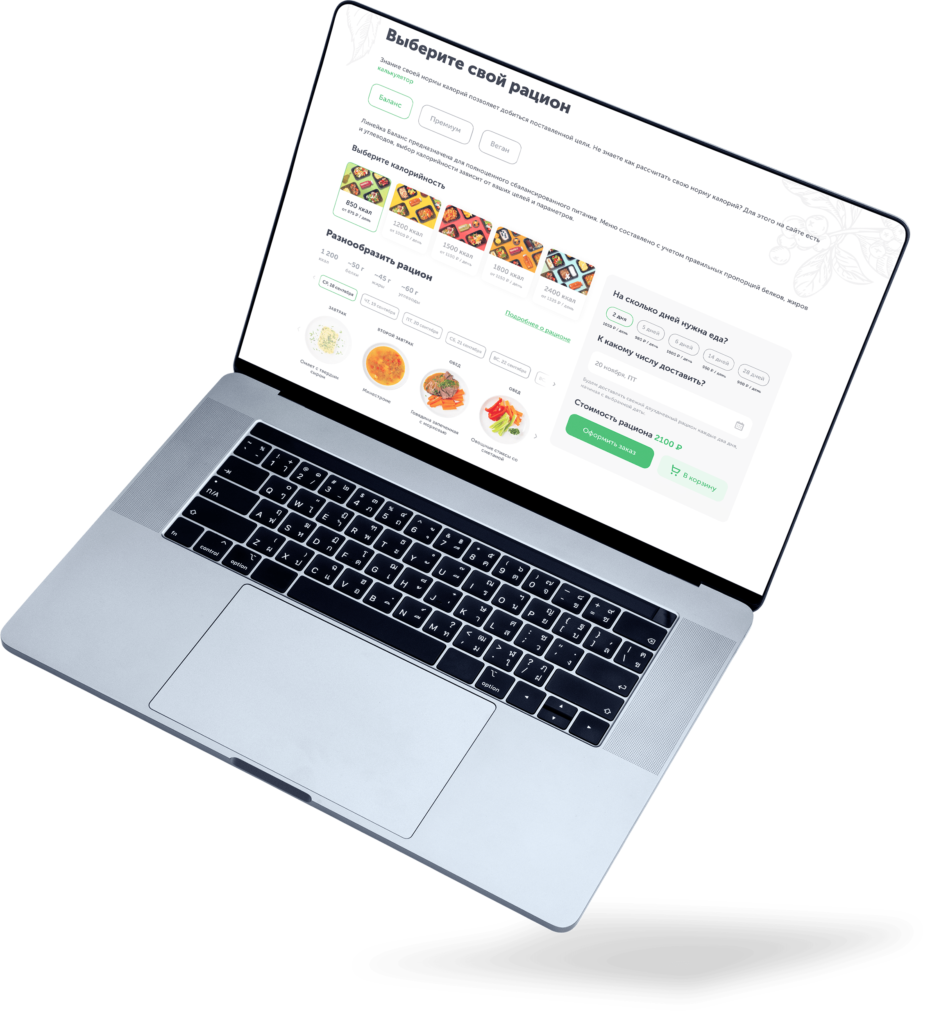
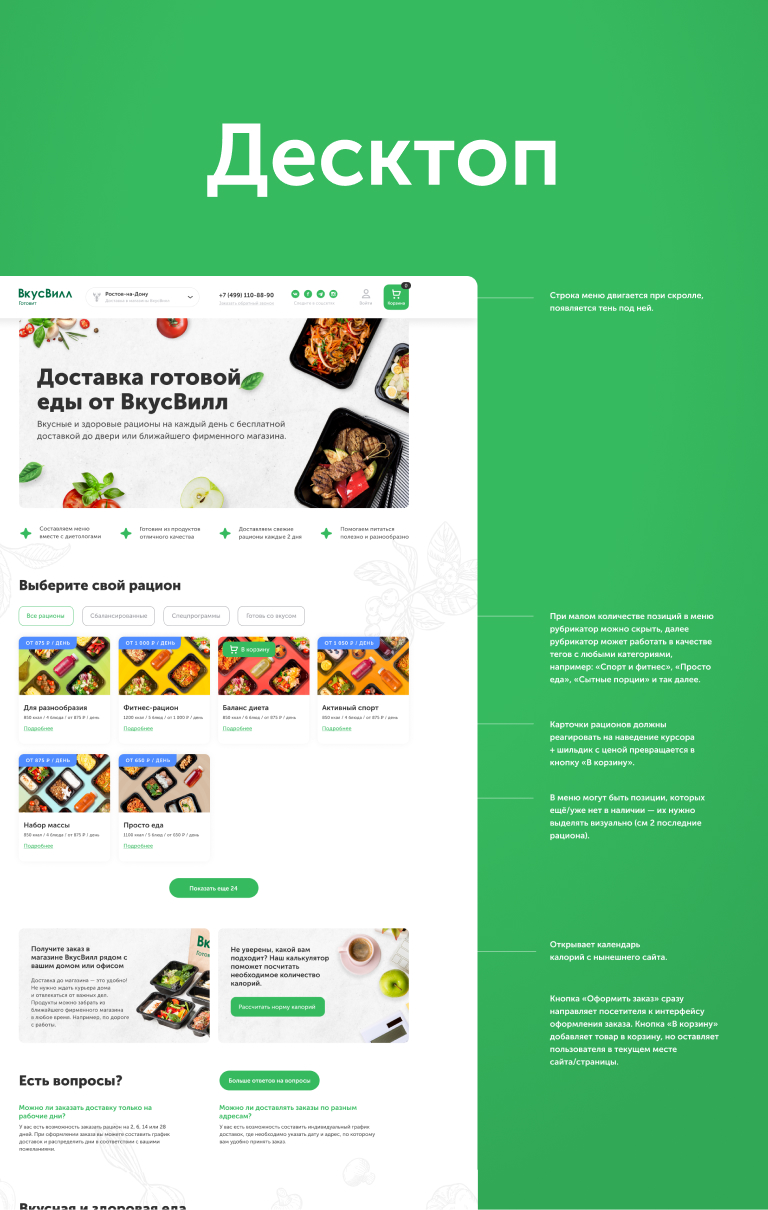
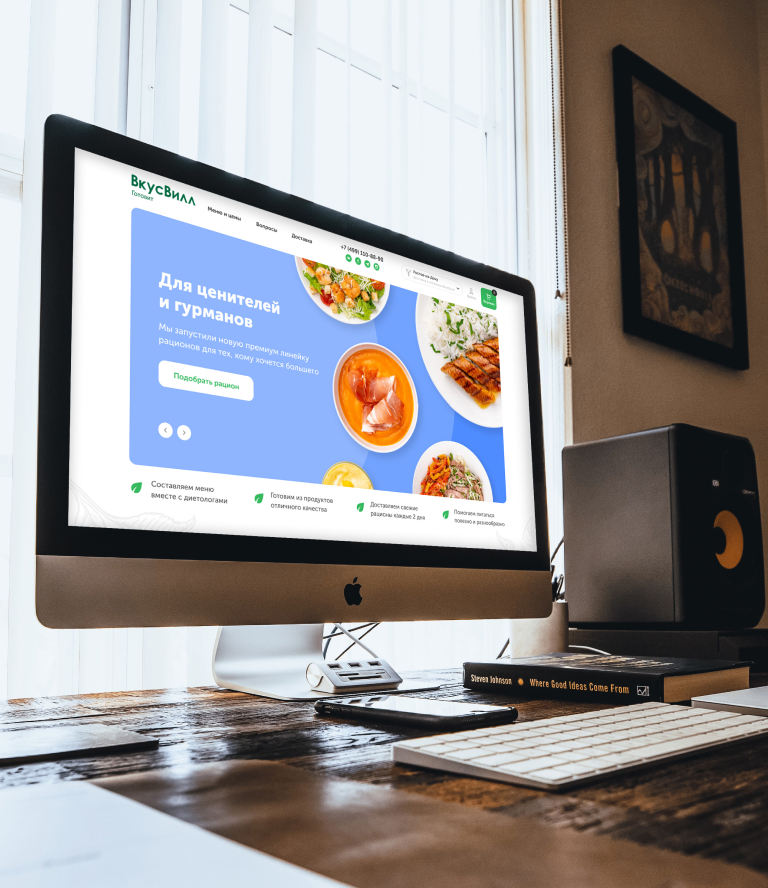
Новая главная страница
Совместно с командами дизайнеров и маркетологами ВкусВилл была подготовлена новая версия главной страницы сайта — на странице пересмотрели часть блоков, от каких-то блоков отказались, часть блоков передизайнили. На сайте стало гораздо меньше серого цвета, он стал проще и ярче, интерфейс стал дружелюбнее благодаря дизайн-системе, применяемой на основном сайте ВкусВилл (цвета/шрифты/отступы/визуальная коммуникация).


Редизайн публичной части сайта
Как только конечный вид главной страницы сайта в новом дизайне был определен и утвержден, новую дизайн концепцию сайта необходимо было распространить на весь остальной сайт, попутно дорабатывая дизайн страниц.
Переработать надо было страницы рациона, раздел «Готовь со Вкусом», корзину и оформление заказа, страницу «Вопрос-ответ», личный кабинет пользователя и продление заказа из ЛК, страницу 404 и страницу для устаревших браузеров. Кроме того нужно было модифицировать стайлгайд, используя дизайн-систему ВкусВилла на сайте.

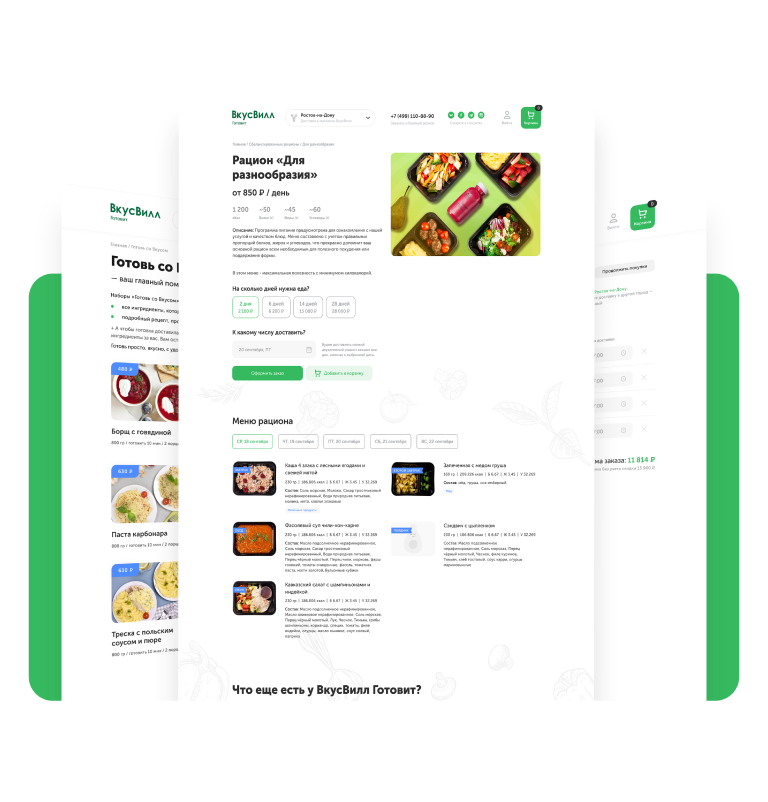
Страницы с обновленным дизайном
Перестилизация страниц оказалась достаточно емкой по времени задачей, но несложной — структура страниц на сайте не менялась кардинально. Вся работа по перестилизации по сути была фундаментом для последующих улучшений на сайте, которые начали появляться как только мы закончили с новым оформлением страниц.

Развиваем новый интерфейс. Главная
По мере развития проекта появился запрос на совершенствование интерфейса по всему сайту — в приоритете была главная страница, которую улучшали медленно, но верно, иногда даже прибегая к A/B тестированию.
Так как главная страница по сути являлась ключевой продающей страницей сайта, на ней необходимо было разместить только то, что действительно необходимо пользователям сайта/потребителям рационов, при этом как новым, так постоянным.
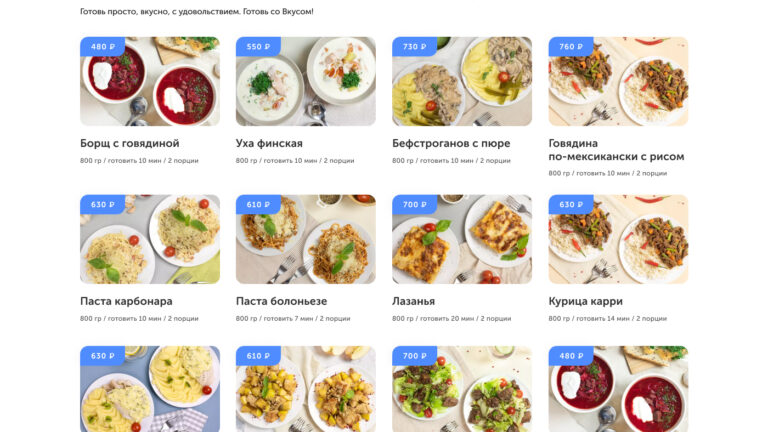
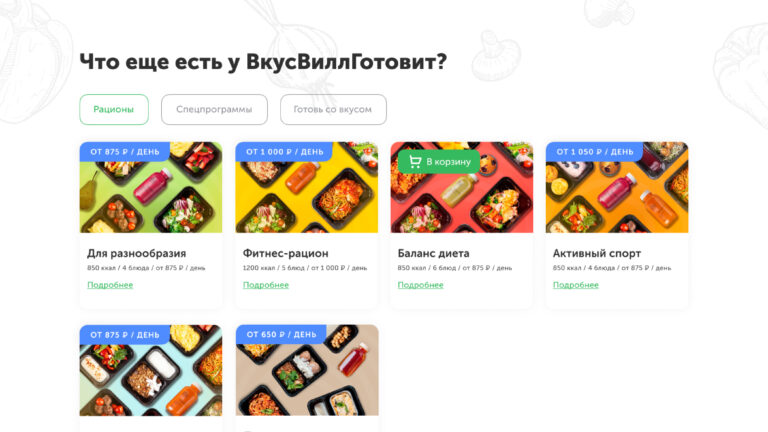
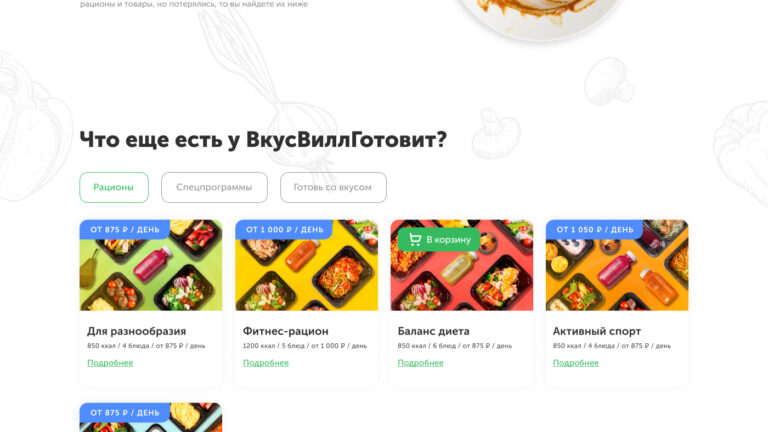
Блок доступных линеек и рационов
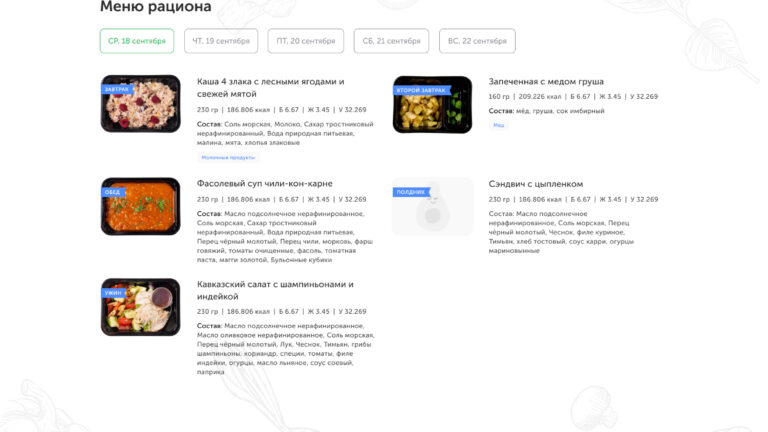
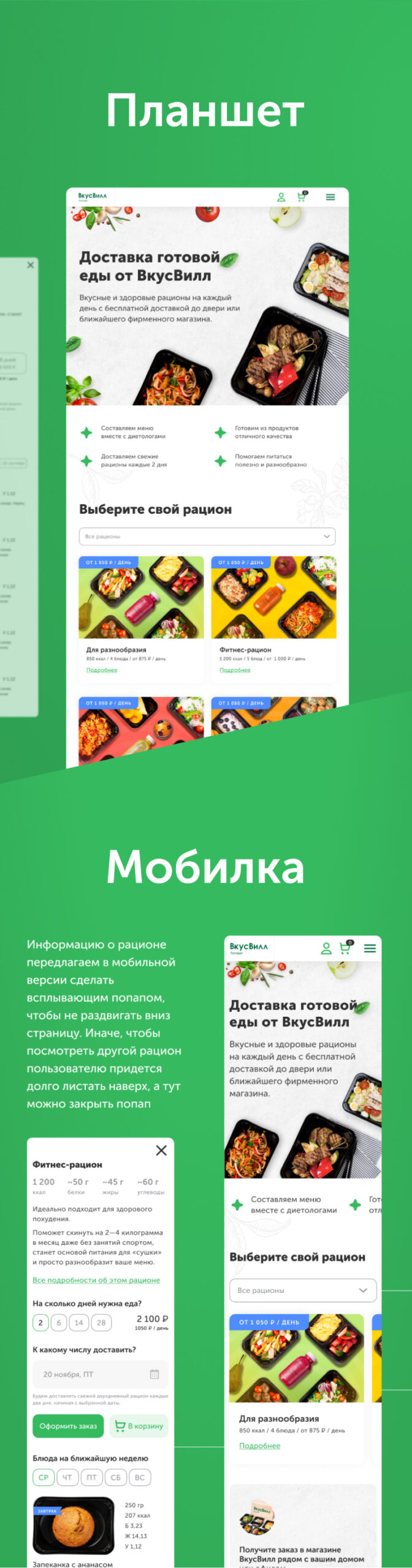
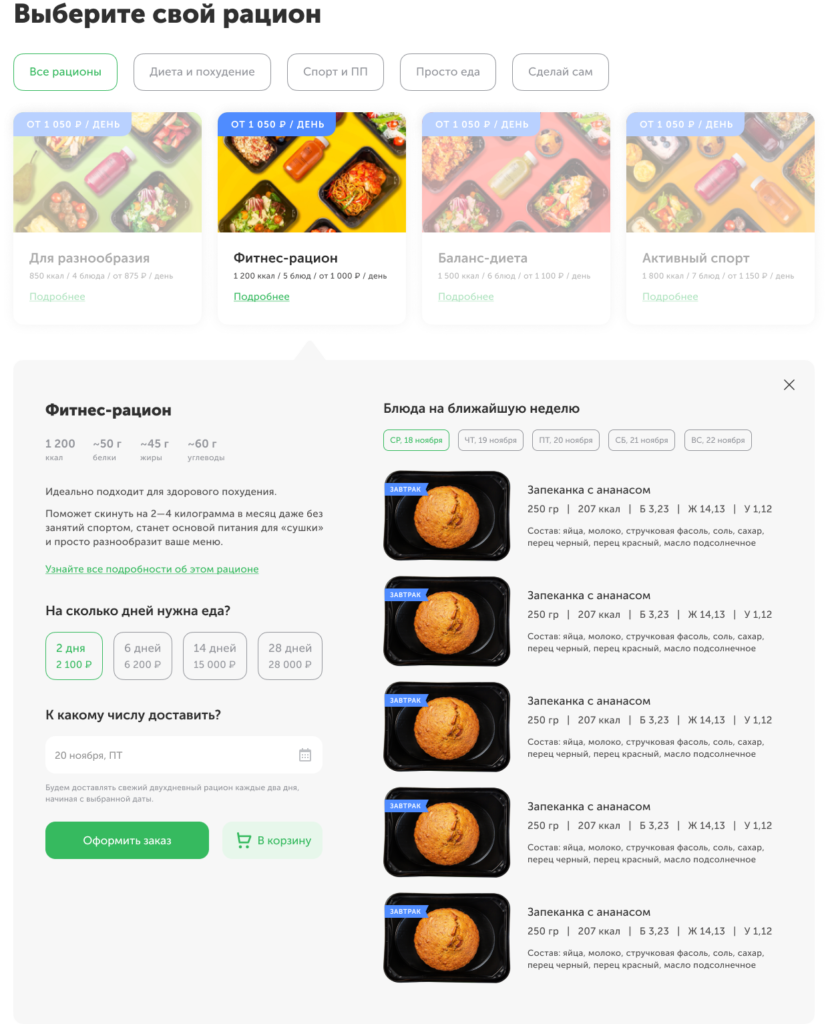
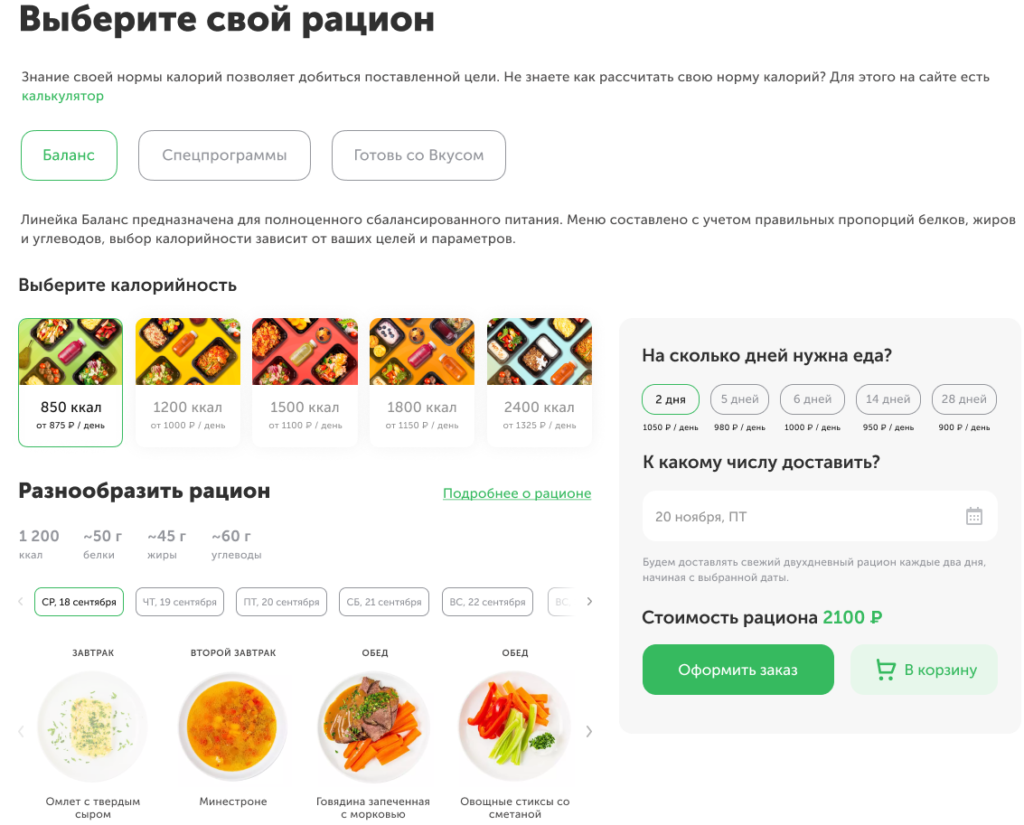
Показывать длинное полотно с крупными изображениями блюд и их составом, как было в изначальном варианте обновленной главной было неинформативно, требовалось компактное решение, которое позволяло быстро посмотреть линейку рационов, меню на разные дни, блюда в ближайших днях рациона, а также состав каждого блюда в рационе. В итоге крупный блок линеек и рационов сделали компактным насколько это возможно, а описание блюд переместили в модальное окошко, в котором можно крупно взглянуть на изображение блюда а также находится вся необходимая информация.

Изначальный вид блока «Линейки, рационы и блюда»

Финальный вид блока «Линейки, рационы и блюда»
От чего избавились и что добавили
Изначально на главной странице было достаточно много смысловых блоков: блок с преимуществами рационов, блок калькулятора калорий, блок о доставке рационов и её особенностях. Все эти блоки постепенно утратили свою значимость на странице и упразднились, либо сократились до уровня ссылок или кнопок.
Статичный баннер снова перерос в слайдер (от него отказались когда переходили на новый дизайн), добавился блок с вопросами и ответами, разбитый на 5 категорий, а в карту добавили зоны доставки для Москвы и Санкт-Петербурга.
Шапку и подвал переработали и сделали компактнее, попутно добавили туда якорное меню.
Развиваем интерфейс
Корзина/оформление заказа
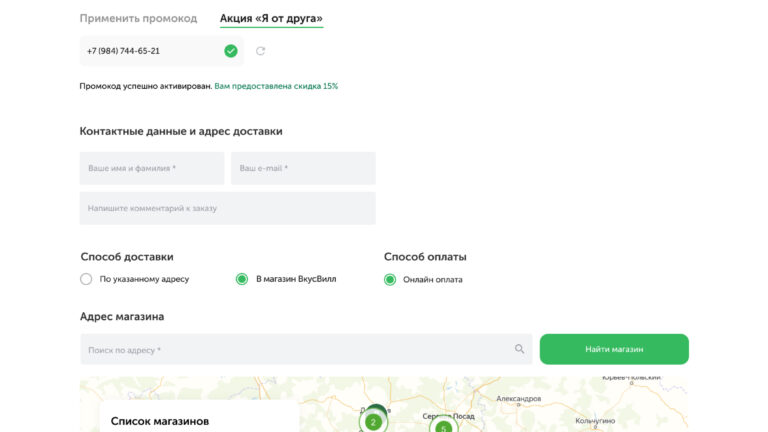
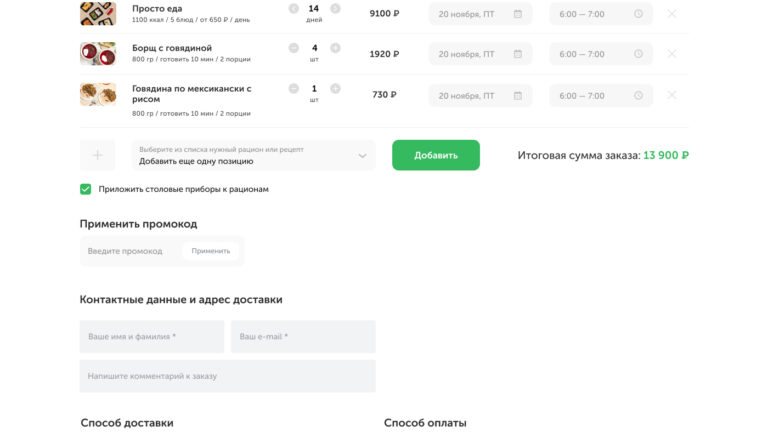
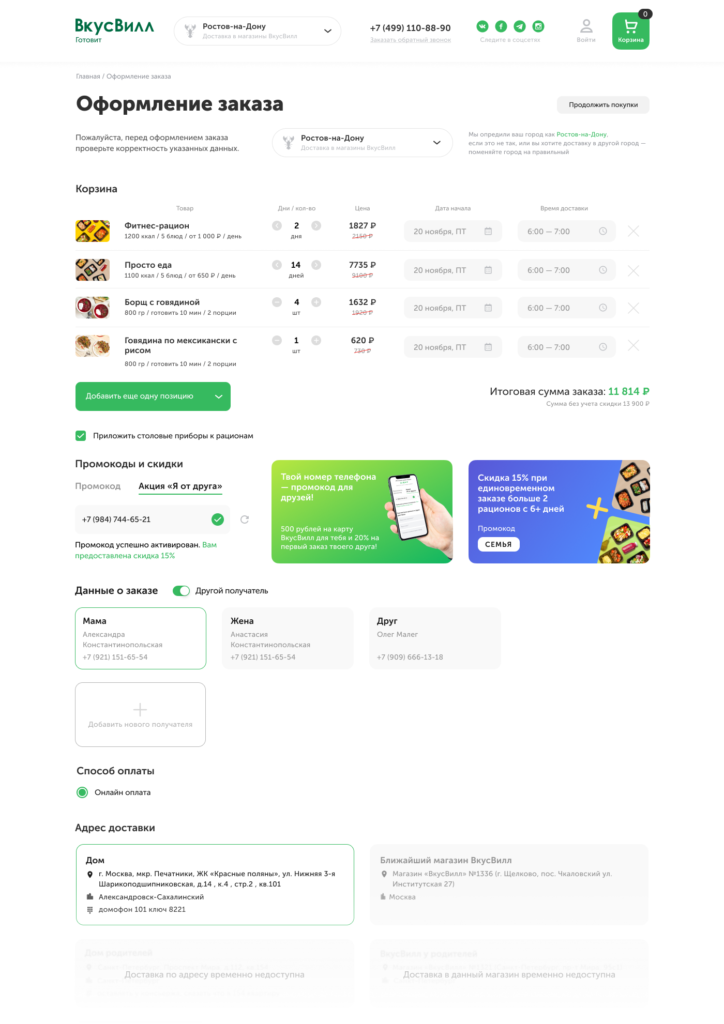
Вместе с главной страницей усовершенствовалась и страница оформления заказа, на которой появилось гораздо больше удобств.
Ранее при оформлении заказа адрес необходимо было указывать адрес вручную при каждом новом заказе, подтягивались только данные из cookies о пользователе. Мы добавили адресов и получателей — теперь можно было зафиксировать несколько адресов и получателей один раз, а при заполнении просто выбрать нужного адреса и получателя рациона.
Кроме этого теперь если пользователь не авторизован, внизу страницы теперь можно было сразу авторизоваться. Также на странице появились баннеры с актуальными промокодами — знать о действующих акциях всегда полезно.

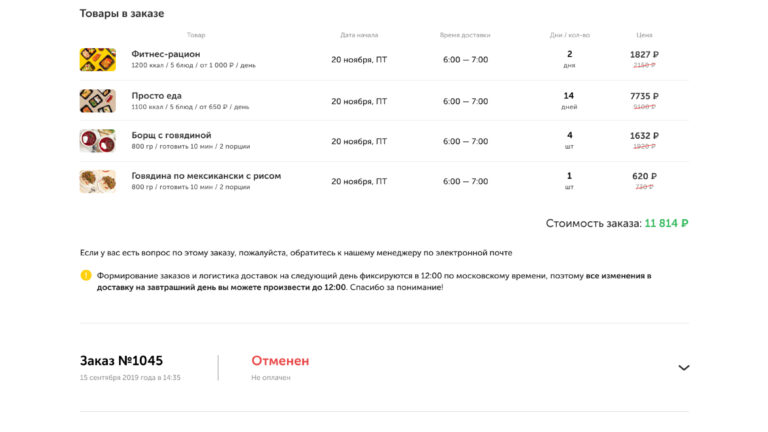
Новая страница корзины / оформления заказа
Изменения в личном кабинете
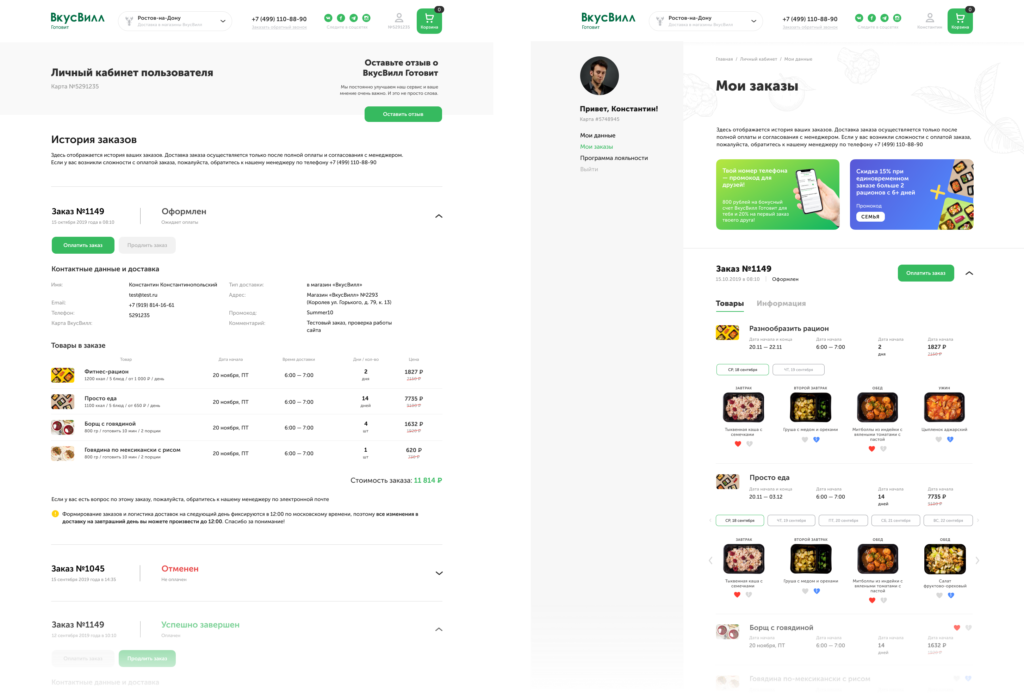
История заказов стала обширнее — теперь можно отследить не только какие рационы были куплены, но и блюда в составе этих рационов.

Старая и новая версия личного кабинета. Страница с заказами
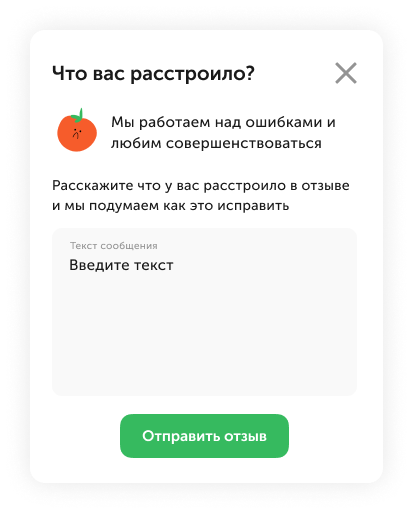
Блюда в свою очередь можно оценить лайком или дизлайком с комментарием — это помогает пользователям сообщать о своих вкусовых предпочтениях, а команде ВкусВилл Готовит получать обратную связь, опираясь на которую можно корректировать блюда в составе рационов.

Окно отзыва после нажатия на дизлайк
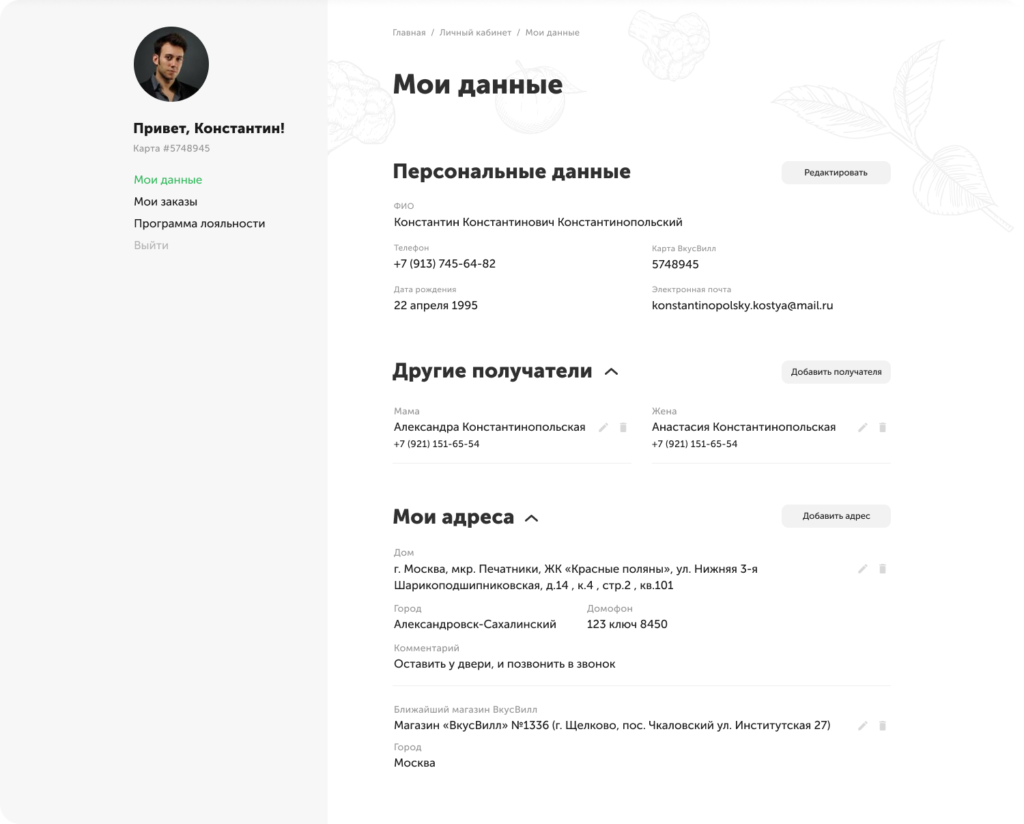
Персональные данные пользователя теперь можно всегда подредактировать в соответствующем разделе, а для удобства оформления заказов добавить других получателей помимо себя и другие адреса доставки.
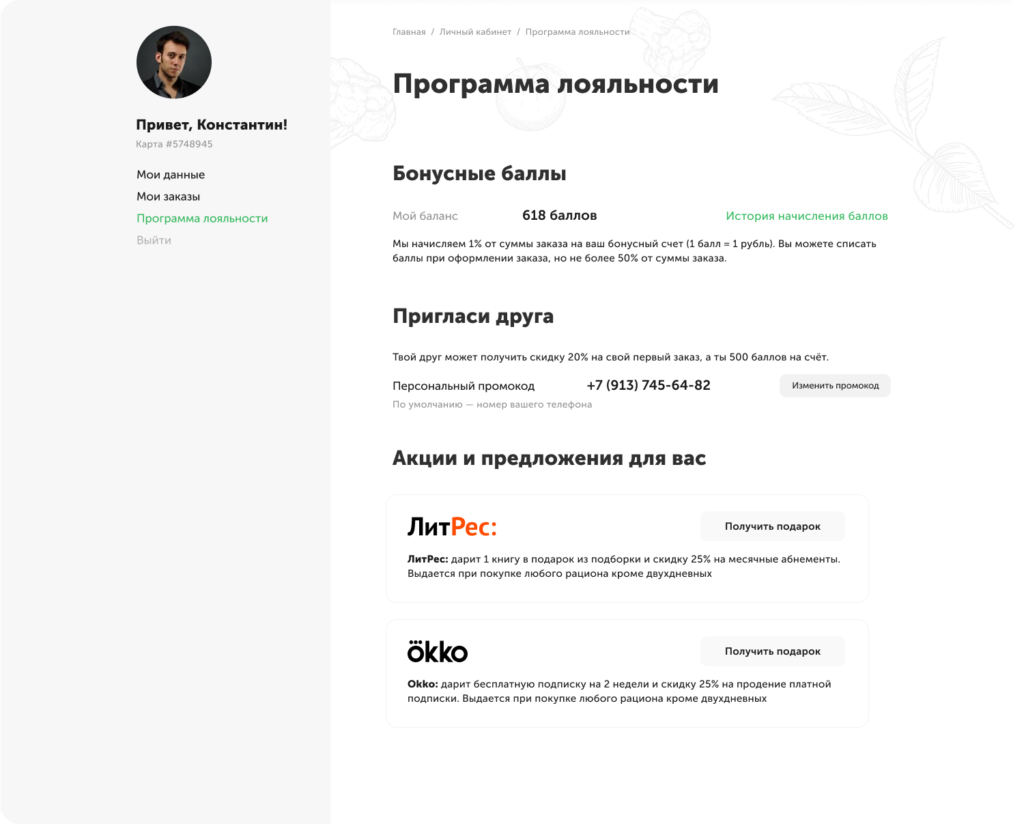
В личном кабинете теперь можно ознакомиться с историей получения бонусных баллов от заказов, а после первого заказа становятся доступны персональные предложения от партнеров ВкусВилл Готовит с приятными бонусами или подарками.
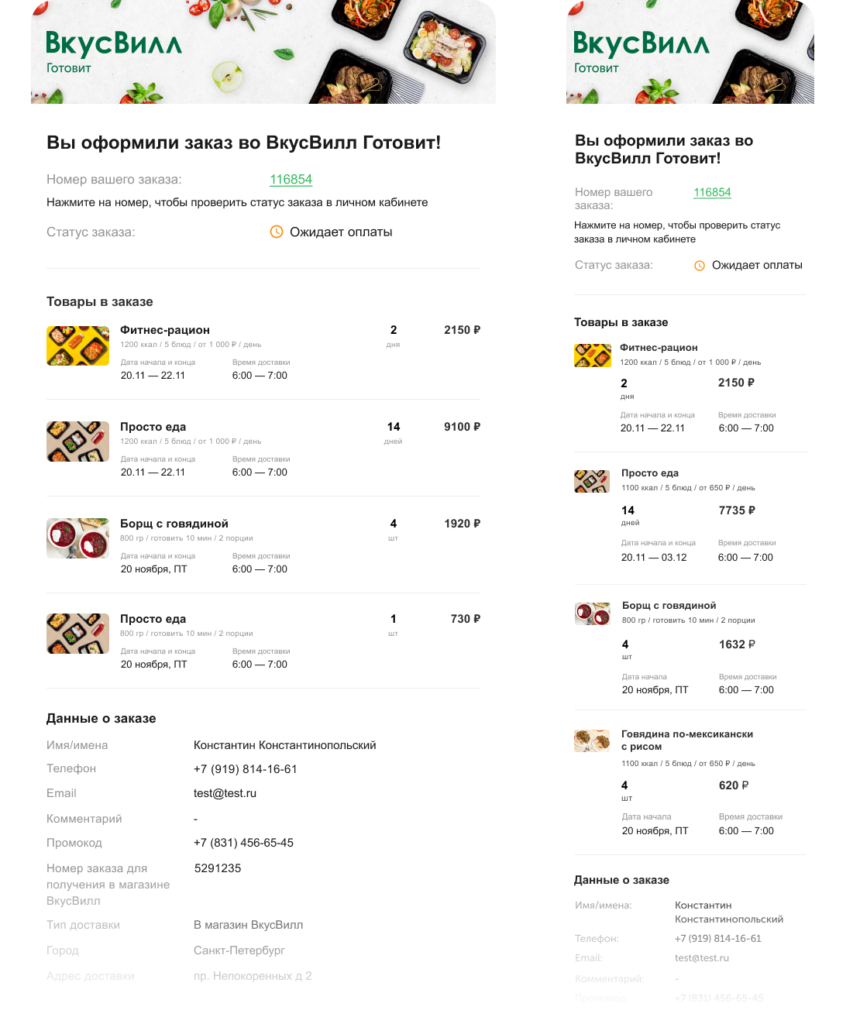
Email письмо с заказом
Для письма с заказом на почту подтянули стилизацию — письмо стало в едином дизайне с сайтом.

Естественно мы не останавливаемся на достигнутом и проект по прежнему развивается. Следите за обновлениями в нашем портфолио 🙂