Цель и задачи проекта
Цель
Разработать новый сайт для Михаила Петровича Карпенко
Задачи
- Изучить существующий сайт
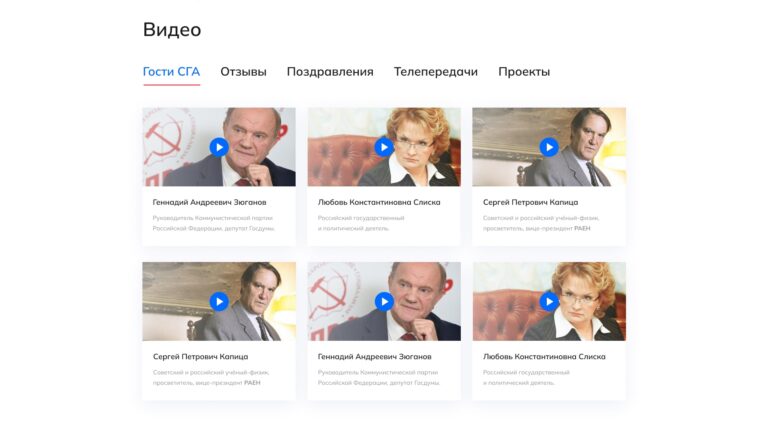
- Собрать новый сайт с обновленным дизайном и новыми разделами
С чем работаем?
У заказчика уже имелся сайт, которым он пользовался, однако заказчику хотелось освежить дизайн сайт обновить. у сайта не было адаптивности. поэтому нужно было обновить дизайн дизайна сайта. попутно сделав его полностью адаптивным и удобным для пользователей, которые зашли на сайт с телефона. Также для сайта требовалось добавить разделы, в которых будет находиться вся информация о Михаиле Петровиче и его деятельности.

Собираем концепты
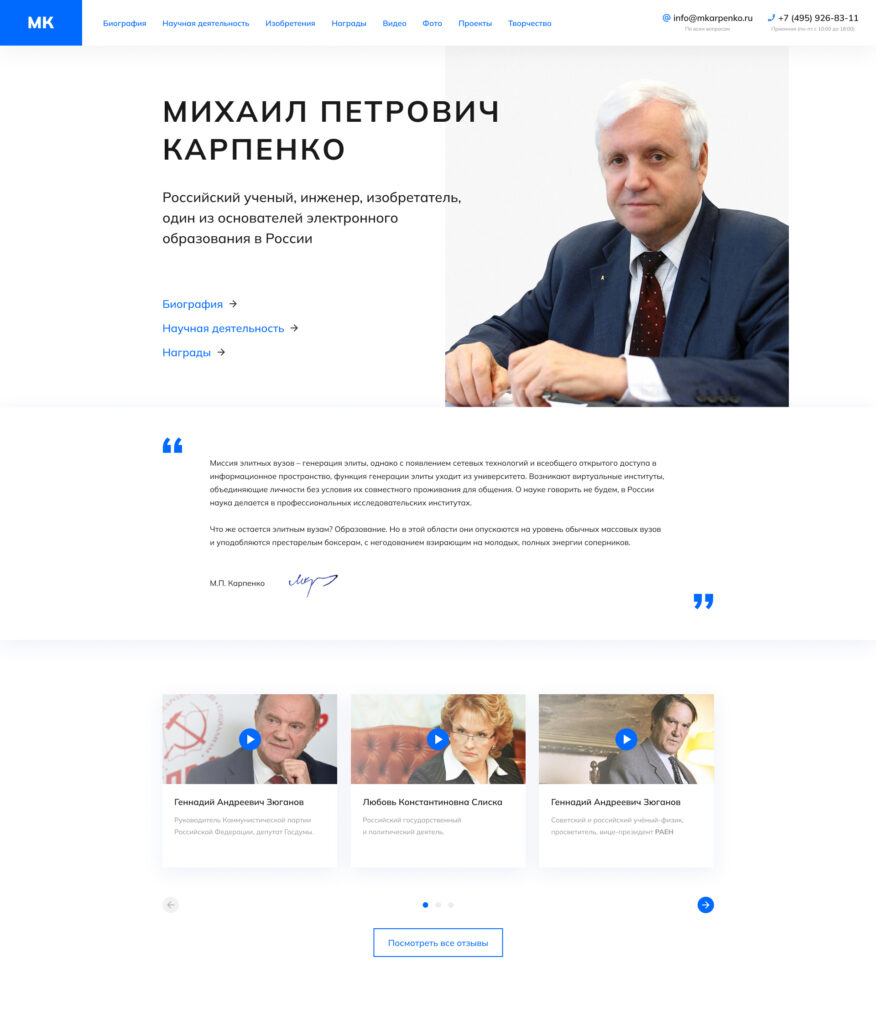
Первым шагом в разработке сайта стала разработка концепции нового сайта на примере пары-тройки блоков главной страницы. В новом сайте нужно было сделать более доступной навигацию, а также пересмотреть структуру блоков, сделав её более понятной. Требования ушли к дизайнерам — результатом работы стали 3 концепта, которые мы презентовали заказчику.
Из подготовленных концептов заказчик выбрал второй концепт, на базе которого мы могли продолжать разработку сайта. Следующим шагом в разработке стала подготовка полной версии главной страницы сайта и адаптивной версии.
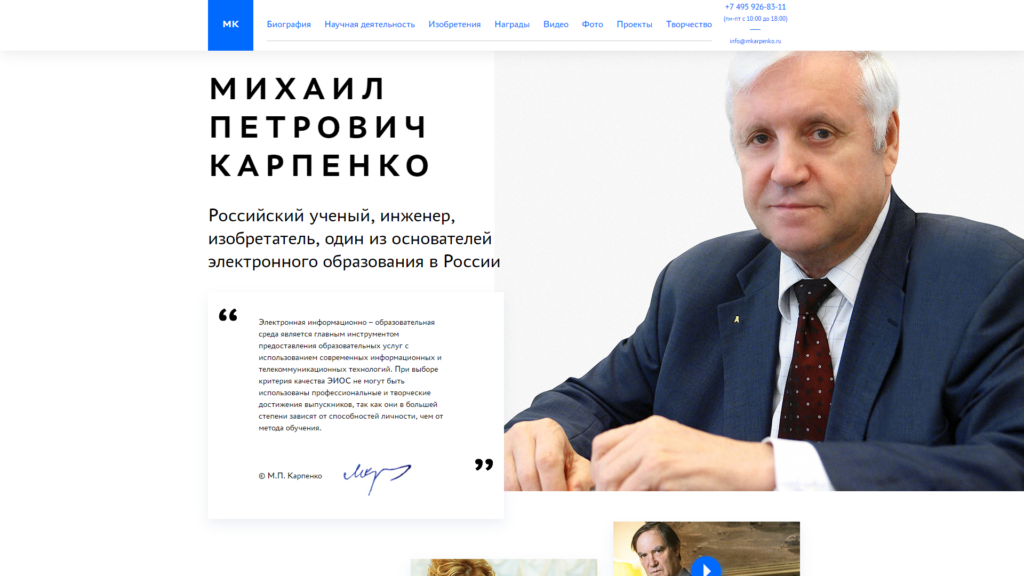
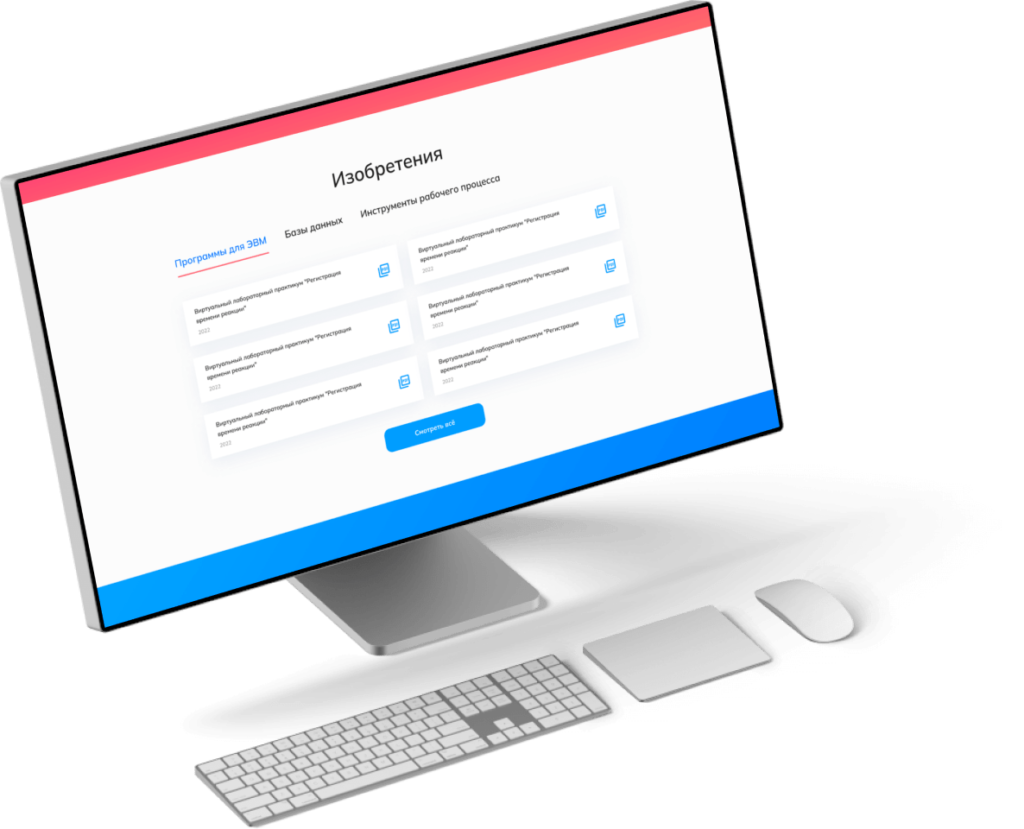
Главная страница + адаптив
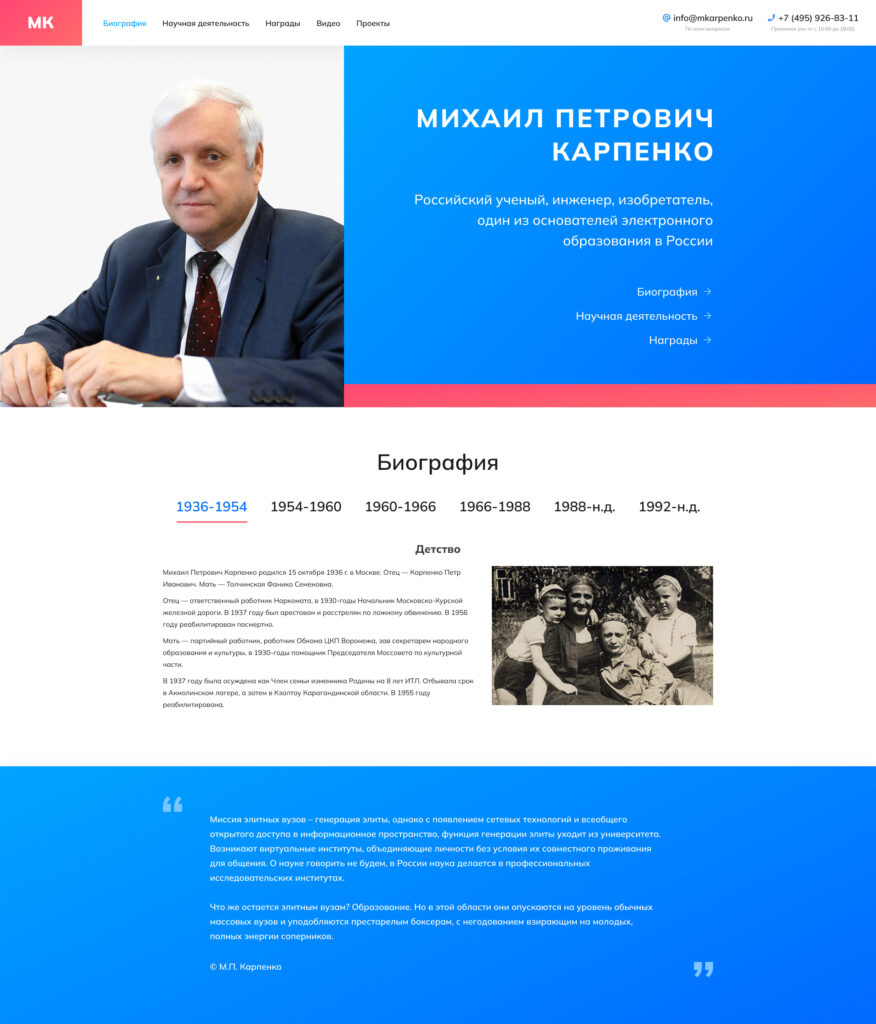
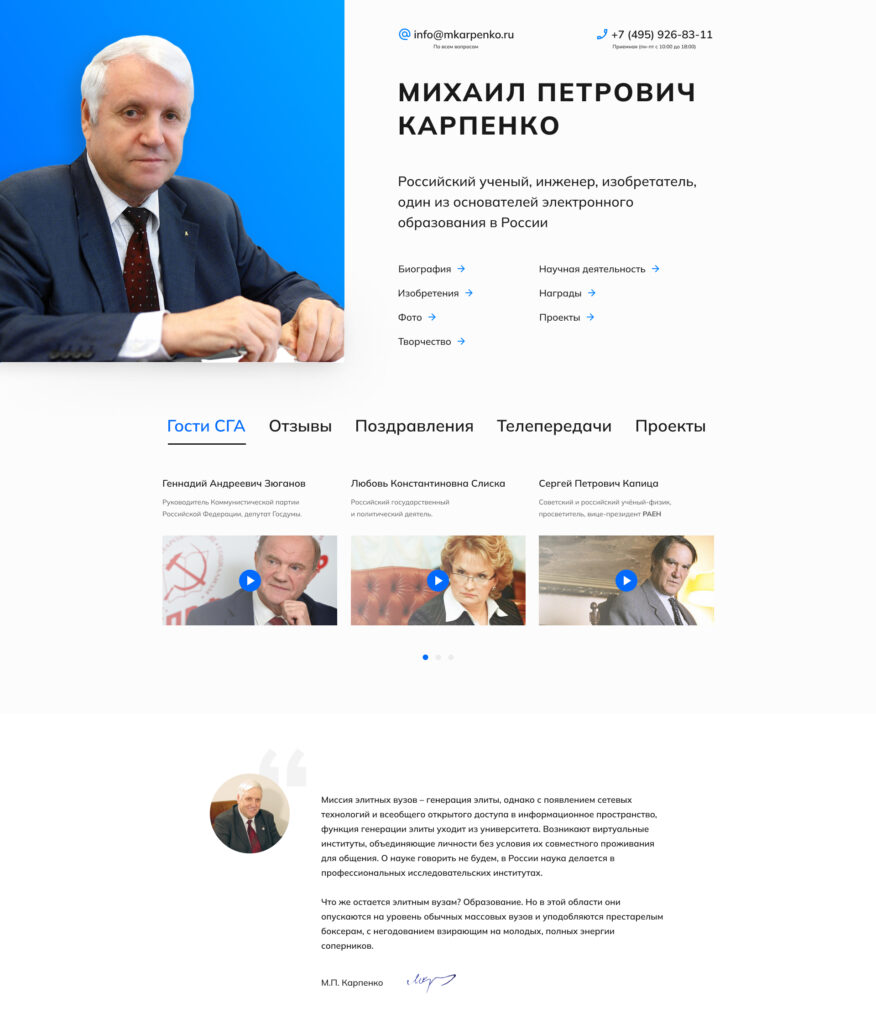
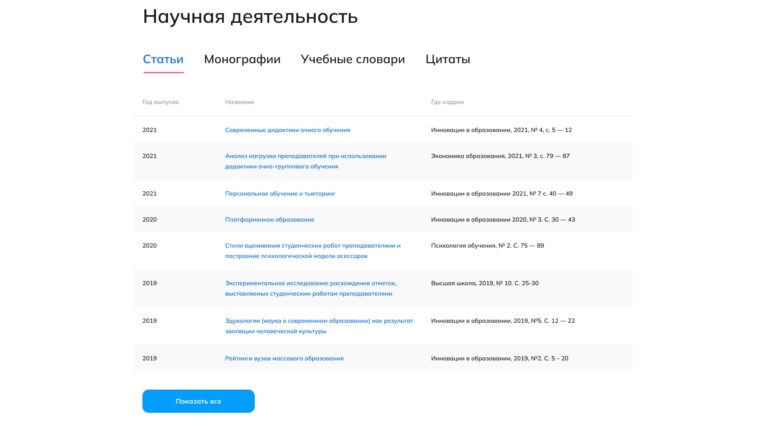
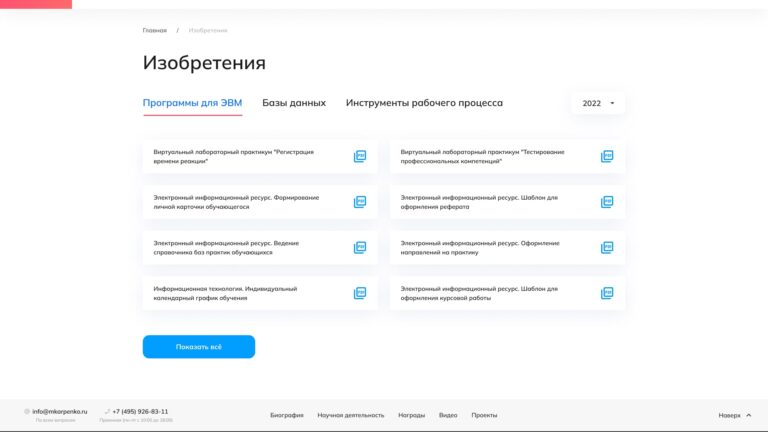
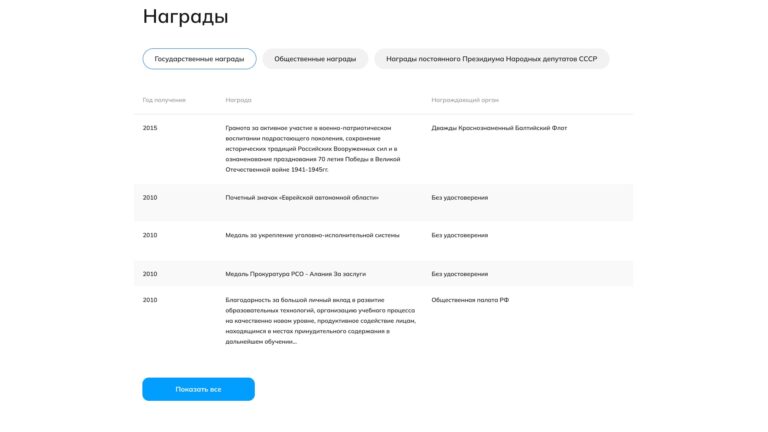
Отталкиваясь от того, что на предыдущей версии сайта информация располагалась структурировано и в подавалась смысловыми блоками, но сам дизайн блоков был несколько хаотичным, поэтому мы решили упорядочить дизайн и сделать его более привычным и понятным. Также в блоках доработали навигацию, а также постарались унифицировать разные виды информационных блоков насколько это было для них возможно. Так как теперь на сайте появятся разделы, нет необходимости размещать всю информацию на главной странице, и блоки на главной служат анонсом соответствующих разделов на сайте.

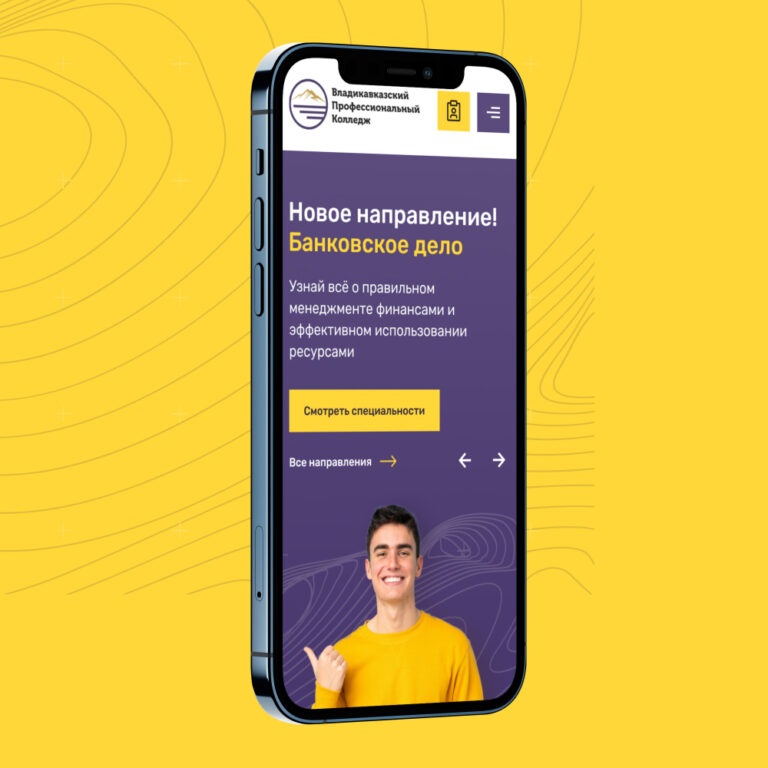
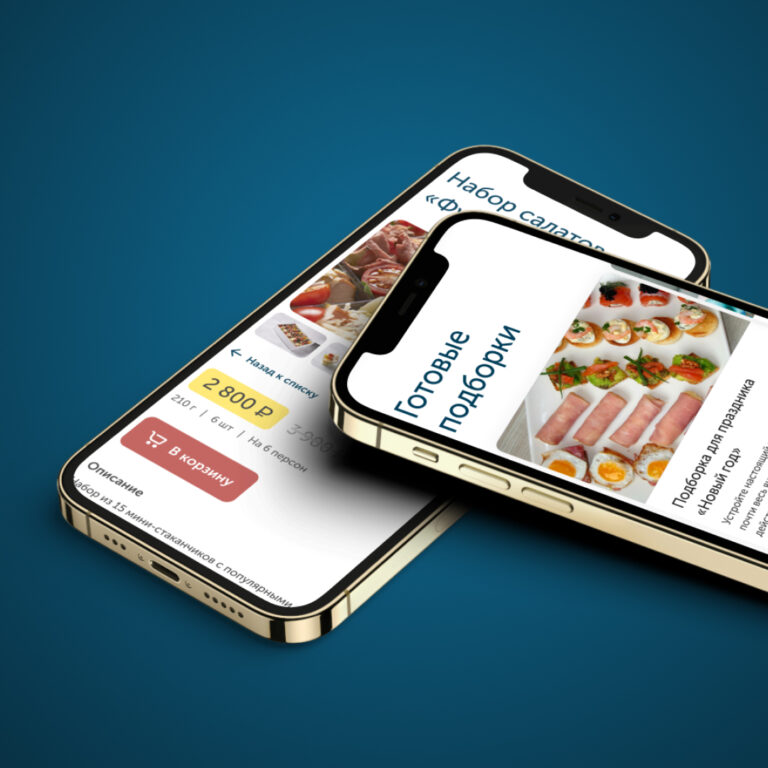
Как только главная страница была готова целиком, мы перешли к процессу адаптации — теперь блоки, которые хорошо выглядят в десктопе стали хорошо выглядеть в планшетной и мобильной версии.

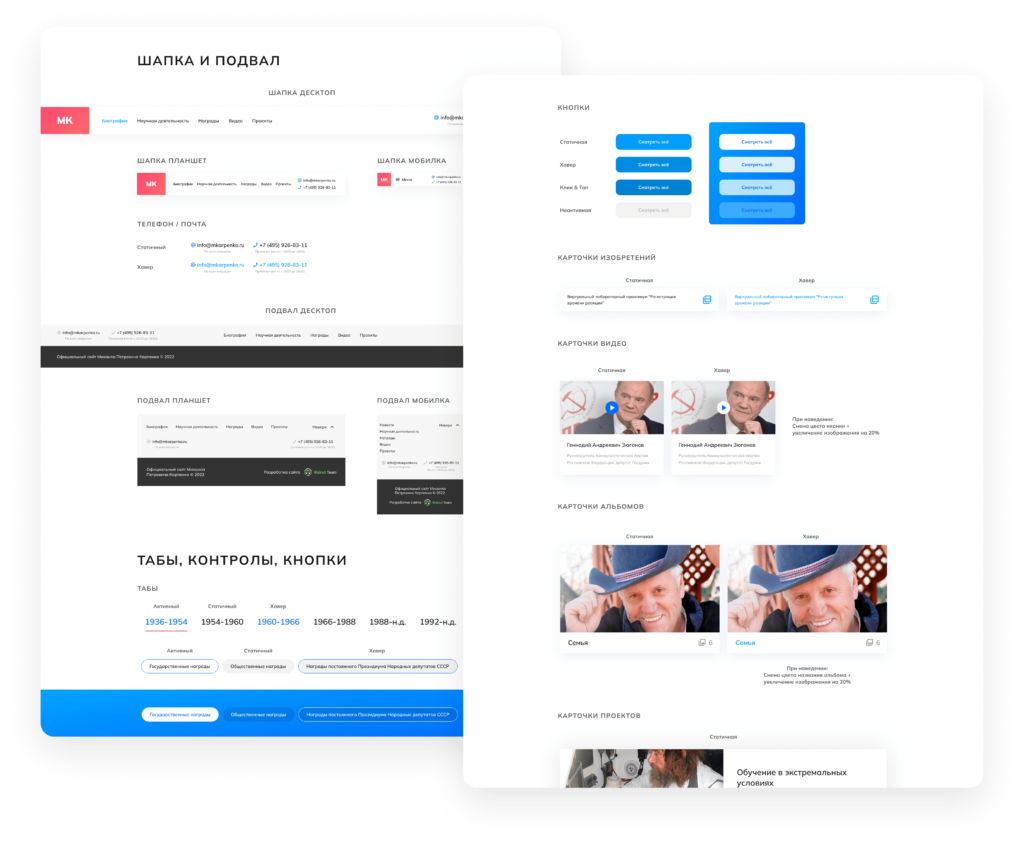
Сборка стайлгайда
В стайлгайде подготовили все состояния интерактивных элементов, чтобы в итоговом сайте присутствовала динамичность в интерфейсе.

В завершении мы заполнили сайт актуальным актуальным контентом и выложили на боевой домен.